对angular.js的一点理解
最近一直在学习angular.js。不得不说和jquery相比有很大不同,有很多的不同点,之前也用过Knockout.js 但是两者还是有一定的区别的,首先knockout.js是基于Mvvm的,是几乎纯粹的dom 绑定没有一个架构一样的东西。而angular.js 则有dom 绑定还有mvc 架构的支持。
一 angular.js 和以前的js 框架有的区别:
1 传统的前端开发思维:
以jquery 为例,它是以dom 为中心的,是dom 元素的操作,更多的是关注dom 的变化和用户的操作。
2 新一代的前端开发思维
以angular.js 为例,它是以data 为中心的,关心的是数据的变化。
比如如果要实现一个三级联动的下拉框:

jquery 的实现是:
1 分别监听省市县的下拉框的change 事件。
2 在事件中,根据当前的值来实现下级的联动。
3 查询符合上级的下级数据。
4 如此循环 更新下级的下级。
代码量估计得有一百行左右吧。
angular.js 的实现是:
1 定义上级的数据源和model。
2 定义下级的数据源的model。
3 定义下下级的数据源和model。
4 在$watch 中更新model 即可。
代码量 十行搞定。
再比如要实现一个表格(分页,排序,过滤,编辑):

jquery 的实现思路 :
1 获取数值。
2 根据返回的值,来进行dom 的操作。
3 动态生成一些控件,然后绑定控件的事件。
4 在事件里面再进行dom 的操作以及数据的交互。
这个代码量应该也不少。
angular.js 实现思路:
1 ngRepeat渲染
2 filter过滤器过滤
3 orderBy排序
4 paging分页
代码量几十行左右。
如果写惯了jquery 代码的话再写angualr.js 的话会有一点不适应。但是熟悉之后会感觉非常的爽。angular.js 除了Directive之外其他地方绝对不能使用dom 操作,切记。
二 理解angular.js 框架
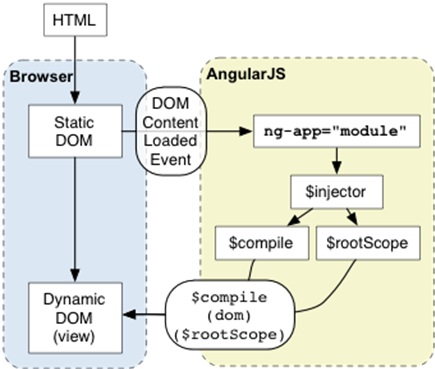
如图所示为 angular.js 启动过程:

1 浏览器载入HTML,解析成DOM。
2 加载Angular类库。
3 DOMContentLoaded事件中开始bootstrap。
4 寻找 ng-app, 注入服务。
5 编译DOM并链接到对于的scope数据。
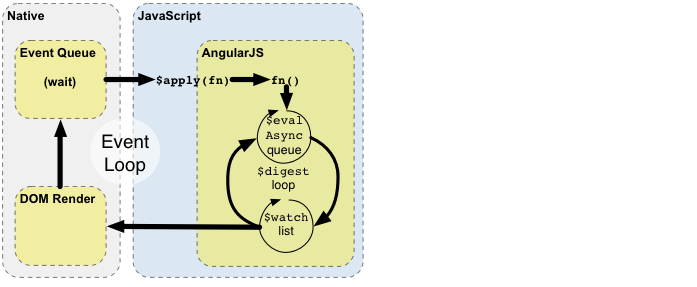
angular.js 执行过程:

