技能get,React的优雅升级!
今日,我们不啖鸡汤,不饮鸡血
只有干货——关于React的优雅升级
双手奉上,来,干了!

-2019年第4期-

夫 子 说
本次升级基础包情况:react 15.6 -> 16.6
升级流程:
1、升级React
2、功能测试
OK,下面开始和我一起升级吧~
首先,新拉一个分支,避免“意外事故”的出现~

然后,放手开干。
React 15 到 React 16
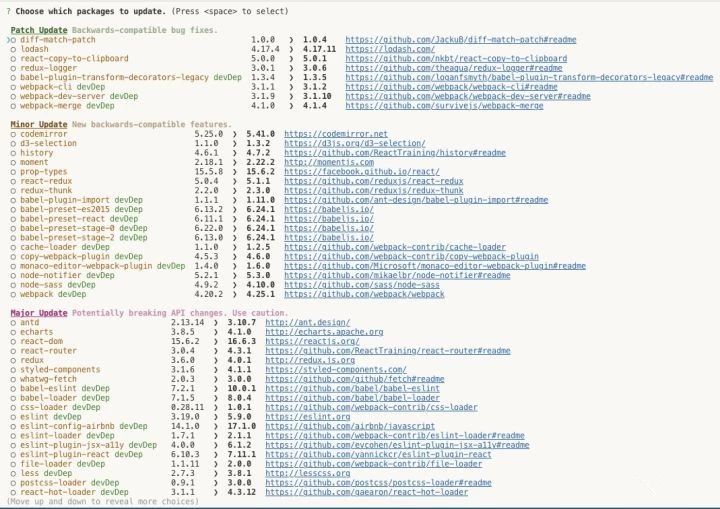
用npm-check检测一下,用-u参数进行交互式UI展示。
npm-check是一款可以在命令行通过图形化界面进行检测package.json文件的包有没有版本更新情况的插件,通过使用npm-check不仅能够节省时间效率,还能直观的选择特定需要升级的包,另外它还会提供包地址、具体版本信息、当前版本信息等等,是一款不可多得npm效率工具。

Good,按上下键选择react,按一下空格选择,按enter就开始安装了。(此处省略安装过程)
安装完成后我可以看到package.json文件也更新了,现在的react是16版本的了:

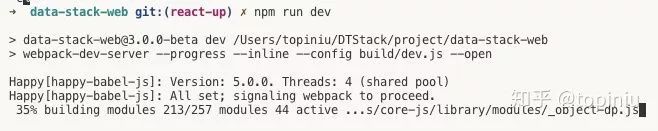
下面运行dev跑起来,出意外的话就不会报错了。

激动ing...

果然没出意外,下面看一下具体输出。
上面说,这些dependencies没有找到,然后列了很多路径。一个关键字眼:react-dom 跃入眼帘

在来看看我的dom版本:

居然是15版本的,难道是版本不兼容导致的吗,太令人匪思所夷了,不管怎样,我还是升级dom试一下吧。
npm-check -u

选择dom,然后按enter。

开始安装
安装完成
再次运行npm run dev命令:

开始构建,静静等候奇迹的出现吧~

嘘出一口气,终于运行起来了,接下来就是功能测试。
功能测试
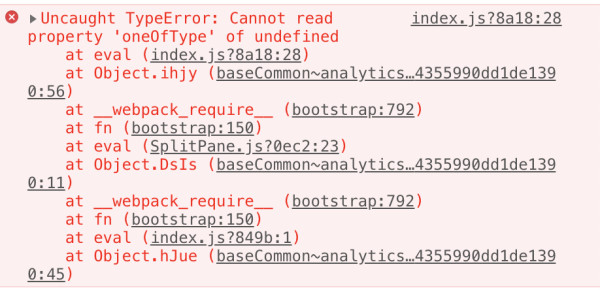
一打开首页,不出所料,控制台出错了……

在项目里进行全局搜索,貌似是这句话报了错:

PropTypes是引用的prop-types包,去检查一下这个包的版本:

15版本的,赶紧升级一下

最新的居然是15.6的,希望可以跑起来。

构建完了,再去看看浏览器。
一打开首页,还是有这个错误。
在stof(stackoverflow)上找到了一个说可能是eslint的原因,我升级一下我的eslint:3.19 -》 5.9
【并没有什么用】
来看看VS提示

删掉node_modules文件夹重新安装然后运行项目。


居然没问题??!!怎么会这样??!!难道是install成旧版本了吗!!!检查package.json:

