JQuery制作网页—— 第六章 jQuery选择器
1、jQuery选择器:jQuery选择器类似于CSS选择器,用来选取网页中的元素。
Eg:$("h3").css("background","#09F");
分析: 获取并设置网页中所有<h3>元素的背景
“h3”为选择器语法,必须放在$()中
$(“h3”)返回jQuery对象
.css()是为jQuery对象设置样式的方法
2、 jQuery选择器的优势:
|
★简洁的写法: $()函数在很多javaScript库中都被当成一个选择器函数来使用,在jQuery中也是如此。$(“#id”)等同于document.getElementById(“id”)。 ●完善的处理机制: 使用jQuery选择器不仅比使用传统的getElementById()和getElementsByTagName()函数简洁的多,还能避免某些错误,适用性更好。 |
3、jQuery选择器的类型:
|
分类 |
详细类型 |
|
通过CSS选择器选取元素 |
基本选择器 |
|
层次选择器 |
|
|
属性选择器 |
|
|
通过过滤选择器选择元素 |
基本过滤选择器 |
|
可见性过滤选择器 |
4、 通过CSS选择器获取元素:
|
●基本选择器:包括标签选择器、类选择器、ID选择器、并集选择器和全局选择器
|
|||||||||||||||||||||||||||||||
|
●标签选择器根据给定的标签名匹配元素 $(document).ready(function(){ $("dt").click(function(){ $("dd").css("display","block"); //设置<dd>标签中的内容显示出来 }); $("h1").css("color","blue");//设置<h1>标签中的字体颜色为蓝色 }) |
|
||||||||||||||||||||||||||||||
|
●类选择器根据给定的class匹配元素 $(".price").css({"background":"#efefef","padding":"5px"}); //设置class为price元素的背景颜色和内边距(右侧网页中的灰色方框部分) |
 |
||||||||||||||||||||||||||||||
|
●ID选择器根据给定的id匹配元素 $("#author").css("color","#083499"); //设置id为author的元素的字体颜色 |
 |
||||||||||||||||||||||||||||||
|
●并集选择器用来合并元素集合 $(".intro,dt,dd").css("color","#ff0000"); |
 |
||||||||||||||||||||||||||||||
|
●全局选择器可以获取所有元素 $("*").css("font-weight","bold"); //设置所有元素的字体加粗显示 |
 |
||||||||||||||||||||||||||||||
|
●层次选择器:层次选择器通过DOM 元素之间的层次关系来获取元素
|
||||||||||||||||||||||||||
|
●后代选择器用来获取元素的后代元素 $(".textRight p").css("color","red"); //设置class为textRight元素中的所有<p>标签的字体全部为红色 |
 |
|||||||||||||||||||||||||
|
●子选择器用来获取元素的子元素 $(".textRight>p").css("color","red"); |
 |
|||||||||||||||||||||||||
|
●相邻选择器用来选取紧邻目标元素的下一个元素 $("h1+p").css(text-decoration","underline"); |
 |
|||||||||||||||||||||||||
|
●同辈选择器用来选取目标元素之后的所有同辈元素 $("h1~p").css("text-decoration","underline"); |
 |
|||||||||||||||||||||||||
|
●属性选择器: 属性选择器通过HTML元素的属性来选择元素
|
||||||||||||||||||||||||||||||
|
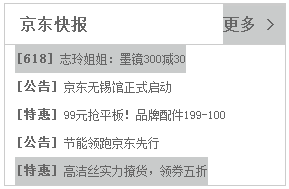
●根据属性名获取元素 ★属性选择器可以根据是否包含某属性来选取元素 ●a标签带有class属性 $("#news a[class]").css("background","#c9cbcb"); |
|
|||||||||||||||||||||||||||||
|
●根据属性值获取元素 |
||||||||||||||||||||||||||||||
|
1、属性选择器可以根据属性的值来选取元素 ●class属性值为hot $("#news a[class='hot']").css("background","#c9cbcb"); |
 |
|||||||||||||||||||||||||||||
|
2、属性选择器可以指定选取不等于属性是某个特定值的元素 ●class值不等于hot $("#news a[class!='hot']").css("background","#c9cbcb");
|
 |
|||||||||||||||||||||||||||||
|
●根据属性值包含特定的值获取元素 |
||||||||||||||||||||||||||||||
|
1、属性选择器可以指定属性值以指定值开头的元素 ●a标签href属性值以www开头 $("#news a[href^='www']").css("background","#c9cbcb"); |
 |
