css3的3d属性集合
css3的3d属性集合
想进入css3的3d世界必须知道一下几个属性及其用法。
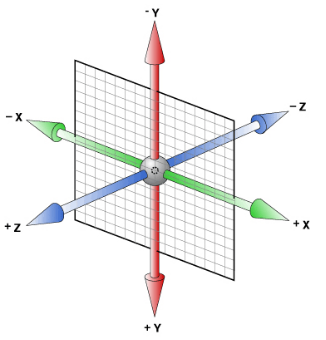
当然在进入属性介绍之前我想你必须知道3维坐标,附上一张经典图如下:

我想不用解释了吧。之后要平移和旋转都是在这个基础之上的,认真看看吧骚年!!
perspective (英文解释:透镜,望远镜;观点,看法;远景,景色;洞察力):在这里做透镜的意思。
persperctive:none/number;这是它的格式.在css默认是none。啥意思呢?很简单,就是距离多远看某个元素。none即没有距离,所以默认情况下是没有3d效果。当这个number的值越大就是越远距离看元素!!聪明的人可能想到了下面一个问题,既然是看某个元素,那这个perspective属性是不是放在这某个值的父元素上呢?没错!!所以就引出一个问题,css的3d效果的html结构一般是怎么样的?如下:
<div class="container">
<div class="piece-box">
<div class="piece piece-1"></div>
<div class="piece piece-2"></div>
<div class="piece piece-3"></div>
<div class="piece piece-4"></div>
<div class="piece piece-5"></div>
<div class="piece piece-6"></div>
</div>
</div>
简单解释一下:container的div是一个大容器,persperctive的视角就是从该容器去看包含许多piece的piece-box容器!!给定一个值以后就会从多远的距离看这个piece-box容器!!
你以为这样就可以形成了3d效果了吗?no
transform-style
没错,它是css中3D的关键, transform-style 默认是 flat ,如果你要在元素上视线3D效果的话,就必须用上 transform-style: preserve-3d ,否则就只是平面的变换,而不是3D的变换。即在刚才的piece-box上加上transform-style:preserve-3d;就会有3d效果了;
接下来介绍一个还与3d有关的属性:
perspective-origin
由上面我们了解了 perspective ,而加上了这个 origin 是什么,我们前面说的这个是眼睛离物体的距离,而这个就是眼睛的视线,我们的视点的不同位置就决定了我们看到的不同景象,默认是中心,为 perspectice-origin: 50% 50% ,第一个数值是 3D 元素所基于的 X 轴,第二个定义在 y 轴上的位置!!!
此时你做的每一个transform,translate,transiton,animation操作将都会是以3d效果出现。然而问题又来了,transform,translate,transiton,animation操作又有哪些?如何使用?真是一个馒头引发的血案啊。
css3的3d属性集合的更多相关文章
- 吃透css3之3d属性--perspective和transform
本文为原创,转载请注明出处: cnzt 写在前面:最近写了个3d轮播效果图,在此将思路和过程中遇到的问题都记录下来. 首先,我们下来了解一下perspective和transform都是做什么的. t ...
- CSS3 《3D骰子 压大小》
游戏在线预览地址:http://dtdxrk.github.io/game/3d-dice/index.html js判断一个随机数大小的游戏. 本来想用canvas做的,平面的生产一个点数,感觉没啥 ...
- HTML5培训入门基础知识了解CSS3 3D属性
CSS3 3D 什么是3d的场景呢? 2d场景,在屏幕上水平和垂直的交叉线x轴和y轴 3d场景,在垂直于屏幕的方法,相对于3d多出个z轴 Z轴:靠近屏幕的方向是正向,远离屏幕的方向是反向 CSS3中的 ...
- css3的3D和2D
css3的3D旋转:rorateX():参数为正值时,盒子是围绕x轴,完成从Y轴正方向到Y轴负方向的旋转,视觉上呈现高度上的变化.rorateY():参数为正值时,盒子是围绕Y轴,完成从X轴正方向到X ...
