深入浅出的webpack构建工具---PostCss(五)
一:PostCss是什么?
PostCss是一个样式处理工具,它通过自定义的插件和工具生态体系来重新定义css。它鼓励开发者使用规范的css原生语法编写代码,然后配置编译器转换需要兼容的浏览器版本,最后通过编译将源码转换为目标浏览器可用的css代码。
它和stylus的不同之处是它可以通过插件机制灵活地扩展其支持的特性,不像stylus的语法是固定的,它的用途非常多,比如css自动加前缀,使用下一代css语法等等。
postcss官方有很多插件,查看插件(https://github.com/postcss/postcss/blob/HEAD/README-cn.md), 下面我们先看下postcss在webpack构建配置,及分别讲下常见的插件的用法。
二:在webpack中使用postcss
比如我们使用stylus来编写css代码,因此文件就是这样的文件 文件名.styl了,因此该文件需要依次经过stylus-loader, postcss-loader css-loader, style-loader编译。因此需要如下配置:
{
test: /\.styl$/,
use: [
{
loader: 'style-loader',
options: {}
},
{
loader: 'css-loader',
options: {}
},
{
loader: 'postcss-loader',
options: {}
},
{
loader: 'stylus-loader',
options: {}
}
]
}
如上配置,所以要在webpack上配置上如上css的编译器,因此我们需要安装如上编译器:如下命令:
npm install --save-dev style-loader css-loader postcss-loader stylus-loader
安装完成后,我们就在webpack加上postcss配置,代码如下:
module.exports = {
module: {
rules: [
{
// 使用正则去匹配
test: /\.styl$/,
use: ExtractTextPlugin.extract({
use: [
{
loader: 'style-loader',
options: {}
},
{
loader: 'css-loader',
options: {}
},
{
loader: 'postcss-loader',
options: {}
},
{
loader: 'stylus-loader',
options: {}
}
]
})
}
]
}
}
在打包之前,我们还是看看我们项目整个目录结构如下:
### 目录结构如下:
demo1 # 工程名
