Flask实战第67天:Flask+Celery实现邮件和短信异步发送
之前在项目中我们发送邮件和 短信都是阻塞的,现在我们来利用Celery来优化它们
官方使用文档: http://flask.pocoo.org/docs/1.0/patterns/celery/
redis服务器及插件,还有cerely在上节我们已经安装好,这里就不重复过程了。
首先,来完成邮件
在项目下新建tasks.py
from flask import Flask
import config
from celery import Celery
from flask_mail import Message
from exts import mail ##这里没有直接使用from bbs import app,是因为会出现循环引用的问题
app = Flask(__name__)
app.config.from_object(config)
mail.init_app(app) #在配置文件需要配置CELERY_RESULT_BACKEND、CELERY_BROKER_UR
def make_celery(app):
celery = Celery(app.import_name, backend=app.config['CELERY_RESULT_BACKEND'],
broker=app.config['CELERY_BROKER_URL'])
celery.conf.update(app.config)
TaskBase = celery.Task
class ContextTask(TaskBase):
abstract = True
def __call__(self, *args, **kwargs):
with app.app_context():
return TaskBase.__call__(self, *args, **kwargs)
celery.Task = ContextTask
return celery celery = make_celery(app) @celery.task
def send_mail(subject,recipients,body):
message = Message(subject=subject,recipients=recipients,body=body)
mail.send(message)
编辑config.py
# Celery相关配置
CELERY_RESULT_BACKEND = "redis://10.2.2.120:6379/0"
CELERY_BROKER_URL = "redis://10.2.2.120:6379/0"
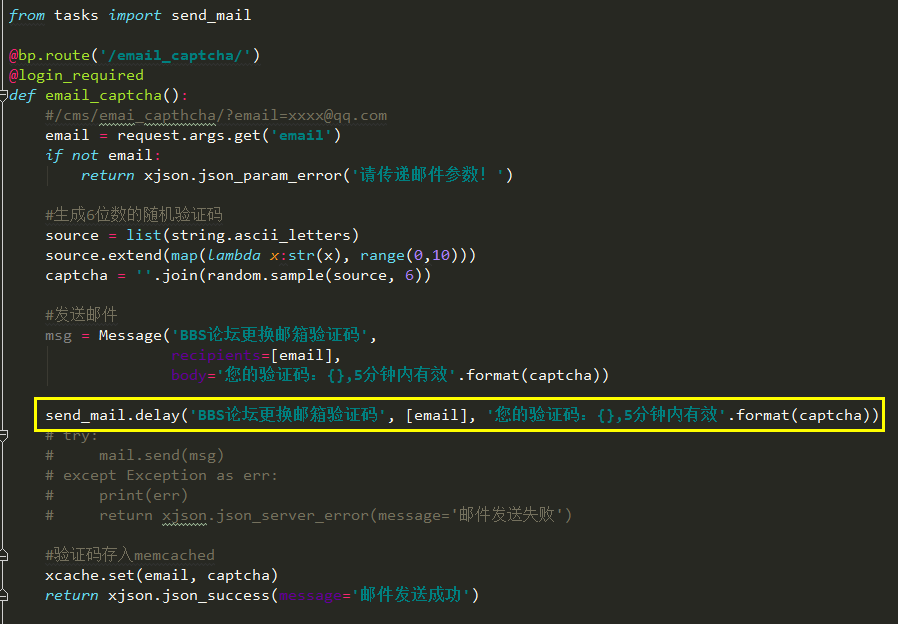
编辑cms.views.py发送邮件的部分

在项目目录下启动worker
celery -A tasks.celery --pool=eventlet worker --loglevel=info
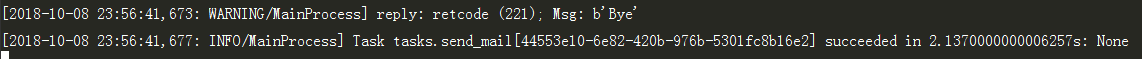
启动项目,测试修改邮箱成功!


完成短信优化
编辑tasks.py
..
from utils.aliyunsms.send_sms import send_sms @celery.task
def send_mail(subject,recipients,body):
message = Message(subject=subject,recipients=recipients,body=body)
mail.send(message)
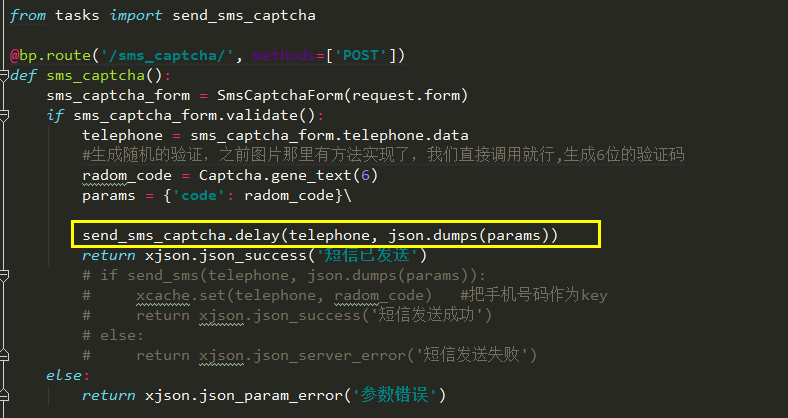
编辑common.virews.py