不是啊~天呐!不会是package.json文件乱套了吧!难道在dev环境推上去的也是16版本的吗?!
先切换分支检查一下:

谢天谢地并没有。
再切换回去,不相信这个问题莫名其妙就没有了。
首先检查一下react的包到底是什么版本的。

看了react的包的package.json文件,的确是16版本的。那么proptypes问题是怎样消失不见的呢?
逆反一下之前做的步骤。
首先卸载@types/prop-types。

发现问题了~是页面进错导致没有运行使用proptypes相关代码才没报错...
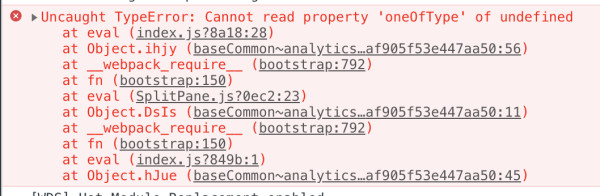
下面正式开始解决这个问题,温习一遍这个错误:

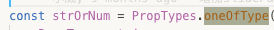
用了oneOfType的只有一个index.js文件里:

这个PropTypes是引自

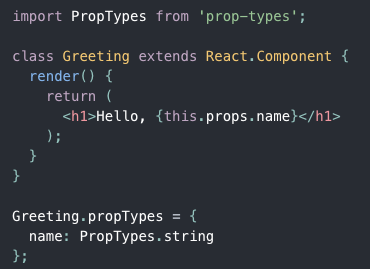
根据react16官方的文档在15.5版本就需要使用prop-types使用proptype对象:

其官方的示例也跟我项目的代码一致:

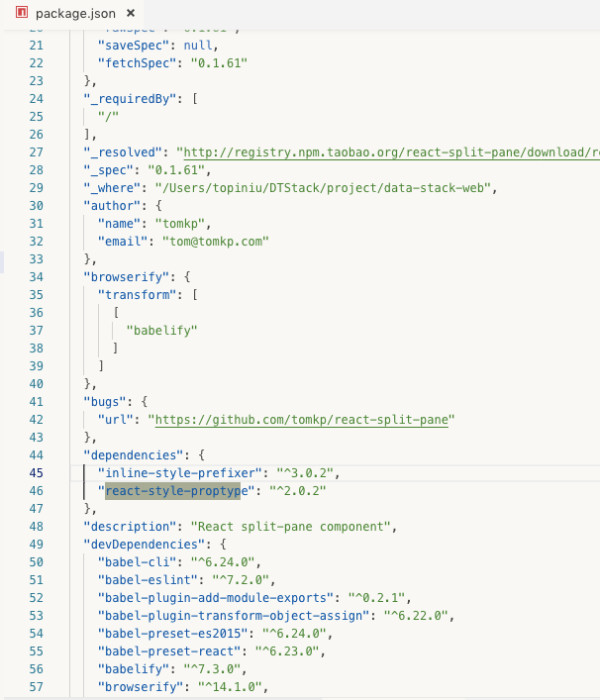
那么就应该不是自己项目业务代码的问题了,点击控制台报错代码定位过去,然后在node_modules文件夹里找一下啥包用了这个:

原来是react-style-proptype用到了,在全局找一下看看哪里使用了这个包:

原来是react-split-pane包用到了react-style-proptype的2.0.2版本,最新的react-style-proptype是3.x版本。

plit-pane是0.x版本:

升级一下split-pane:

升级结束后split-pane引用了react-style-proptype的3.0.0版本,在react-style-proptype包下的index文件可以看到其使用React.PropTypes变成了单独的PropType对象:

那么我的程序可以正常跑了吗?
并不可以:

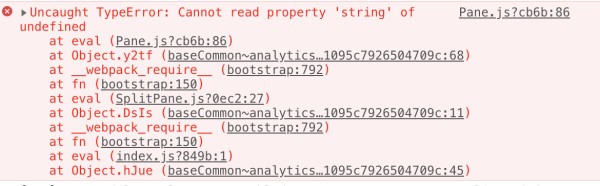
用同样的方法定位代码查看proptype使用是不是有问题:


(被any挡住的是string)
仍然是split-pane报的错,怎么会这样呢?看起来代码有点不一样,难道是没有重新run的缘故吗,我重新run一下。
果然没错,split-pane不报错了,但是项目的代码报了错:

全局搜索一下哪里是用这种方式的然后统一替换掉吧!