| |--- dist # 打包后生成的目录文件
| |--- node_modules # 所有的依赖包
| |--- js # 存放所有js文件
| | |-- demo1.js
| | |-- main.js # js入口文件
| |
| |--- webpack.config.js # webpack配置文件
| |--- index.html # html文件
| |--- styles # 存放所有的css样式文件
| | |-- main.styl # main.styl文件
| | |-- index.styl
| |--- .gitignore
| |--- README.md
| |--- package.json
| |--- .babelrc # babel转码文件
styles/main.styl 代码如下:
@import "./index.styl";
#app
font-size 18px
width 200px
height 200px
display flex
styles/index.styl 代码如下:
body
font-size 12px
js/main.js 代码如下:
import '../styles/main.styl';
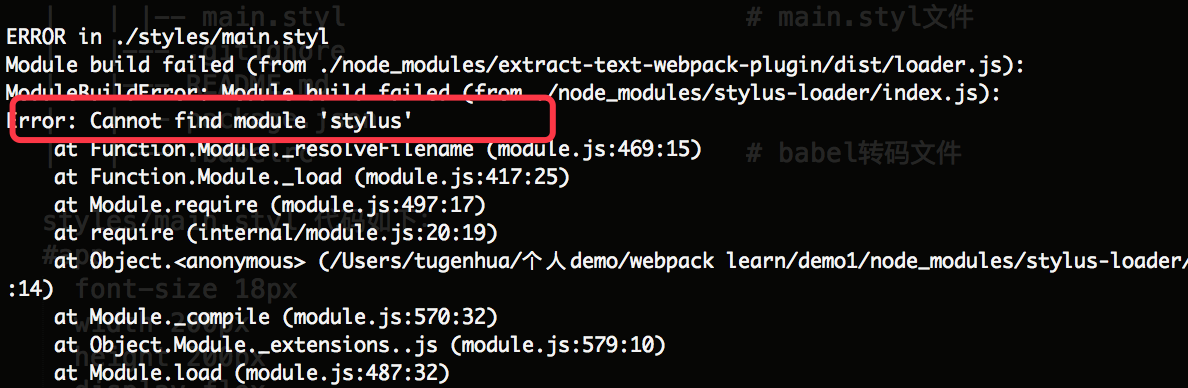
然后运行 打包命令 npm run dev 后,报如下错误:

因此我们这边除了要安装 stylus-loader 外,还需要把stylus包安装;如下安装命令:
npm install stylus --save-dev
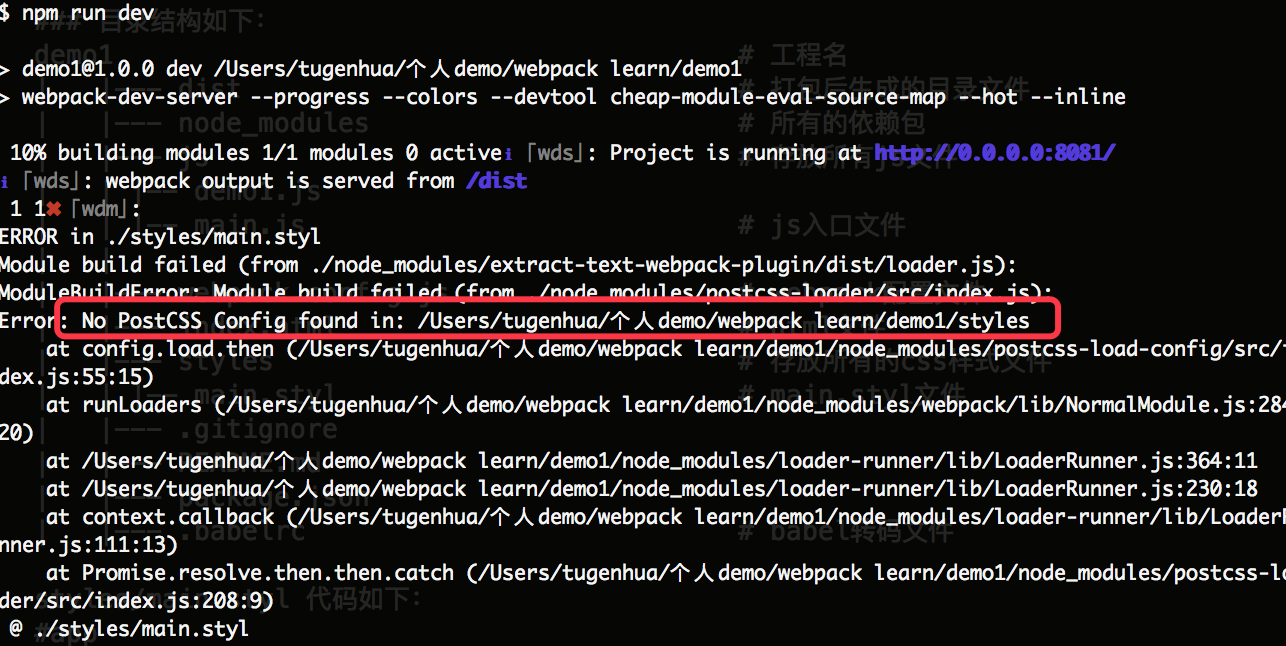
安装完成后,我们进行运行 npm run dev ,发下还是报错了;如下所示:

提示 No PostCSS Config found 这样的错误,通过百度搜索,据说在项目中的根目录下,新建一个 postcss.config.js 文件,然后里面添加一个如下简单的代码即可:
module.exports = {};
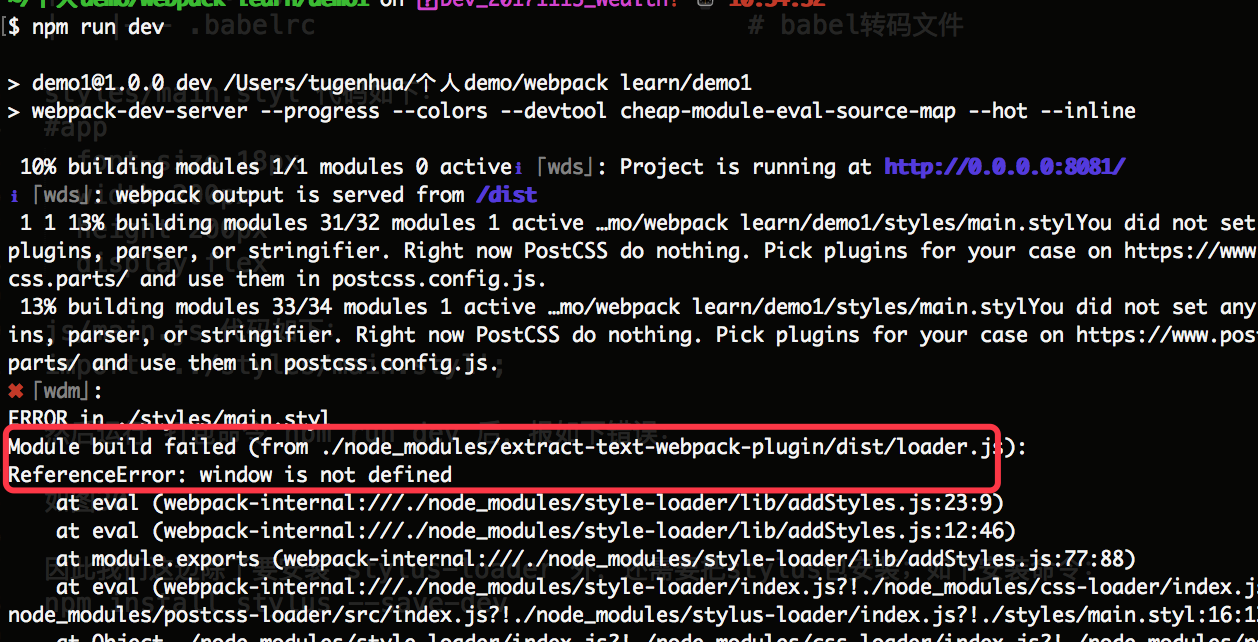
然后我们再运行 npm run dev 后,接着又发下报如下错误:如下图所示:

然后继续搜索答案,发现配置styl文件配置貌似有问题,需要如下配置即可:
module.exports = {
module: {
rules: [
{
// 使用正则去匹配
test: /\.styl$/,
use: ExtractTextPlugin.extract({
fallback: {
loader: 'style-loader'
},
use: [
{
