STM32的GUI库使用
1. 实验平台使用百为的STM32F103开发板
2. 例程目录\百为stm32开发板光盘\stm32_gui_lib\Project\Embedded_GUI_Example\EWARM
3. 直接编译遇到一个问题
Error[Pe147]: declaration is incompatible with "__nounwind __interwork __softfp unsigned int __iar_builtin_REV16(unsigned int)"
(declared at line of "D:\IAR Systems\ E:\MCU\STM32\百为stm32开发板光盘\stm32_gui_lib\Libraries\CMSIS\CM3\CoreSupport\core_cm3.h 1124
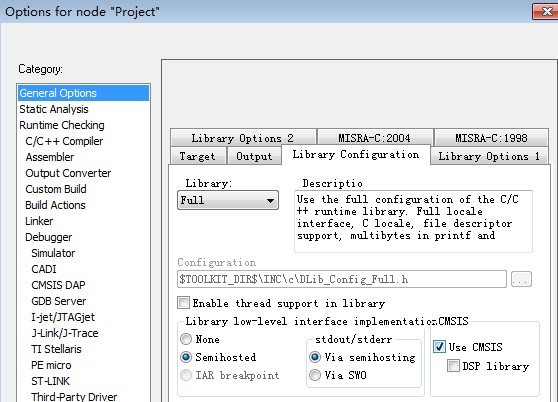
4. 解决办法如下,勾选Use CMSIS

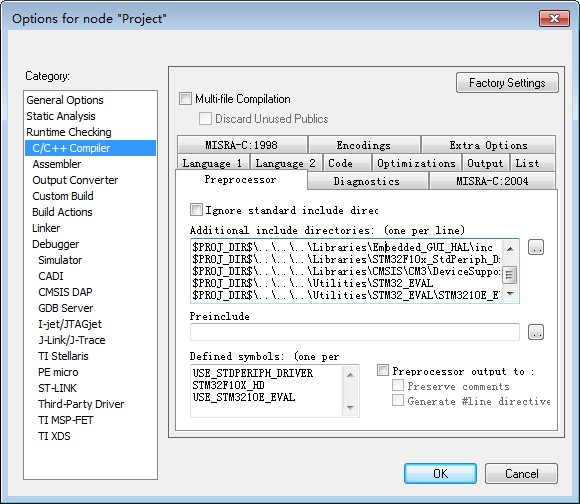
5. 去掉 $PROJ_DIR$\..\..\..\Libraries\CMSIS\CM3\CoreSupport,编译通过。

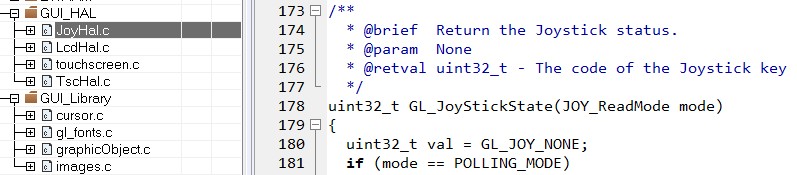
6. 打开工程,分为GUI_HAL和底层有关的,GUI_Library是上层的鼠标,文字,图像等处理,其实看起来蛮简单的。 JoyHal.c是处理板子上面的一个方向按键,

7. 看下主函数
int main(void)
{
RCC_ClocksTypeDef RCC_Clocks; /* Set the Vector Table base location at 0x08000000 */
NVIC_SetVectorTable(NVIC_VectTab_FLASH, 0x0000);
NVIC_PriorityGroupConfig(NVIC_PriorityGroup_2); /* Setup SysTick Timer for 10 msec interrupts */
RCC_GetClocksFreq(&RCC_Clocks);
if (SysTick_Config(RCC_Clocks.SYSCLK_Frequency / ))
{
/* Capture error */
while ();
}
/* configure Systick priority */
NVIC_SetPriority(SysTick_IRQn, 0x0B); /* Set HW structure parameters */
HWConfig_SetHardwareParams(); /* If the LCD Panel has a resolution of 320x240 this command is not needed, it's set by default */
/* Set_LCD_Resolution( 320, 240 ); */ /* Initialize the LCD */
GL_LCD_Init(); GL_Clear(GL_White); InputInterface_Init(); ShowLoadingLogo(); #if TOUCH_SCREEN_CAPABILITY
/* Check if Calibration has been done*/
TS_CheckCalibration();
#endif /*Initialize cursor*/
GL_Clear(White);
CursorInit(GL_NULL); /* Menu Initialisation*/
Show_HomeScreen();
CursorShow(, ); /* Infinite main loop ------------------------------------------------------*/
while ()
{ #if defined(USE_STM3210C_EVAL) || defined(USE_STM32100E_EVAL)
/* Catching touch events */
if ( TS_IsCalibrationDone() == SET )
#endif
{
ProcessInputData();
} /* Time out calculate for power saving mode */
TimeOutCalculate(); CatchInputEvents();
}
}
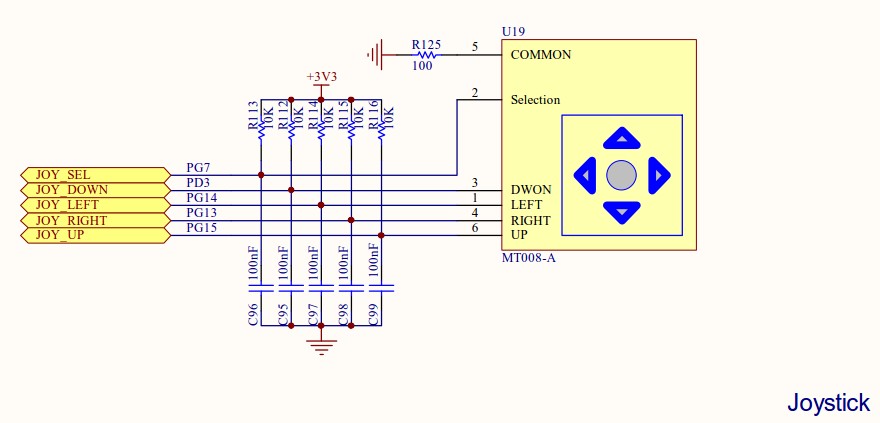
8. 方向按键的原理图,程序对应的就是JoyHal.c,joystick翻译成中文就是操纵杆。

