前端开发工程师 - 01.页面制作 - 第3章.HTML
第3章--HTML
HTML简介
Hyper Text Markup Language:超文本标记语言--用于标记网页的内容
history:
html(1991)雏形 -> html4.01(1999) -> w3c:xhtml1.0(2000)-xhtml2.0(2005) 但xhtml不被浏览器厂商看好
w3c也意识到xhtml的方向不对,于是跟厂商合作推出html5草案 -> html5(2014正式发布)
HTML文档:
HTML文档声明:首行、顶格 <!DOCTYPE> 告诉浏览器如何解析文档:html5--<!DOCTYPE html>
HTML文档头部:
<head>描述文档的基本属性
<meta charset="utf-8"> 需放在第一行,otherwise之前的内容可能会乱码
<title>...</title>
<meta name="keywords" content="音乐..."> 基本信息,content的内容一般是给搜索引擎用的
<meta name="description" content="网易...">
<meta name="viewport" content="width=device-width">:对移动端的浏览器才有效果,设置宽高、缩放等
<link rel="shortcut icon" href="favicon.ico">:在title前的图标处显示
<link rel="stylesheet" href="../css/style.css">:引入css样式文件
<style>p{color:#999;}</style>:直接引入css样式
HTML文档主体:见下
HTML标签
语法:闭合 (有的是自闭合);可包含一个或多个属性值;可嵌套;<!-- -->注释
书写规范 name convention:标签和属性名:小写;属性值:双引号;嵌套:缩进
常用属性:
id:规定了元素的id (unique)
class:规定了元素的类名,页面中具有统一的样式或功能的元素可归为同一个类,供js和css使用
style:控制css样式,但将表现和样式混杂在一起,不利于后期维护。
title:规定了元素额外的信息,当鼠标停留在该元素上时会显示
标签:
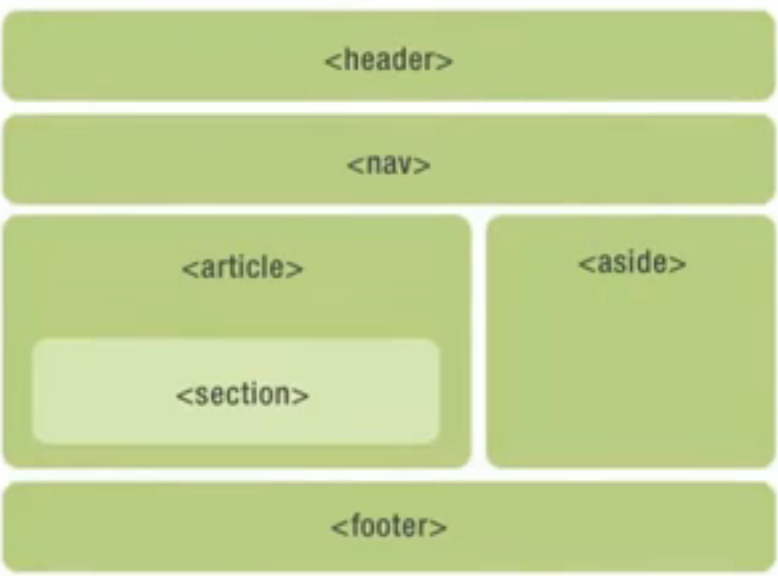
文档章节:表示页面的章节结构
html5之前一般使用div标签分隔的

<body> 页面内容的容器
<header> 页面头部、章节头部
<nav> 导航区
<aside> 与主要内容不相关的区域(比如侧边栏、工具性内容、广告等)
<article> 独立的正文,可嵌套(如博客评论article标签可嵌入博客文章article标签中)
<section> 标题组(带有一个标题),相邻section是有联系的
<footer> 尾部
<hx> 标题<h1>--<h6> 差别:重要性
文本标签:
<a></a> 超链接:
创建指向另一个文档的链接 (点击时跳转到另一个文档 href="url", target="_self"//同一窗口(default) ;
target="_blank"//新窗口;target="inner",并使用iframe标签:同一页面内部显示)
创建一个文档内部的锚点 href="#flag"; <div id="flag">
链接到Email地址 href="mailto:email" (手机里连接到拨打电话 href="tel:number")
<-em> <strong> 强调:
<-em> 语义上的强调 italic
<strong> 更强调 bold
<span> 无语义,结合class等属性用css给予样式
<br> 换行
<cite> <q> :引用
cite:引用的出处
q: 作品中的一段文字等
code: 代码
格式化:
b: 粗体但不想强调(比如关键字、产品名等)
i:斜体但不想强调(如技术术语等)
组合内容:
<div>:用于分区,作为其他标签的容器
<p>:段落
<ul>:无序列表:<ul> <li>...</li> ... </ul>
<ol>:有序列表:<ol> <li>...</li> ... </ol>;属性type="a"/start="2"以abc顺序,从b开始