|||||||||||||||||||||||||||||
|
2、属性选择器可以指定属性值以指定值结尾的元素 ●a标签href属性值以html结尾 $("#news a[href$='html']").css("background","#c9cbcb"); |
 |
|||||||||||||||||||||||||||||
|
3、属性选择器可以指定属性值包含指定值的元素 ●a标签href属性值包含“k2”的元素 $("#news a[href*='k2']").css("background","#c9cbcb"); |
 |
|||||||||||||||||||||||||||||
5、 通过条件过滤选取元素:
|
●通过特定的过滤规则来筛选出所需的DOM元素 主要分类: 基本过滤选择器 可见性过滤选择器 表单对象过滤选择器 内容过滤选择器、子元素过滤选择器、属性过滤选择器…… |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
●基本过滤选择器:
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
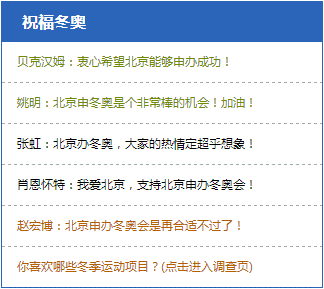
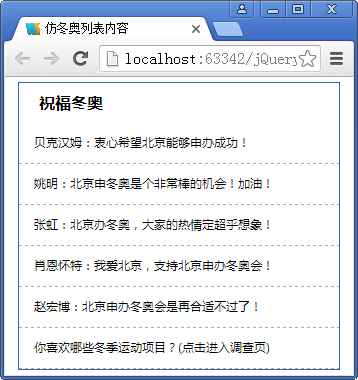
div class="contain"> <h2>祝福冬奥</h2> <ul> <li> 贝克汉姆:衷心希望北京能够申办成功!</li> <li> 姚明:北京申冬奥是个非常棒的机会!加油!</li> <li> 张虹:北京办冬奥,大家的热情定超乎想象!</li> <li> 肖恩怀特:我爱北京,支持北京申办冬奥会!</li> <li> 赵宏博:北京申办冬奥会是再合适不过了!</li> <li> 你喜欢哪些冬季运动项目?(点击进入调查页)</li> </ul> </div> |
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
●$(".contain :header").css({"background":"#2a65ba","color":"#ffffff"}); |
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
●$(".contain li:first").css({"font-size":"16px","color":"#e90202"}); |
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
●$(".contain li:last").css("border","none"); |
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
●$(".contain li:even").css("background","#f0f0f0"); |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
●$(".contain li:odd").css("background","#cccccc"); |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
●$(".contain li:lt(2)").css({"color":"#708b02"}); |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
●$(".contain li:gt(3)").css({"color":"#b66302"}); |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
●可见过滤选择器: ★通过元素的显示状态(显示/隐藏)来选取 元素。
|
||||||||||||
|
Eg:$("p:hidden").show(); $("p:visible").hide(); |
6、 jQuery选择器的注意事项:
|
●选择器中包含特殊符号 ★在W3C规范中,规定属性值不能包含有某些特殊字符,解决此类错误的方法是使用转义符转义。 Eg代码:<div id="id#a">aa</div> <div id="id[2]">cc</div> ◆获取这两个元素的选择器 $(“#id#a”); $(“#id[2]”); 以上代码不能正确获取元素,正确的写法如下: $(“#id\\#a”); $(“#id\\[2\\]”); |
|
●选择器中的空格:选择器的书写规范很严格,多一个空格或少一个空格,都会影响选择器的效果 Eg1:选取class为“test”的元素内部的隐藏元素 var $t_a = $(".test :hidden"); //带空格的jQuery选择器 Eg2:选取隐藏的class为“test”的元素 var $t_b = $(".test:hidden"); //不带空格的jQuery选择器 |
JQuery制作网页—— 第六章 jQuery选择器的更多相关文章
- JQuery制作网页—— 第七章 jQuery中的事件与动画
1. jQuery中的事件: ●和WinForm一样,在网页中的交互也是需要事件来实现的,例如tab切换效果,可以通过鼠标单击事件来实现 ●jQuery事件是对JavaScript事件的封装,常用事件 ...
- JQuery制作网页——第五章 初识 jQuery
1.jQuery简介: ● jQuery由美国人John Resig于2006年创建 ● jQuery是目前最流行的JavaScript程序库,它是对JavaScript对象和函数的封装 ● 它的设计 ...