9. 看下实际效果,主要用操纵杆移动鼠标,不知道为啥触摸屏没用。可能是板子跳线帽不对。看了一下cursor.c这个文件,里面只有读操纵杆的函数,估计触摸屏本来就没用。

10. LCD接口是FSMC接口,FSMC本来是存储器的接口,也可以用来驱动LCD。

11. LCD引脚配置
void LCD_CtrlLinesConfig(void)
{
GPIO_InitTypeDef GPIO_InitStructure;
/* Enable FSMC, GPIOD, GPIOE, GPIOF, GPIOG and AFIO clocks */
RCC_AHBPeriphClockCmd(RCC_AHBPeriph_FSMC, ENABLE);
RCC_APB2PeriphClockCmd(RCC_APB2Periph_GPIOD | RCC_APB2Periph_GPIOE |
RCC_APB2Periph_GPIOF | RCC_APB2Periph_GPIOG |
RCC_APB2Periph_AFIO, ENABLE);
/* Set PD.00(D2), PD.01(D3), PD.04(NOE), PD.05(NWE), PD.08(D13), PD.09(D14),
PD.10(D15), PD.14(D0), PD.15(D1) as alternate function push pull */
GPIO_InitStructure.GPIO_Pin = GPIO_Pin_0 | GPIO_Pin_1 | GPIO_Pin_4 | GPIO_Pin_5 |
GPIO_Pin_8 | GPIO_Pin_9 | GPIO_Pin_10 | GPIO_Pin_14 |
GPIO_Pin_15;
GPIO_InitStructure.GPIO_Speed = GPIO_Speed_50MHz;
GPIO_InitStructure.GPIO_Mode = GPIO_Mode_AF_PP;
GPIO_Init(GPIOD, &GPIO_InitStructure);
/* Set PE.07(D4), PE.08(D5), PE.09(D6), PE.10(D7), PE.11(D8), PE.12(D9), PE.13(D10),
PE.14(D11), PE.15(D12) as alternate function push pull */
GPIO_InitStructure.GPIO_Pin = GPIO_Pin_7 | GPIO_Pin_8 | GPIO_Pin_9 | GPIO_Pin_10 |
GPIO_Pin_11 | GPIO_Pin_12 | GPIO_Pin_13 | GPIO_Pin_14 |
GPIO_Pin_15;
GPIO_Init(GPIOE, &GPIO_InitStructure);
/* Set PF.00(A0 (RS)) as alternate function push pull */
GPIO_InitStructure.GPIO_Pin = GPIO_Pin_0;
GPIO_Init(GPIOF, &GPIO_InitStructure);
/* Set PG.12(NE4 (LCD/CS)) as alternate function push pull - CE3(LCD /CS) */
GPIO_InitStructure.GPIO_Pin = GPIO_Pin_12;
GPIO_Init(GPIOG, &GPIO_InitStructure);
}
12. FSMC配置
void LCD_FSMCConfig(void)
{
FSMC_NORSRAMInitTypeDef FSMC_NORSRAMInitStructure;
FSMC_NORSRAMTimingInitTypeDef p;
/*-- FSMC Configuration ------------------------------------------------------*/
/*----------------------- SRAM Bank 4 ----------------------------------------*/
/* FSMC_Bank1_NORSRAM4 configuration */
p.FSMC_AddressSetupTime = ;
p.FSMC_AddressHoldTime = ;
p.FSMC_DataSetupTime = ;
p.FSMC_BusTurnAroundDuration = ;
p.FSMC_CLKDivision = ;
p.FSMC_DataLatency = ;
p.FSMC_AccessMode = FSMC_AccessMode_A;
