jQueryUI中Datepicker(日历)插件使用
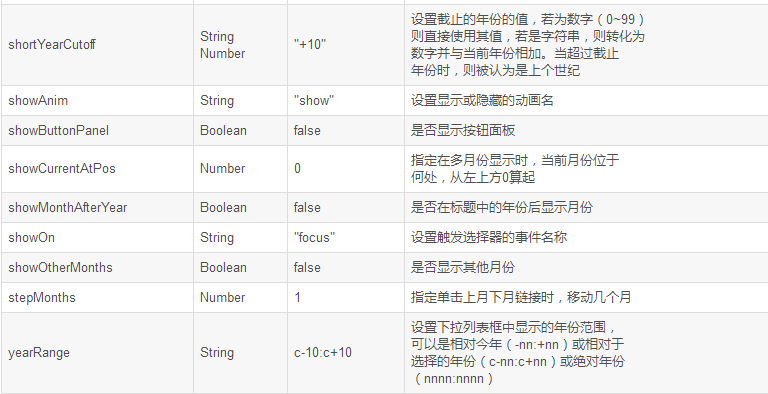
atepicker插件的属性:
| 属性 | 数据类型 | 默认值 | 说明 | |
| altField | string | "" |
使用备用的输出字段,即将选择的日期 以另一种格式,输出到另一个控件中, 值为选择符,即要输出的控件 |
|
| altFormat | string | "" |
altField输出的格式, 详细格式见formatDate方法 |
|
| appendText | string | "" | 指定每个日期字段后面显示的文本 | |
| autoSize | boolean | false |
是否自动调整控件大小, 以适应当前的日期格式的输入 |
|
| buttonImage | string | "" |
指定弹出按钮图像的URL,若设置则 buttonText将成为alt值 |
|
| buttonImageOnly | boolean | false | 是否将图像放在控件后面,作为触发器 | |
| buttonText | string | "……" |
|
|
| changeMonth | string | "" |
|
|
| changeYear | string | "" | 是否 下拉列表选择年份 | |
| closeText | string | "Done" | 指定关闭链接显示的文本 |


第一个日历插件的使用实例
需要引入的外部文件有:
<link href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.11.0/jquery-ui.css" rel="stylesheet">
<script src="jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.11.0/jquery-ui.js"></script>
<link rel="stylesheet" href="http://jqueryui.com/resources/demos/style.css">
代码:
<p>日期:<input type="text" id="datepicker" size="30"></p>
<script>
$(function() {
$( "#datepicker" ).datepicker(); });
</script>
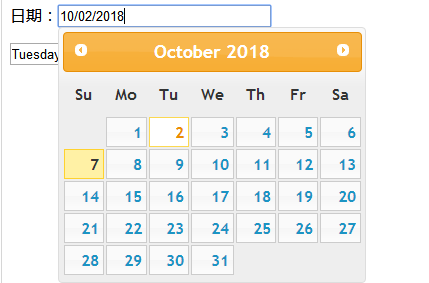
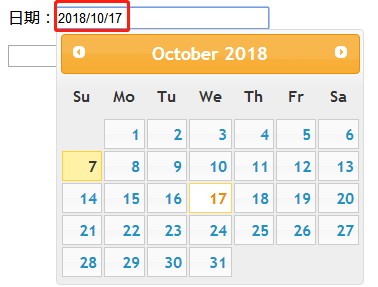
运行图:

通过实例对一些常用属性进行验证:
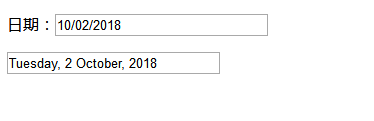
1、 altField :使用备用的输出字段,即将选择的日期以另一种格式,输出到另一个控件中,值为选择符,即要输出的控件
altFormat:altField输出的格式
代码:
<p>日期:
<input type="text" id="datepicker" size="30">
<input type="text" id="alternate" size="30">
</p> <script>
$( "#datepicker" ).datepicker({
altField: "#alternate",
altFormat: "DD, d MM, yy"
});
</script>
运行结果:


2、showAnim :设置日期面板显示或隐藏的动画名
<p>日期:<input type="text" id="datepicker" size="30"></p>
<p>动画:<br>
<select id="anim">
<option value="show">Show (默认)</option>
<option value="slideDown">滑下</option>
<option value="fadeIn">淡入</option>
<option value="blind">Blind (UI 百叶窗特效)</option>
<option value="bounce">Bounce (UI 反弹特效)</option>
<option value="clip">Clip (UI 剪辑特效)</option>
<option value="drop">Drop (UI 降落特效)</option>
<option value="fold">Fold (UI 折叠特效)</option>
<option value="slide">Slide (UI 滑动特效)</option>
<option value="">无</option>
</select>
</p> //js代码
$(function() {
$( "#datepicker" ).datepicker();
$( "#anim" ).change(function() {
$( "#datepicker" ).datepicker( "option", "showAnim", $( this ).val() );
});
});
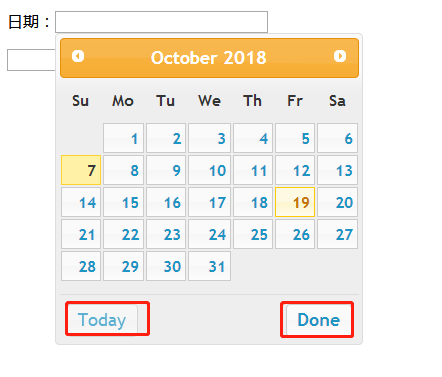
3、showButtonPanel:是否显示按钮面板
js代码:
<script>
$(function() {
$( "#datepicker" ).datepicker({
showButtonPanel:true
})
})
运行效果:

4、dateFormat:指定显示日期的格式
//js代码
<script>
$(function() {
$( "#datepicker" ).datepicker({
dateFormat:"yy/mm/dd"
})
})

5、showOn:设置触发选择器的事件名称
buttonText:指定触发按钮上显示的文本,showOn属性应设置为button或both
buttonImage:指定弹出按钮图像的URL,若设置则buttonText将成为alt值
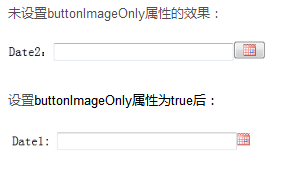
buttonImageOnly:是否将图像放在控件后面,作为触发器,如果设置为true那么按钮将只剩下图片作为按钮,是页面更加美观
1)、
$( "#datepicker2" ).datepicker({
showOn: "both",
buttonText:"日历按钮"
});

2)、将按钮设置为图片:
$( "#datepicker2" ).datepicker({
showOn: "button",
buttonImage: "images/calendar.gif",
buttonImageOnly: true
});

6、 minDate:可以选择的最小日期,null表示无限制
maxDate:可以选择的最大日期。null表示无限制
两者都是根据以当天日期为基础的。
$( "#datepicker2" ).datepicker({
//表示以当天为准,只有在20天之前和10天之后的日期之间的时间可以选择
minDate: -20,
maxDate: "+10D"
});