1 浏览器等待用户事件触发(用户交互,定时器,网络事件)。
2 浏览器执行事件回调,进入Javascript上下文。
3 Angular在$apply中接管了JS的执行部分。
4 Angular进入$digest循环。
5 Angular进行脏数据检查。
6 批量更新DOM,$digest结束。
7 浏览器开始渲染。
以如下代码为例 :
<div ng-app="mymodule">
<div ng-controller="mycontroller">
<input ng-model="name"/>
<p>{{name}}</p>
</div>
</div> <script src="~/Scripts/angular.min.js"></script>
<script type="text/javascript"> var mymodule = angular.module('mymodule', []); mymodule.controller('mycontroller', function ($scope) { $scope.name = "hello angular"; }); </script>
编译期
1 解析ng-model并为input绑定key事件。
2 为{{name}}建立$watch表达式,进行监听。
执行期
1 用户在input输入按键,触发了浏览器的key事件。
2 事件回调, 进入Javascript上下文。
3 angular接管,在$apply中修改scope的name取值。
4 触发$digest流程。
5 脏数据检测,发现$watch列表中的name值变更。
6 通知对应的处理函数, 更新DOM。
7 Angular退出执行上下文,退出Javascript的事件处理函数。
angular.js 的学习是一个长期的过程,光学理论还是不够的,重要的是实践。多看,多写。
对angular.js的一点理解的更多相关文章
- angular.js的一点理解
对angular.js的一点理解 2015-01-14 13:18 by MrGeorgeZhao, 317 阅读, 4 评论, 收藏, 编辑 最近一直在学习angular.js.不得不说和jquer ...
- angular js module 的理解
module其实就是一个容器,里面可以装controller,service,directive,filter等, 官网的解释是:Module :A container for the differe ...
- angular js的Inline Array Annotation的理解
inline Array annotation的形式是: someModule.controller('MyController', ['$scope', 'greeter', function($s ...
- angular js jquery中post请求的一点小区别
这也是最近遇到的坑,还是之前那个项目,现在要实现登录功能. 背景:注册功能之前已经跑通了.前端用的是jquery后台是springMVC.鉴于注册和登录有些接口功能是类似的(比如注册确保邮箱是没有注册 ...
- 学习angular.js的一些笔记想法(上)
1.data-ng-app与ng-app的区别 data-ng-app是为了h5不报错 2.ng-class 不多说就来拿例子说吧 html代码 <div class='color-change ...
- MVC、MVP、MVVM、Angular.js、Knockout.js、Backbone.js、React.js、Ember.js、Avalon.js、Vue.js 概念摘录
注:文章内容都是摘录性文字,自己阅读的一些笔记,方便日后查看. MVC MVC(Model-View-Controller),M 是指业务模型,V 是指用户界面,C 则是控制器,使用 MVC 的目的是 ...
- (翻译)Angular.js为什么如此火呢?
在本文中让我们来逐步发掘angular为什么如此火: Angular.js 是一个MV*(Model-View-Whatever,不管是MVC或者MVVM,统归MDV(model Drive View ...
- Angular指令渗透式理解
通过一段时间对angular指令的使用,理解了angular指令的意义,下面逐一介绍一下. ng-app:定义一个angualr模块,表示angular作用的范围,如下代码: ng-app在html标 ...
- Angular js 之一些简单的js操作
1.<div ng-if()> </div> 括号里面是布尔值 如果是false那么你ng-if的那个dom就会不显示.(感觉这是angular js中最给力的一点) 一般会 ...
随机推荐
- ioctrl 获取本机IP及MAC地址
通过使用ioctl可以获得本机的一些信息,这里记录获得interface IP及MAC的过程. 1:ioctl 函数的作用是什么 man ioctl: DESCRIPTION The ioctl() ...
- echarts.js中的图表大小自适应
echarts的图表,如果父级容器的height/width属性设置为百分比的形式,那么echarts就会warning,且不能正常的生成图表.所以div容器的高度宽度必须指定为px,这设计不知道是为 ...
- CPU上下文切换的次数和时间(context switch)
什么是CPU上下文切换? 现在linux是大多基于抢占式,CPU给每个任务一定的服务时间,当时间片轮转的时候,需要把当前状态保存下来,同时加载下一个任务,这个过程叫做上下文切换.时间片轮转的方式,使得 ...
- 【bzoj1774-过路费】floyd+排序
题意:n个点,m条双向边,每个点有权值c[i],每条边有权值a[i].d,一条路径的费用=每条边的权值和+各个点的权值的最大值,即sigma(a[i].d)+max(c[i]).q个询问,问x到y的最 ...
- 【BZOJ4104】解密运算 [暴力]
解密运算 Time Limit: 10 Sec Memory Limit: 512 MB[Submit][Status][Discuss] Description 对于一个长度为N的字符串,我们在字 ...
- 【Foreign】字串变化 [DP]
字串变化 Time Limit: 10 Sec Memory Limit: 128 MB Description 定义一个(大写字母)字符串集合{S},初始时值包含一个给定的字符串S1,每次从中任意 ...
- 【游记】CTSC&APIO2017
GDOI回来不到两天就前往北京参加CTSC和APIO. CTSC Day1 [考试] T1一道神奇的题,很快想到O(n2)做法,感觉ctsc题目难度应该很大,就没马上想着出正解(事实上这届CTSC偏水 ...
- sumblime快捷键
原文地址:https://blog.csdn.net/shutfuckingup/article/details/23846603 Ctrl+D 选词 (反复按快捷键,即可继续向下同时选中下一个相同的 ...
- bzoj 2786 DP
我们可以将=左右的两个数看成一个块,块内无顺序要求,把<分隔的看成两个块,那么我们设w[i][j]代表将i个元素分成j个块的方案数,那么显然w[i][j]=w[i-1][j]*j+w[i-1][ ...
- poj 1797
2013-09-08 09:48 最大生成树,输出生成树中最短的边儿即可 或者对边儿排序,二份答案+BFS判断是否1连通N 时间复杂度都是O(NlogN)的 附最大生成树pascal代码 //By B ...
