vue - webpack.dev.conf.js for CopyWebpackPlugin
描述:将单个文件或整个目录复制到构建目录
官网地址:https://www.npmjs.com/package/copy-webpack-plugin

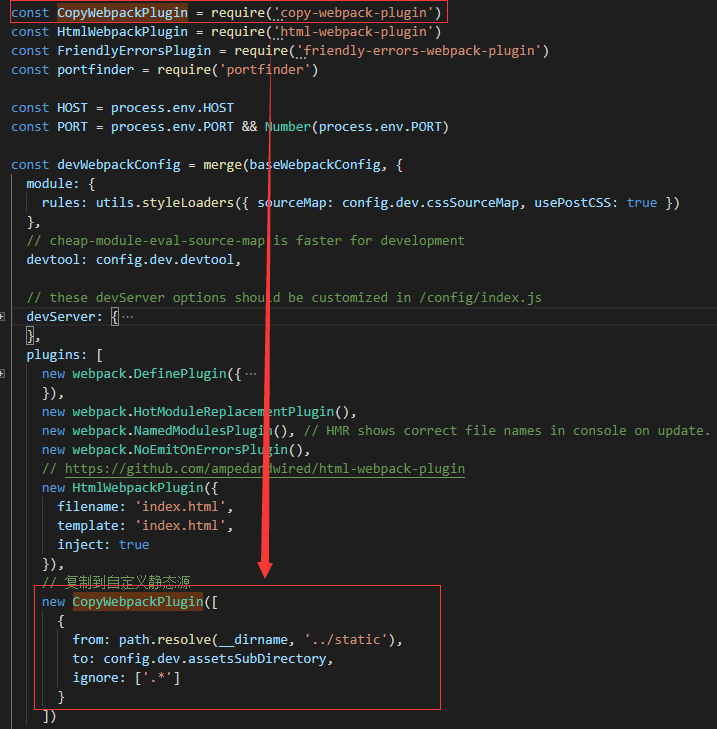
// 复制到自定义静态源
new CopyWebpackPlugin([
{
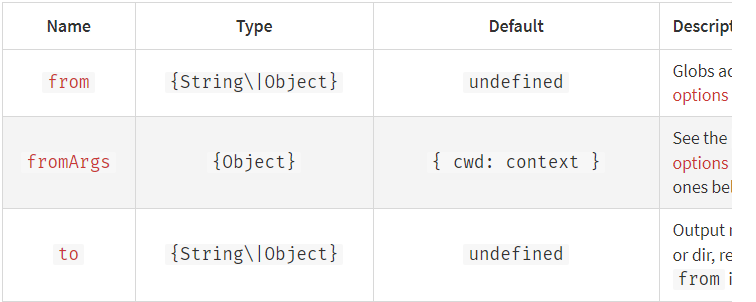
// 来自那里(可以是对象,可以是String)
from: path.resolve(__dirname, '../static'),
// 走向那里(可以是对象,可以是String)
to: config.dev.assetsSubDirectory,
// 忽略此类文件
ignore: ['.*']
}
])

vue - webpack.dev.conf.js for CopyWebpackPlugin的更多相关文章
- vue - webpack.dev.conf.js
描述:开发时的配置.(配置开发时的一些操作) 例如这里,是否自动打开浏览器(默认true) 'use strict' // build/util.js const utils = require('. ...
- vue - webpack.dev.conf.js for merge
webpack-merge提供了一个merge连接数组并合并创建新对象的对象的函数.如果遇到函数,它将执行它们,通过算法运行结果,然后再次将返回的值包装在函数中. 这种行为在配置webpack时特别有 ...
- vue - webpack.dev.conf.js for FriendlyErrorsPlugin
描述:webpack网页端友好的报错信息就来自它 官网:https://www.npmjs.com/package/friendly-errors-webpack-plugin new Friendl ...
- vue - webpack.dev.conf.js for HtmlWebpackPlugin
描述: 这是一个webpack插件,可以简化HTML文件的创建,为您的webpack捆绑服务提供服务. 这对于webpack包含文件名中包含哈希值的bundle 来说尤其有用,它会更改每个编译. 您可 ...
- vue - webpack.dev.conf.js for node-portfinder
描述:获取当前可用的port. (vue-cli配置好了,一旦端口被占用,报错,再次运行时会打开:8080+1,依次类推...8080+n) 官网地址:https://www.npmjs.com/pa ...
- VUE开发请求本地数据的配置,旧版本dev-server.js,新版本webpack.dev.conf.js
VUE开发请求本地数据的配置,早期的vue-lic下面有dev-server.js和dev-client.js两文件,请求本地数据在dev-server.js里配置,最新的vue-webpack-te ...
- vue -- 脚手架之webpack.dev.conf.js
webpack.dev.conf.js 开发环境模式配置文件: 'use strict'//js按照严格模式执行 const utils = require('./utils')//导入utils. ...
- vue模拟后台数据,请求本地数据的配置(旧版本dev-server.js,新版本webpack.dev.conf.js)
最近学习一个vue-cli的项目,需要与后台进行数据交互,这里使用本地json数据来模仿后台数据交互流程.然而发现build文件夹下没有dev-server.js文件了,因为新版本的vue-webpa ...
- webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
vue 项目 npm run dev 运行时报错: npm ERR! xxx@1.0.0 dev: `webpack-dev-server --inline --progress --config b ...
随机推荐
- List 集合中 均匀的取七个点 的值
场景: 一个未知 长度的 List 集合,可能 长度为7,10,50,100, 等等 这个时候 ,我们需要在 集合中 均匀的取七个点: 思路: n=6; int size = list.Size(); ...
- IoC控制反转和DI依赖注入
控制反转(Inversion of Control,英文缩写为IoC)是框架的重要特征,并非面向对象编程的专用术语.它与依赖注入(Dependency Injection,简称DI ...
- sqlldr load UTF8 error
The default length semantics for all datafiles (except UFT-16) is byte. So in your case you have a C ...
- ES5 Object.create 方法
Object.create(proto[, propertiesObject])The Object.create() method creates a new object with the spe ...
- CocurrentHashMap和HashTable区别分析
集合是编程中最常用的数据结构.而谈到并发,几乎总是离不开集合这类高级数据结构的支持.比如两个线程需要同时访问一个中间临界区(Queue),比如常会用缓存作为外部文件的副本(HashMap).这篇文章主 ...
- Sd - 数据库开发调优
尤其是Sql写法上的技巧,以及常见Sql的写法
- 【拓扑排序】Genealogical tree
[POJ2367]Genealogical tree Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 5696 Accep ...
- [TCO2013]LitPanels
题意:一个$n\times m$的无色网格,你可以在其中选择两个$x\times y$的子矩形并在其中将其中任意的格子涂上颜色,问最终能得到多少种不同的网格 做这题会用到一个概念叫包围盒(boundi ...
- [Contest20170910]string
给定一个由且仅由字符$'H','T'$构成的字符串$S$ 给定一个最初为空的字符串$T$,每次随机地在$T$的末尾添加$'H'$或者$'T'$ 问当$S$为$T$的后缀时,在末尾添加字符的期望次数 妙 ...
- 【动态规划】【线段树】 Codeforces Round #426 (Div. 1) B. The Bakery
给你一个序列,让你划分成K段,每段的价值是其内部权值的种类数,让你最大化所有段的价值之和. 裸dp f(i,j)=max{f(k,j-1)+w(k+1,i)}(0<=k<i) 先枚举j,然 ...
