javascript 构造函数方式定义对象 (转载)
javascript 构造函数方式定义对象
javascript是动态语言,可以在运行时给对象添加属性,也可以给对象删除(delete)属性

<html>
<head>
<script type="text/javascript">
/*
//01.定义对象第一种方式
var object =new Object();
alert(object.username);
//01.1增加属性username
object["username"]="liujianglong";
//object.username="liujl";
alert(object.username); //01.2删除属性username
delete object.username;//username属性已经从object对象中删除
alert(object.username);
*/ //02.定义对象第二种方式--在javascript中定义对象的一种最常见的方式
var object={name:"zhangsan",age:10,sex:"fale"};
alert(object.name);
alert(object.age);
alert(object.sex); </script>
</head>
<body>
</body>
</html>

属性名:方法名 也是可以的.因为函数本身就是个对象
javascript 数组排序

<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
var array=[1,3,25]; /////////////////////////////////
var compare=function(num1,num2){
var temp1=parseInt(num1);
var temp2=parseInt(num2);
if(temp1<temp2){
return -1;
}else if(temp1==temp2){
return 0;
}else{
return 1;
}
}
//array.sort(compare);//01.函数名是对象引用
//////////////////////////////// //02.匿名函数方式//////////////////
array.sort(function c(num1,num2){
var temp1=parseInt(num1);
var temp2=parseInt(num2);
if(temp1<temp2){
return -1;
}else if(temp1==temp2){
return 0;
}else{
return 1;
} });
///////////////////////////////// alert(array); </script>
</head>
<body>
</body>
</html>

javascript中定义对象的几种方式(javascript中没有类的概念,只有对象 )
第一种方式: 基于已有对象扩充其属性和方法

<script type="text/javascript">
//01.基于已有对象扩充其属性和方法
var object=new Object();
object.username="zhangsan";
object.sayName=function (name){
this.username=name;
alert(this.username);
}
alert(object.username);
object.sayName("lisi");
alert(object.username);
</script>

这种方法具有局限性,因为javascript不像java那样具有类的概念,写一个类,之后new就可以得到一个具有了这些属性、方法的对象了。
这时如果要拥有object2就只能把上面来的代码再写一份,这是不太好的。
第二种方式: 工厂方式
类似于java中静态的工厂方法。
上面这种方式创建对象有弊端(每个对象都有一个get方法,从而浪费了内存),改进后的工厂方式( 所有对象共享一个get方法):

<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
//所有对象共享的get方法
var get=function(){
alert(this.username+" , "+this.password);
}
//对象工厂方法
var createObject=function(username,password){
var object=new Object();
object.username=username;
object.password=password;
object.get=get;//注意:这里不写方法的括号
return object;
} //通过工厂方法创建对象
var object1=createObject("zhangsan","123");
var object2=createObject("lisi","345"); //调用get方法
object1.get();
object2.get();
</script>
</head>
<body>
</body>
</html>

第三种方式: 构造函数方式 定义对象

<!DOCTYPE html>
<html>
<head>
<script type="text/javascript"> var get=function(){
alert(this.username+" , "+this.password);
} function Person(username,password){
//在执行第一行代码前,js引擎会为我们生成一个对象
this.username=username;
this.password=password;
this.get=get;
//在此处,有一个隐藏的return语句,用于返回之前生成的对象[这点是和工厂模式不一样的地方]
}
var person=new Person("zhangsan","123");
person.get();
</script>
</head>
<body>
</body>
</html>

