iOS:CYLTabBarController的具体使用实例:实现新浪微博的主流框架
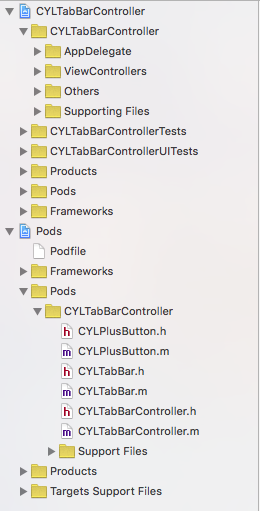
使用CocoaPods或者手动集成将CYLTabBarController这个第三方框架导入项目后,截图如下:

在AppDelegate.m类中实现的代码如下:

// AppDelegate.m
// CYLTabBarController
//
// Created by mac on 16/1/28.
// Copyright © 2016年 mac. All rights reserved.
// #import "AppDelegate.h" #import <CYLTabBarController.h>
#import <CYLTabBar.h> #import "HomeViewController.h"
#import "MessageViewController.h"
#import "ComposeViewController.h"
#import "DiscoverViewController.h"
#import "MineViewController.h" @interface AppDelegate () @end @implementation AppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { //创建CYLTabBarController的对象
CYLTabBarController *CYLtabVC = [[CYLTabBarController alloc]init]; //设置CYLTabBarController对象的标签栏属性按钮
CYLtabVC.tabBarItemsAttributes = [self createTabBarItemsAttributes]; //设置CYLTabBarController对象的标签栏子控制器数组
CYLtabVC.viewControllers = [self createTabBarViewControllers]; //设置tabbar按钮的文字颜色
[self customizeInterface]; //设置添加按钮的事件,模态出发布控制器
if (CYLExternPushlishButton) { [CYLExternPushlishButton addTarget:self action:@selector(composeButtonClcked:) forControlEvents:UIControlEventTouchUpInside];
} //设置CYLTabBarController的对象的根控制器
[self.window setRootViewController:CYLtabVC]; return YES;
} #pragma mark - 模态出发布控制器
-(void)composeButtonClcked:(id)sender{ ComposeViewController *composeVC = [[ComposeViewController alloc]init];
[self.window.rootViewController presentViewController:composeVC animated:YES completion:nil];
} #pragma mark - 创建标签栏子控制器数组
-(NSArray *)createTabBarViewControllers{ //主页
HomeViewController *homeVC = [[HomeViewController alloc] init];
UINavigationController *homeNaV = [[UINavigationController alloc]initWithRootViewController:homeVC]; //消息
MessageViewController *messageVC = [[MessageViewController alloc] init];
UINavigationController *messageNaV = [[UINavigationController alloc]initWithRootViewController:messageVC]; //发现
DiscoverViewController *foundVC = [[DiscoverViewController alloc]init];
UINavigationController *foundNaV = [[UINavigationController alloc]initWithRootViewController:foundVC]; //我的
MineViewController *mineVC = [[MineViewController alloc]init];
UINavigationController *mineNaV = [[UINavigationController alloc]initWithRootViewController:mineVC]; return @[homeNaV,messageNaV,foundNaV,mineNaV];
} #pragma mark - 创建标签栏按钮item数组
-(NSArray *)createTabBarItemsAttributes{ NSDictionary *dict1 = @{
CYLTabBarItemTitle : @"首页",
CYLTabBarItemImage : @"tabbar_home",
CYLTabBarItemSelectedImage : @"tabbar_home_selected",
};
NSDictionary *dict2 = @{
CYLTabBarItemTitle : @"消息",
CYLTabBarItemImage : @"tabbar_message_center",
CYLTabBarItemSelectedImage : @"tabbar_message_center_selected",
};
NSDictionary *dict3 = @{
CYLTabBarItemTitle : @"发现",
CYLTabBarItemImage : @"tabbar_discover",
CYLTabBarItemSelectedImage : @"tabbar_discover_selected",
};
NSDictionary *dict4 = @{
CYLTabBarItemTitle : @"我的",
CYLTabBarItemImage : @"tabbar_profile",
CYLTabBarItemSelectedImage : @"tabbar_profile_selected",
};
return @[ dict1, dict2, dict3, dict4];
} #pragma mark - 设置tabbar按钮的文字颜色
- (void)customizeInterface { // 普通状态下的文字属性
NSMutableDictionary *normalAttrs = [NSMutableDictionary dictionary];
normalAttrs[NSForegroundColorAttributeName] = [UIColor grayColor]; // 选中状态下的文字属性
NSMutableDictionary *selectedAttrs = [NSMutableDictionary dictionary];
selectedAttrs[NSForegroundColorAttributeName] = [UIColor orangeColor]; // 设置文字属性
UITabBarItem *tabBar = [UITabBarItem appearance];
[tabBar setTitleTextAttributes:normalAttrs forState:UIControlStateNormal];
[tabBar setTitleTextAttributes:selectedAttrs forState:UIControlStateSelected]; // 设置背景图片
UITabBar *tabBarAppearance = [UITabBar appearance];
[tabBarAppearance setBackgroundImage:[UIImage imageNamed:@"tabbar_background"]];
}
@end
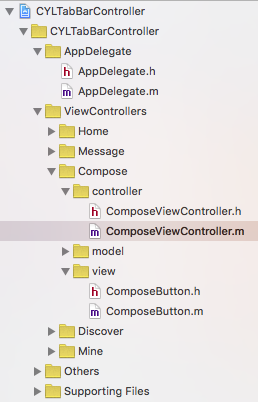
在需要添加的按钮类ComposeButton类中,实现的代码如下:

ComposeButton.h文件:
// ComposeButton.h
// CYLTabBarController
//
// Created by mac on 16/1/28.
