vw单位相关
1.相对于视口的宽度。视口被均分为100单位的vw
h1 { font-size: 8vw; }
如果视口的宽度是200mm,那么上述代码中h1元素的字号将为16mm,即(8x200)/100
2.相对于视口的高度。视口被均分为100单位的vh
h1 { font-size: 8vh; }
如果视口的高度是200mm,那么上述代码中h1元素的字号将为16mm,即(8x200)/100
3.相对于视口的宽度或高度中较大的那个。其中最大的那个被均分为100单位的vmax
h1 { font-size: 8vmax; }
如果视口的宽度是300mm,高度是200mm,那么上述代码中h1元素的字号将为24mm,即(8x300)/100,因为宽度比高度要大,所以计算的时候相对于宽度。
4.相对于视口的宽度或高度中较小的那个。其中最小的那个被均分为100单位的vmin
h1 { font-size: 8vm; font-size: 8vmin; }
如果视口的宽度是300mm,高度是200mm,那么上述代码中h1元素的字号将为16mm,即(8x200)/100,因为高度比宽度要小,所以计算的时候相对于高度。
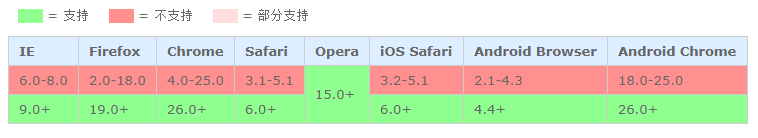
兼容性:

vw单位相关的更多相关文章
- px,em,rem,vw单位在网页和移动端的应用
px: 是网页设计中最常用的单位,然而1px到底是多大长,恐怕没有人能回答上来 它用来表示屏幕设备物理上能显示的最小的一个点,这个点不是固定宽度的,不同设备上点的长度.比例有可能会不同. 假设:你现在 ...
- 关于使用vw单位适配H5项目(二)
一些比较小的H5页面,我觉得全没有必要一定要使用框架的,比如vue和react之类的,我觉得原生的js,html5也可以写好移动端. 最近刚好要赶10多个h5页面,适配移动端的,各种手机型号都要适配, ...
- 和我一起使用postcss+gulp进行vw单位的移动端的适配
随着iphoneX的出现,新的一轮适配大法应该又出现了吧?不论是使用flex布局或者媒体查询,好似都不能完全解决新加的刘海带来的适配问题. 但是有一个单位vw就神奇的解决了这个问题.vw和vh是相对于 ...
- webpack的像素转vw单位的loader插件
安装: npm i px2vw-view-loader 配置: 按以下loader格式,添加进入webpack配置文件,实现从px转换成vw,适用于移动端项目 module: { rules: [{ ...
- 【前端适配】vw单位移动端适配方案
近些年移动端的强势崛起,导致移动端适配越来越重要,个人之前一直使用的是rem进行适配,但是发现并不是非常完美,给力的是大漠老师写了一篇<如何在Vue项目中使用vw实现移动端适配>,比较完美 ...
- 解决uc浏览器不支持vw单位的方法
插入下段代码,使用rem来代替vw <script type="text/javascript"> (function (doc, win) { var docEl = ...
- 认识 vh 和 vw 单位
1. 页面 html 结构 <header> <h1>欢迎来到米修在线</h1> <p>Lorem ipsum dolor sit amet conse ...
- 基于react/vue的移动端终极适配方案vw单位(更新css-modules配置)
传送门: https://segmentfault.com/a/1190000014185590
- vue项目使用vw单位适配移动端方法
传送门: https://blog.csdn.net/zjw0742/article/details/79337336
随机推荐
- (转) Vultr能Ping但是SSH无法连接
原文链接:https://www.bestqliang.com/2018/06/27/Vultr%E8%83%BDPing%E4%BD%86%E6%98%AFSSH%E6%97%A0%E6%B3%95 ...
- Python全栈开发:进程代码实例
进程与线程的关系 #!/usr/bin/env python # -*- coding;utf-8 -*- """ 多进程(主进程,子进程): 优点:能同时利用多个CPU ...
- uoj51 元旦三侠的游戏
题意:询问a,b,n.每次可以a+1或b+1,保证a^b<=n,不能操作者输.问先手是否赢? n<=1e9. 标程: #include<cstdio> #include< ...
- AutoIt自动化编程(1)【转】
1.运行程序 Run 命令或者函数用来运行外部可执行文件 AU3:Run ( "文件名" [, "工作目录" [, 标志]] ) EXAMPLE: AU3:Ru ...
- 区间dp——好题cf1132F
真的是很好的题 要通过左端点 l 和中间点k进行比较(去找和l同色的k即可) 然后n3来转移 #include<bits/stdc++.h> using namespace std; #d ...
- ucore 地址映射的几个阶段
第零阶段: 启动之后的实模式阶段 vir = lin = pa 第一阶段 : 启动 bootloader 的段式分页 这里段基址是0 ,所以地址空间维持不变 vir addr = lin addr = ...
- ASCII对照
标准表 Bin (二进制) Oct (八进制) Dec (十进制) Hex (十六进制) 缩写/字符 解释 0000 0000 00 0 0x00 NUL(null) 空字符 0000 0001 01 ...
- 09.Hibernate中的事务与并发
事务1. 什么是事务 * 事务就是逻辑上的一组操作,组成事务的各个执行单元,操作要么全都成功,要么全都失败. * 转账的例子:冠希给美美转钱,扣钱,加钱.两个操作组成了一个事情! 2. 事务的特性 * ...
- extern关键字及C\C++相互调用
extern关键字主要修饰变量或函数,表示该函数可以跨文件访问,或者表明该变量在其他文件定义,在此处引用. 1.extern修饰变量 (1)如果某变量int m在a.c中定义声明,则其他b.c文件访问 ...
- psu online course
https://onlinecourses.science.psu.edu/statprogram/programs Graduate Online Course Overviews Printer- ...