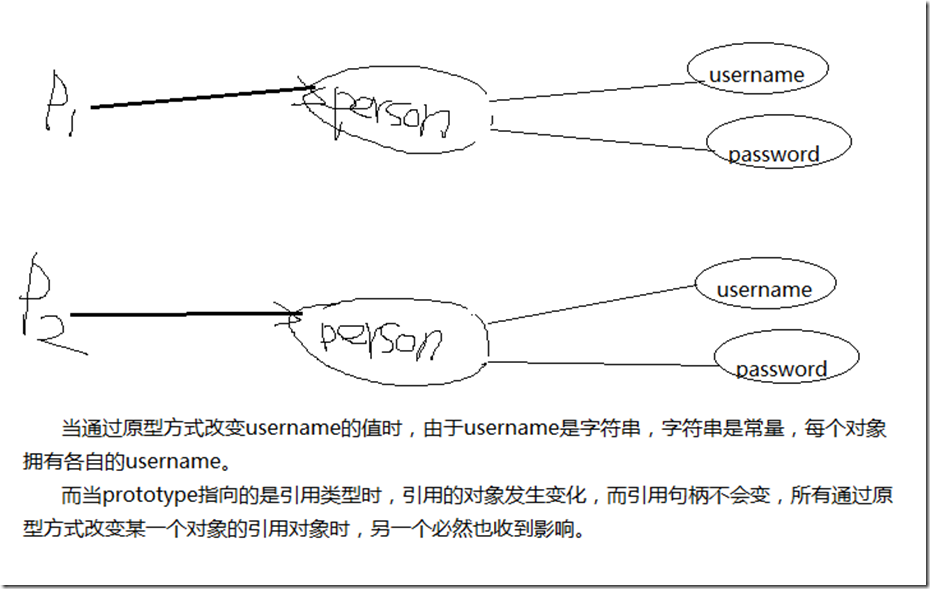
第四种方式: 原型(Prototype)方式创建对象
prototype是object对象中的属性,所有person对象也可以拥有prototype这个属性。
可以给对象的原型增加一些属性,方法。
单纯的使用原型方式创建对象的缺点:①无法传参数,只能在对象创建后再改变它的值
②可能会导致程序错误

<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function Person(){ }
Person.prototype.username="zhangsan";
Person.prototype.password="123";
Person.prototype.getInfo=function(){
alert(this.username+" , "+this.password);
} var person1=new Person();
var person2=new Person(); person1.username="lisi"; person1.getInfo();
person2.getInfo();
</script>
</head>
<body>
</body>
</html>



<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function Person(){ }
Person.prototype.username=new Array();
Person.prototype.password="123";
Person.prototype.getInfo=function(){
alert(this.username+" , "+this.password);
} var person1=new Person();
var person2=new Person(); person1.username.push("wanglaowu");
person1.username.push("wanglaowu2"); person2.password="456";
person1.getInfo ();
person2.getInfo();
</script>
</head>
<body>
</body>
</html>

单纯使用原型方式定义对象无法再构造函数中为属性赋初值,只能在对象生成后再去改变属性值。
第五种方式: 使用原型+构造函数方式来定义对象----推荐使用
- 对象之间的属性互不干扰
- 各个对象之间共享同一个方法

<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
//使用原型+构造函数方式来定义对象 function Person(){
//属性 定义在构造函数中
this.username=new Array();
this.password="123";
}
//方法 定义在原型中
Person.prototype.getInfo=function(){
alert(this.username+" , "+this.password);
} var p1=new Person();
var p2=new Person(); p1.username.push("zhangsan");
p2.username.push("lisi"); p1.getInfo();
p2.getInfo();
</script>
</head>
<body>
</body>
</html>

第六种方式: 动态原型方式----推荐使用
在构造函数中通过标志量让所有对象共享一个方法,而每个对象拥有自己的属性。

<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
var Person=function (username,password){
this.username=username;
this.password=password;
if(typeof Person.flag=="undefined"){
alert("invoked");
Person.prototype.getInfo=function(){
alert(this.username+" , "+this.password);
}
Person.flag=true;
}
} var p1=new Person("zhangsan","123");
var p2=new Person("lisi","456"); p1.getInfo();
p2.getInfo();
</script>
</head>
<body>
</body>
</html>

