CSS浮动为什么不会遮盖同级元素
1.问题描述
在W3CSchool学习web前端时,看完CSS定位-浮动这一节后,感觉没有什么问题。但是在CSS高级-分类这一节的中进行实践时,遇到了如下问题。测试地址:浮动的简单应用。
完整的html+CSS源码如下:
<html>
<head>
<style type="text/css">
img
{
border:solid 1px green;
display:block;
}
#id1{
float:left;
}
div{
border:solid 2px blue;
}
p{
border:solid 1px red;
}
</style>
</head>
<body>
<div>
<img src="/i/eg_cute.gif" />
<img id="id1" src="/i/eg_cute.gif" />
<p>
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</div>
</body>
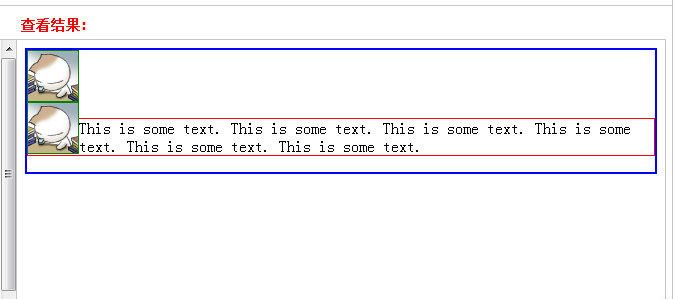
</html>呈现效果:
我的问题:
W3CSchool中讲解CSS定位,浮动那一节中,明确说对框1进行向左浮动时会遮住框2,原因是浮动后,元素脱离了文档流,不占据空间,想左或向右移动直至左右两边碰到包含框的两边。为什么我对两张图中的之一进行浮动时,不会遮住另一张图呢?
2.我的理解错在了哪里
首先,再一次查看W3CSchool官网权威对CSS浮动的讲解,详见:CSS浮动。
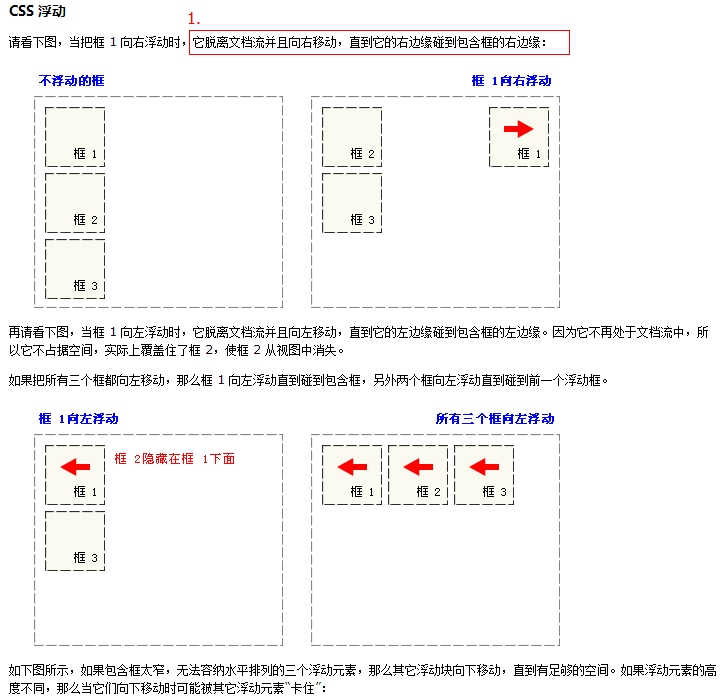
原文截图如下:
图中红框的这句话,明明说到对框进行浮动时,会脱离文档流,若向右浮动直到,直到它的右边框碰到包含框的右边缘,随后便说道,若向左浮动,脱离文档流并向左移动,直到它的左边缘碰到包含框的左边缘。因为这样,就会导致原有的框被浮动的框覆盖。
按照W3CSchool的理解,怎么也不明白为什么我测试的源码中,框中的图片并没有覆盖另一个框中的图片呢?
W3CSchool是权威教程,正确性经得住考验,但是有些细节还是说的不太明确。我的问题就出现上图中红框中的那句话。
这句话容易产生误导,浮动的框会脱离文档流,因此不占用文档中的空间。但是并非任何情况下浮动框向左或向右移动直至左右两边碰到包含框的两边才停止。如果某个浮动框在移动的过程中,碰到了包含内容的框时,也会停止。
因此,上图中的红框中的那句成立的前提是:浮动框在移动的过程中,碰到框没有内容或者框内的内容会自我调整位置以防止被覆盖。比如<p>标签中的文本遇到浮动的框就自我调整位置,以防止被覆盖。
CSS浮动为什么不会遮盖同级元素的更多相关文章
- 浮动产生的高度坍塌解决方法以及使用siblings()方法获取同级元素
高度坍塌:如果一个没有设置高度div里的元素都是浮动元素,这个时候就可能产生高度坍塌,因为div的高度都是普通元素撑起来的,div里的元素浮动之后,元素就会脱离文档流,所以父级的div高度就可能为零, ...
