Nginx完美解决前后端分离端口号不同导致的跨域问题
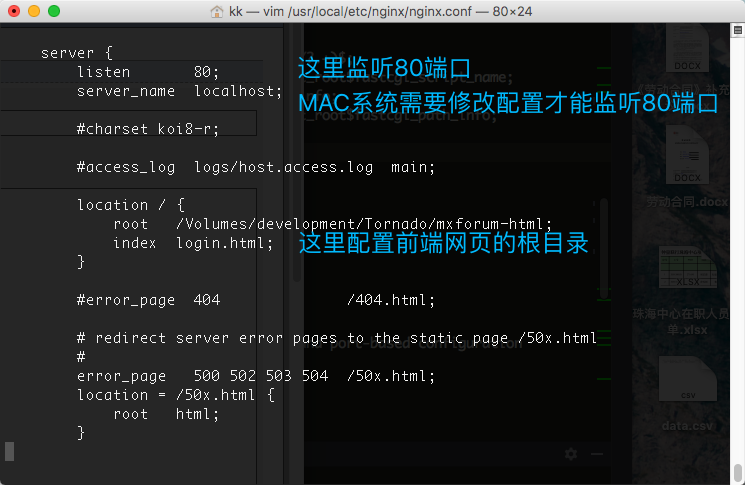
笔者在做前后端分离系统时,出现了很多坑,比如前后端的url域名相同,但是端口号不同。例如前端页面为:http://127.0.0.1/ , 后端api根路径为 http://127.0.0.1:8888 ,这样就导致跨域问题,前端设置的request header或者cookies后端接收不到,这是很蛋疼的问题。用nginx配置端口转发完美解决。首先在本机安装nginx,前端配置端口号为80
$ sudo nginx$ vim /usr/local/etc/nginx/nginx.conf

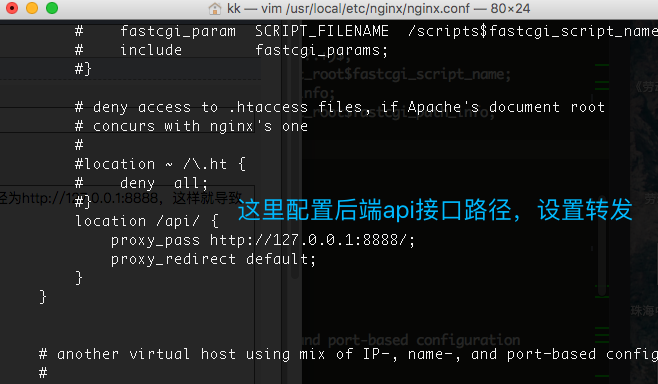
接着配置后端api接口,设置路径为 /api/

保存重启nginx
$ sudo nginx reload
在浏览器中访问 http://127.0.0.1 和 http://127.0.0.1/api/ 成功!
Nginx完美解决前后端分离端口号不同导致的跨域问题的更多相关文章
- 前后端分离 开发环境通过CORS实现跨域联调
通过JSONP实现跨域已是老生常谈,JSONP跨域限制多,最近了解了一下CORS. 参考: https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Acce ...
- docker+nginx+redis部署前后端分离项目!!!
介绍本文用的经典的前后端分离开源项目.项目的拉取这些在另一篇博客!!! 其中所需要的前后端打包本篇就不做操作了!!不明白的去看另一篇博客!!! 地址:http://www.cnblogs.com/ps ...
- nginx反向代理前后端分离项目(后端多台)
目前软件架构都比较流行前后端分离,前后端的分离也实现了前后端架构的分离,带来的好处 —— 整个项目的开发权重往前移,实现真正的前后端解耦,动态资源和静态资源分离,提高了性能和扩展性. 通常Spring ...
- 利用gulp解决前后端分离的header/footer引入问题
在我们进行前后端完全分离的时候,有一个问题一直是挺头疼的,那就是公共header和footer的引入.在传统利用后端渲染的情况下,我们可以把header.footer写成两个单独的模板,然后用后端语言 ...
- 解决前后端分离的“两次请求”引出的Web服务器跨域请求访问问题的解决方案
在前后端分离的项目中,前端和后端可能是在不同的服务器上,也可以是Docker上,那就意味着前端请求后端Restful接口时,存在跨域情况. 后端在做了通用的跨域资源共享CORS设置后,前端在做ajax ...
- Nginx+Springboot+Vue 前后端分离 解决跨域问题
1:前端vue 写完 打包 npm run build prod 2: 后端api 写完打包 springboot mvn package -Dmaven.test.skip=true 3: ngin ...
- ubantu18.04 配置nginx与uwsgi(前后端分离)
ubantu18.04 配置nginx与uwsgi 一.首先先安装nginx静态服务 先更新 sudo apt-get update 1.安装gcc g++的依赖库 sudo apt-get in ...
- mock的使用及取消,node模仿本地请求:为了解决前后端分离,用户后台没写完接口的情况下
借鉴:https://www.jianshu.com/p/dd23a6547114 1.说到这里还有一种是配置node模拟本地请求 (1)node模拟本地请求: 补充一下 [1]首先在根目录下建一个d ...
- 解决前后端分离后的Cookie跨域问题
一. 前端Ajax关键配置 $.ajax({ type: "post", url: xxx, data: xxx, contentType: 'application/json', ...
随机推荐
- 【Java并发编程】13、forkjoin
http://www.infoq.com/cn/articles/fork-join-introduction http://www.importnew.com/14506.html Java7中的F ...
- 读 《CSharp Coding Guidelines》有感
目录 基本原则 类设计指南 属性成员设计指南 其他设计指南 可维护性指南 命名指南 性能指南 框架指南 文档指南 布局指南 相关链接 C# 编程指南 前不久在 Github 上看见了一位大牛创建一个仓 ...
- addEventListener.js
document.addEventListener("click",function(){ console.log("添加事件监听") }) 举个例子 : 点击 ...
- Oracle总结一
1 数据库相关概念 1.1 数据 数据是描述事物的符号,它有多种表现形式:文本,图形,音频,视频.计算机处理数据的基本单位是字节. 1.2 数据库(Database, 简称DB) 同粮库,车库类似,数 ...
- 【工具相关】Web-Sublime Text2-注释
按Command+/ 会出现<!----> 如图所示: 参考资料:<菜鸟教程>
- 【读书笔记】iOS-访问网络
iOS平台是按照一直有网络连接的思路来设计的,开发者利用这一特点创造了很多优秀的第三方应用.大多数的iOS应用都需要联网,甚至有些应用严重依赖网络,没有网络就无法正常工作. "在访问网络失败 ...
- JavaScript 字符串转json格式
第一种:浏览器支持的转换方式(Firefox,chrome,opera,safari,ie)等浏览器: JSON.parse(jsonstr); //可以将json字符串转换成json对象 JSON. ...
- Python tab键命令补全
pip install pyreadline import rlcompleter, readline readline.parse_and_bind('tab: complete') root@pe ...
- [20170825]不启动监听远程能连接数据库吗2.txt
[20170825]不启动监听远程能连接数据库吗2.txt --//曾经写过一篇不启动监听连接数据库的帖子:http://blog.itpub.net/267265/viewspace-1816211 ...
- SQL Server 将一个表中字段的值复制到另一个表的字段中
具体方法如下 一:update 表2 set (要插入的列名)= select 表1.某一列 from 表1 left jion 表2 on 表1和表2的关联 where ..... 二:update ...