重启下worker
注册页测试手机获取验证码


Flask实战第67天:Flask+Celery实现邮件和短信异步发送的更多相关文章
- 一百四十七:CMS系统之celery实现邮件和短信异步发送
celery工作原理 celery官方文档:https://docs.celeryproject.org/en/latest/ 安装:pip install celery windows下还需安装ev ...
- Flask实战第43天:把图片验证码和短信验证码保存到memcached中
前面我们已经获取到图片验证码和短信验证码,但是我们还没有把它们保存起来.同样的,我们和之前的邮箱验证码一样,保存到memcached中 编辑commom.vews.py .. from utils i ...
- Flask实战第66天:celery实现异步任务
Celery文档:http://docs.celeryproject.org Celery 通过消息进行通信,用专用的工作线程不断监视任务队列以执行新工作. Celery需要消息传输来发送和接收消息. ...
- Android简易实战教程--第四话《最简单的短信发送器》
首先配置一个布局: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmln ...
- day102:MoFang:后端完成对短信验证码的校验&基于celery完成异步短信发送&flask_jwt_extended&用户登录的API接口
目录 1.用户注册 1.后端完成对短信验证码的校验 2.基于celery实现短信异步发送 2.用户登录 1.jwt登录验证:flask_jwt_extended 2.服务端提供用户登录的API接口 1 ...
- 28、Flask实战第28天:cms后台模板渲染
这节开始,我们需要用到前端模板.^_^..如果需要模板素材的同学,可以点击博客的右侧二维码进行打赏(10元),截图发送到邮箱463951510@qq.com,写明索取flask论坛素材即可,博主收到邮 ...
- Flask实战-留言板-安装虚拟环境、使用包组织代码
Flask实战 留言板 创建项目目录messageboard,从GreyLi的代码中把Pipfile和Pipfile.lock文件拷贝过来,这两个文件中定义了虚拟环境中需要安装的包的信息和位置,进入m ...
- 1、Flask实战第1天:第一个Flask程序
Flask是流行的python web框架...(* ̄︶ ̄) 零基础到企业级论坛实战,人生苦短,我用python,开启FLask之旅吧... 安装开发环境 下载Python win版安装包 双击运行, ...
- Flask实战第44天:完成前台注册功能
注册功能后端逻辑 用户注册要把注册的表单提交上来,因此,我要先对表单进行验证,编辑front.forms from apps.forms import BaseForm from wtforms im ...
随机推荐
- 【poj2182】【poj2828】树状数组/线段树经典模型:逆序查找-空位插入法
poj2182题意:有一个1~n的排列,现在给定每个人前面有多少个人的编号比他大,求这个排列是什么.n<=8000 poj2182题解: 逆序做,可以确定二分最后一个是什么,然后删除这个数.树状 ...
- 基本控件文档-UILabel属性---iOS-Apple苹果官方文档翻译
本系列所有开发文档翻译链接地址:iOS7开发-Apple苹果iPhone开发Xcode官方文档翻译PDF下载地址 //转载请注明出处--本文永久链接:http://www.cnblogs.com/ ...
- 作为一名前端开发工程师,你必须掌握的WEB模板引擎:Handlebars
作为一名前端开发工程师,你必须掌握的WEB模板引擎:Handlebars 一.为什么需要使用模板引擎? 关于为什么要使用模板引擎,按照我常对学生说的一句话就是:不用重复造轮子.. 简单来说,模板最 ...
- js_!和!!的使用
js中有些特殊的数据(“” 0 null undefined NaN),请求后台返回的数据中往往都有一些这样的数据,需要对这些数据进行过滤. 过滤代码 var a = 0;//0 "&quo ...
- hdu 1556(线段树之扫描线)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1556 Color the ball Time Limit: 9000/3000 MS (Java/Ot ...
- centos6.5升级Linux内核步骤
centos6.5升级Linux内核步骤 http://www.jianshu.com/p/c75f00182b4c 使用的操作系统是是centos6.5,按照官方的推荐的配置,把linux内核升级到 ...
- 在Dubbo中使用高效的Java序列化(Kryo和FST)
在Dubbo中使用高效的Java序列化(Kryo和FST) 作者:沈理 文档版权:Creative Commons 3.0许可证 署名-禁止演绎 完善中…… TODO 生成可点击的目录 目录 序列化漫 ...
- 判断ArcSDE是否安装成功
安装SDE后在ArcMap的Toolboxes - Data Management Tools中会新增Geodatabase Administration 即数据管理工具下面会新增地理数据库管理
- PHP的数据类型
原始类型共8种: 1, 4种标量类型:boolean(布尔型).integer(整形).float/double(浮点型).string(字符串型): 2, 2种复合型:array(数组).o ...
- javascript 实现图片拖动
javascript实现图片拖动效果并不难,主要的思路如下 1:给图片绑定监听鼠标按下对象,设置拖动属性为true 2:鼠标抬起:拖动属性为false 鼠标移动:改变坐标即可,新坐标=图片原始坐标+鼠 ...
