【小程序】微信小程序开发—弹出框
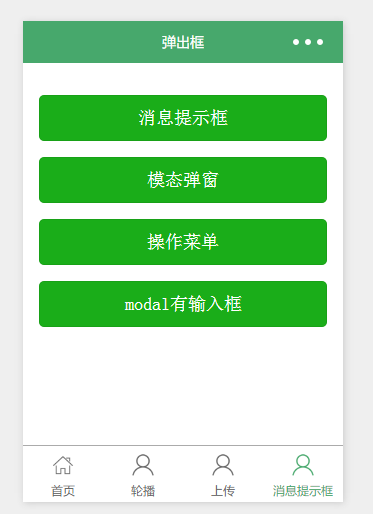
1、
<span style="font-family:Comic Sans MS;font-size:18px;color:#333333;"><view class="container" class="zn-uploadimg">
<button type="primary"bindtap="showok">消息提示框</button>
<button type="primary"bindtap="modalcnt">模态弹窗</button>
<button type="primary"bindtap="actioncnt">操作菜单</button>
</view></span>
2、
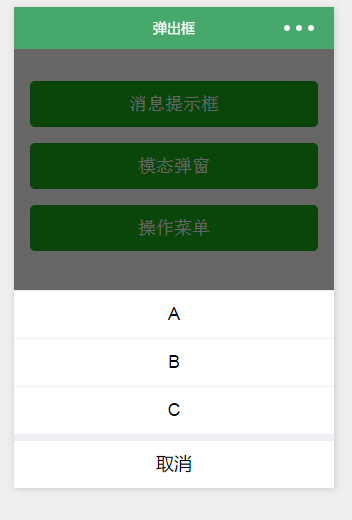
3.操作菜单——wx.showActionSheet(OBJECT)

//show.js
//获取应用实例
var app = getApp()
Page({
actioncnt:function(){
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
console.log(res.tapIndex)
},
fail: function(res) {
console.log(res.errMsg)
}
})
}
})

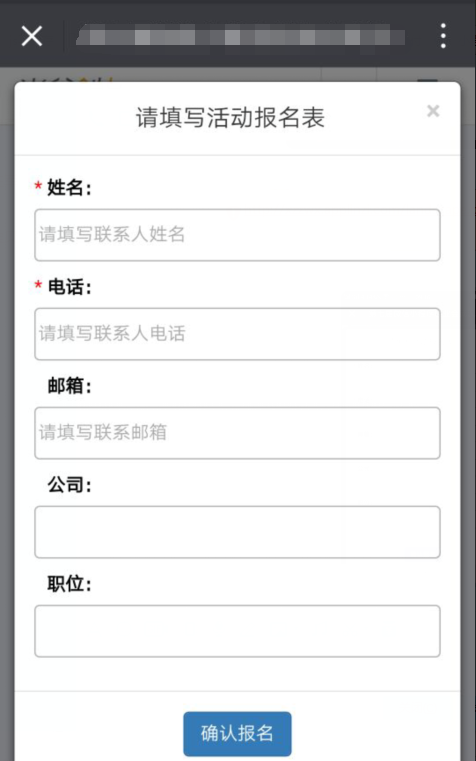
4、指定modal弹出

指定哪个modal,可以通过hidden属性来进行选择。(非form的形式进行报名表单提交)
<!--show.wxml-->
<view class="container" class="zn-uploadimg">
<button type="primary"bindtap="modalinput">modal有输入框</button>
</view>
<modal hidden="{{hiddenmodalput}}" title="请输入验证码" confirm-text="提交" cancel-text="重置" bindcancel="cancel" bindconfirm="confirm">
<input type='text' placeholder="姓名" auto-focus/>
<input type='number' placeholder="手机" auto-focus/>
</modal>
//show.js
//获取应用实例
var app = getApp()
Page({
data:{
hiddenmodalput:true,
//可以通过hidden是否掩藏弹出框的属性,来指定那个弹出框
},
//点击按钮痰喘指定的hiddenmodalput弹出框
modalinput:function(){
this.setData({
hiddenmodalput: !this.data.hiddenmodalput
})
},
//取消按钮
cancel: function(){
this.setData({
hiddenmodalput: true
});
},
//确认
confirm: function(){
this.setData({
hiddenmodalput: true
})
} })

推荐--最后一种,效果很炫酷的。
示例:

【小程序】微信小程序开发—弹出框的更多相关文章
- (转)微信小程序开发—弹出框
原文地址 <span style="font-family:Comic Sans MS;font-size:18px;color:#333333;"><view ...
- 【cocos2dx 小技巧】半透明屏蔽罩和弹出框的实现
今天介绍一下,弹出框的和屏蔽罩的小实现~ 弹出框主要用到了cocos2dx生命周期里面的OnEnter()函数,就是当Layer被addChild的时候会调用的函数(所以假设把OnEnter的代码加到 ...
- 做一个iframe的弹出框
群里有个人想在微信页面里面加弹出框.作为前端的我,想着不可能这样做.后来一个人说了: A:如果对方没有防盗链的话,你可以建个页面,内置iframe 到他的页面,然后把url 的参数也传入你的ifram ...
- 微信小程序组件 自定义弹出框
<!-- 点击立即抢拼弹出框 --> <view class='add-rob' bindtap="setModalStatus" data-status=&qu ...
- 微信小程序组件 加减号弹出框
<!-- 点击立即抢拼弹出框 --> <view class='add-rob' bindtap="setModalStatus" data-status=&qu ...
- 5月12日上课笔记-js 弹出框、函数、程序调试、基本事件、浏览器对象模型
一.弹出框 a.提示框 alert(); b.输入框 prompt(); c.确认框 confirm(); var flag= confirm("确认删除吗?"); 二.js程序调 ...
- 微信浏览器软键盘弹出与页面resize的问题
使用微信打开网页,弹出软键盘时遇到的兼容问题 过去开发中遇到过很多这种情况,页面底部需要固定定位一个按钮,广告栏或者菜单栏,页面中有表单项需要填写,在打开手机虚拟键盘的时候,底部固定定位的元素会处在软 ...
- 【转】swift实现ios类似微信输入框跟随键盘弹出的效果
swift实现ios类似微信输入框跟随键盘弹出的效果 为什么要做这个效果 在聊天app,例如微信中,你会注意到一个效果,就是在你点击输入框时输入框会跟随键盘一起向上弹出,当你点击其他地方时,输入框又会 ...
- 移动端页面 弹出框滚动,底部body锁定,不滚动 / 微信网页禁止回弹效果
需求:页面有弹出层菜单,当弹出层菜单超出屏幕可视区域时,不能滚动.加上滚动后,底部body的滚动事件如何禁止,加上了overflow:hidden;还是不可用. 如下图:地区弹出框可以滚动,而底部的b ...
随机推荐
- 【POJ 3784】 Running Median (对顶堆)
Running Median Description For this problem, you will write a program that reads in a sequence of 32 ...
- cream 的qsqrt 及其原理
首先,是creamk 的qsort: float Q_rsqrt( float number ) { long i; float x2, y; const float threehalfs = 1.5 ...
- 【线段树】hdu6183 Color it
题意: 维护一个数据结构,支持三种操作: ①在平面上(x,y)处添加一个颜色为c的点. ②询问平面上(1,y1)-(x,y2)范围内,有多少种不同颜色的点. ③清除平面上所有点. 颜色数量很少,对于每 ...
- 【递推】【DFS】【枚举】Gym - 101246C - Explode 'Em All
网格里放了一些石块,一个炸弹能炸开其所在的行和列.问炸光石块至少要几个炸弹. 枚举不炸开的行数,则可以得出还要炸开几列. 为了不让复杂度爆炸,需要两个优化. 先是递推预处理出f(i)表示i的二进制位中 ...
- 创建Django与项目介绍
主流web框架总结 a socket b 路由关系 c 模板字符串替换(模板语言) 主流web框架 djange a用别人的 b自己写 c自己写 flask a用别人的 b自己写 c用别人的(jinj ...
- [经验]我的电脑只有IE64位浏览器能上网,其他软件都上不了网
[网上案例] 1.“我的电脑是VISTA 系统 昨天还好好的 进早上就显示什么Windows通信端口初始化失败 而且连不上网 求强人帮忙”2.“正常关机,第二天开机后,无法上网了所有浏览器,除了ie6 ...
- [Asp.net本质论]重新认识url
引言 之前大部分时间,一直在学c#,打算将asp.net本质论好好学习一下,之前虽然已经看了两边了,总感觉看过,没做笔记等于白看了,一点印象也没.打算将书中的代码,自己实现一下,在敲代码时要一直反思, ...
- TCP协议中的重传、慢启动、SACK、窗口的概念
重传机制 慢启动相关的几个状态说明该 SACK机制 窗口在TCP传输机制中的作用
- 关于Java代码优化的44条建议!
关于Java代码优化的N条建议! 本文是作者:五月的仓颉 结合自己的工作和平时学习的体验重新谈一下为什么要进行代码优化.在修改之前,作者的说法是这样的: 就像鲸鱼吃虾米一样,也许吃一个两个虾米对于鲸鱼 ...
- @RestController和@Controller的差异
SpringMVC现在使用越来越普及,在使用注解写控制器中发现,需要控制器页面跳转时,需要对类注解为@Controller,而此时,使用freemarker时,在类中写的restful接口会报cann ...