- 学习总结:CSS(二)块级与行级元素特性、盒模型、层模型、BUG与BFC、浮动模型
一.元素的块级与行级特性 在CSS属性display控制元素是否及如何显示的特性,常用的值有none.inline.block.inline-block,在CSS3中还有一些新的特性状态,在这里不做讨 ...
- CSS浮动属性,知道原理就很简单,灵活控制块级元素在一行内显示
在页面布局中,有两个非常常用的CSS属性.它们巧妙的控制着块级元素们之间的位置,灵活的让块级元素在一行内显示或者另起一行.说到这里,相信大家已经猜出来了,这两个属性就是控制块级元素浮动的属性.整个页面 ...
- 【转】css浮动元素的知识
原文: http://www.cnblogs.com/xuyao100/p/8940958.html ------------------------------------------------- ...
- CSS圆角,输入框提示信息,JS查找同级元素
input { /*设置边框*/ border:1px solid #95B8E7; border-radius: 5px; /*设置圆角,IE不兼容*/ height:18px } placehol ...
- css 浮动元素居中
方法一 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- CSS浮动、定位
这几天有空,整理了关于CSS浮动和定位的一些知识点,有什么欠缺的地方,欢迎大家批评指正. 一.文档流的概念指什么?有哪种方式可以让元素脱离文档流? 文档流,指的是元素排版布局过程中,元素会自动从左往右 ...
- css 浮动
1. 浮动 浮动是css的布局功能,在CSS中,包括div在内的任何元素都可以浮动的方式显示.它能够改变页面中对象的前后流动顺序.浮动元素会脱离文档流,不占据空间.浮动元素可以左右移动,直到碰到包含它 ...
- CSS浮动特性总结
1.假设现在CSS中没有浮动(float)属性,那么会变成一个什么样子.我们会发现,目前流行采用浮动方法实现的无论是分栏布局,还是列表排列我们都可以用其他一些CSS属性(不考虑table)代替实现,唯 ...
随机推荐
- ZOJ 1666 G-Square Coins
https://vjudge.net/contest/67836#problem/G People in Silverland use square coins. Not only they have ...
- bwapp之xss(blog)
存储型XSS,持久化,代码是存储在服务器中的,如在个人信息或发表文章等地方,加入代码,如果没有过滤或过滤不严,那么这些代码将储存到服务器中,用户访问该页面的时候触发代码执行.这种XSS比较危险,容易造 ...
- mybatis小结-001
代码不能直接copy运行,有些内容是为了说明知识点 1,sqlMqpConfig.xml <?xml version="1.0" encoding="UTF-8&q ...
- [洛谷P3627][APIO2009]抢掠计划
题目大意:给你一张$n(n\leqslant5\times10^5)$个点$m(m\leqslant5\times10^5)$条边的有向图,有点权,给你起点和一些可能的终点.问从起点开始,到任意一个终 ...
- [2018集训队作业][UOJ424] count [笛卡尔树+括号序列+折线法+组合数学]
题面 请务必不要吐槽我的标签 传送门 思路 一个很重要的结论:原序列的一组同构的解等价于同一棵拥有$n$个节点的笛卡尔树 注意笛卡尔树的定义:父亲节点是区间最值,并且分割区间为左右部分 所以如果两个序 ...
- Android Appliction 使用解析
Application Base class for those who need to maintain global application state. You can provide your ...
- Android 字母导航条实现
在Activity中进行功能的实现,需要用到第三方jar包:pinyin4j.jar,此jar包用于将汉字转换为汉语拼音. 首先,设置右侧边栏索引列表(A-Z),并且设置列表点击,Touch事件,点击 ...
- BZOJ4200 & 洛谷2304 & UOJ132:[NOI2015]小园丁与老司机——题解
https://www.lydsy.com/JudgeOnline/problem.php?id=4200 https://www.luogu.org/problemnew/show/P2304 ht ...
- BZOJ1149:[CTSC/APIO2007]风铃——题解
https://www.lydsy.com/JudgeOnline/problem.php?id=1149 https://www.luogu.org/problemnew/show/P3621 sb ...
- MyBatis子查询
一.父查询BaseChildResultMap: <?xml version="1.0" encoding="UTF-8" ?> <!DOCT ...