vue的开发环境搭建命令加图解
vue的开发环境的搭建
不管什么软件我们都要去官网下载安装,这是作为专业程序员的安全意识。
1、安装node.js
官方下载的页面:点击这里
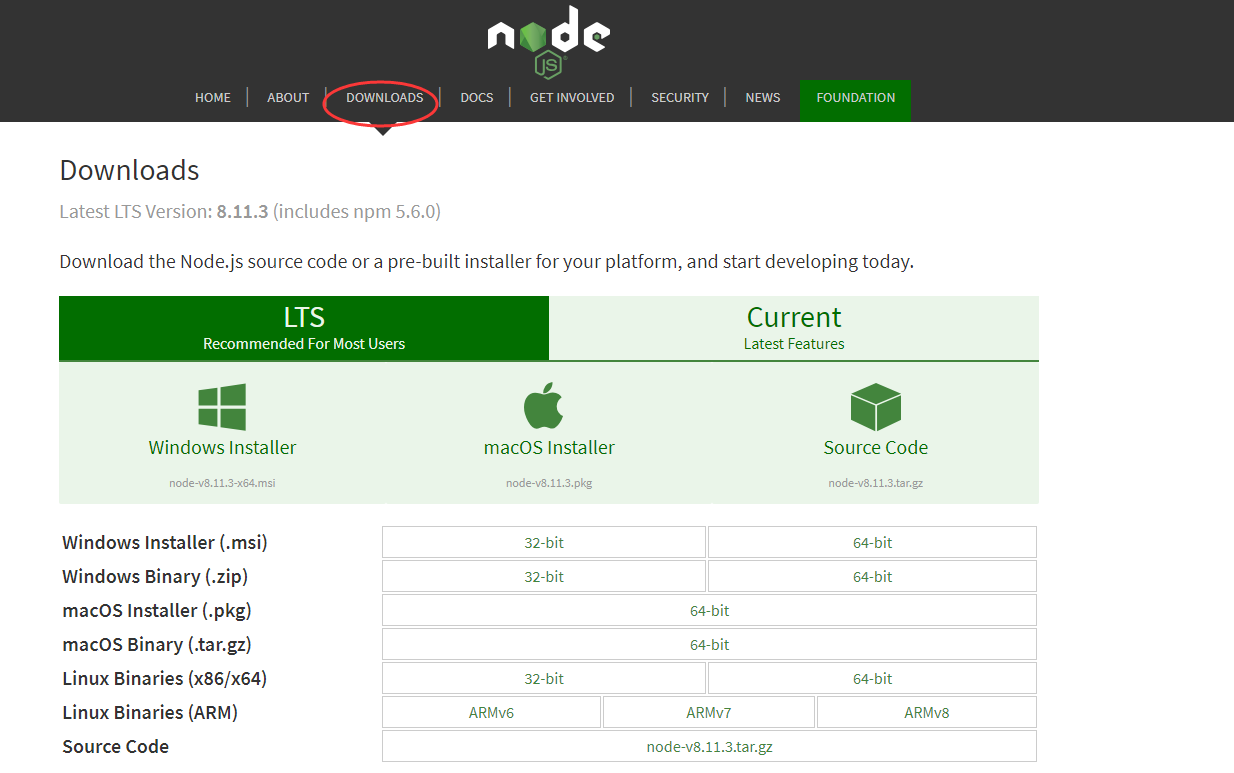
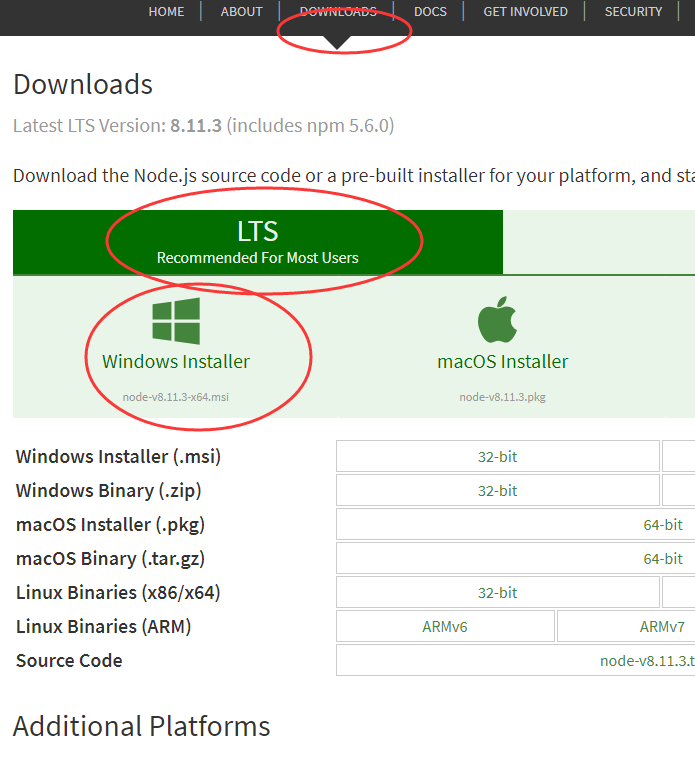
大约展示的页面是这样子的!我们演示是windows 64位的安装

