Selenium-xapth定位
xpath 的定位方法, 非常强大。 使用这种方法几乎可以定位到页面上的任意元素。
什么是xpath
xpath 是XML Path的简称, 由于HTML文档本身就是一个标准的XML页面,所以我们可以使用Xpath 的用法来定位页面元素。
xpath定位的缺点
xpath 这种定位方式, webdriver会将整个页面的所有元素进行扫描以定位我们所需要的元素, 这是个非常费时的操作, 如果脚本中大量使用xpath做元素定位的话, 脚本的执行速度可能会稍慢
testXpath.html 代码如下
<html>
<head><title>Test Xpath</title></head>
<body>
<div id="div1">
<input name="div1input"></input>
<a href="http://www.sogou.com">搜狗搜索</a>
<img alt="div1-img1" src="http://www.sogou.com/images/logo/new/sogou.png" href="http://www.sogou.com">搜狗图片</img>
<input type="button" value="查询"></input>
</div>
<br />
<div name="div2">
<input name="div2iniput" /></input>
<a href="http://www.baidu.com">百度搜索</a>
<img alt="div2-img2" src="http://www.baidu.comn/img/bdlogo.png" href="http:/www.baidu.com">百度图片</img>
</div>
</body>
</html>
绝对路径定位方式
在被测试网页中, 查找第一个div标签中的按钮
XPath的表达式
/html/body/div/input[@value="查询"]
WebElement button = driver.findElement(By.xpath("/html/body/div/input[@value='查询']"));
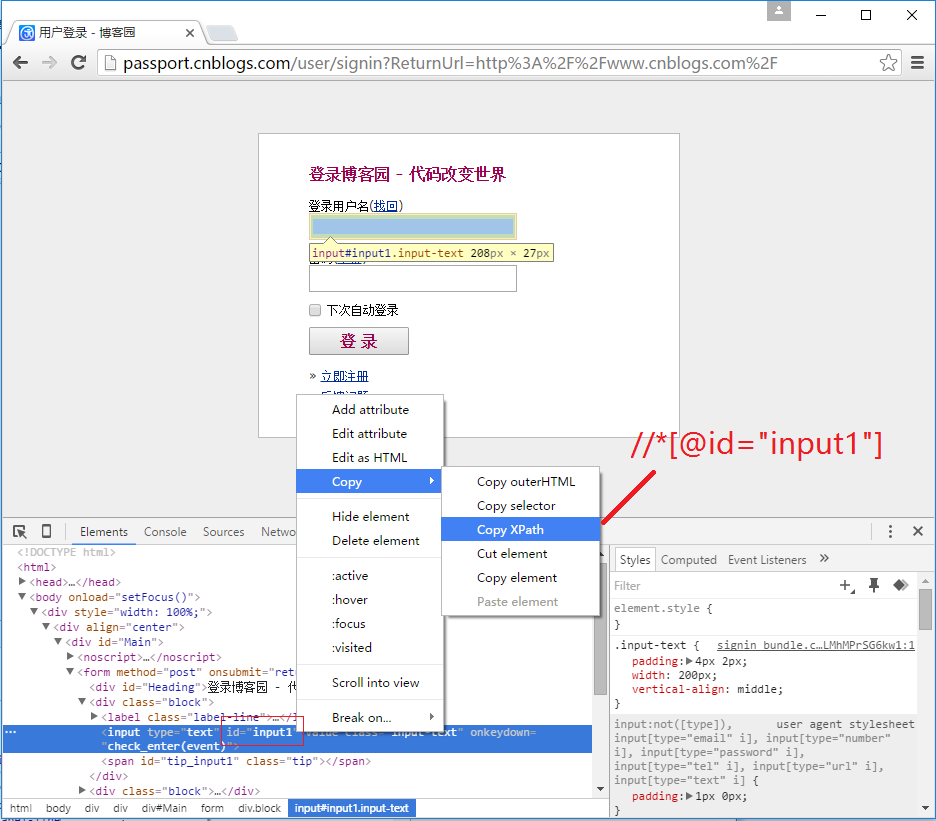
使用浏览器调试工具,可以直接获取xpath语句

绝对路径的缺点
1. 一旦页面结构发生改变,改路径也随之失效,必须重新。 所以不推荐使用绝对路径的写法
绝对路径和相对路径的区别
绝对路径 以 "/" 开头, 让xpath 从文档的根节点开始解析
相对路径 以"//" 开头, 让xpath 从文档的任何元素节点开始解析
相对路径定位方式
在被测试网页中,查找第一个div标签中的按钮
XPath的表达式
//input[@value="查询"]
WebElement button = driver.findElement(By.xpath("//input[@value='查询']"));
使用索引号定位
在被测试网页中, 查找第二个div标签中的"查询"按钮
//input[2]
WebElement button = driver.findElement(By.xpath("//input[2]"));
使用页面属性定位
定位被测试页面中的第一个图片元素
//img[@alt='div1-img1']
WebElement button = driver.findElement(By.xpath("//img[@alt='div1-img1']"));
模糊定位starts-with关键字
查找图片alt属性开始位置包含'div1'关键字的元素
//img[starts-with(@alt,'div')]
模糊定位contains关键字
查找图片alt属性包含'g1'关键字的元素
//img[contains(@alt,'g1')]
text() 函数 文本定位
driver.findElement(By.xpath("//*[text()='百度搜索']"));
查找所有文本为“搜索” 的超链接
driver.findElement(By.xpath("//a[contains(text(),'搜索')]"));
转自:https://www.cnblogs.com/TankXiao/p/5253072.html
Selenium-xapth定位的更多相关文章
- selenium之 定位以及切换frame(iframe)
Set<String> windows = driver.getWindowHandles(); int count = 0; for(String handl ...