loader: 'css-loader',
options: {
}
},
{
loader: 'postcss-loader',
options: {}
},
{
loader: 'stylus-loader',
options: {}
}
]
})
}
]
}
}
再继续运行代码就没有报错了。但是如上代码仅仅配置了postcss,但是并没有使用内部的插件,因此我们需要把对应的一些常用的插件加上,比如 autoprefixer 自动添加前缀,cssnano 压缩css代码,postcss-cssnext css的下一代,使用css4的新语法等等。
目前先安装这几个插件吧,如下命令安装:
npm install --save-dev autoprefixer cssnano postcss-cssnext
现在webpack配置改为如下即可:
module.exports = {
module: {
rules: [
{
// 使用正则去匹配
test: /\.styl$/,
use: ExtractTextPlugin.extract({
fallback: {
loader: 'style-loader'
},
use: [
{
loader: 'css-loader',
options: {
}
},
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: [
require('autoprefixer')(),
require('postcss-cssnext')(),
require('cssnano')()
]
}
},
{
loader: 'stylus-loader',
options: {}
}
]
})
}
]
}
}
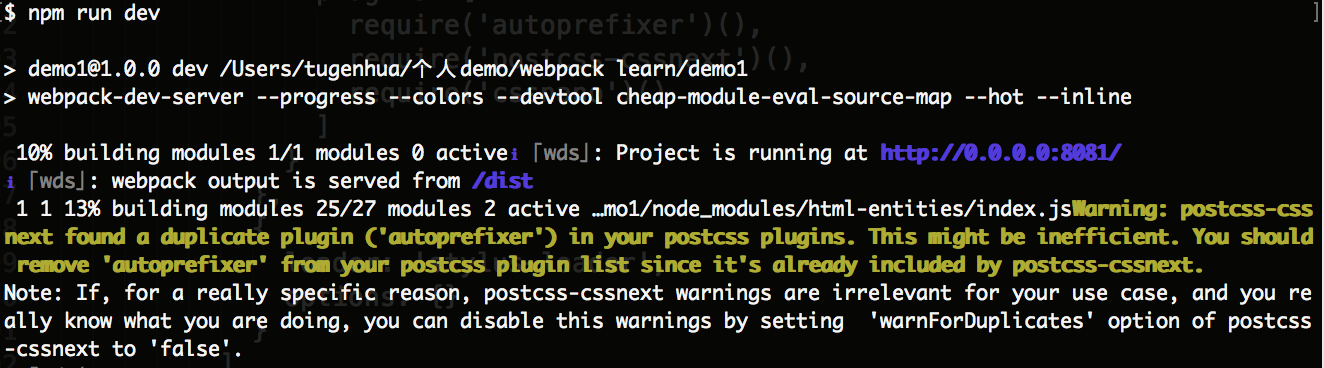
配置如上完成后,我们继续使用 npm run dev 打包,可以看到如下提示:

提示 postcss-cssnext 已经包含了 autoprefixer 插件的功能,因此在webpack需要把 autoprefixer 去掉即可。因此我们继续打包运行即可:如下图所示:
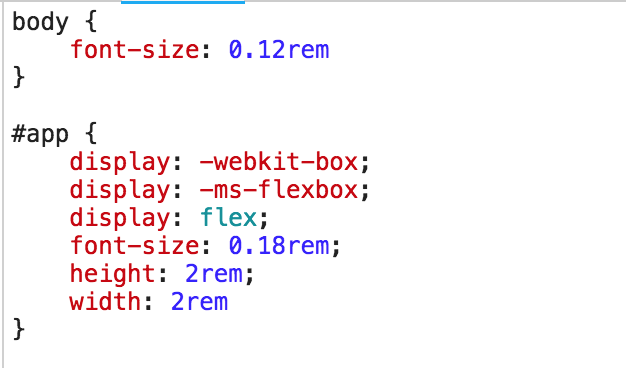
在页面上看下 main.css 代码如下:

这说明postcss通过插件支持添加了兼容性前缀,并且可以使用那些尚未被浏览器所支持的css语法,比如变量,calc()等。这里注意的是在使用postcss-cssnext时就不要使用autoprefixer插件,因为postcss-cssnext包含了autoprefixer插件。
三:postcss-pxtorem插件将px转换成rem
1. 要使用该插件,首先需要安装,如下命令:
npm install --save-dev postcss-pxtorem
2. 在webpack中集成 postcss-pxtorem, 如下代码配置:
module.exports = {
module: {
rules: [
{
// 使用正则去匹配
test: /\.styl$/,
use: ExtractTextPlugin.extract({
fallback: {
loader: 'style-loader'
},
use: [
{
loader: 'css-loader',
options: {
}
},
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: [
require('postcss-cssnext')(),
require('cssnano')(),
require('postcss-pxtorem')({
rootValue: 100,
propWhiteList: []
})
]
}
},
{
loader: 'stylus-loader',
options: {}
}
]
})
}
]
}
}
如上代码配置 postcss-pxtorem 后,再运行 npm run dev 后,就可以看到如下图所示,代码px已经转换成rem了。

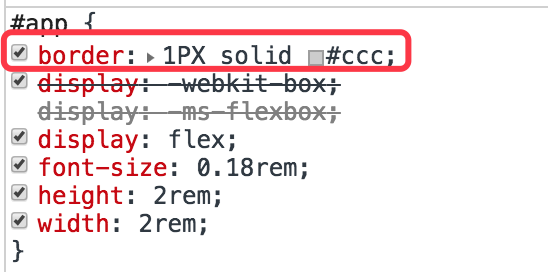
如上通过使用px编写代码就能转换成rem了,但是有时候我们并不想转换,比如1px的边框等等这样的,我还是想使用px来表达的话,那么我们可以把px写成 Px 或 PX来解决,如下代码所示:

postcss-pxtorem 的具体配置如下所示:
require('postcss-pxtorem')({
rootValue: 75,
unitPrecision: 5,
propList: ['*'],
selectorBlackList: [],
replace: true,
mediaQuery: false,
minPixelValue: 12
})
假设设计稿750宽;
rootValue为75,说是对根元素大小进行设置.
unitPrecision为5,是转换成rem后保留的小数点位数.
selectorBlackList则是一个对css选择器进行过滤的数组,比如你设置为['fs'],那例如fs-xl类名,里面有关px的样式将不被转换,
这里也支持正则写法。
minPixelValue的选项,我设置了12,意思是所有小于12px的样式都不被转换.
propList是一个存储哪些将被转换的属性列表,这里设置为['*']全部,假设需要仅对边框进行设置,可以写['*', '!border*']意思是排除带有border的属性.