// Copyright © 2016年 mac. All rights reserved.
// #import <CYLPlusButton.h> @interface ComposeButton : CYLPlusButton<CYLPlusButtonSubclassing> @end
ComposeButton.h文件:
// ComposeButton.m
// CYLTabBarController
//
// Created by mac on 16/1/28.
// Copyright © 2016年 mac. All rights reserved.
// #import "ComposeButton.h" @implementation ComposeButton +(void)load{
[super registerSubclass];
} +(instancetype)plusButton{ ComposeButton *composeButton = [[ComposeButton alloc]initWithFrame:CGRectMake(, , , )]; //设置背景
[composeButton setBackgroundImage:[UIImage imageNamed:@"tabbar_compose_button"] forState:UIControlStateNormal];
[composeButton setBackgroundImage:[UIImage imageNamed:@"tabbar_compose_button_highlighted"] forState:UIControlStateHighlighted]; //设置按钮
[composeButton setImage:[UIImage imageNamed:@"tabbar_compose_icon_add"] forState:UIControlStateNormal];
[composeButton setImage:[UIImage imageNamed:@"tabbar_compose_icon_add_highlighted"] forState:UIControlStateSelected]; return composeButton;
} //返回插入位置,因为是奇数,所以不用指定安放的位置,它会自动调整位置
//+ (NSUInteger)indexOfPlusButtonInTabBar{
//
// return 2;
//} @end
在发布控制器中实现的是代码:ComposeViewController.m
// ComposeViewController.m
// CYLTabBarController
//
// Created by mac on 16/1/28.
// Copyright © 2016年 mac. All rights reserved.
// #import "ComposeViewController.h" @interface ComposeViewController ()
@property (strong,nonatomic)UIToolbar *topToolBar;
@end #define SCREEN_WIDTH [UIScreen mainScreen].bounds.size.width
#define SCREEN_HEIGHT [UIScreen mainScreen].bounds.size.height @implementation ComposeViewController /**
* 设置工具栏
*/
-(void)viewWillAppear:(BOOL)animated{ [[UIToolbar appearance]setTintColor:[UIColor brownColor]]; self.topToolBar = [[UIToolbar alloc]initWithFrame:CGRectMake(, , SCREEN_WIDTH, )]; UIBarButtonItem *leftItem = [[UIBarButtonItem alloc]initWithTitle:@"返回" style:UIBarButtonItemStylePlain target:self action:@selector(leftItemBack:)]; UIBarButtonItem *flexItem = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil]; UIBarButtonItem *midItem = [[UIBarButtonItem alloc]initWithTitle:@"发布新微薄" style:UIBarButtonItemStylePlain target:nil action:nil];
[midItem setTitleTextAttributes:@{NSForegroundColorAttributeName:[UIColor blackColor]} forState:UIControlStateNormal];
[midItem setEnabled:NO]; UIBarButtonItem *rightItem = [[UIBarButtonItem alloc]initWithTitle:@"发送" style:UIBarButtonItemStylePlain target:self action:@selector(rightItemSend:)]; self.topToolBar.items = @[leftItem,flexItem,midItem,flexItem,rightItem]; [self.view addSubview:self.topToolBar];
} - (void)viewDidLoad {
[super viewDidLoad]; self.title = @"发布";
self.view.backgroundColor = [UIColor lightGrayColor];
} #pragma mark - 返回按钮事件,关闭模态的发布控制器
-(void)leftItemBack:(UIBarButtonItem *)sender{ [self.view.window.rootViewController dismissViewControllerAnimated:YES completion:nil];
} #pragma mark - 发布按钮事件,发布新的微博
-(void)rightItemSend:(UIBarButtonItem *)sender{ NSLog(@"%s",__func__);
} @end
演示截图如下: 点击发布按钮时:


iOS:CYLTabBarController的具体使用实例:实现新浪微博的主流框架的更多相关文章
- iOS之UI--涂鸦画板实例
iOS之UI--涂鸦画板实例 首先是搭建框架 其他的略过,直接展示效果: 然后接下来上传搭建好两个控制器框架的源码百度云下载链接: http://pan.baidu.com/s/1skjpDox ...
