课时53.video标签(掌握)
这节课来学习一下html5中新增的标签,我们先来看一下,html5中新增了哪些标签?
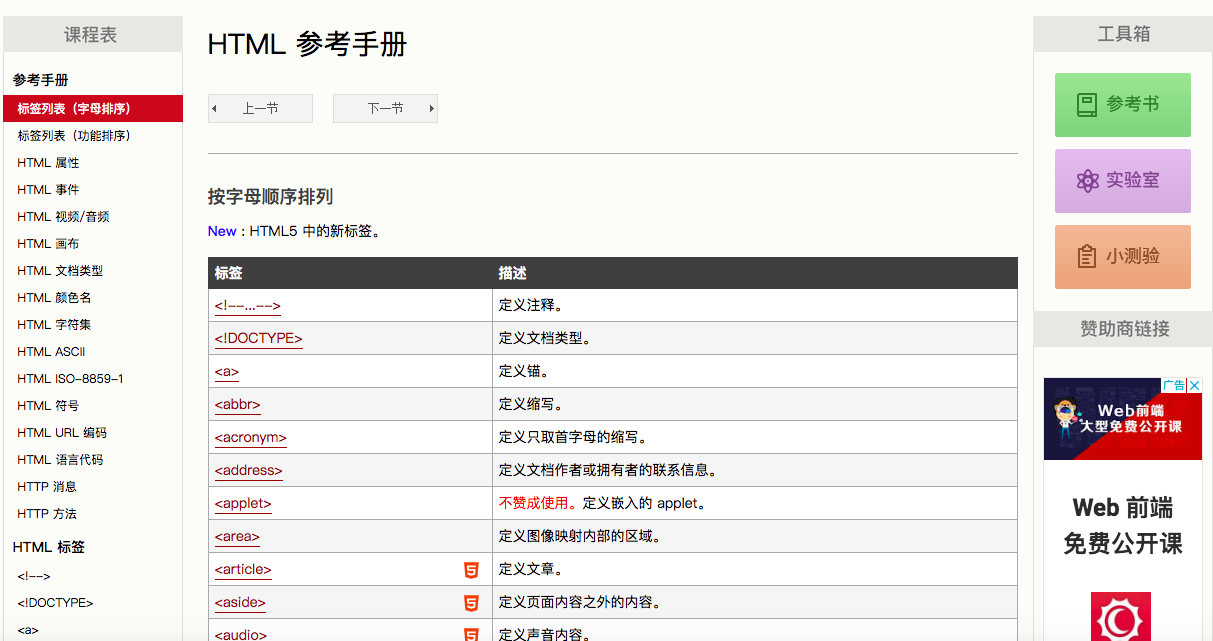
打开W3school的网页,点击参考手册中的HTML/HTML5标签,有一个按字母顺序排列的标签,但凡标签后面带有5标记的,都是html5新增的标签。


而有一些标签是css才用到的,这里先不学
有一些是用不到的,如command标签,五大浏览器都不支持,所以也不用学习

这节课主要学习了一个html5中的标志性标签,video标签,为什么video标签是html5的标志性标签呢?
因为在html5以前,html只能处理两种数据,一种是文本数据,一种是图片数据
1.什么是video标签?
作用:
播放视频
格式:
<video src=""></video>
video标签的属性:
src:用于告诉video标签需要播放的视频地址
autoplay:用于告诉video标签是否需要自动播放视频
controls:用于告诉video标签是否需要显示控制条
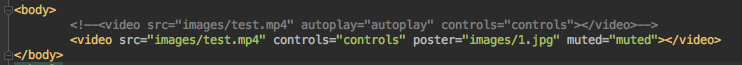
poster:用于告诉video标签视频没有播放之前显示的占位图片
loop:一般用于做广告视频,用于告诉video标签视频播放完毕之后是否需要循环播放
<video src=""images/test.mp4 autoplay="autoplay" loop="loop"></video>
如果是广告视频,不需要controls,poster,因为就是要让用户关闭不了,不能静音,只能不停的看
preload:预加载视频,但是需要注意preload与autoplay相冲,如果设置了autoplay属性,那么preload属性就会失效(因为都已经开始播放了,就没必要预加载了)
muted:静音
width/height:和img标签中的一摸一样,两个都设置可能会导致变形,所以只推荐设置一个


