MongoDB 学习(二)可视化界面
一、安装可视化界面
1、mongobooster 安装和配置
1、下载安装
下载地址:https://nosqlbooster.com/downloads
下载完成后直接点击安装:

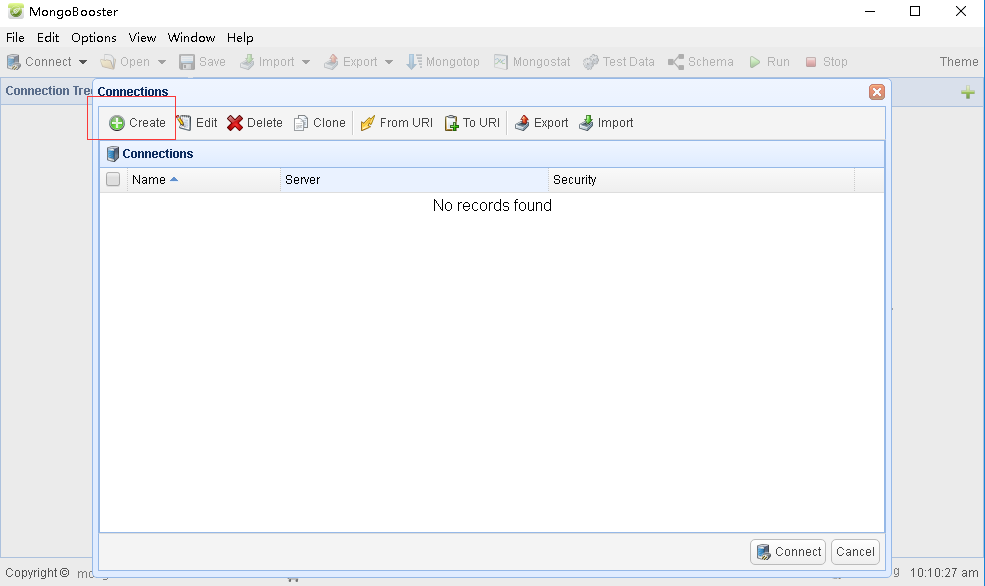
安装完成弹出界面:

2、点击 create 创建链接:

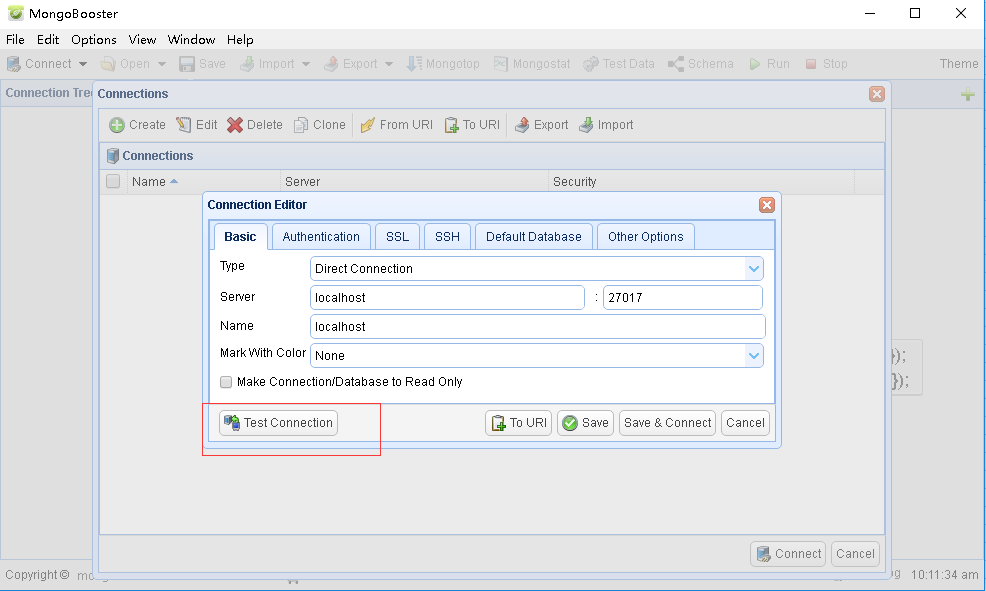
3、点击 Test Connection 测试链接:

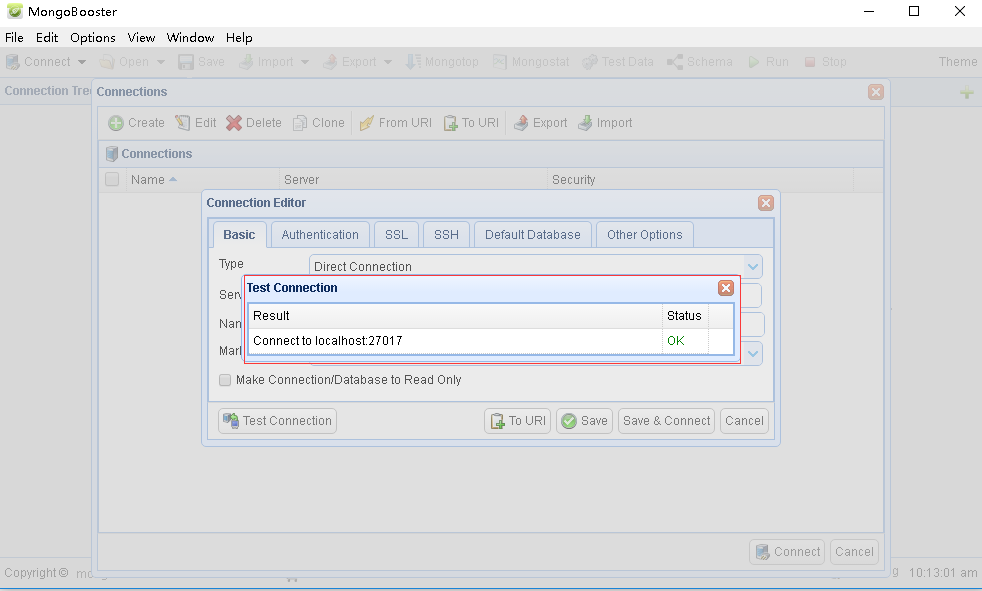
4、测试 OK 后 点击 Save & Connect 链接到本地数据库:

2、在 mongobooster 中写操作语句
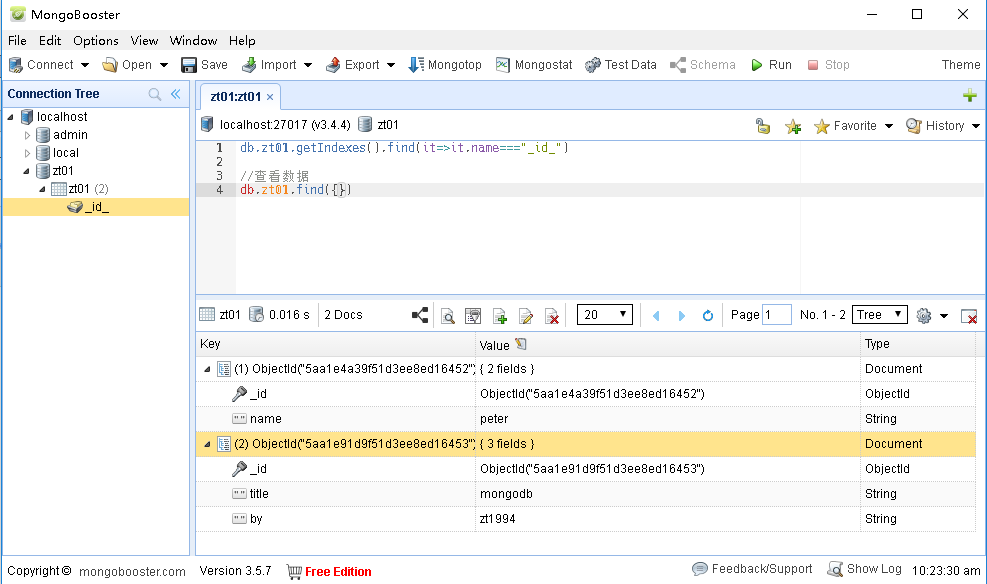
1、查看集合

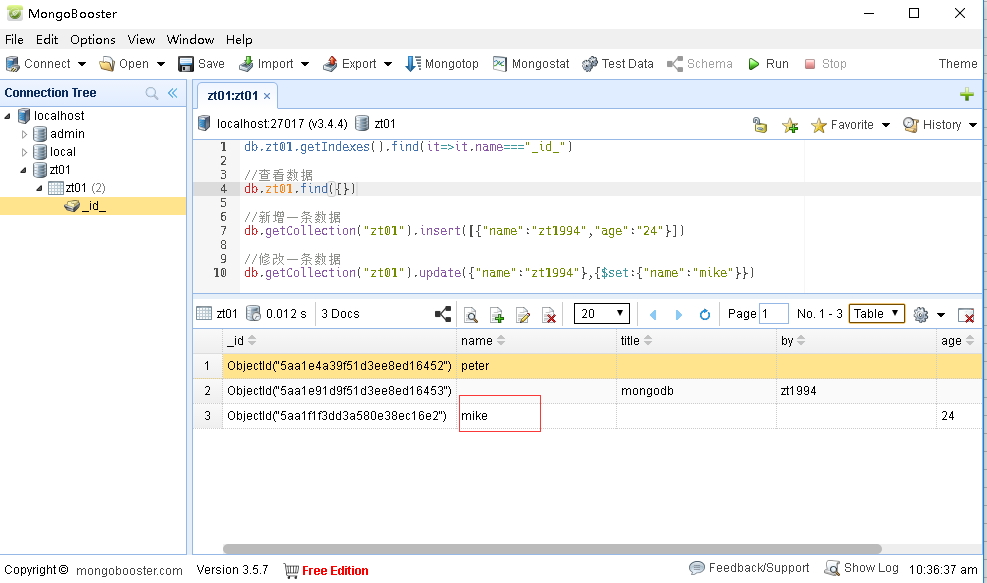
2、新增一条数据

3、修改一条数据

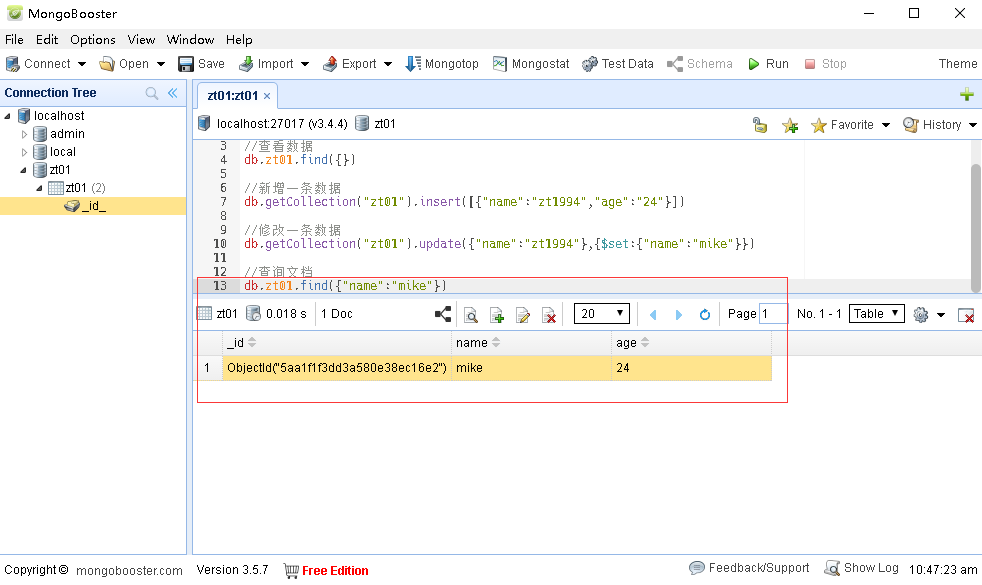
4、查看文档

二、在 Java 中的简单应用
1、准备驱动包

2、获取所有数据库的名称
package com.mongodb.study.test; import com.mongodb.Mongo;
import org.junit.Test; import java.util.List; /**
* @author zt1994 2018/3/9 10:55
*/
public class TestMongoDB { /**
* 获取所有数据库的名称
*/
@Test
public void testGetAllDBName(){
//1.创建mongo对象
Mongo mongo = new Mongo("localhost", 27017);
List<String> databaseNames = mongo.getDatabaseNames();
for (String databaseName : databaseNames) {
System.out.println("databaseName:" + databaseName);
}
}
}
控制台输出:

3、获取指定数据库下的所有集合
/**
* 获取指定数据库下面的所有集合
*/
@Test
public void testGetCollections(){
//1.创建mongo对象
Mongo mongo = new Mongo("localhost", 27017);
//2.链接指定数据库
DB db = mongo.getDB("zt01");
Set<String> collectionNames = db.getCollectionNames();
for (String collectionName : collectionNames) {
System.out.println("collectionName:" + collectionName);
}
}
控制台输出:

4、获取指定数据库下的指定集合并获取数据
/**
* 获取指定数据库下的指定集合,并获取数据
*/
@Test
public void testGetOneCollection(){
//1.创建mongo对象
Mongo mongo = new Mongo("localhost", 27017);
//2.链接指定数据库
DB db = mongo.getDB("zt01");
DBCollection collection = db.getCollection("zt01");
//获取数据
DBCursor dbObjects = collection.find();
for (DBObject dbObject : dbObjects) {
System.out.println("dbObject:" +dbObject.toString());
}
}
控制台输出:

5、增加数据
1、创建工具库,连接到指定数据库集合
package com.mongodb.study.util; import com.mongodb.DB;
import com.mongodb.DBCollection;
import com.mongodb.Mongo; /**
* @author zt1994 2018/3/9 11:00
*/
public class MongoDBUtil { /**
* 创建链接到指定数据库集合
* @return
*/
public static DBCollection createCollection(){
//1.创建mongo对象
Mongo mongo = new Mongo("localhost", 27017);
//2.链接指定数据库
DB db = mongo.getDB("zt01");
//3.创建一个集合
DBCollection collection = db.getCollection("zt01");
return collection;
}
}
2、测试增加数据
/**
* 测试增加数据
*/
@Test
public void testAdd(){
DBCollection collection = MongoDBUtil.createCollection();
//1.数据对象
BasicDBObject basicDBObject = new BasicDBObject();
//2.添加数据
basicDBObject.append("id", "01");
basicDBObject.append("name", "新增数据");
//3.插入到集合中
collection.insert(basicDBObject);
//4.查看集合
DBCursor dbObjects = collection.find();
for (DBObject dbObject : dbObjects) {
System.out.println("dbObject:" +dbObject.toString());
}
}
控制台输出:

6、删除数据
/**
* 删除数据
*/
@Test
public void testDelete(){
DBCollection collection = MongoDBUtil.createCollection();
//1.数据对象
BasicDBObject basicDBObject = new BasicDBObject();
//2.指定要删除的数据
basicDBObject.append("id", "01");
//3.删除数据
collection.remove(basicDBObject);
//4.查看集合
DBCursor dbObjects = collection.find();
for (DBObject dbObject : dbObjects) {
System.out.println("dbObject:" +dbObject.toString());
}
}
控制台输出:

可以看到已经删除了 "id":"01" 的那条数据了。
7、更新修改数据
/**
* 更新数据
*/
@Test
public void testUpdate(){
DBCollection collection = MongoDBUtil.createCollection();
//1.数据对象
BasicDBObject basicDBObject = new BasicDBObject();
//2.指定要修改的数据
basicDBObject.append("name", "mike");
//3.指定被修改后的数据
BasicDBObject updateObj = new BasicDBObject();
updateObj.append("nameUpdate", "测试修改name");
//4.更新数据
collection.update(basicDBObject, updateObj);
//5.查看集合
DBCursor dbObjects = collection.find();
for (DBObject dbObject : dbObjects) {
System.out.println("dbObject:" +dbObject.toString());
}
}
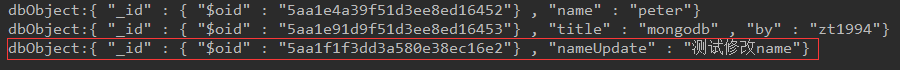
控制台输出:

可以看到数据已经被修改了。
8、查看指定数据
/**
* 查询指定数据
*/
@Test
public void testQuery(){
DBCollection collection = MongoDBUtil.createCollection();
//1.数据对象
BasicDBObject basicDBObject = new BasicDBObject();
//2.指定要查询的数据含有的字段
basicDBObject.append("title", "mongodb");
//3.查询数据
DBCursor dbObjects = collection.find(basicDBObject);
for (DBObject dbObject : dbObjects) {
System.out.println("dbObject:" +dbObject.toString());
}
}
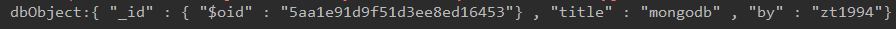
控制台输出:

MongoDB 学习(二)可视化界面的更多相关文章
- mongodb学习(二)
昨天给ubuntu13.04安装ati的显卡驱动,ubuntu本来对ati的显卡支持不是很好,没办法unity启动器没有了,ccsm也没有任何作用,只得重新安装了12.10,近期也不打算升级13.04 ...
- mongodb学习(二)分级查询数组中的值
(PS: 标题有点不妥当...) 大概是这样...数据结构如下: 需要模糊查询title的值... mongodb中操作语句: 主要是注意这里urlElements不需要加[0]...我开始的时候写成 ...
- mongodb 学习二
基本操作 增删改查实一个数据库必备的操作,接下来我们就说说怎么在shell下进行增删改查. 我们另外打开一个"命令指示符"窗口(注意:之前的不能关闭),输入mongo打开Mongo ...
- MongoDB学习:(二)MongoDB简单使用
MongoDB学习:(二)MongoDB简单使用 MongoDB使用: 执行mongodb的操作之前,我们需要运行命令,来进入操作命令界面 >mongo 提示该错误,说明我们系统缺少一个补丁,该 ...
- Solr学习笔记---部署Solr到Tomcat上,可视化界面的介绍和使用,Solr的基本内容介绍,SolrJ的使用
学习Solr前需要有Lucene的基础 Lucene的一些简单用法:https://www.cnblogs.com/dddyyy/p/9842760.html 1.部署Solr到Tomcat(Wind ...
- MongoDB学习总结(二)
前言:学习札记! MongoDB学习总结(二) 1. 安装.初识 之前写过一篇MongoDB的快速上手文章,里边详细的讲了如何安装.启动MongoDB,这里就不再累述安装过程,简单介绍一下Mongo ...
- MongoDB学习笔记二- Mongoose
MongoDB学习笔记二 Mongoose Mongoose 简介 之前我们都是通过shell来完成对数据库的各种操作, 在开发中大部分时候我们都需要通过程序来完成对数据库的操作 而Mongoose就 ...
- MongoDB学习笔记(二)--Capped集合 && GridFS存储文件
Capped集合 Capped集合的大小是固定的,如果空间都被用完了,新添加的对象 ...
- redis可视化界面的操作【二十一】
1.安装 2.linux服务器中开启linux服务 root@qiaozhi:~# cd /usr/local/redis root@qiaozhi:/usr/local/redis# ./bin/ ...
随机推荐
- 【qbxt五一】day2
简单数据结构 入门题: 在初学OI的时候,总会遇到这么一道题. 给出N次操作,每次加入一个数,或者询问当前所有数的最大值. 维护一个最大值Max,每次加入和最大值进行比较. 时间复杂度O(N). 给出 ...
- mycat 1.6.6.1安装以及配置docker 安装mysql 5.7.24 双主多从读写分离主主切换
mycat和mysql的高可用参考如下两个图 简介:应用程序仅需要连接HAproxy或者mycat,后端服务器的读写分离由mycat进行控制,后端服务器数据的同步由MySQL主从同步进行控制. 服务器 ...
- Python 中当前位置以及目录文件遍历操作
Python 中当前位置以及目录文件遍历操作 当前位置 print(os.path.dirname(__file__)) 其中 dirname 会选择目录(文件夹),"__file__&qu ...
- NOIP模拟题汇总(加厚版)
\(NOIP\)模拟题汇总(加厚版) T1 string 描述 有一个仅由 '0' 和 '1' 组成的字符串 \(A\),可以对其执行下列两个操作: 删除 \(A\)中的第一个字符: 若 \(A\)中 ...
- 《UltraFast设计法实践》系列目录
最近准备开始潜心学习快速和高效的时序收敛设计了,突然想就把整个学习过程做成一个博客系列吧,虽然想想就很激动(技术狗就这么点出息--),但希望坚持下来. 这篇做个目录或者索引,不断向其中添加学习内容. ...
- JDBC概念和使用
JDBC学习: JAVA的数据获取方式: 1 直接声明变量并赋值. 2 Scanner类控制台输入 3 IO流(将硬盘存储中的数据读取 ...
- 博客主题皮肤探索-GitHub和jsdelivr的使用
有个前言 本萌并不会前端相关的知识,一切都是自己慢慢摸索出来的,如果存在代码方面的不足,请尽快告诉我~~~ 使用一个主题 目前我博客使用是 https://www.cnblogs.com/bndong ...
- 123th LeetCode Weekly Contest Broken Calculator
On a broken calculator that has a number showing on its display, we can perform two operations: Doub ...
- request.upload.addEventListener in not a function。
本人在使用vue开发一套后台系统时,碰到了一个上传文件的需求,因为平时做的上传是使用ajax的方式来进行上传. 现在是使用axios来进行上传,方式没有什么改变: npm i axios 直接上 ...
- touch插件
第一种: <script> (function($) { var options, Events, Touch; options = { x: 20, y: 20 }; Events = ...