- 使用 CSS3 实现 3D 图片滑块效果【附源码下载】
使用 CSS3 的3D变换特性,我们可以通过让元素在三维空间中变换来实现一些新奇的效果. 这篇文章分享的这款 jQuery 立体图片滑块插件,利用了 3D transforms(变换)属性来实现多种不 ...
- CSS3之3D变换实例详解
CSS3的3D效果很赞,本文实现简单的两种3D翻转效果.首先看效果和源代码,文末是文绉绉的总结部分^_^ 以下CSS代码为了简洁没有添加前缀,请视情况自行添加(自动化时代推荐使用其他的一些方法,如gu ...
- 使用CSS3实现3D图片滑块效果
使用 CSS3 的3D变换特性,我们可以通过让元素在三维空间中变换来实现一些新奇的效果. 这篇文章分享的这款 jQuery 立体图片滑块插件,利用了 3D transforms(变换)属性来实现多种不 ...
- HTML5和CSS3实现3D转换效果 CSS3的3D效果
上次,我们一起研究了css3的2d模块,这次我们一起来看一下css3的3d模块. 首先,我们来了解一下3d的坐标系,x轴在屏幕上为水平方向,y轴为垂直方向,而z轴为垂直于屏幕的方向. 不理解的话可以参 ...
- 使用Jquery.js框架和CSS3实现3D相册的制作
有关3D相册的制作主要包括以下几个知识点: 1.有关图片的位置摆放,也就是一个相对定位绝对定位的使用: 2.有关CSS3中transform属性的使用(transform-style: preserv ...
随机推荐
- applicationCache
<html manifest="/m.appcache"> window.applicationCache.onupdateready = function (e) { ...
- 利用putty的pscp命令上传文件
1.有的时候,本地下载源码包的速度快过vps(主要指国内),那么可以用迅雷下载后上传到vps. 2.为了这么点事情,专门安装一个ftp软件,太麻烦,于是想到了putty贴心的pscp小程序. 3.首先 ...
- 安装VS2010 SP1后,再安装mvc3
安装VS2010 SP1后,再安装mvc3会报错,估计原因是此安装包会安装VS的补丁,而sp1的补丁版本高过此安装包的. AspNetMVC3ToolsUpdateSetup.exe 解决办法: 运行 ...
- 关于Qt半自动内存管理的思考及实验
一时兴起,对Qt感了兴趣,决心想要研究一下. 按网上资料配好环境,Windows 7 64bit + Qt 5.3.1 + VS2010. 根据<C++ GUI Qt4 编程>这本书,写出 ...
- 关于.pyc文件
Python会在执行.py文件的时候,将.py形式的程序编译成中间式文件(byte-compiled)的.pyc文件,这么做的目的就是为了加快下次执行文件的速度. 所以,在我们运行python文件的时 ...
- iOS开发多线程篇 03 —线程安全
iOS开发多线程篇—线程安全 一.多线程的安全隐患 资源共享 1块资源可能会被多个线程共享,也就是多个线程可能会访问同一块资源 比如多个线程访问同一个对象.同一个变量.同一个文件 当多个线程访问同一块 ...
- struts-config message-resources配置问题总结
问题:我的app无法读取配置好的ApplicationResources.properties中的内容 解答:文件目录为 /webapp /WEB-INF /classes ApplicationRe ...
- SonarQube 7.x 的安装使用 + 集成Maven 使用
SonarQube是管理代码质量一个开放平台,可以快速的定位代码中潜在的或者明显的错误,下面将会介绍一下这个工具的安装.配置以及使用. 下载地址:http://www.sonarqube.org/do ...
- java+lucene中文分词,来看看百度究竟是怎么找到你想要的(十分重要,楼主幸苦之作)
我想只要是学过数据库的孩纸,不管是mysql,还是sqlsever,一提到查找,本能的想到的便是like关键字,其实去转盘网(分类模式)之前也是采用这种算法,但我可以告诉大家一个很不幸的事情,like ...
- poj3680 Intervals 区间k覆盖问题 最小费用最大流 建图巧妙
/** 题目:poj3680 Intervals 区间k覆盖问题 最小费用最大流 建图巧妙 链接:http://poj.org/problem?id=3680 题意:给定n个区间,每个区间(ai,bi ...