课时53.video标签(掌握)的更多相关文章
- 课时53.video标签第二种格式(掌握)
由于视频数据非常非常的重要,所以五大浏览器厂商都不愿意支持别人都视频格式,所以导致了没有一种视频格式是所有浏览器都支持的,这个时候W3C为了解决这个问题,所以推出了第二种video标签的格式 如何查看 ...
- 用HTML5 video标签插入视频,在谷歌浏览器上播放视频时,右下角显示的下载按钮怎么去掉
使用H5的video标签可以直接插入视频,一般在浏览器效果如下图显示: 但有时在谷歌浏览器上显示,会遇到右下角有下载按钮.如果项目要求去掉这个下载按钮,怎么办呢?如下图显示: 分析: 经本人测试,是谷 ...
- 去掉谷歌浏览器 video标签下的下载按钮
一.判断浏览器版本(区分谷歌和360浏览器) function myBrowser(){ var userAgent = navigator.userAgent; //取得浏览器的userAgent字 ...
- HTML5 audio与video标签实现视频播放,音频播放
随着互联网的飞速发展以及HTML5的应用,越来越多的项目中用到video,audio当常用标签. <audio> 标签属性 <audio src="song.mp3&quo ...
- 巧用transform实现HTML5 video标签视频比例拉伸
前言 原文地址 曾几何时,项目中有碰到视频比例拉伸的需求,但是发现这个看似再普通不过的一个需求,找遍全网至今都没有找到解决方法.因为强制给video标签设置width和height的话只会将video ...
- HTML5 Audio/Video 标签,属性,方法,事件汇总
HTML5 Audio/Video 标签,属性,方法,事件汇总 (转) 2011-06-28 13:16:48 <audio> 标签属性:src:音乐的URLpreload:预加载au ...
- HTML5 video标签播放视频下载原理
HTML5 video https://github.com/remy/html5demos/blob/master/demos/video.html <video preload=" ...
- HTML5的Video标签的属性,方法和事件汇总
<video>标签的属性 src :视频的属性 poster:视频封面,没有播放时显示的图片 preload:预加载 autoplay:自动播放 loop:循环播放 controls:浏览 ...
- video标签的属性和方法总结
最近想做一个弹幕插件,查了很多video标签的属性和方法 error属性 在正常读取时候,使用媒体数据的过程中,video元素或audio元素的error属性为null,但是任何时候只要出现错误,er ...
随机推荐
- 浅谈移动端中的视口(viewport)
在 PC 端,视口指的是浏览器的可视区域,其宽度和浏览器窗口的宽度保持一致.在 CSS 标准文档中,视口也被称为初始包含块,它是所有 CSS 百分比宽度推算的根源,给 CSS 布局限制了一个最大宽度. ...
- 关于div设置display: inline-block之后盒子之间间距的处理
当两个盒子都设置display: inline-block之后并且css也清除了默认样式 这时候会发现div盒子之间仍然存在间隙 将font-size清0间距就会取消
- C/C++读写excel文件 的几种方式
因为有些朋友问代码的问题,将OLE读写的代码分享在这个地方,大家请自己看. http://blog.csdn.net/fullsail/article/details/8449448 C++读取Exc ...
- 多线程 读写锁SRWLock
在<秒杀多线程第十一篇读者写者问题>文章中我们使用事件和一个记录读者个数的变量来解决读者写者问题.问题虽然得到了解决,但代码有点复杂.本篇将介绍一种新方法——读写锁SRWLock来解决这一 ...
- arcgis server10.1 gp GetResultMapServiceLayer
根据10.1文档 silverlight 里面提供了新的_geoprocessorTask.GetResultMapServiceLayer方法 研究了一下得知 原来的GetResultImageLa ...
- Hadoop HA集群的搭建
HA 集群搭建的难度主要在于配置文件的编写, 心细,心细,心细! ha模式下,secondary namenode节点不存在... 集群部署节点角色的规划(7节点)------------------ ...
- 【2017.09.15 智能驾驶/汽车电子】汽车高级驾驶辅助ADAS常用传感器厂商:激光雷达篇
不定期更新,主要是汇总Internet上的激光雷达厂商资讯,不涉及技术,以备参考. 1. Innoviz:固态激光雷达公司 新闻链接:http://36kr.com/p/5092055.html 激光 ...
- 记一次挖掘115网盘反射型xss,08xss的储存型xss
记一次对115分站简单绕过过滤继续实现xss,08xss平台也中枪!! 115反射型xss url:http://115.qiye.115.com/disk/?ac=select_public_fil ...
- [零基础学JAVA]Java SE基础部分-03.标识符、数据类型,数组,方法
运算符 注意布尔逻辑运行: &&(短路与) 各 &的区别: &&只要判断到一项为0,则后面不判断.&,两项都要判断 ||(短路或)和 |的区别: 同 ...
- Python切片(入门7)
转载请标明出处: http://www.cnblogs.com/why168888/p/6407977.html 本文出自:[Edwin博客园] Python切片 1. 对list进行切片 L = r ...