- JQuery制作网页—— 第四章JavaScript对象及初识面向对象
1.对象:在JavaScript中,所有事物都是对象,如字符串.数值.数组.函数等. JavaScript中的基本数据类型: number(数值类型) string(字符串类型) boolean ...
- JQuery制作网页—— 第三章 JavaScript操作DOM对象
1. DOM:Document Object Model(文档对象模型): DOM操作: ●DOM是Document Object Model的缩 ...
- JQuery制作网页——第八章 使用jQuery操作DOM
1.DOM操作: DOM操作分为三类: ●DOM Core:任何一种支持DOM的编程语言都可以使用它,如getElementById().getElementsByName: ●HTML-DOM:用于 ...
- jQuery系列 第六章 jQuery框架事件处理
第六章 jQuery框架事件处理 JavaScript以事件驱动来实现页面的交互,其核心是以消息为基础,以事件来驱动.虽然利用传统的JavaScript事件处理方式也能够完成页面交互,但jQuery框 ...
- 第六章 jQuery和ajax应用
ajax是异步JavaScript和xml的简称. 一. ajax补白 优势 不足(不一定是不足) 不需要任何插件(但需要浏览器支持js) XMLHttpRequest对象在不同浏览器下有差异 优秀的 ...
- jQuery 第六章 jQuery在Ajax应用
1.本章目标 ajax 2.ajax 异步刷新技术,我们的网页不需要全部刷新,按需实现局部刷新,上线后台的交互 用户体验好 地图,前台验证,表单提交,修改,查询等等 原生的js和ajax packag ...
- 使用jQuery快速高效制作网页交互特效--初始jQuery
一. jQuery基本概念介绍 1.1 什么是jQuery一个javascript库,把常用方法写到一个js文件中,需要的时候直接调用即可学习jQuery就是学习一些方法 ...
随机推荐
- Windows系统中Oracle11g R2 版本数据库卸载
1. 停止"服务"中所有的ORCLE服务. 进入服务的方法很多,如: (1)在运行中输入services.msc,然后找到所有跟oracle 有关的服务. (2)开始->设置 ...
- python SyntaxError: EOL while scanning string literal
错误原因是,字符串以 \ 结尾 或者字符串缺少引号. 写代码拼接windows 路径出现这个错误, 查资料才知道 python中字符串不能以 \ 结尾 我的代码如下 import os dirname ...
- bootstrap 默认显示1899问题
今天使用bootstrap的 dateTimePicker控件时候,又碰到了去年的 显示 1899年的问题,之前解决过,但是忘记了.就记得 他的代码里面有一段是 说格式不正确或者 时间格式小于某个值时 ...
- Microsoft SQL Server 数据量大 导入导出 问题汇总
问题一: 今天拿到一份有近百万条数据的Excel要导到数据库里面,我先在本地(2014)用自带Excel,然后生成脚本文件去服务器(2008)上执行:文件SQL打开不了. 解决方法: 用自带的sqlc ...
- AppDomain配置和卸载
AppDomain 1.配置AppDomain 使用AppDomainSetup类为新应用程序域提供带有配置信息的公共语言运行时.创建自己的应用程序域时,最重要的ApplicationBase(它是定 ...
- 【解决方法】jdb2/sdb1-8 io使用过高
机器上面跑的mysql,使用的ssd告诉硬盘,但是 使用iotop发现这个进程 jdb2/sdb1-8 使用率高达80%多, 后来发现是因为参数 sync_binlog=1 导致,事务写入太频繁,改为 ...
- 如何写Paper
如何写文章,如何写好文章,是每一个科研工作者想弄懂或者已经弄懂了的问题.剑桥大学某研究人员分享了他的写作思路. 我从该视频中学到了以下几点经验: 正确的顺序是:Idea——>Write——> ...
- c++ auto_ptr超简易版实现
namespace wang{ template<class T> class shared_ptr{ public: explicit shared_ptr(T *p) : count( ...
- Oracle 查找带有CLOB字段的所有表
查找带有CLOB字段的以HEHE开头的所有表 select t.column_name ,DATA_TYPE,TABLE_NAMEfrom user_tab_columns twhere t.TABL ...
- 使用jmeter使用Jenkins发送自定义消息内容
Jenkins运行成功后,需要发送消息给用户,自己封装了一个rtx的方法,进行发送,配置方法如下: 1.在windows下选择 execute windows batch command,执行我的py ...