- selenium各种定位方法(转)
selenium使用 Xpath CSS JavaScript jQuery的定位方法 (治疗selenium各种定位不到,点击不了的并发症) 2017年07月28日 22:47:36 阅读数:369 ...
- selenium的定位方式
1.selenium的定位方式 selenium有18种定位方式,8种单数,8种复数,2种父类 2.8种单数定位方式 from selenium import webdriverimport time ...
- 自动化测试基础篇--Selenium元素定位
摘自https://www.cnblogs.com/sanzangTst/p/7457111.html 一.Selenium元素定位的重要性: Web自动化测试的操作:获取UI页面的元素,对元素进行操 ...
- selenium配置文件定位元素
之前的写的selenium的定位元素进行测试的代码,现在一运行就报找不到元素了,之前运行的好好的. 我查看网站源码后,发现网站元素确实是变了,原来的定位的xpath代码压根全部找不到了,于是 想着,以 ...
- Selenium3 + Python3自动化测试系列二——selenium元素定位
一.selenium元素定位 Selenium对网页的控制是基于各种前端元素的,在使用过程中,对于元素的定位是基础,只有准去抓取到对应元素 才能进行后续的自动化控制,我在这里将对selenium8种元 ...
- selenium iframe 定位 qq空间说说
selenium iframe 定位 qq空间说说
- py+selenium 无法定位ShowModalDialog模态窗口【已解决】
问题:无法定位弹出的模态窗口. 前瞻: 模态窗口:关闭之前,无法操作其他窗口. 但是selenium无法定位到这类窗口,百度说是目前selenium不支持处理模态窗口. 目标:定位到窗口里面的元素,完 ...
- python selenium八大定位方法
一.定位方法 注意:元素属性必须唯一存在 #id定位 find_element_by_id() #name定位 find_element_by_name() #class_name定位 find_el ...
- selenium元素定位之css选择器
在selenium元素定位时会用到css选择器选取元素,虽说xpath在定位元素时能解决大部分问题,但使用css选择器选取元素也是一种不错的选择. css相较与xpath选择元素优点如下: 表达式更加 ...
随机推荐
- Andrew Ng机器学习编程作业:Regularized Linear Regression and Bias/Variance
作业文件: machine-learning-ex5 1. 正则化线性回归 在本次练习的前半部分,我们将会正则化的线性回归模型来利用水库中水位的变化预测流出大坝的水量,后半部分我们对调试的学习算法进行 ...
- 用仿ActionScript的语法来编写html5——第六篇,TextField与输入框
一,对比1,html5中首先看看在html5的canvas中的文字显示 var canvas = document.getElementById("myCanvas"); var ...
- 查看Oracle 基表的方法
从 v$fixed_view_definition 视图中可以看到 性能视图所依赖的基表 SELECT view_definition FROM v$fixed_view_definition ...
- django【自定义分页】
1. views.py def app(request): page_info = PageInfo(request.GET.get('p'), 6, 100, request.path_info, ...
- lock关键字的用法
一直以来对于lock关键字的用法都存有疑惑,也从网上看到很多关于他的资料包括MSDN,无奈MSDN讲述的真是让人上火.今天决定小小研究一下 一直都知道lock是锁定某一变量从而实现对某一代码段的独占执 ...
- 用VS2013编译FFMPEG232
http://blog.csdn.net/finewind/article/details/38854517 如果只是拿来使用,网上有现成的SDK.但我是想深入研究FFMPEG代码,又不熟悉Linux ...
- CSS3自定义发光radiobox单选框
在线演示 本地下载
- 20145235李涛《网络对抗》Exp6 信息搜集与漏洞扫描
基础问答 那些组织负责DNS,IP的管理? 全球根服务器均由美国政府授权的ICANN统一管理,负责全球的域名根服务器.DNS和IP地址管理.全球根域名服务器:绝大多数在欧洲和北美(全球13台,用A~M ...
- Linux常用命令--文件(夹)查找之find命令
Linux系统用得越久,就会发现这真的是一个很优秀的系统,各种方便各种实用各种高效率. 晚饭前写一下find命令的笔记. 其实这篇笔记,也是看到一篇外文博客,写得不错,自己拿来练一练,然后才顺便写篇笔 ...
- J2EE--Struts2基础开发笔记
内容中包含 base64string 图片造成字符过多,拒绝显示
