PHP------Jquery的用法
Jquery
Jquery实际上相当于一个升级版的JS,Jquery里面封装了很多的东西,Jquery的功能要比JS强大,用起来比JS方便。Jquery和JS都属于JS,只不过Jquery是封装了一个JS相当于,它把JS里的某些东西全部封装起来了,我们用起来更加的方便。JS和Jquery可以串着用 ,Jquery最好使用Jquery,JS 能不用就不用了,因为JS太麻烦。
如果这个页面要使用Jquery的话,这个页面需要引用一个Jquery包,Jquery包可以从网上下载。
Jquery包,不需要知道是怎么写的,直接拿来用就可以了。
如果这个页面需要使用Jquery,这个页面必须引用Jquery包,引用Jquery包的用法,和引用外部JS是一样。
<script srt=”jquery-1.11.2.min.js”></script>

这样就将Jquery包引用到了,当前页面了。
这个页面就可以使用Jquery语法了
<title>无标题文档</title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body><!--在body里做几个div-->
<div id="one">one</div>
<div class="test">two</div>
<div class="test">three</div>
<div class="test">four</div>
<input type="text" name="uid" id="uid" />
</body>
<script type="text/javascript">//在下面写JS代码
//使用Jquery需要加一段话
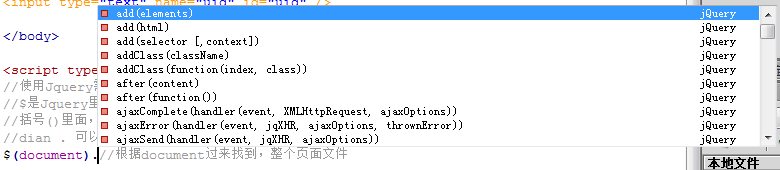
//$是Jquery里用来做选择的东西,就相当于一个选择器,专门用来做选择的
//括号()里面,是根据什么东西过来选。document代表是当前页面,来选。
//dian . 可以点出里面的方法。

.ready(function(e)方法。ready
//$符号括号里面根据一个名字某个元素找到,找到某个元素之后,点.ready相当于给它加上了一个ready方法,这个方法在这可以称为一个事件。ready事件的意思是,页面加载完成,准备好页面加载完成它的一个事件。
//我们给 document整个页面加了一个事件,叫做页面加载完成。加载完成之后,括号里(function(e) {}是一个function,这个function少了一个东西,没有函数名,所以这个方法又称为匿名函数,没有名字的函数。也就是说,当这个页面加载完成之后,它要过来执行这个方法,这个方法是一个没有名字的,它绑定到了ready事件上,当页面一加载完成,它就过来调用方法里面的内容。
//function(e),e是方法里面写了一个参数。事件里包含两个参数。
$(document).ready(function(e) //在下面写JS、Jquery 的代码
{
//JS的方式
//1、通过JS的方式找到某个元素,取元素
//【1】根据ID取元素
var div = document.getElementById("one");//这种是JS根据ID取元素的方式,取完之后交给一个变量var div //这样我可以根据ID为ONE的元素,ID是唯一的不允许重复。这个方法只能取到一个具体的元素
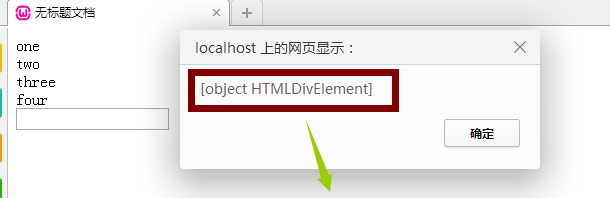
alert(div);
显示的结果:

DIV元素。够取到这个元素
//JQUERY方式
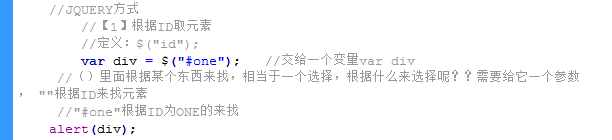
//【1】根据ID取元素
//定义:$("id");
var div = $("#one"); //交给一个变量var div
//()里面根据某个东西来找,相当于一个选择,根据什么来选择呢??需要给它一个参数, ""根据ID来找元素
//"#one"根据ID为ONE的来找
alert(div);