成功运行啦!
经过测试没有发现致命问题,本次react升级就大功告成啦!
技能get,React的优雅升级!的更多相关文章
- React版本更新及升级须知(持续更新)
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; text-align: center; font: 18.0px "PingFang SC Semibold& ...
- react native 增量升级方案(转)
前言 facebook的react-native给我们带来了用js写出原生应用的同时,也使得使用RN编写的代码的在线升级变得可能,终于可以不通过应用市场来进行升级,极大的提升了app修bug和赋予新功 ...
- Vue/React如何优雅的一劳永逸的注册路由及组件
原文链接: 本人掘金文章 假如图片看不清晰可前往掘金原文预览 官方文档: 组建注册 路由注册 未优化版: 在Vue官方文档 中,我们通过 Vue.component('MyComponentNam ...
- React Native升级方法——升级到最新版本0.59
React Native最近有大动作,于2019年3月12日发布新版本0.59.主要有两点值得升级:支持React Hooks:升级了JavaScriptCore,使Android性能有大幅提升.据用 ...
- React项目升级遇到的问题复盘(2019-09-02)
老铁们,发没发现我换了个贼帅的头像,高端大气上档次,非洲大地我最凶!可把我自己牛逼坏了. 不扯啦不扯啦,抓紧进入今天的正题,从今天开始我会每天写一下每天工作的出现的问题,主要对这些问题出现的原因,以及 ...
- React 初探
React 简单介绍 先说 React 与 React Native 他们是真的亲戚,可不像 Java 和 Javascript 一样. 其实第一次看到 React 的语法我是拒绝的,因为这么丑的写法 ...
- 移动端跨平台方案对比:React Native、weex、Flutter
跨平台一直是老生常谈的话题,cordova.ionic.react-native.weex.kotlin-native.flutter等跨平台框架百花齐放,颇有一股推倒原生开发者的势头. 为什么我们需 ...
- 最火移动端跨平台方案盘点:React Native、weex、Flutter
1.前言 跨平台一直是老生常谈的话题,cordova.ionic.react-native.weex.kotlin-native.flutter等跨平台框架的百花齐放,颇有一股推倒原生开发者的势头. ...
- 一次掌握 React 与 React Native 两个框架
此系列文章将整合我的 React 视频教程与 React Native 书籍中的精华部分,给大家介绍 React 与 React Native 结合学习的方法. 1. 软件开发语言与框架的学习本质 我 ...
随机推荐
- 用HTML编写迪士尼乐园页面
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/html"><head lang="e ...
- [videos系列]日本的videos视频让男人产生了哪些误解?
转载自:[videos系列]日本的videos视频让男人产生了哪些误解? 日本的videos视频是每个男人成长过程中都会看的启蒙教育片,也是男人在成年后调剂生活的必需品,但是由于影视作品是艺术的,是属 ...
- 微信小程序中的app文件介绍
[app] 一.app.json 1.对当前小程序的全局配置 2.页面路径.界面表现.网络超时时间.底部 tab 等 { "pages":[ "pages/index/i ...
- window系统mysql无法输入和无法显示中文的处理配置
第一步:使用记事本打开mysql安装目录下的"my.ini”文件. # MySQL client library initialization. [client] port= [mysql] ...
- java中反射的基本使用
fanShe.java package example5;class fanShe{ /*1.应用在一些通用性比较高的代码中. *2.后面学的框架,大多数都是应用框架来实现的. ...
- Java中枚举的相关应用
package example6; import org.junit.Test;/*1.什么是枚举? * 需要在颐堤港范围内取值,这个值只能是这个范围内的一个 * 使用枚举关键字enum * 枚举里也 ...
- PHP使用阿里大鱼发送短信验证
目前,基本上所有的网站注册都要求手机绑定,并通过下发短信验证码方式验证手机的真实性,提高了用户的真实性.但是一般企业单独申请短信行业通道都比较困难,因此选择一家信誉好,稳定性.及时性强的第三方短信通道 ...
- IO流之字节流
IO流分类 按照数据流向 输入流:从外界(键盘.网络.文件…)读取数据到内存 输出流:用于将程序中的数据写出到外界(显示器.文件…) 数据源 目的地 交通工具 按照数据类型 字节流:主要用来处理字节或 ...
- mongodb安装 超级管理 普通用户
安装MongoDB #1.配置mongo的yum源sudo vi /etc/yum.repos.d/mongodb-org-3.4.repo [mongodb-org-3.4]name=MongoDB ...
- 使用随机数以及扩容表进行join代码
/** * 使用随机数和扩容表进行join */ JavaPairRDD<String, Row> expandedRDD = userid2InfoRDD.flatMapToPair( ...
