Vuejs的$nextTick原理
本质:
nextTick,本质上是一个异步API,表示当前同步流程执行完成后再调用传入的函数。
根据环境不同,异步API的实现可以分别通过: setTimeout(0), new Promise(), MutationObserver等
流程说明:
- 数据发生变动后,在Watcher的内部,把sub推送到队列中,而不是立刻执行(优化后实现一批多次改动,dom只最终一次响应);
- 标志位为False的时候,表示本轮异步API还没调用,调用来; 否则,跳过
- 同步代码执行完,所有回调入队列; 异步API开始执行,对任务进行优化(排序、去重)后,开始一个个地执行
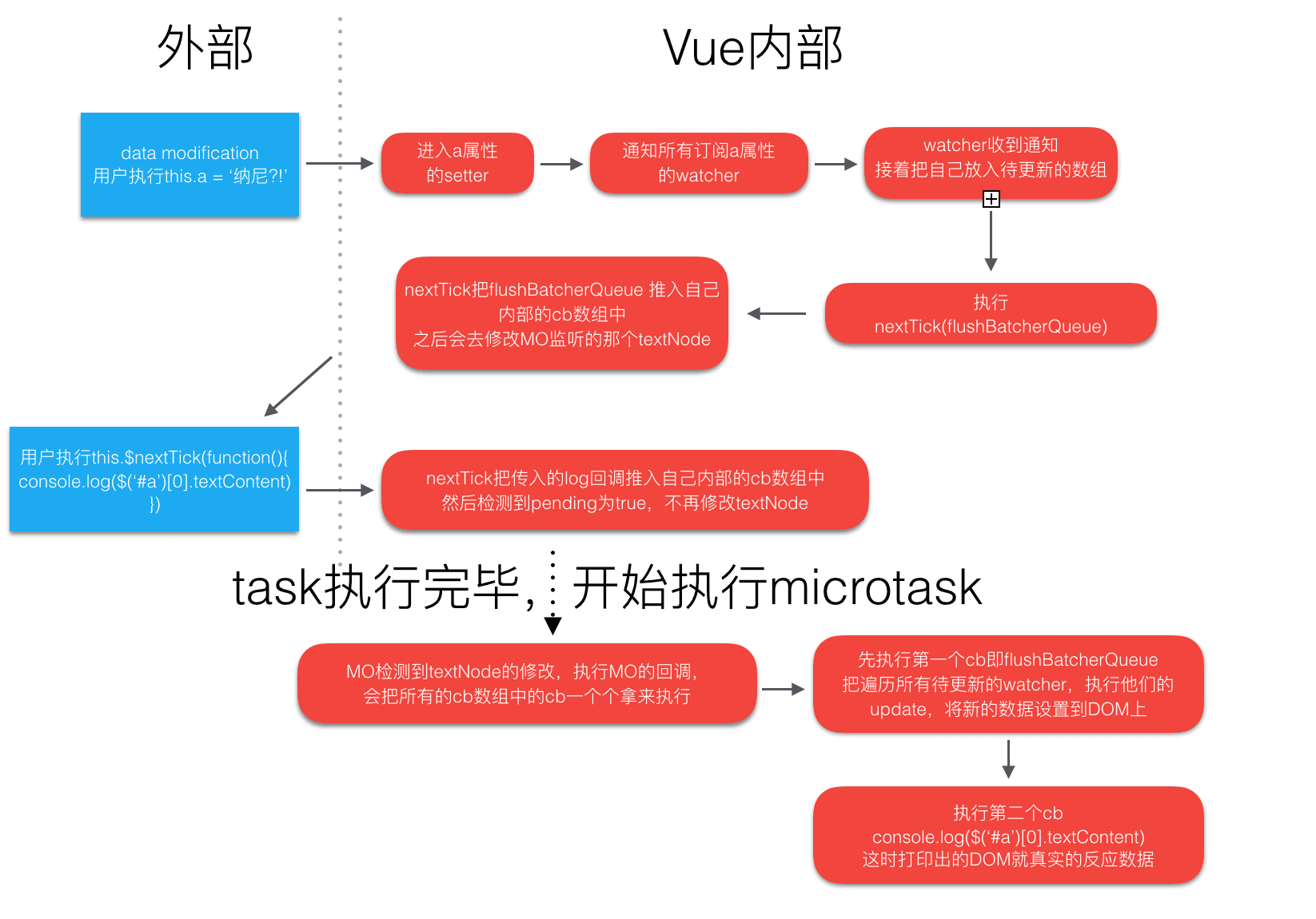
如下图:

参考:https://chuckliu.me/#!/posts/58bd08a2b5187d2fb51c04f9
Vuejs的$nextTick原理的更多相关文章
- Vue你不得不知道的异步更新机制和nextTick原理
前言 异步更新是 Vue 核心实现之一,在整体流程中充当着 watcher 更新的调度者这一角色.大部分 watcher 更新都会经过它的处理,在适当时机让更新有序的执行.而 nextTick 作为异 ...
