Bookstrap4 学习(一)
容器
container 是最基本的lagyout 元素, 并且当使用默认的Grid 系统时, containers 是必须的.
- <div class="container">
- <!-- Content here -->
- </div>
使用 .container-fluid 获取一个全宽的容器.
- <div class="container-fluid">
- ...
- </div>
下面讲到网格的时候会有例子可以这两个的区别
响应节点
为适应不同的屏幕大小,当界面变化时进行特定界面变化.bootstrap 定义了一些屏幕大小.分别对应 : sm , md , lg , xl , (英文单词).
- // Extra small devices (portrait phones, less than 576px)
- @media (max-width: 575px) { ... }
- // Small devices (landscape phones, 576px and up)
- @media (min-width: 576px) and (max-width: 767px) { ... }
- // Medium devices (tablets, 768px and up)
- @media (min-width: 768px) and (max-width: 991px) { ... }
- // Large devices (desktops, 992px and up)
- @media (min-width: 992px) and (max-width: 1199px) { ... }
- // Extra large devices (large desktops, 1200px and up)
- @media (min-width: 1200px) { ... }
假如我们需要在css文件中指定某个特定的屏幕大小的属性.如下
- @media screen and (min-width: 992px) {
- .nav-btn button {
- font-size: 24px;
- padding:4px 8px;
- line-height: 7;
- border:none;
- background: none;
- outline:none;
- }
- }
注: min 和 max 就像数学中的上下限.
网格
bootstrap 分为12 个网格,
- <div class="container">
- <div class="row">
- <div class="col-sm">
- One of three columns
- </div>
- <div class="col-sm">
- One of three columns
- </div>
- <div class="col-sm">
- One of three columns
- </div>
- </div>
- </div>
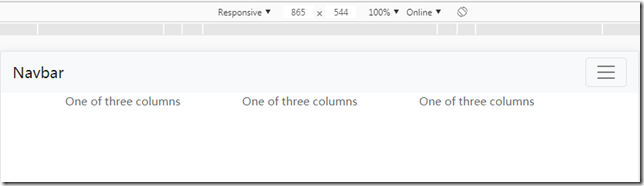
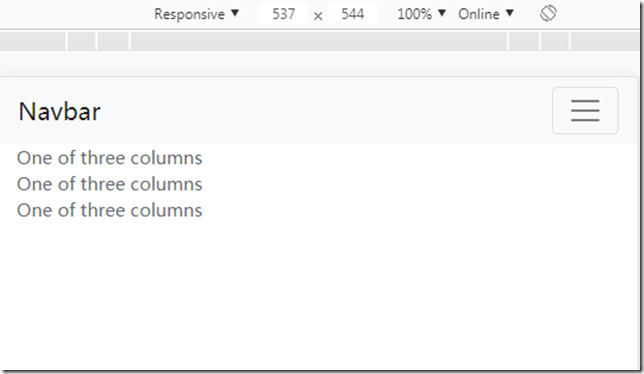
row 中管理着是三个col, 上面代码三个col平分了整个row, –sm 是什么意思呢? 就是在屏幕尺寸在sm及以上的都是平分的,而小于它的将会从上往下排


把container 换成是 container-fluid ,可以看到屏幕宽度被均匀铺满,而container 是水平居中.网格中需要注意的有:

- container 和 container-fluid 的区别
- col间有间隙,可以通过设定属性,消除间隙,见下例子.
- 在grid layuot 中内容必须放在col 中, row 管理着 col
- <div class="container">
- <div class="row ">
- <div class="col-sm">
- One of three columns
- </div>
- <div class="col-sm">
- One of three columns
- </div>
- <div class="col-sm">
- One of three columns
- </div>
- </div>
- </div>
Bookstrap4 学习(一)的更多相关文章
- 从直播编程到直播教育:LiveEdu.tv开启多元化的在线学习直播时代
2015年9月,一个叫Livecoding.tv的网站在互联网上引起了编程界的注意.缘于Pingwest品玩的一位编辑在上网时无意中发现了这个网站,并写了一篇文章<一个比直播睡觉更奇怪的网站:直 ...