javascript 构造函数方式定义对象 (转载)的更多相关文章
- javascript 构造函数方式定义对象
javascript是动态语言,可以在运行时给对象添加属性,也可以给对象删除(delete)属性 <html> <head> <script type="tex ...
- javascript构造函数以及原型对象的理解
以下是一个构造函数的例子 如果是实例方法,不同的实例化,它们引用的地址是不一样的,是唯一的. //定义一个构造函数 function People(name,age){ this.name=name; ...
- Javascript 构造函数、原型对象、实例之间的关系
# Javascript 构造函数.原型对象.实例之间的关系 # 创建对象的方式 # 1.new object() 缺点:创建多个对象困难 var hero = new Object(); // 空对 ...
- 深入javascript——构造函数和原型对象
常用的几种对象创建模式 使用new关键字创建 最基础的对象创建方式,无非就是和其他多数语言一样说的一样:没对象,你new一个呀! var gf = new Object(); gf.name = &q ...
- 谈谈对Javascript构造函数和原型对象的理解
对象,是javascript中非常重要的一个梗,是否能透彻的理解它直接关系到你对整个javascript体系的基础理解,说白了,javascript就是一群对象在搅..(哔!). 常用的几种对象创 ...
- 深入理解javascript构造函数和原型对象
---恢复内容开始--- 对象,是javascript中非常重要的一个梗,是否能透彻的理解它直接关系到你对整个javascript体系的基础理解,说白了,javascript就是一群对象在搅..(哔! ...
- javascript构造函数及原型对象
/** @ javascript中没有类的概念,所以基在对象创建方面与面向对象语言有所不同* @ 对象创建的常用方法及各自的局限性* @ 使用Object或对象字面量创建对象* @ 工厂模式创建对象* ...
- [转]深入javascript——构造函数和原型对象
对象,是javascript中非常重要的一个梗,是否能透彻的理解它直接关系到你对整个javascript体系的基础理解,说白了,javascript就是一群对象在搅..(哔!). 常用的几种对象创建模 ...
- [转]JavaScript构造函数及原型对象
JavaScript中没有类的概念,所以其在对象创建方面与面向对象语言有所不同. JS中对象可以定义为”无序属性的集合”.其属性可以包含基本值,对象以及函数.对象实质上就是一组没有特定顺序的值,对象中 ...
随机推荐
- Lucene学习之四:Lucene的索引文件格式(1)
本文转载自:http://www.cnblogs.com/forfuture1978/archive/2009/12/14/1623597.html Lucene的索引里面存了些什么,如何存放的,也即 ...
- node.js控制请求处理数量
问题: 现在有一个接口,这个接口用到了无头浏览器,总之是一个比较消耗内存的接口,并发上来后,这个接口会把服务器内存榨干,导致服务器宕机.现在在不加机器的情况下,并发上来后我该怎么做既能处理掉所有请求又 ...
- 一:Shiro知识整理
一:springboot快速入门: 1.建立Maven项目,导入springboot父工程 <!-- 继承springboot默认父工程 --> <parent> <gr ...
- PHP+MySql实现图书管理系统
这个图书管理系统是我学完PHP时写的一个练手项目,功能参考了自己学校的图书管理系统.为了锻炼自己的动手能力以及加深对代码的理解,前端和后端均由自己完成,前端使用了一些基本的框架(毕竟我主攻后端开发方向 ...
- SQL Server UDF to pad a string
http://www.mssqltips.com/sqlservertip/1738/sql-server-udf-to-pad-a-string/ declare @l varchar(50) se ...
- centos7编译安装git最新版
假如系统已经安装了git,先删除. 如果是通过yum安装的,直接在终端使用以下指令删除: yum remove git 如果是通过源码编译安装的,参考以下文章: Linux ./configure & ...
- sftp java 上传
1. 注意问题 uri的格式: sftp://zhangsan:123456@10.10.10.10:22 dir问题 : 判断有没有 没有创建 然后进入 类推 config问题: StrictHos ...
- 20个实用的javascript技巧及实践(一)
在本篇文章中,我们将会向大家分享JavaScript开发中的小技巧.最佳实践和实用内容,不管你是前端开发者还是服务端开发者,都应该来看看这些编程的技巧总结,绝对会让你受益匪浅的. 文中所提供的代码片段 ...
- JavaScript练习笔记整理·4 - 6.26
基础练习(1): 我的解答为: function getMiddle(s) { if(s.length%2 == 0) { return s.charAt(s.length/2-1)+s.charAt ...
- VC编程操作word2010生成表格
作者:朱金灿 来源:http://blog.csdn.net/clever101 一. 右键单击工程节点,然后选择添加类,如下图: 二. 添加TypeLib中的MFC类,如下图: 三. 选 ...