<dl>:自定义列表:i.e. <dt>:列表的项;<dd>对该项的描述;dd有缩进,每个dt可有多个dd描述
<dl>
<dt>作者</dt>
<dd>Cbuck Musciano</dd>
<dd>Bll Kennedy</dd>
<dt>出版年</dt>
<dd>2007-4</dd>
</dl>
<pre> <blockquote> :组合内容
<pre> 若内容是需要格式化的,需要放在pre里,会保留换行符和空格等
i.e. <code>中的代码
<blockquote> 大块的引用;属性cite="url引用出处"
嵌入资源:
<img> 嵌入图片,自闭合 src="url",alt="图片含义",当图片显示出错时,会显示图片含义
<iframe> 嵌入页面(广告等) src="url",两个页面是隔离的,操作互不影响
<object> 嵌入插件 type插件类型,param插件参数,value播放器地址(也可以写在object的data属性,但IE8以下不兼容)
<object type="application/x-shockwave-flash">
<param name="movie" value="http://pdfReader.swf">
<param name="flashvars" value="http://book.pdf">
</object>
<embed> 嵌入插件 type插件类型,src播放器地址
<video> 嵌入视频(高版本浏览器)autoplay 页面加载时视频自动播放,loop循环播放
controls显示播放器的控制条 poster插入视频的封面;track引入字幕
浏览器的兼容问题:需要多个source文件,浏览器自动选择。
src资源的地址,type资源类型;若只有一个source,可将url放在video的src属性中
<video controls="controls" poster="/img/poster.jpg">
<source src="movie.mp4" type="video/mp4">
<source src="movie.webm" type="video/webm">
<source src="movie.ogg" type="video/ogg">
<track kind="subtitles" src="video.srt" label="English">
您的浏览器不支持video标签
</video>
<audio> 和video标签类似
<canvas> <svg> 图形
<canvas> 基于像素绘制图像,提供了绘制函数,可使用脚本绘制(对于性能要求高、场景复杂比如实时数据展示、游戏,可使用canvas)
<svg> 矢量,提供了一系列图形(对于高保真的静态图形可使用svg)
<map> <area> 热点区域:点击不同区域会跳转到不同页面
<img src="url" alt="sport" width="1090 height="995" usemap="#Map2">
<map name="Map2">
<area shape="rect" coords="669,75,1075,682 href="url" target="_blank">
<area shape="rect" coords="26,93,391,337 href="url" target="_blank">
...
</map>
(usemap = map name)
表格 <table>
<caption> 标题
<thead> 表头
<tbody> 表格内容
<tfoot> 表格尾部
<tr> 每一行
<th> 表头单元格
<td> 普通单元格
属性colspan/rowspan="number":合并行/列
表单 <form>
i.e. 登陆窗口
<form action="/login.php" method="post">
<fieldset>
<legend>照片选择</legend>
<label for="file">选择照片</label>
...
</fieldset>
<fieldset>
<legend>综合设置</legend>
<div>选择尺寸:</div>
...
</fieldset>
...