- Angular2学习笔记(1)
Angular2学习笔记(1) 1. 写在前面 之前基于Electron写过一个Markdown编辑器.就其功能而言,主要功能已经实现,一些小的不影响使用的功能由于时间关系还没有完成:但就代码而言,之 ...
- ABP入门系列(1)——学习Abp框架之实操演练
作为.Net工地搬砖长工一名,一直致力于挖坑(Bug)填坑(Debug),但技术却不见长进.也曾热情于新技术的学习,憧憬过成为技术大拿.从前端到后端,从bootstrap到javascript,从py ...
- 消息队列——RabbitMQ学习笔记
消息队列--RabbitMQ学习笔记 1. 写在前面 昨天简单学习了一个消息队列项目--RabbitMQ,今天趁热打铁,将学到的东西记录下来. 学习的资料主要是官网给出的6个基本的消息发送/接收模型, ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Unity3d学习 制作地形
这周学习了如何在unity中制作地形,就是在一个Terrain的对象上盖几座小山,在山底种几棵树,那就讲一下如何完成上述内容. 1.在新键得项目的游戏的Hierarchy目录中新键一个Terrain对 ...
- 《Django By Example》第四章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:祝大家新年快乐,这次带来<D ...
- 菜鸟Python学习笔记第一天:关于一些函数库的使用
2017年1月3日 星期二 大一学习一门新的计算机语言真的很难,有时候连函数拼写出错查错都能查半天,没办法,谁让我英语太渣. 关于计算机语言的学习我想还是从C语言学习开始为好,Python有很多语言的 ...
- 多线程爬坑之路-学习多线程需要来了解哪些东西?(concurrent并发包的数据结构和线程池,Locks锁,Atomic原子类)
前言:刚学习了一段机器学习,最近需要重构一个java项目,又赶过来看java.大多是线程代码,没办法,那时候总觉得多线程是个很难的部分很少用到,所以一直没下决定去啃,那些年留下的坑,总是得自己跳进去填 ...
随机推荐
- leetcode 2 两数相加 JAVA
题目: 给出两个 非空 的链表用来表示两个非负的整数.其中,它们各自的位数是按照 逆序 的方式存储的,并且它们的每个节点只能存储 一位 数字. 如果,我们将这两个数相加起来,则会返回一个新的链表来表示 ...
- 在 android 上运行 python 的方法
在android上运行python脚本,或者在android上使用python交互界面,对熟悉python的研究或开发人员来说,是一件很有吸引力的事情,因为python脚本真是非常高效,另外,有很多非 ...
- OCP 12c最新考试原题及答案(071-4)
4.(4-11) choose two:View the Exhibit and examine the data in the PRODUCT_INFORMATION table.Which two ...
- OCP 052新加的考试题收集整理-第20道
20. Which is true about the SYSTEM and SYSAUX tablespaces? A) The SYSAUX tablespace can be made read ...
- form在模版中的渲 染方式
链接:https://www.jianshu.com/p/46b2aa2d5a23 form.as_p 渲染表单为一系列的p标签,每个p标签包含一个字段: <p> <label fo ...
- docker kafka 修改hostname导致的问题
昨天发现开发环境的3台kafka无法消费,所以今日kafka的容器执行如下语句 bash-4.4# ./kafka-topics.sh --describe --zookeeper 192.168.0 ...
- 现代 JavaScript 框架存在的主要原因
简评:现代 JavaScript 框架的出现最主要是解决哪个问题?这篇文章很好的解释了这个问题. 我见过许多人盲目地使用像 React,Angular 或 Vue.js 这样的现代框架.这些框架提供了 ...
- 为 JSON 字符串创建对象
---------------------------页面效果---------------------------------- ---------------------------代码实现--- ...
- Python3之redis使用
简介 redis是一个key-value存储系统,和Memcache类似,它支持存储的value类型相对更多,包括string(字符串),list(列表),set(集合),zset(有序集合),has ...
- ONTAK2010 Peaks加强版(离线&在线)
题面 弱化版:luogu 强制在线版:bzoj 题解 本题有两种解法 离线算法:线段树合并 先看一道简单题[USACO18JAN]MooTube 本题就是在此基础上求第\(k\)高的点 首先把询问和路 ...