四:postcss-sprites 雪碧图的合并
1. 安装命令如下:
npm install --save-dev postcss-sprites
2. 在webpack配置如下:
module.exports = {
module: {
rules: [
{
// 使用正则去匹配
test: /\.styl$/,
use: ExtractTextPlugin.extract({
fallback: {
loader: 'style-loader'
},
use: [
{
loader: 'css-loader',
options: {
}
},
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: [
require('postcss-cssnext')(),
require('cssnano')(),
require('postcss-pxtorem')({
rootValue: 100,
propWhiteList: []
}),
require('postcss-sprites')()
]
}
},
{
loader: 'stylus-loader',
options: {}
}
]
})
}
]
}
}
如上postcss-sprites代码,我们再来测试下代码,如下main.styl代码如下:
@import "./index.styl";
#app
font-size 18px
width 200px
height 200px
display flex
border 1PX solid #ccc .test1
width 50%
height 400px
background url('../images/0001.png') no-repeat 0 0 .test2
width 50%
height 200px
margin-top 20px
background url('../images/0002.png') no-repeat 0 0
然后我们打包文件后,main.css变为如下:

postcss所有插件查看(https://github.com/postcss/postcss/blob/HEAD/README-cn.md),可以根据自己的需要可以在项目中打包进去。
下面是所有的webpack.config.js 代码如下:
const path = require('path');
// 提取css的插件
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const ClearWebpackPlugin = require('clean-webpack-plugin');
module.exports = {
entry: './js/main.js',
output: {
filename: 'bundle.js',
// 将输出的文件都放在dist目录下
path: path.resolve(__dirname, 'dist'),
publicPath: '/dist'
},
mode: 'development',
module: {
rules: [
{
// 使用正则去匹配
test: /\.styl$/,
use: ExtractTextPlugin.extract({
fallback: {
loader: 'style-loader'
},
use: [
{
loader: 'css-loader',
options: {}
},
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: [
require('postcss-cssnext')(),
require('cssnano')(),
require('postcss-pxtorem')({
rootValue: 100,
unitPrecision: 5,
propWhiteList: []
}),
require('postcss-sprites')()
]
}
},
{
loader: 'stylus-loader',
options: {}
}
]
})
},
{
test: /\.(png|jpg)$/,
loader: 'url-loader',
options: {
limit: 10000,
name: '[name].[ext]'
}
},
{
test: /\.js$/,
exclude: /(node_modules)/, // 排除文件
loader: 'babel-loader'
}
]
},
resolve: {
// modules: ['plugin', 'js']
},
externals: {
jquery: 'jQuery'
},
devtool: 'source-map',
devServer: {
// contentBase: path.join(__dirname, "dist"),
port: 8081,
host: '0.0.0.0',
headers: {
'X-foo': '112233'
},
// hot: true,
inline: true,
// open: true,
overlay: true,
stats: 'errors-only'
},
plugins: [
// new ClearWebpackPlugin(['dist']),
new ExtractTextPlugin({
// 从js文件中提取出来的 .css文件的名称
filename: `main.css`
})
]
};
package.json 变为如下:
{
"name": "demo1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack-dev-server --progress --colors --devtool cheap-module-eval-source-map --hot --inline",
"build": "webpack --progress --colors --devtool cheap-module-source-map"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-env": "^1.7.0",
"babel-preset-stage-2": "^6.24.1",
"clean-webpack-plugin": "^0.1.19",
"css-loader": "^1.0.0",
"cssnano": "^4.0.5",
"extract-text-webpack-plugin": "^4.0.0-beta.0",
"file-loader": "^1.1.11",
"path": "^0.12.7",
"postcss-cssnext": "^3.1.0",
"postcss-loader": "^3.0.0",
"postcss-pxtorem": "^4.0.1",
"postcss-sprites": "^4.2.1",
"style-loader": "^0.21.0",
"stylus": "^0.54.5",
"stylus-loader": "^3.0.2",
"uglifyjs-webpack-plugin": "^1.2.7",
"url-loader": "^1.0.1",
"webpack": "^4.16.1",
"webpack-cli": "^3.0.8",
"webpack-dev-server": "^3.1.4"
},
"dependencies": {
"axios": "^0.18.0",
"http-proxy-middleware": "^0.18.0",
"jquery": "^3.3.1"
}
}
深入浅出的webpack构建工具---PostCss(五)的更多相关文章
- 深入浅出的webpack构建工具--webpack4+vue搭建环境 (十三)
深入浅出的webpack构建工具--webpack4+vue搭建环境 (十三) 从上面一系列的webpack配置的学习,我们现在来使用webpack来搭建vue的开发环境.首先我们来设想下我们的项目的 ...
- 深入浅出的webpack构建工具---AutoDllPlugin插件(八)
深入浅出的webpack构建工具---AutoDllPlugin插件(八) DllPlugin插件能够快速打包,能把第三方依赖的文件能提前进行预编译打包到一个文件里面去.提高了构建速度.因为很多第三方 ...
