express结合jade模板渲染HTML
注意:以下是在Windwo环境下
运行:
npm install jade
然后你的目录node_modules下将增加jade文件夹
app.js
var express = require("express");
var app = express();
//指定模板引擎
app.set("view engine", 'jade');
//指定模板位置
app.set('views', __dirname + '/views');
//利用模板文件home.jade渲染为html
app.get("/", function(req, res) {
res.render('home.jade', {
name: 'tinyphp'
});
});
var server = app.listen(3000, function() {
console.log("请在浏览器访问:http://localhost:3000/");
});
home.jade,模板写法可参考官方:http://naltatis.github.io/jade-syntax-docs/
doctype html
html
head
title my jade template
body
p Hi #{name}
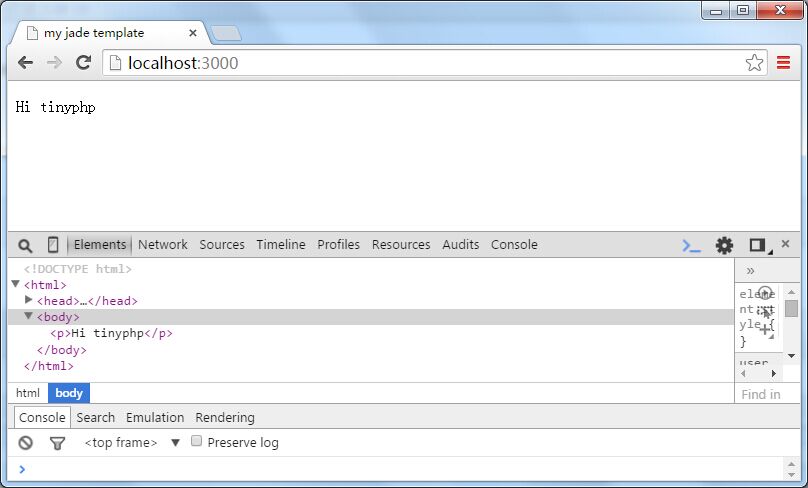
node下app.js后,访问:http://localhost:3000/

上面不想手动创建文件夹和文件的,可以参考以下命令:
新建文件夹
mkdir views
新建文件
cd.>home.ejs
想必聪明的你会发现jade和ejs上调用过程是一样的,只是模板的写法不同。
express结合jade模板渲染HTML的更多相关文章
- express结合EJS模板渲染HTML
注意:以下是在Windwo环境下 运行: npm install ejs 然后你的目录node_modules下将增加ejs文件夹 app.js var express = require(" ...
- Express框架之Jade模板引擎使用
日期:2018-7-8 十月梦想 node.js 浏览:2952次 评论:0条 前段时间讲说了ejs模板引擎,提到了jade的效率等等问题!今天在这里简单提一下jade的使用方式!结合expr ...
- Express全系列教程之(十):jade模板引擎
一.前言 随着前端业务的不断发展,页面交互逻辑的不断提高,让数据和界面实现分离渐渐被提了出来.JavaScript的MVC思想也流行了起来,在这种背景下,基于node.js的模板引擎也随之出现. 什么 ...
- nodejs学习(二) ---- express中使用模板引擎jade
系列教程,上一节教程 express+nodejs快速创建一个项目 在创建一个项目后,views目录下的文件后缀为 .jade . 打开 index.jade,具体内容如下图(忽略 header.j ...
- 【nodejs笔记3】Express基本用法,和路由控制,和模板渲染ejs
1. 路由控制的工作原理 //routes/index.js中的代码//访问主页时,调用ejs模板引擎,渲染index.ejs模板文件,生成静态页面,并显示在浏览器中.router.get('/', ...
- Express开发实例(2) —— Jade模板引擎
前一篇通过helloworld,简单介绍了Express中的开发,本篇继续深入的学习express的模板. 关于Jade的用法,网上有很多,本篇参考:Jade语法 安装相关模块 在实验代码前,应该先安 ...
- jade模板引擎学习笔记(WebsStorm9.0.3+ nodejs+express+jade)
jade环境搭建 jade标签写法 jade注释 jade添加类名.id.属性 jade添加脚本,css jade变量 jade多行文本显示 jade流程代码:for,each,while jade流 ...
- express框架结合jade模板引擎使用
在views文件夹里新建一个jade.jade文件作为模板: html head title 哈哈 body #box ul li 标题1 li 标题2 li 标题3 li 标题4 #aside 在j ...
- Jade 模板引擎使用
在 Express 中调用 jade 模板引擎 jade 变量调用 if 判断 循环 Case 选择 在模板中调用其他语言 可重用的 jade 块 (Mixins) 模板包含 (Includes) 模 ...
随机推荐
- VPS性能综合测试(7):服务器压力测试,VPS系统负载测试
1.可能有的VPS主机使用性能测评工具得出的结果很优秀,但是最终运用到实际生产时却发现VPS主机根本无法承受理论上应该达到的流量压力,这时我们就不得不要怀疑VPS商是不是对VPS主机的参数进行了“篡改 ...
- [New learn]动画-基于UIView
原文:https://developer.apple.com/library/ios/documentation/WindowsViews/Conceptual/ViewPG_iPhoneOS/Ani ...
- NOIP 2011 Day 1
NOIP 2011 Day 1 tags: NOIP 搜索 categories: 信息学竞赛 总结 铺地毯 选择客栈 Mayan游戏 铺地毯 Solution 因为只会询问一个点被谁覆盖, 而且后面 ...
- HDU-2487
Ugly Windows Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Tota ...
- Python3发送qq邮件,测试通过
import smtplib from email.mime.text import MIMEText # 收件人列表 mail_namelist = ["10402852@qq.com&q ...
- 35.Spark系统运行内幕机制循环流程
一:TaskScheduler原理解密 1, DAGScheduler在提交TaskSet给底层调度器的时候是面向接口TaskScheduler的,这符合面向对象中依赖抽象而不依赖的原则,带来底层资 ...
- 京东前端:PhantomJS 和NodeJS在网站前端监控平台的最佳实践
1. 为什么需要一个前端监控系统 通常在一个大型的 Web 项目中有很多监控系统,比如后端的服务 API 监控,接口存活.调用.延迟等监控,这些一般都用来监控后台接口数据层面的信息.而且对于大型网站系 ...
- HDU 4417.Super Mario-可持久化线段树(无修改区间小于等于H的数的个数)
Super Mario Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total ...
- 《深入理解Android2》读书笔记(四)
接上篇<深入理解Android2>读书笔记(三) ActivityManagerService(AMS) 1.AMS由ActivityManagerNative(AMN)类派生,并实现Wa ...
- es6 Object的几个新方法
扩展对象 Object.preventExtensions Object.isExtensible 密封对象 Object.seal Object.isSealed 冻结对象 Object.freez ...