/* Color LCD configuration ------------------------------------
LCD configured as follow:
- Data/Address MUX = Disable
- Memory Type = SRAM
- Data Width = 16bit
- Write Operation = Enable
- Extended Mode = Enable
- Asynchronous Wait = Disable */
FSMC_NORSRAMInitStructure.FSMC_Bank = FSMC_Bank1_NORSRAM4;
FSMC_NORSRAMInitStructure.FSMC_DataAddressMux = FSMC_DataAddressMux_Disable;
FSMC_NORSRAMInitStructure.FSMC_MemoryType = FSMC_MemoryType_SRAM;
FSMC_NORSRAMInitStructure.FSMC_MemoryDataWidth = FSMC_MemoryDataWidth_16b;
FSMC_NORSRAMInitStructure.FSMC_BurstAccessMode = FSMC_BurstAccessMode_Disable;
FSMC_NORSRAMInitStructure.FSMC_AsynchronousWait = FSMC_AsynchronousWait_Disable;
FSMC_NORSRAMInitStructure.FSMC_WaitSignalPolarity = FSMC_WaitSignalPolarity_Low;
FSMC_NORSRAMInitStructure.FSMC_WrapMode = FSMC_WrapMode_Disable;
FSMC_NORSRAMInitStructure.FSMC_WaitSignalActive = FSMC_WaitSignalActive_BeforeWaitState;
FSMC_NORSRAMInitStructure.FSMC_WriteOperation = FSMC_WriteOperation_Enable;
FSMC_NORSRAMInitStructure.FSMC_WaitSignal = FSMC_WaitSignal_Disable;
FSMC_NORSRAMInitStructure.FSMC_ExtendedMode = FSMC_ExtendedMode_Disable;
FSMC_NORSRAMInitStructure.FSMC_WriteBurst = FSMC_WriteBurst_Disable;
FSMC_NORSRAMInitStructure.FSMC_ReadWriteTimingStruct = &p;
FSMC_NORSRAMInitStructure.FSMC_WriteTimingStruct = &p;
FSMC_NORSRAMInit(&FSMC_NORSRAMInitStructure);
/* BANK 4 (of NOR/SRAM Bank 1~4) is enabled */
FSMC_NORSRAMCmd(FSMC_Bank1_NORSRAM4, ENABLE);
}
13. 画按钮的函数
void GL_DrawButtonBMP(uint16_t maxX, uint16_t minX, uint16_t maxY, uint16_t minY, uint8_t* ptrBitmap)
{
GL_SetDisplayWindow(maxY, maxX, maxY - minY, maxX - minX);
GL_DrawBMP(ptrBitmap);
GL_SetDisplayWindow(LCD_Height - , LCD_Width - , LCD_Height, LCD_Width);
}
14. 总结起来,这个库其实功能简单,用起来也不复杂的。
STM32的GUI库使用的更多相关文章
- 将STM32的标准库编译成lib使用【图文】
以前一直使用STM32的标准库,需要一步步地将代码加进去,将编译选项设置好,然后再编译整个工程. 这个编译过程是一个相当慢的过程!完全编译大约需要一支烟的时间.每次建立工程都这么编译,是一个相当浪费时 ...
- 将STM32的标准库编译成lib
转载自:http://www.cnblogs.com/zyqgold/p/3189719.html 以前一直使用STM32的标准库,需要一步步地将代码加进去,将编译选项设置好,然后再编译整个工程. 这 ...