- 深入浅出的webpack构建工具---DevServer配置项(二)
深入浅出的webpack构建工具---DevServer配置项(二) 阅读目录 DevServer配置项 1. contentBase 2. port 3. host 4. headers 5. hi ...
- 深入浅出的webpack构建工具---webpack基本配置(一)
深入浅出的webpack构建工具---webpack基本配置(一) 阅读目录 一:webpack入门构建: 1. 安装webpack到全局 2. 安装webpack到本项目. 3. 如何使用webpa ...
- 深入浅出的webpack构建工具---HappyPack优化构建(九)
阅读目录 一:什么是HappyPack? 作用是什么? 二:如何在配置中使用HappyPack? 回到顶部 一:什么是HappyPack? 作用是什么? Webpack是允许在NodeJS中的,它是单 ...
- 深入浅出的webpack构建工具--webpack4+vue+router项目架构(十四)
阅读目录 一:vue-router是什么? 二:vue-router的实现原理 三:vue-router使用及代码配置 四:理解vue设置路由导航的两种方法. 五:理解动态路由和命名视图 六:理解嵌套 ...
- 深入浅出的webpack构建工具---DllPlugin DllReferencePlugin提高构建速度(七)
阅读目录 一:什么是DllPlugin 和 DllReferencePlugin?作用是什么? 二:在项目中如何使用 DllPlugin 和 DllReferencePlugin? 三:DllPlug ...
- 深入浅出的webpack构建工具---tree shaking打包性能优化(十二)
阅读目录 1. 什么是tree-shaking? 2. 在webpack中如何使用 tree-shaking 呢? 3. 使用webpack-deep-scope-plugin 优化 回到顶部 1. ...
- 深入浅出的webpack构建工具---webpack3版本的CommonsChunkPlugin详解(六)
阅读目录 一:什么是CommonsChunkPlugin, 它的作用是什么? 二:webpack3中CommonsChunkPlugin配置项及含义? 回到顶部 一:什么是CommonsChunkPl ...
随机推荐
- SQL Server 基本INSERT语句
1.基本INSERT语句,单行插入 如果没有列出列,则使一一对应. 2.多行插入 3.INSERT INTO ... SELECT 语句 要插入的语句是从其他表中查询出来的. 注意:数据类型得相同或者 ...
- Spark 跑 java 示例代码
一.下载示例代码: git clone https://github.com/melphi/spark-examples.git 从示例代码中可以看到 pox中引入了 Spark开发所需要的依赖. 二 ...
- Berlekamp-Massey算法学习笔记
Berlekamp-Massey算法 很久之前就听说过这个算法,当时六校联考的时候Day1T1是一道很有意思的递推,神仙zzx不会做于是就拿BM算法艹出了递推式Orzzzzzzzzzzx 推荐一篇讲的 ...
- 【代码笔记】Web-ionic-index创建侧边栏
一,创建侧边栏. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- Fiddler 使用fiddler发送捕获的请求及模拟服务器返回
使用fiddler发送捕获的请求及模拟服务器返回 by:授客 QQ:1033553122 1.做好相关监听及代理设置 略 2.发送捕获的请求 如图 3.模拟服务器返回 本例的一个目的是,根据服务器返回 ...
- Apache POI导出excel表格
项目中我们经常用到导出功能,将数据导出以便于审查和统计等.本文主要使用Apache POI实现导出数据. POI中文文档 简介 ApachePOI是Apache软件基金会的开放源码函式库,POI提供A ...
- Java新建Web应用与配置Tomcat流程
1. 新版本IDEA新建Web应用后没有web.xml文件,需要通过下图方式添加 2. IDEA中的web文件夹相当于eclipse里的WebRoot文件夹,在里面新建WEB-INF文件夹,再创建cl ...
- 基于Bootstrap表单验证
基于Bootstrap表单验证 GitHub地址:https://github.com/chentangchun/FormValidate 使用方式: 1.CSS样式 .valierror { bor ...
- Nginx实现页面缓存
页面缓存 1.缓存指令 Nginx的缓存配置比较直观简单,具体有下面几个指令需要知道: A.proxy_cache_path 格式:proxy_cache_path path [levels=numb ...
- ELK-elasticsearch-6.3.2插件【head,bigdesk,cerebro[kopf]】安装
参考博客:linux下ElasticSearch.6.2.2集群安装与head.Kibana.X-Pack..插件的配置安装 参考博客:ELK5.5.1 插件安装实践纪要(head/bigdesk/k ...
