11-15 dom 动态创建节点
1.生成节点的方法 document.createElement(“div”)
2.插入节点的方法 父元素.appendChild(新节点)
在父节点中的子节点后面插入新的节点
3.在指定的位置插入新的节点
(1) 父元素.insertBefore(新节点,谁的前面) 将新节点插入指定的元素前面
4,删除元素节点 父元素.removeChild()
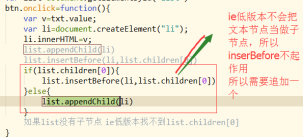
案例分析
仿留言板

兼容性
元素没有子节点,ie低版本会读取不到,而标准浏览器会。
因为标准浏览器会把文本节点当作子节点,而ie6-8不会。
超链接a的属性href分析
<a href=””> 点击会刷新页面,相当于向后台发送一次请求。
<a href=”#s”> 锚点跳转 跳转到某一个id叫s的位置上
<a href=”javascript:;”> 取消刷新页面的功能
拓展:字符串拼接和Dom创建都是渲染的方式
字符串拼接:
优点:简单,层次感强,可以处理大量数据
缺点:字符串拼接会影响到原有子元素的事件
Dom创建
优点:是一个独立的个体,不会影响到原有的元素
缺点:处理数据量过大会比较麻烦,会造成DOM回流。
Dom回流
页面渲染时,我们对html结构简单的增删查改时,浏览器会对所有的dom进行重新排列,这就是Dom回流,严重影响浏览器的性能
补充:提升页面性能优化
- 多采用雪碧图
- 阻止超链接的默认行为
- 减少Dom回流
- 减少向服务器请求的次数
11-15 dom 动态创建节点的更多相关文章
- Dom 获取、Dom动态创建节点
一.Dom获取 1.全称:Document Object Model 文档对象模型 2.我们常用的节点类型 元素(标签)节点.文本节点.属性节点(也就是标签里的属性). 3.docum ...
- delphi dom动态创建节点方法
在一次测试demo中 需要动态的创建xml节点并添加,实现方法如下: var NewItem:IXMLDOMElement; NewItem:=ConfigDoc.createElement('ite ...
- Javascript:DOM动态创建元素实例应用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- JavaScript DOM动态创建(声明)Object元素
http://www.cnblogs.com/GuominQiu/archive/2011/04/01/2002783.html 一文提及“等整个页面加载完毕后,根据用户所选的阅读机类型,再用Java ...
- JavaScript dom 动态创建标记
此前的大多数DOM都是用来查找元素,getElementById和getElementsByTagName都可以方便快捷的找到文档中的某个或者某些特定的元素节点,这些元素随后可以用诸如setAttri ...
- 使用DOM动态创建标签
本文是参考<javascript Dom 编程艺术>第八章的内容所写,用到的知识点,就是关于创建平稳的web页面. 使用DOM方法: getElementById() getElement ...
- js入门之DOM动态创建数据
一. 知识点回顾 1. DOM结构 nodeName: '' 标签名 nodeType: '' 类型 1元素节点 2属性节点 3文本节点 nodeValue: '' 如果是元素节点 nodeValue ...
- Dom 动态添加元素节点总结
jQuery创建元素节点的方法: 创建元素节点: $("<div></div>"): 创建文本节点: $("<div>直接将文本的内容 ...
- dom操作------创建节点/插入节点
<section> <div id="box" style="position: relative;"> <p id=" ...
随机推荐
- mycat配置文件备份
schema.xml <?xml version="1.0"?> <!DOCTYPE mycat:schema SYSTEM "schema.dtd&q ...
- html知识杂记
1.HTML中不支持 空格.回车.制表符,它们都会被解析成一个空白字符.2.HTML 是用来描述网页的一种语言.3.元素的内容是开始标签与结束标签之间的内容.4.即使 <br> 在所有浏览 ...
- 【bzoj1264】[AHOI2006]基因匹配Match 树状数组
题解: 一道比较简单的题目 容易发现状态数只有5*n个 而转移需要满足i1<i2;j1<j2 那么很明显是二维平面数点 暴力一点就是二维树状数组+map 5nlog^3 比较卡常 但是注意 ...
- if-else(职责链)
var a=1,b=2,c=3,d=4; const rules = [ { match: function (a, b, c,d) { return a;}, action: function (a ...
- BZOJ2209 [Jsoi2011]括号序列 splay
原文链接http://www.cnblogs.com/zhouzhendong/p/8093556.html 题目传送门 - BZOJ2209 题解 我太弱了,调出这题感觉都要吐了. 题解懒得写了. ...
- bitset里面一些函数的用法
- Best Reward 拓展kmp
Problem Description After an uphill battle, General Li won a great victory. Now the head of state de ...
- os2
1. os.getcwd() 显示当前路径 2. a = os.name 显示当前操作系统 3. a = listdir(path) 显示该路径的所有内容,类似与ls 4. os.chdir(&quo ...
- Scala-Unit5-Scala面对对象与模式匹配
Java中的面向对象:万物皆对象. 我们要封装数据,定义模板等操作,素以我们需要面向对象. ====================================================== ...
- HDU 2444 二分图判断 (BFS染色)+【匈牙利】
<题目链接> 题目大意: 有N个人,M组互相认识关系互相认识的两人分别为a,b,将所有人划分为两组,使同一组内任何两人互不认识,之后将两个组中互相认识的人安排在一个房间,如果出现单人的情况 ...