- 实例演示使用RDIFramework.NET 框架的工作流组件进行业务流程的定义—请假申请流程-Web
实例演示使用RDIFramework.NET 框架的工作流组件 进行业务流程的定义—请假申请流程-Web 参考文章: RDIFramework.NET — 基于.NET的快速信息化系统开发框架 — 系 ...
- Windows 8实例教程系列 - 理解应用框架
原文:Windows 8实例教程系列 - 理解应用框架 Windows 操作系统之所以风靡世界,是因为其“易学易用”,从用户的角度出发,让数以万计的非IT人员使用计算机实现娱乐,工作等目的.Windo ...
- iOS开发- UICollectionView详解+实例
本章通过先总体介绍UICollectionView及其常用方法,再结合一个实例,了解如何使用UICollectionView. UICollectionView 和 UICollectionViewC ...
- Delphi xe7 FireMonkey / Mobile (Android, iOS)生成 QR Code完整实例
这个实例在windows.OS X.IOS和Android等平台运行正常.本文参考这个网站提供的方法:http://zarko-gajic.iz.hr/firemonkey-mobile-androi ...
- [转] iOS开发- UICollectionView详解+实例
本章通过先总体介绍UICollectionView及其常用方法,再结合一个实例,了解如何使用UICollectionView. UICollectionView 和 UICollectionViewC ...
- iOS 新浪微博-1.1框架升级
在iOS 新浪微博-1.0框架搭建 中,使用的是xcode5.1.1开发.现在把重整了一下框架 改为xcode7.0开发 使用cocoaPad管理第三方库 程序将托管到github上 在改为xcode ...
- iOS中的成员变量,实例变量,属性变量
在ios第一版中: 我们为输出口同时声明了属性和底层实例变量,那时,属性是oc语言的一个新的机制,并且要求你必须声明与之对应的实例变量,例如: 注意:(这个是以前的用法) @interface MyV ...
- iOS仿京东分类菜单实例实现
在APP开发过程中此功能还是比较常见的模块,左边为菜单展示,右边为菜单下数据的展示,选择不同的菜单右边的数据源进行更新,此实例主要运用到UITableView,UICollectionView,OC谓 ...
随机推荐
- LeetCode Binary Tree PostorderTranversal
Problem Description Given a binary tree, return the postorder traversal of its nodes' values. For ex ...
- JDK1.8源码泛读之Arrays
jdk1.8包含的常用集合工具类,一般包括两个: 数组工具类:`java.util.Arrays ` 结合工具类:`java.util.Collections` 今天就结合源码对`java.util. ...
- lr_Analysis Options选项介绍
- hdu多校5
1002 思路:贪心显然不好贪,直接爆搜. #include<bits/stdc++.h> #define LL long long #define fi first #define se ...
- php获取不到url问号之后的参数
url规则已定义: RewriteRule ^/member/editprivilege/([0-9]+) /access.php?_u=mobile/editprivilege&aid=$1 ...
- Qt不同版本编译器,调用VC++生成的动态链接库
今天用QT编译生成的共享库自己却怎么都不能调用,查了N久后找到这个帖子,发现搞定了,记录一下 http://qiusuoge.com/12720.html Qt如何调用VC++生成的动态链接库?假设当 ...
- 【转载】万能adapter
adapter总是自己写,其实使用现成的框架会节省不少代码 原文地址:https://github.com/hongyangAndroid/baseAdapter base-adapter Andro ...
- 7/31 CSU-ACM2018暑期训练7-贪心
比赛链接 A-CSU - 1588 现在有n堆果子,第i堆有ai个果子.现在要把这些果子合并成一堆,每次合并的代价是两堆果子的总果子数.求合并所有果子的最小代价. Input 第一行包含一个整数T(T ...
- CodeForces 734F Anton and School
位运算. 两个数的和:$A+B=(AandB)+(AorB)$,那么$b[i]+c[i]=n*a[i]+suma$.可以解出一组解,然后再按位统计贡献验证一下. #pragma comment(lin ...
- 最简单的Web Service实现
概述 这里提供一个最简单的Web Service的实现,基于JAX-WS.除了jdk不需要任何其他jar包,使用Eclipse提供的Web Services Explorer访问服务. 服务端的实现 ...
