Highcharts创建一个简单的柱状图
新建一个html文件,将highcharts引入到你的页面后,通过两个步骤我们就可以创建一个简单的图表了。
1、创建div容器
在页面的 body部分创建一个div,并指定div 的 id,高度和宽度,代码如下
- <div id="container" style="min-width:800px;height:400px"></div>
2、编写Highcharts代码
编写Highcharts必须的代码,用<script></script>包裹,代码可以放在页面的任意地方,一个最简单的图表实例代码如下
- $(function () { $('#container').highcharts({ //图表展示容器,与div的id保持一致
- chart: {
- type: 'column' //指定图表的类型,默认是折线图(line)spline, area, areaspline, column, bar, pie , scatter
- },
- title: {
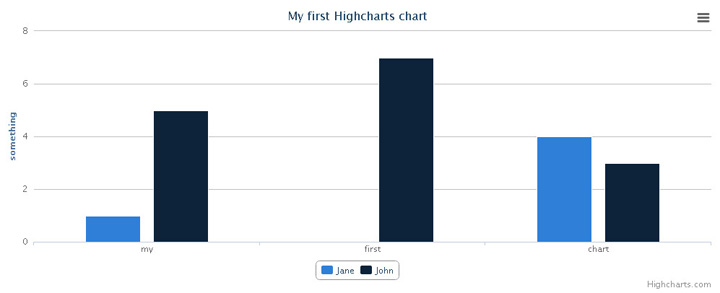
- text: 'My first Highcharts chart' //指定图表标题
- },
- xAxis: {
- categories: ['my', 'first', 'chart'] //指定x轴分组
- },
- yAxis: {
- title: {
- text: 'something' //指定y轴的标题
- }
- },
- series: [{ //指定数据列
- name: 'Jane', //数据列名
- data: [, , ] //数据
- }, {
- name: 'John',
- data: [, , ]
- }]
- });
- });
完成上述两个步骤后,保存文件并用浏览器打开,运行结果如下图所示

上述例子完整html代码如下 你可以拷贝保存为html文件运行即可看到效果
- <html>
- <head>
- <script type="text/javascript" src="http://cdn.hcharts.cn/jquery/jquery-1.8.3.min.js"></script>
- <script type="text/javascript" src="http://cdn.hcharts.cn/highcharts/highcharts.js"></script>
- <script>
- $(function () {
- $('#container').highcharts({
- chart: {
- type: 'column'
- },
- title: {
- text: 'My first Highcharts chart'
- },
- xAxis: {
- categories: ['my', 'first', 'chart']
- },
- yAxis: {
- title: {
- text: 'something'
- }
- },
- series: [{
- name: 'Jane',
- data: [, , ]
- }, {
- name: 'John',
- data: [, , ]
- }]
- });
- });
- </script>
- </head>
- <body>
- <div id="container" style="min-width:800px;height:400px;"></div>
- </body>
- </html>
至此,我们已经初步了解和学会了自己编写简单的Highcharts图表了。
Highcharts创建一个简单的柱状图的更多相关文章
- 如何创建一个简单的Visual Studio Code扩展
注:本文提到的代码示例下载地址>How to create a simple extension for VS Code VS Code 是微软推出的一款轻量级的代码编辑器,免费,开源,支持多种 ...
- 《Entity Framework 6 Recipes》翻译系列 (3) -----第二章 实体数据建模基础之创建一个简单的模型
第二章 实体数据建模基础 很有可能,你才开始探索实体框架,你可能会问“我们怎么开始?”,如果你真是这样的话,那么本章就是一个很好的开始.如果不是,你已经建模,并在实体分裂和继承方面感觉良好,那么你可以 ...
- 如何创建一个简单的C++同步锁框架(译)
翻译自codeproject上面的一篇文章,题目是:如何创建一个简单的c++同步锁框架 目录 介绍 背景 临界区 & 互斥 & 信号 临界区 互斥 信号 更多信息 建立锁框架的目的 B ...
- Windows 8.1 应用再出发 (WinJS) - 创建一个简单项目
前面几篇我们介绍了如何利用 C# + XAML 完成Windows Store App 功能的实现,接下来的几篇我们来看看如何利用 Html + WinJS 来完成这些功能. 本篇我们使用WinJS ...
- ADF_General JSF系列1_创建一个简单的JSF Application
2015-02-17 Creatd By BaoXinjian
- IntelliJ IDEA 15 部署Tomcat及创建一个简单的Web工程
一.部署Tomcat 二.创建一个简单的Web工程 2.1创建一个新工程 创建一个新工程 设置JDK及选择Web Application (创建的是Web工程) 点击Next,选择工作空间,起个工程名 ...
- Symfony2之创建一个简单的web应用
Symfony2——创建bundle bundle就像插件或者一个功能齐全的应用,我们在应用层上开发的应用的所有代码,包括:PHP文件.配置文件.图片.css文件.js文件等都会包含在bu ...
- 如何创建一个简单的struts2程序
如何创建一个简单的Struts2程序 “计应134(实验班) 凌豪” 1.创建一个新的Web项目test(File->new->Web Project) 2.Struts2框架的核心配置文 ...
- 使用 CodeIgniter 创建一个简单的 Web 站点
原文:使用 CodeIgniter 创建一个简单的 Web 站点 参考源自: http://www.ibm.com/developerworks/cn/web/wa-codeigniter/index ...
随机推荐
- 2 Advanced Read/Write Splitting with PHP’s MySQLnd
原文地址需FQ才能看 https://blog.engineyard.com/2014/advanced-read-write-splitting-with-phps-mysqlnd In part ...
- 三大linux系统对比
概述: centos作为服务器部署是第一选择.CentOS去除很多与服务器功能无关的应用,系统简单但非常稳定,命令行操作可以方便管理系统和应用,丰富的帮助文档和社区的支持. ubuntu最佳的应用领域 ...
- Parcelable序列化对象
一.序列化的目的 永久性保存对象,保存对象的字节序列到本地文件中: 通过序列化对象在网络中传递对象: 通过序列化在进程间传递对象; 在Intent中进行传递复杂自定义类对象时,需要实现Parcelab ...
- Linux 守护进程创建原理及简易方法
1:什么是Linux下的守护进程 Linux daemon是运行于后台常驻内存的一种特殊进程,周期性的执行或者等待trigger执行某个任务,与用户交互断开,独立于控制终端.一个守护进程的父进程是in ...
- bzoj 4069 [Apio2015]巴厘岛的雕塑 dp
[Apio2015]巴厘岛的雕塑 Time Limit: 10 Sec Memory Limit: 64 MBSubmit: 494 Solved: 238[Submit][Status][Dis ...
- HDU 3487 Splay tree
Play with Chain Time Limit: 6000/2000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)T ...
- HDU3046 最大流(最小割)
Pleasant sheep and big big wolf Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K ( ...
- 在windows下如何使用密钥对远程登录服务器?
在企业的生产中相信各位朋友都会使用远程登录服务器,这样即高效也非常方便,(服务器在西藏,没有远程技术,公司在北京,你只能到西藏与机器相伴,在这里我使用xshell软件),我们使用ssh 服务登录服务器 ...
- Freemarker的配置与使用
1.在pro.xml配置文件中引入架包 <!--freemarker--> <dependency> <groupId>freemarker</grou ...
- 【BZOJ】2705: [SDOI2012]Longge的问题
[题意]给定n,求∑gcd(i,n),(1<=i<=n),n<=2^32 [算法]数论(欧拉函数,gcd) [题解]批量求gcd的题目常常可以反过来枚举gcd的值. 记f(g)为gc ...