是个数组
});//根据document过来找到,整个页面文件
</script>
</html>
PHP------Jquery的用法的更多相关文章
- jQuery $.each用法[转]
jQuery $.each用法 以下内容非原创,来自百度文库http://wenku.baidu.com/view/4796b6145f0e7cd18425368e.html 通过它,你可以遍历对象. ...
- jQuery 事件用法详解
jQuery 事件用法详解 目录 简介 实现原理 事件操作 绑定事件 解除事件 触发事件 事件委托 事件操作进阶 阻止默认事件 阻止事件传播 阻止事件向后执行 命名空间 自定义事件 事件队列 jque ...
- jquery cookie 用法
jquery cookie 用法 $.cookie("name","value","options") 当不设置options时,此coo ...
- [转]Jquery Ajax用法
原文地址:http://www.php100.com/html/program/jquery/2013/0905/6004.html jQuery学习之jQuery Ajax用法详解 来源: 时间 ...
- JQuery datepicker 用法
JQuery datepicker 用法 jQuery UI很强大,其中的日期选择插件Datepicker是一个配置灵活的插件,我们可以自定义其展示方式,包括日期格式.语言.限制选择日期范围.添加 ...
- jquery.cookie用法详细解析,封装的操作cookie的库有jquery.cookie.js
jquery.cookie用法详细解析 需要注意存入cookie前,对数据进行序列化, 得到后在反序列化: 熟练运用:JSON.stringify();和JSON.parse(): 通常分为如下几个步 ...
- jquery.post用法补充(type设置问题)
jquery.post用法 http://blog.csdn.net/itmyhome1990/article/details/12578275 当使用ajax获取data数据的时候,直接data.f ...
- jQuery -- 光阴似箭(一):初见 jQuery -- 基本用法,语法,选择器
jQuery -- 知识点回顾篇(一):初见jQuery -- 基本用法,语法,选择器 1. 使用方法 jQuery 库位于一个 JavaScript 文件中,其中包含了所有的 jQuery 函数. ...
- jQuery 动画用法
jQuery动画: <head> <meta charset="UTF-8"> <title>Title</title> <s ...
- jquery cookie用法
jquery cookie用法(获取cookie值,删除cookie) cookie在jquery中有指定的cookie操作类,下面我先来介绍我们在使用cookie操作类时的一些问题,然后介绍正确的使 ...
随机推荐
- File.Exists(Application.StartupPath + \\Settings\\Settings.xml)
File.Exists(Application.StartupPath + "\\Settings\\Settings.xml")
- MVVM 事件转命令1
EventToCommand 在WPF中,并不是所有控件都有Command,例如TextBox,那么当文本改变,我们需要处理一些逻辑,这些逻辑在ViewModel 中,没有Command如何绑定呢?这 ...
- Shiro - 自定义filterChainDefinitions和Realm
在Spring Context中定义shiroFilter(org.apache.shiro.spring.web.ShiroFilterFactoryBean)时需要为其filterChainDef ...
- 从Java虚拟机角度分析类的实例化顺序
1.首先展示一下实例代码(Son.java & Father.java) public class Father { public static int a=10;//父类的静态变量 stat ...
- 快速搭建maven私服 Artifactory on Docker
1.下载官方镜像 docker pull docker.bintray.io/jfrog/artifactory-oss:latest 2.启动容器 docker run --name artifac ...
- mac下打开hosts文件
1打开控制台 输入vi(空格)/etc/hosts 进入hosts文件,输入i更改为编辑状态,更改完esc然后shift+:在输入wq保存退出 2打开Finder然后选择上面前往,到前往文件夹,输入/ ...
- Android ImageButton单击切换按钮图片效果
正常状态的效果: 按钮按下的效果图片: 一.在java中为图片按钮增加触摸监听的函数来实现图片切换,代码如下: ImageButton btn = (ImageButton)findViewById( ...
- 购物车动画(Android)
购物车动画(Android) 前言:当我们写商城类的项目的时候,一般都会有加入购物车的功能,加入购物车的时候会有一些抛物线动画,最近做到这个功能,借助别人的demo写了一个. 效果: 开发环境:And ...
- 十四、css动画基础知识
引用动画的方式: 1.轻量动画: cubic-bezier(0.165, 0.840, 0.440, 1.000);//加上贝塞尔曲线使动画运动起来更加平滑 2..scrollNews,.m-tr ...
- 理解LSTM/RNN中的Attention机制
转自:http://www.jeyzhang.com/understand-attention-in-rnn.html,感谢分享! 导读 目前采用编码器-解码器 (Encode-Decode) 结构的 ...