关于版本的选择,作为开发我们最好还是用已经比较稳定的版本,这样话就算遇到坑,解决的问题的文档也好找,
最新版本的可能会有未知的错误 ,官方也会推荐稳定的版本,

后面就是下载好下一步下一步就好了!
验证一下我们是否装成功,打开管理权限的cmd
出现下面的样子,说明node已经装好了

操作的央视就是跟我们python装模块一样,由于国内链接国外的资源不是一般的慢,
所以我们要制定以下镜像
基于node.js,利用淘宝npm镜像安装相关依赖
在管理员权限的cmd里直接输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org
回车,等待安装...
安装全局vue-cli脚手架,用于帮助搭建所需的模板框架
在cmd里输入cnpm install -g vue-cli,回车,等待安装;输入vue,回车,若出现vue信息说明表示成功

创建项目
①命令行定位到想创建文件所在路径
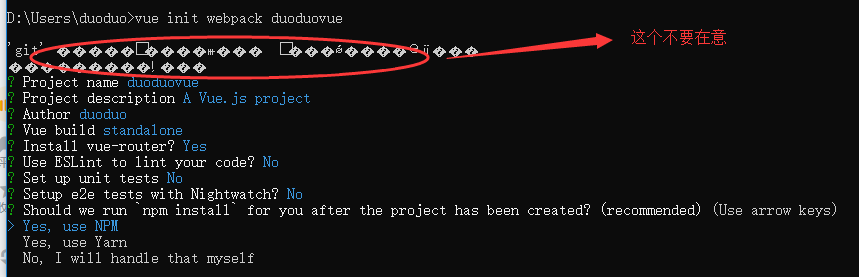
②执行命令:vue init webpack markdowndemo (项目的名字)