- Vue异步更新机制以及$nextTick原理
相信很多人会好奇Vue内部的更新机制,或者平时工作中遇到的一些奇怪的问题需要使用$nextTick来解决,今天我们就来聊一聊Vue中的异步更新机制以及$nextTick原理 Vue的异步更新 可能你还 ...
- Vue $nextTick 原理
使用场景 在进行获取数据后,需要对新视图进行下一步操作或者其他操作时,发现获取不到 DOM. 原因: 这里就涉及到 Vue 一个很重要的概念:异步更新队列(JS运行机制 . 事件循环). Vue 在观 ...
- Vue this.$nextTick原理
虽然 Vue.js 通常鼓励开发人员沿着“数据驱动”的方式思考,避免直接接触 DOM,但是有时我们确实要这么做.比如一个新闻滚动的列表项.如果在这里需要操作dom, 应该是等待 Vue 完成更新 DO ...
- Nodejs的运行原理-科普篇
前言 Nodejs目前处境稍显尴尬,很多语言都已经拥有异步非阻塞的能力.阿里的思路是比较合适的,但是必须要注意,绝对不能让node做太多的业务逻辑,他只适合接收生成好的数据,然后或渲染后,或直接发送到 ...
- 深入浅出Vue基于“依赖收集”的响应式原理(转)
add by zhj: 文章写的很通俗易懂,明白了Object.defineProperty的用法 原文:https://zhuanlan.zhihu.com/p/29318017 每当问到VueJS ...
- Vue源码学习(零):内部原理解析
本篇文章是在阅读<剖析 Vue.js 内部运行机制>小册子后总结所得,想要了解详细内容,请参考原文:https://juejin.im/book/5a36661851882538e2259 ...
- 【原创】分布式之数据库和缓存双写一致性方案解析(三) 前端面试送命题(二)-callback,promise,generator,async-await JS的进阶技巧 前端面试送命题(一)-JS三座大山 Nodejs的运行原理-科普篇 优化设计提高sql类数据库的性能 简单理解token机制
[原创]分布式之数据库和缓存双写一致性方案解析(三) 正文 博主本来觉得,<分布式之数据库和缓存双写一致性方案解析>,一文已经十分清晰.然而这一两天,有人在微信上私聊我,觉得应该要采用 ...
- vue nexttick的理解和使用场景
应用场景 需要在视图更新之后,基于新的视图进行操作 文档说明 在下次 DOM 更新循环结束之后执行延迟回调.在修改数据之后立即使用这个方法,获取更新后的 DOM nextTick原理 1.异步说明 V ...
随机推荐
- JS关键字和保留字汇总(小记)
ECMA-262 描述了一组具有特定用途的关键字.这些关键字可用于表示控制语句的开始或结束,或者用于执行特定操作等.按照规则,关键字也是语言保留的,不能用作标识符.以下就是ECMAScript的全部关 ...
- 给学习立个flag
今天是2018年7月7号,此时的砖相比昨天格外烫手,望着手套因被磨破而露出来的半截手指头,一股股热浪溜溜的从指间划过,背后还有小山一样高的砖头,感觉对面today店里的冰镇西瓜又成了不可奢望的梦... ...
- MySQL数据排序asc、desc
数据排序 asc.desc1.单一字段排序order by 字段名称 作用: 通过哪个或哪些字段进行排序 含义: 排序采用 order by 子句,order by 后面跟上排序字段,排序字段可以放多 ...
- flask框架----信号
一.实例化补充 instance_path和instance_relative_config是配合来用的.这两个参数是用来找配置文件的,当用app.config.from_pyfile('settin ...
- L2-026. 小字辈
本题给定一个庞大家族的家谱,要请你给出最小一辈的名单. 输入格式: 输入在第一行给出家族人口总数 N(不超过 100 000 的正整数) —— 简单起见,我们把家族成员从 1 到 N 编号.随后第二行 ...
- jQuery创建、删除和修改html标签
1.在父标签内创建子标签,新创建的子标签放在父标签最下面 $(parent).append(son).$(son).appendTo(parent) <div class="d&quo ...
- 【题解】JSOIWC2019 Round1
题面(T1变成5s(毒瘤出题人发现std超时了qaq)): 啥都不会qaq.但也送了不少分 题解: T1: 当T=0时直接异或前缀和,但T=1时就有点恶心 暴力能有80pts(防止大家爆零) 还珂以用 ...
- mongodb主从(副本集附仲裁节点)部署带认证模式
环境:OS:CentOS 7DB:3.0.15机器角色:192.168.1.134:10001 主192.168.1.135:10002 从192.168.1.135:10003 仲裁节点 1.下载相 ...
- HTML5的自定义属性的使用总结
https://blog.csdn.net/qq_31851435/article/details/53100691 <div id="myDiv" data-attribu ...
- 2的n次方用c语言怎么表示
C语言有函数,需要头文件#include <math.h>用pow(2,n)就可以了! double result = pow(2,n);
