[翻译svg教程]svg中矩形元素 rect
svg 元素<rect> 是一个矩形元素,用这个元素,可以你可以绘制矩形,设置矩形宽高,边框的宽度颜色,矩形的填充颜色,是否用圆角等
rect 示例
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"> <rect x="10" y="10" height="100" width="100"
style="stroke:#006600; fill: #00cc00"/> </svg>
这个矩形的
位置:用x和y属性定义,需要注意的是这个位置是相对于 这个矩形的父节点定义的
宽高:用height和width 属性定义
样式:在style属性里面可以定义各种影响矩形的样式例如边框的颜色、宽度、填充的颜色等
这个例子在网页上的效果

圆角效果
矩形的圆角的效果,使用rx,ry定义的,rx定义圆角的宽 ry定义圆角的高
例如
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"> <rect x="10" y="10" height="50" width="50"
rx="5" ry="5"
style="stroke:#006600; fill: #00cc00"/>
<rect x="70" y="10" height="50" width="50"
rx="10" ry="10"
style="stroke:#006600; fill: #00cc00"/>
<rect x="130" y="10" height="50" width="50"
rx="15" ry="15"
style="stroke:#006600; fill: #00cc00"/>
</svg>
效果如下

如果只设置了rx 没有设置ry ry的缺省值就是rx,这可以作为一种简便的写法
矩形的边框
例如
<rect x="20" y="20" width="100" height="100"
style="stroke: #009900;
stroke-width: 3;
fill: none;
"
/>
你可以定义一个矩形的边框 通过 style 中 stroke 属性
stroke 定义颜色,stroke-width 定义宽度
效果如下

还可以定义边框是实线还是虚线,默认是实线
样式中 stroke-dasharray 属性可以定义边框的类型 例如
<rect x="20" y="20" width="100" height="100"
style="stroke: #009900;
stroke-width: 3;
stroke-dasharray: 10 5;
fill: none;
"
/>
效果如下

矩形的填充
ou can fill a rectangle using the SVG fill style properties. For instance, you can choose not to fill rect element by setting the fill style property to none. Here is an example of that:
通过svg的 样式属性,你可以填充矩形,设置fill属性,如果将fill属性设置为none,矩形内部就什么也不填充了。
例如
<rect x="20" y="20" width="100" height="100"
style="stroke: #009900;
fill: none;
"
/>
效果如下

填充点颜色 看看
<rect x="20" y="20" width="100" height="100"
style="stroke: #009900;
fill: #33ff33;
"
/>
效果如下

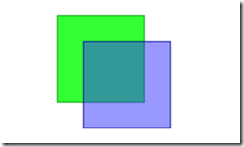
还可以指定填充的透明 设置 fill-opacity 属性就可以了
例如
<rect x="20" y="20" width="100" height="100"
style="stroke: #009900;
fill: #33ff33;
"
/>
<rect x="50" y="50" width="100" height="100"
style="stroke: #000099;
fill: #3333ff;
fill-opacity: 0.5;
"
/>
效果如下

[翻译svg教程]svg中矩形元素 rect的更多相关文章
- [翻译svg教程]svg学习系列 开篇
目录 [翻译svg教程]svg学习系列 开篇 [翻译svg教程 ]svg 的坐标系统 [翻译svg教程]svg 中的g元素 [翻译svg教程]svg中矩形元素 rect [翻译svg教程]svg中的c ...
- [翻译svg教程]svg 中的g元素
svg 中的<g>元素用来组织svg元素.如果一组svg元素被g元素包裹了,你可以通过对g元素进行变换(transform),被g元素包裹的元素也将被变换,就好这些被svg包裹的元素是一个 ...
- [翻译svg教程]svg中的circle元素
svg中的<circle> 元素,是用来绘制圆形的,例如 <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink= ...
- [javascript svg fill stroke stroke-width x y rect rx ry 属性讲解] svg fill stroke stroke-width rect 绘制具有圆角矩形属性讲解
<!DOCTYPE html> <html lang='zh-cn'> <head> <title>Insert you title</title ...
- 【翻译svg教程 】svg 的坐标系统
http://tutorials.jenkov.com/svg/svg-coordinate-system.html svg的坐标系统(和大多数计算机绘图的坐标系统)和数学中绘图系统有点不一样 数学/ ...
- svg教程
实例 <html> <body> <h1>My first SVG</h1> <svg style="border: 1px solid ...
- SVG 教程
SVG 意为可缩放矢量图形(Scalable Vector Graphics). SVG 使用 XML 格式定义图像. 现在开始学习 SVG! <html> <body> &l ...
- svg 高宽随父元素自适应
<html lang="en"> <head> <meta charset="UTF-8"> <meta name=& ...
- HTML5的 2D SVG和SVG DOM的学习笔记(1)
(项目中要使用SVG,只好补充知识了) HTML体系中,最常用的绘制矢量图的技术是SVG和HTML5新增加的canvas元素.这两种技术都支持绘制矢量图和光栅图. 一.SVG概述 可缩放矢量图形(Sc ...
随机推荐
- Ajax深入解析
AJAX:Asynchronous JavaScript And Xml(异步的JS和XML) 同步:客户端发起请求>服务端的处理和响应>客户端重新载入页面(循环) 异步:客户端实时请求& ...
- Eclipse使用Maven tomcat:run命令启动web项目时修改默认端口
- yii2图片处理扩展yii2-imagine的使用
示例控制器: <?php /** * 图片常用处理 * * 需要 yii/yii2-imagine 的支持 * php composer.phar require --prefer-dist y ...
- c语言socket通信
http://www.cnblogs.com/xudong-bupt/archive/2013/12/29/3483059.html
- java问题排查总结
前些天发现:http://hellojava.info/这个站点,关于java问题排查分析总结线上故障总结其实是最有价值的,好的总结就是一个系统演进历史,是团队难得的积累沉淀. 花了不少时间看了下,顺 ...
- c++单链表基本功能
head_LinkNode.h /*单链表类的头文件*/#include<assert.h>#include"compare.h"typedef int status; ...
- windows耳机没有声音
问题描述: 扬声器有声音,耳机没有声音,重装了驱动也没有用,系统配置.耳机也没有问题,具体原因我不太清楚,参考网址:http://forum.ubuntu.org.cn/viewtopic.php?f ...
- LeetCode 290 Word Pattern
Problem: Given a pattern and a string str, find if str follows the same pattern. Here follow means a ...
- SQL 统计两个表的数据,按同一日期分组
思路:把两个表的数据按日期整合到临时表在按日期分组,求和. 例子: SELECT t.dateTime AS '日期',SUM(t.money) AS '表1利息',SUM(t.interest) A ...
- Delphi XE 10 DataSnap TCP 与 HTTP 比较
在网络程序开发过程中,面临TCP HTTP 的选择上往往让人陷入犹豫不决中,http的灵活和较强的穿透能力是TCP无法与之相提并论的,然而在响应速度和处理能力上却能看出后者比前者足够强大的地方.因此 ...
