div居中方式










div居中方式的更多相关文章
- 各种div+css居中方式调整(转载)
盘点8种CSS实现垂直居中水平居中的绝对定位居中技术 分类: 前端开发2013-09-11 21:06 24959人阅读 评论(3) 收藏 举报 绝对居中垂直居中水平居中CSS居中代码 目录(?) ...
- div居中的几种方式
摘自:https://www.cnblogs.com/ones/p/4362531.html DIV居中的几种方法 1. 1 body{ 2 text-align:center; 3 } 缺点:b ...
- DIV居中的经典方法
1. 实现DIV水平居中 设置DIV的宽高,使用margin设置边距0 auto,CSS自动算出左右边距,使得DIV居中. 1 div{ 2 width: 100px; 3 height: 100px ...
- 讨论CSS中的各类居中方式
今天主要谈一谈CSS中的各种居中的办法. 首先是水平居中,最简单的办法当然就是 margin:0 auto; 也就是将margin-left和margin-right属性设置为auto,从而达到水平居 ...
- 纯css使div垂直居中,div垂直,div居中的方法
首先编写一个简单的html代码,设置一个父div类名为boxFather,再设置一个子div类名为box1.html代码如下: <div class="boxFather"& ...
- 前端三部曲之Css-- 1(常见的居中方式)
下面来介绍一下web端页面最常见的居中方式 页面的基本结构:一个简单的div <!DOCTYPE html> <html lang="en"> <he ...
- 常用的CSS居中方式
1.水平居中margin 0 auto;(浮动元素除外) 这个属性在网页制作的过程中是经常被用到的,一般情况下页面的版心你就可以看到它. <style> .father { width: ...
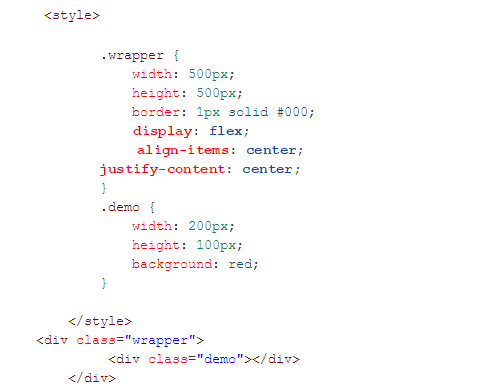
- Flex 布局 (两个div居中自适应 宽度变小变一列,宽度够就是两列)
https://www.runoob.com/w3cnote/flex-grammar.html display: flex; justify-content: center; align-items ...
- div居中和垂直居中的最简单方法
div居中方法: 1)对父盒子添加 text-align="center": 2)子盒子添加 margin:0 auto; 例子: body{text-align:center} ...
随机推荐
- [译文]casperjs使用说明-测试
capserjs自带了一个测试框架,它提供了一个使你能够更容易的测试你的web应用的工具集. 注意: 1.1版本变更 这个测试框架,包括它的所有API,仅能使用在casperjs test子命令下 如 ...
- chrome cpu占用100%
参考原文地址:https://stackoverflow.com/questions/20276097/chrome-devtools-100-cpu 问题描述,chrome打开devtools开发者 ...
- char * 与char []探究理解
问题引入 以前一直认为二者是一样的,今天突然发现他们还是有很大的不同的.例如char *a = "abc"和char b[] = "abc",当我使用strca ...
- NameError: name 'unicode' is not defined
更改Unicode为str 然后重新setup install
- HDU 5442 后缀自动机(从环字符串选定一个位置 , 时针或顺时针走一遍,希望得到字典序最大)
http://acm.hdu.edu.cn/showproblem.php?pid=5442 题目大意: 给定一个字符串,可理解成环,然后选定一位置,逆时针或顺时针走一遍,希望得到字典序最大,如果同样 ...
- Oracle远程数据建物化视图(materialized)创建简单记录,以及DBLINK的创建
目的:实现远程数据库访问及其相应表的定时同步 一.远程数据库dblink的创建 select * from dba_db_links; select * from user_sys_privs;--查 ...
- 小众软件:windows 系统下 exe 文件打包软件
1. Enigma Virtual Box 单文件打包软件 官网:EnigmaProtection 2. 安装包打包软件 官网:Inno Setup 参考文献: [1] 单文件制作工具Enigma V ...
- (转)如何使用Journalctl查看并操作Systemd日志
原文:https://blog.csdn.net/zstack_org/article/details/56274966 内容简介 作为最具吸引力的优势,systemd拥有强大的处理与系统日志记录功能 ...
- Oracle运算符收录(易忘记,但是又很重要的运算符)
Create Table Test6( id ), name ), age ), sex ) ) 1. || 符 字符串连接字符串,注意:文字和日期一定嵌入在单引号里面 select ID,Nam ...
- 【CSS】 布局之浮动float和绝对定位absolute的选择
浮动float: 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止. 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样.(W3C) 绝对定位 ...