更多日历插件demo在官网了解http://api.jqueryui.com/datepicker
jQueryUI中Datepicker(日历)插件使用的更多相关文章
- [转]jQueryUI中Datepicker(日历)插件的介绍和使用
http://jqueryui.com/datepicker/ 本文转自:http://blog.csdn.net/redarmy_chen/article/details/7400571 jQuer ...
- jqueryUI之datepicker日历插件的介绍和使用
jQuery UI很强大,其中的日期选择插件Datepicker是一个配置灵活的插件.我们可以自定义其展示方式,包括日期格式.语言.限制选择日期范围.添加相关按钮以及其它导航等.
- 如何使用jqueryUi的datepicker日历控件?
参考: http://www.jb51.net/article/85007.htm 这里的日历控件是, 基于jquery的jqureyui中的一个 widget. 需要js 文件: 外部的js文件, ...
- jqueryUI中datepicker的使用,解决与asp.net中的UpdatePanel联合使用时的失效问题
1.jqueryUI的datepicker的使用 -->首先在jqueryUI官网上根据你的需要下载适合你系统主题的样式,jqueryUI主题下载地址: -->下载后的文件 jquery- ...
- Jquery中的日历插件
这个插件很简单:只需要在HTML代码中引入插件如下,CLASS名和click事件函数固定! <!doctype html> <html lang="en"> ...
- Bootstrap日期/日历插件Datepicker 时间加标记
由于工作需要,项目中使用了Bootstrap日期/日历插件Datepicker,根据需求需要在其中添加日期标记,实现效果图如下: 特此记录此次解决方案: 1.首先分析了功能的DOM元素(如下图),可以 ...
- 日历插件FullCalendar应用:(二)数据增删改
接上一篇 日历插件FullCalendar应用:(一)数据展现. 这一篇主要讲使用fullcalendar插件如何做数据的增删改,用到了art.dialog web对话框组件,上一篇用到的webFor ...
- jQuery插件实战之fullcalendar(日历插件)Demo
jQuery的插件许多,应用的场景也很丰富,今天我这里给大家介绍一款很有用的日历页面开发插件 - fullcalendar,眼下最新版本号是1.5.1,使用这款插件可以高速帮助你高速编程实现基于web ...
- 11个实用jQuery日历插件
1. FullCalendar FullCalendar是很出名的jQuery日历插件,它支持拖拽等功能,整合了Google Calendar,而且可以通过JSON来绑定事件,设计师可以轻松地自定义日 ...
随机推荐
- JavaScript编程语言
JavaScript编程语言 JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应 ...
- SqlServer 分页存储过程
SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO CREATE PROCEDURE [dbo].[usp_CommonDataResourcePaged ...
- 一个页面中使用多个UEditor
如何在一个页面中使用多个Ueditor: 引入这些js: <script src="~/Scripts/ueditor/ueditor.config.js"></ ...
- error: <item> inner element must either be a resource reference or empty.
FAQ: Android resource compilation failedOutput: /home/cmm/code/AndroidHttpCapture/app/build/intermed ...
- innobackupex做MySQL增量备份及恢复
http://www.cnblogs.com/paul8339/p/6731688.html
- springboot的三种启动方式
一:IDE 运行Application这个类的main方法 二:在springboot的应用的根目录下运行mvn spring-boot:run 三:使用mvn install 生成jar后运行 先到 ...
- Busybox制作ARM(iTOP4412) 根文件系统
本记录来源与自身操作过程. 1.制作环境 PC环境:外部Winows8.1 内部则为vmware11+ubuntu12.04 嵌入式设备:iTOP4412 交叉工具:arm-none-linux-gn ...
- Orchard是如何工作的?
文章翻译自http://docs.orchardproject.net/Documentation/How-Orchard-works 对Orchard的理解还不深刻,翻译可能有不好的地方. ...
- Asp.Net MVC及Web API框架配置会碰到的几个问题及解决方案 (精髓)
前言 刚开始创建MVC与Web API的混合项目时,碰到好多问题,今天拿出来跟大家一起分享下.有朋友私信我问项目的分层及文件夹结构在我的第一篇博客中没说清楚,那么接下来我就准备从这些文件怎么分文件夹说 ...
- 2018牛客网暑假ACM多校训练赛(第三场)I Expected Size of Random Convex Hull 计算几何,凸包,其他
原文链接https://www.cnblogs.com/zhouzhendong/p/NowCoder-2018-Summer-Round3-I.html 题目传送门 - 2018牛客多校赛第三场 I ...