</form>
action:表单提交的后台地址/接口
method:表单提交方式,常用post
fieldset 分区,legend标题
<input>
<form ...>
<input type="file name="file> // upload file
<input type="checkbox" name="size" value="5"> // multi-choice, disable property:禁止用户选中
<label for="cb_0">5寸</label>
<input type"radio" name="material" value="fushi"> // single-choice
<label for="rd_0">富士</label>
<input type="text" name="desc"> // default,placeholder显示提示信息,value自动填充的默认信息,readonly,hidden
</form>
name: 提交给后端的variable name
<input type="submit"> // submit button
<input type"reset"> // reset button
但一般使用<button>标签:
<button type="submit">提交</button> // submit button
<button type"reset">重置</button> // reset button
<select> 下拉选择框:
<label for="delivery">shipping method</label> // prompt for select, use "for" property to link to select id
<select id="delivery>
<option value="0">Express</option>
<option value="1">EMS</option>
</select>
<optgroup> 将选项分组 label属性:组名
<textarea> 多行文本框:
<textarea name="feedback" rows=4" id="feedback"></textarea>
html5中input的新type:
email 会对输入进行格式检验
range 一定范围内的数据
color 拾色器
data picker 选择选定的数据
url、number、tel、search等
语义化:
用正确的标签来描述页面内容
语义化的作用:
SEO(Search Engine Optimization) 通过语义化的标签来确定权重
可访问性:盲人通过屏幕阅读器来访问页面,屏幕阅读器对不同标签发出不同声音
可读性:开发人员开发效率、维护
实体字符:
<div>这是个<span>标签</div>
output: 这是个标签
how to display <span> in the browser?
实体字符表示方法:
&entity_name; i.e. 空格
&#entity_number; 空格
常用实体名称:
空格: /
引号:"/ "
大于小于:>/ > </ <
版权符:©/ ©
&:&/ &
HTML单元测试:https://segmentfault.com/n/1330000004215946
HTML的单元测试
下面哪一项是HTML5的文档声明( )
- A.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
- B.<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
- C.<?xml version="1.0" encoding="UTF-8" ?>
- D. <!DOCTYPE html>2.00/2.00
下面哪个标签不具有src属性( )
- A.embed
- B.video
- C.table2.00/2.00
- D.img
以下表示列表的标签有哪些( )
- A.ul1.33/4.00
- B.dl1.33/4.00
- C.option
- D.ol1.33/4.00
以下哪些是input标签type属性的可选值( )
- A.textarea
- B.text1.33/4.00
- C.button
- D.radio1.33/4.00
<head>标签中的内容会显示在页面中。
- A.√
- B.×1.00/1.00
HTML注释格式是 /* 注释内容 */。
- A.√
- B.×1.00/1.00
“<”的实体字符为:
请补全以下代码,实现表单提交功能(要求小写):
<form ="/login" method="POST">....</form>
action
请补全以下代码(要求小写):
<meta ="utf-8">
charset
“>”的实体字符为:
>
超链接对应的标签为:
a
利用表格标签的 (要求小写)属性可以实现跨列效果。
colspan
前端开发工程师 - 01.页面制作 - 第3章.HTML的更多相关文章
- 前端开发工程师 - 01.页面制作 - 第4章.CSS
第4章.CSS CSS简介 Cascading Style Sheet 层叠样式表:定义页面中的表现样式 history: CSS1(1996)--CSS2(1998)--着手CSS3草案(拆分成很多 ...
- 前端开发工程师 - 01.页面制作 - 第1章.Photoshop切图
第1章--Photoshop切图 工具.面板.视图 什么是切图? 1. 从设计稿(.psd)中切出网络素材,如按钮.图标.logo.背景图等 2. 编写代码,在代码中使用图片,生成静态页面 --给网页 ...
- 前端开发工程师 - 04.页面架构 - CSS Reset & 布局解决方案 & 响应式 & 页面优化 &规范与模块化
04.页面架构 第1章--CSS Reset 第2章--布局解决方案 居中布局 课堂交流区 水平列表的底部对齐 如图所示,一个水平排列的列表,每项高度都未知,但要求底部对齐,有哪些方法可以解决呢? & ...
- 前端开发工程师 - 02.JavaScript程序设计 - 第2章.进阶篇
第2章--进阶篇 类型进阶 类型: Undefined Null Boolean String Number Object 原始类型(值类型):undefined, null, true, " ...