- 8个免费实用的C++GUI库(转载)
C++标准中并没有包含GUI,这也使得C++开发图形化界面需要依赖于第三方的库.实际上,图形界面恰恰是C++的强项,小到平常使用的各类桌面软件,大到魔兽世界这样的游戏,都是C++擅长的地方.C++ ...
- Python 图形 GUI 库 pyqtgraph
原文 Python 图形 GUI 库 pyqtgraph pyqtgraph 是纯 Python 图形 GUI 库,基于PyQT4 /pyside和NumPy.它主要目的用于在数学/科学/工程中.M ...
- Python GUI库
PyQT不错的,只是要小心,这个东西是GPL的,如果你要写商业程序需要购买商业版授权.另外PyGTK.wxPython都是不错的GUI库.Python自带了一个基于TkInter的GUI库,如果你不想 ...
- 使用MDK将STM32的标准库编译成lib使用
1 .使用MDK将STM32的标准库编译成lib使用[图文] http://www.cnblogs.com/zyqgold/p/3189719.html
- 8个免费实用的C++GUI库
8个免费实用的C++GUI库 C++标准中并没有包含GUI,这也使得C++开发图形化界面需要依赖于第三方的库.实际上,图形界面恰恰是C++的强项,小到平常使用的各类桌面软件,大到魔兽世界这样的游戏,都 ...
- GUI库之认识Tkinter(一)
一.介绍 Tkinter是Python默认的GUI库,我们经常使用的IDLE就是用Tkinter设计出来的,因此我们在使用的时候直接导入Tkinter模块就好了. 1.特点:可移植性.灵活性高 2.构 ...
- C/C++编程GUI库比较
转自:http://blog.csdn.net/lostown/article/details/658654 最强的GUI库当属Qt,毕竟是商业化的东西,功能最完整,什么都好,包括类似java代码风格 ...
随机推荐
- Django objects.values
values(*fields) 返回一个ValuesQuerySet —— QuerySet 的一个子类,迭代时返回字典而不是模型实例对象. 每个字典表示一个对象,键对应于模型对象的属性名称. 下面的 ...
- openCV2马拉松第19圈——Harris角点检測(自己实现)
计算机视觉讨论群162501053 转载请注明:http://blog.csdn.net/abcd1992719g/article/details/26824529 收入囊中 使用OpenCV的con ...
- PHP 判断常量,变量和函数是否存在
判断变量是否被定义:defined() if (defined('CONST_NAME')) { //do something } 判断变量是否存在:isset() ,注意变量未声明或声明时赋值为NU ...
- Linux实用指令(1):运行级别&找回密码&帮助指令&文件目录类
指令运行级别: 0 :关机 1 :单用户[找回丢失密码] 2:多用户状态没有网络服务 3:多用户状态有网络服务 4:系统未使用保留给用户 5:图形界面 6:系统重启 常用运行级别是3和5 ,要修改 ...
- Linux入门基础介绍
概述: 1. linux是一个开源.免费的操作系统,其稳定性.安全性.处理多并发已经得到业界的认可,目前很多企业级的项目 都会部署到Linux/unix系统上. 2. 常见的操作系统(w ...
- 理解JavaScript的this对象
1.概述 this对象是在运行时基于函数的执行环境绑定的,this总是返回一个对象,简单说,就是返回属性或方法"当前"所在的对象.在全局函数中,this等于window,而当函数作 ...
- webpack-cli解决办法
错误信息:Error Cannot find module 'webpack-cli 出现这个错误的原因是因为只全局安装了webpack,没有安装对应的webpack-cli.再打包时是需要webpa ...
- VS调试_ASSERTE(_BLOCK_TYPE_IS_VALID(pHead->nBlockUse));崩溃原因及解决方法
今天下午对面的老大调试遇到这个问题,大家一起讨论好久才解决这个问题 crt源代码都是可以看到的,为了了解清楚原因,十分有必要查看源码,源码一般在你的VS安装路径下VC\crt\src下. 点击重试,定 ...
- event对象,ie8及其以下
event 对象是 JavaScript 中一个非常重要的对象,用来表示当前事件.event 对象的属性和方法包含了当前事件的状态.当前事件,是指正在发生的事件:状态,是与事件有关的性质,如引发事件的 ...
- Spring 通过XML配置装配Bean
使用XML装配Bean需要定义对于的XML,需要引入对应的XML模式(XSD)文件,这些文件会定义配置Spring Bean的一些元素,简单的配置如下: <?xml version=" ...