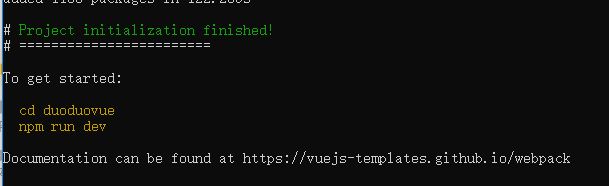
③ 进入项目,下载依赖

④测试是否成功
在cmd里输入:cnpm run dev

在浏览里输入:localhost:8080(默认端口为8080)
注:
1.npm run dev报错可以从以下几方面检查:
(1)cmd是否已管理员权限运行
(2)npm版本是否足够高,升级使用 npm -g update
(3)8080端口是否被占用
(4)当前操作目录是否在项目根目录
2.vue.js如何更改默认端口号8080为指定端口
执行npm run dev实际是在调用根目录下的package.json,打开package.json后可发现有这样一段代码
"scripts": {
"dev": "node build/dev-server.js",
"start": "node build/dev-server.js",
"build": "node build/build.js"
},由此可知,我们应该查看build目录下的dev-server.js文件,在dev-server.js文件中可找到
var uri = 'http://localhost:' + port此处的port便是我们将要寻找的,在dev-server.js的开始部分我们可以发现
var path = require('path')而path又是从哪里来的呢?根目录下有一个config文件夹打开config目录下的index.js
dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: true,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {},
cssSourceMap: false
}这里不仅可以改变端口,还可以根据需要改变其他配置信息。
vue的开发环境搭建命令加图解的更多相关文章
- windows下vue.js开发环境搭建教程
这篇文章主要为大家详细介绍了windows下vue.js开发环境搭建教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中 ...
- 应用一:Vue之开发环境搭建
简单分享下vue项目的开发环境搭建流程~ 1.安装nodeJS vue的运行是要依赖于node的npm的管理工具来实现,下载地址:https://nodejs.org/en/.安装完成之后以管理员身份 ...
- vue.js开发环境搭建以及创建一个vue实例
Vue.js 是一套构建用户界面的渐进式框架.Vue 只关注视图层, 采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 在使用 vue.js ...
- Electron+Vue+ElementUI开发环境搭建
Node环境搭建 本文假定你完成了nodejs的环境基础搭建: 镜像配置(暂时只配置node包镜像源,部分包的二进制镜像源后续讨论).全局以及缓存路径配置,全局路径加入到了环境变量 $ node -v ...
- Vue.js开发环境搭建的介绍
包含了最基础的Vue.js的框架,包含了打包工具和测试工具,开发调试的最基本的服务器,不需要关注细节,只需关注Vuejs对项目的实现 npm在国内的网络使用较慢,所以推荐下载安装淘宝的镜像 1: 2: ...
- Vue+VSCode开发环境搭建
时间2019.9月 1. 安装 nodeJS; 安装VScode 安装好nodeJS之后,默认会安装好npm 测试 nodeJS 和npm是否可以执行 node -v npm -v 1.1 VScod ...
- Vue项目开发环境搭建
初步学习vue.js相关知识,下面是我搭建环境中一些经验总结,希望可以帮到有需要的同学.首选先安装好以下的工具和环境. 一.软件安装 1.WebStorm官网下载地址:https://www.jetb ...
- vue.js开发环境搭建
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html) 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd ...
- 【vue基础学习】vue.js开发环境搭建
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html) 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd ...
随机推荐
- Python 关于拷贝(copy)汇总(列表拷贝 // 字典拷贝 // 自定义对象拷贝)
1.列表拷贝 引用是指保存的值为对象的地址.在 Python 语言中,一个变量保存的值除了基本类型保存的是值外,其它都是引用,因此对于它们的使用就需要小心一些.下面举个例子: 问题描述:已知一个列表, ...
- rabbitmq之核心构架和原理总结(四)
前言 前面博文已经将安装配置和站点管理介绍了,现在开始正式学习rabbitmq的使用了: rabbitMQ的构架 rabbitmq作为消息队列,一条消息从发布到订阅消费的完整流程为: 消息 --> ...
- jython
# -*- coding: utf-8 -*- import sys import json sys.path += ["C:/Users/yangbo/Desktop/restassure ...
- 浮动的div无论窗口大小变化都能居中显示的js
当div是浮动的时候浏览器窗口发生变化的时候不能居中显示(因为浮动的时候一般设定的有left或者right值) 可以先用jquery获取外围的div随浏览器变化而变化的宽度(加上监听事件) 之后再获取 ...
- 各种好用的代码生成器(C#)
各种好用的代码生成器(C#) 1:CodeSmith 一款人气很旺国外的基于模板的dotnet代码生成器 官方网站:http://www.codesmithtools.com 官方论坛:http:// ...
- 循环select查询结果集
--标记id --每次查询特定列比标记id大的第一条数据, --同时更新标记id,直到查询结果为空 ) set @id='' begin @id=id from T_SGZ where id>@ ...
- MySQL查找出重复的记录
问题 查找表中多余的重复记录,重复记录是根据单个字段来判断的.例如:有张表中有uid和uname两个字段,现在需要查找出uname重复的所有数据列.数据表如下: id o_id uname 1 11 ...
- 《java并发编程实战》读书笔记9--并发程序的测试
第12章 并发程序的测试 大致分为两类:安全性测试和活跃性测试 12.1 正确性测试 找出需要检查的不变性条件和后验条件.接下来将构建一组测试用例来测试一个有界缓存.程序清单12-1给出了Bounde ...
- ffmepg的基本使用
基本使用命令 ffmpeg -i input.mp4 output.avi //视频格式转换 ffmepg -i input.mp4 -r fps image%3d.jpg //视频转成图片 //fp ...
- Redis安装+密码认证
redis: 安装: $ wget http://download.redis.io/releases/redis-3.2.7.tar.gz $ tar xzf redis-3.2.7.tar.gz ...