- 前端开发工程师 - 02.JavaScript程序设计 - 第1章.基础篇
第1章--基础篇 JS介绍 html 网页的内容:css 网页的样式:javascript 网页的行为 i.e. hello world <!DOCTYPE html> <html& ...
- [转] Web前端开发工程师常用技术网站整理
1.常用工具相关 有道云笔记 http://note.youdao.com/signIn/index.html 36镇-最好用的共享收藏夹 http://www.36zhen.com/ 浏览器同步测试 ...
- Web前端开发工程师常用技术网站整理
1.常用工具相关 有道云笔记 http://note.youdao.com/signIn/index.html 36镇-最好用的共享收藏夹 http://www.36zhen.com/ 浏览器同步测试 ...
- Web前端开发工程师养成计划【转载】
Web前端开发工程师养成计划(入门篇) 最原始的忠告:这个世界上有想法的人很多,但是有想法又能实现它的人太少! 首先要感谢伟大的Web2.0概念.产品概念.用户体验概念.jQuery插件,是它们在中国 ...
- 上海洋码头(www.ymatou.com)急招技术人才(职位:互联网软件开发工程师,.NET网站架构师,Web前端开发工程师,高级测试工程师,产品经理)
对公司招聘职位有兴趣的童鞋可以把简历发送到zhangzhiqiang@ymatou.com,我们HR会快速给你答复. 互联网软件开发工程师 岗位职责: 1.参与洋码头各个平台(www.ymatou.c ...
随机推荐
- jsp页面运行的步骤以及原理
1.jsp页面在服务器端的执行步骤: 1)将jsp页面翻译成java文件 2)编译 java-class 3)执行返回结果(html页面)给客户端. 2.jsp页面运行的原理: jsp在服务器端运行 ...
- JasperReport4.6生成PDF中文
Web项目中PDF显示中文 本人无奈使用JasperReport4.6,因为这本书(好像也是唯一的一本国内的介绍JasperReport的书), 选择"文件"→New命令,弹出一个 ...
- Json中dumps、loads、dump、load函数实例讲解
1.dumps() 1. json.dumps() 用于将字典(dic)类型的数据转成字符串(str),直接将dict类型的数据写入json文件中会发生报错,因此在将数据写入时需要用到该函数. imp ...
- mybatis传单个参数,和<if>标签同时使用的问题
// Mapper.java EmerEvent selectByAlarmId(Integer alarmId); // Mapper.xml <select id="selectB ...
- Linux 学习第四天
Linux学习第四天 一.常用命令 1.tar (压缩.解压) A.添加压缩包 tar czvf 压缩包名称.tar.gz 源文件 B.添加压缩包 tar cjvf 压缩包名称.tar.bz2 ...
- ps命令 百度+加自己的理解
ps故为process status的缩写,即为进程状态的命令, ps命令详解, 1)ps a 显示现行终端机下的所有程序,包括其他用户的程序.2)ps -A 显示所有程序.3)ps c 列出程序时, ...
- 10分钟搞定webpack打包
入门前端这个职位近三年的时间了,但是脑子里的东西不多也不少,今天就从脑袋里把新版本的webpack打包过程拔出来给大家鲁一遍,就算帮助那些小白了,废话不多说,开始鲁起来,大家跟着我一起撸... 首先, ...
- Android中的AutoCompleteTextView(随笔提示文本)组件的简单使用
Android中的随笔提示文本组件AutoCompleteTextView的使用,此组件用于输入文本,然后就会在所配置的适配器中的数据进行查找显示在组件下面. 这里值得注意的是AutoComplete ...
- 「PHP」简单工厂模式
引言 所属:创建型模式,常用设计模式之一 工厂模式分为:简单工厂模式.工厂方法模式.静态工厂模式.抽象工厂模式. 下面为简单工厂模式. 参考资料: <大话设计模式>程杰 模式概 ...
- win10 下安装 MongoDB 数据库支持模块(python)
C:\>pythonPython 3.5.2 (v3.5.2:4def2a2901a5, Jun 25 2016, 22:18:55) [MSC v.1900 64 bit (AMD64)] o ...
