Qt编写自定义控件2-进度条标尺
前言
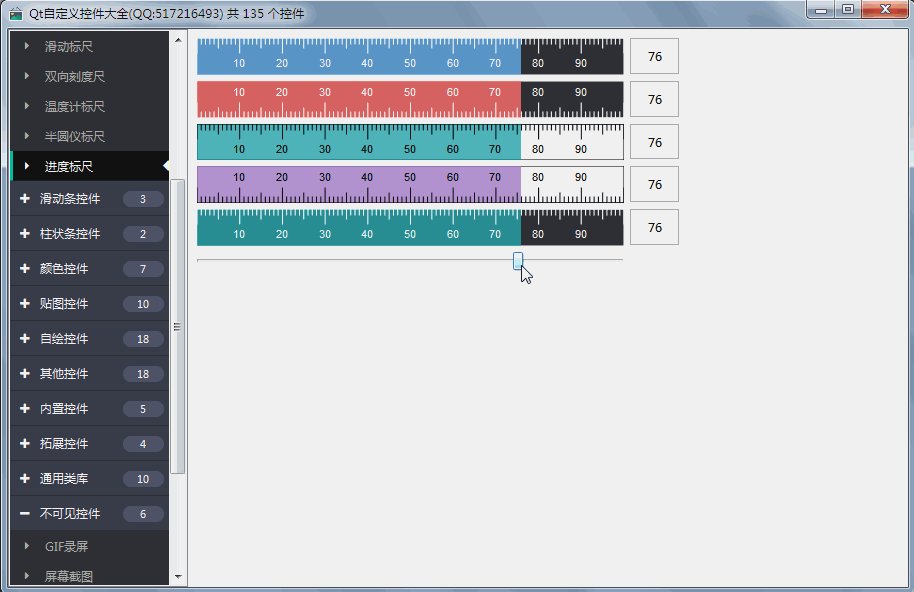
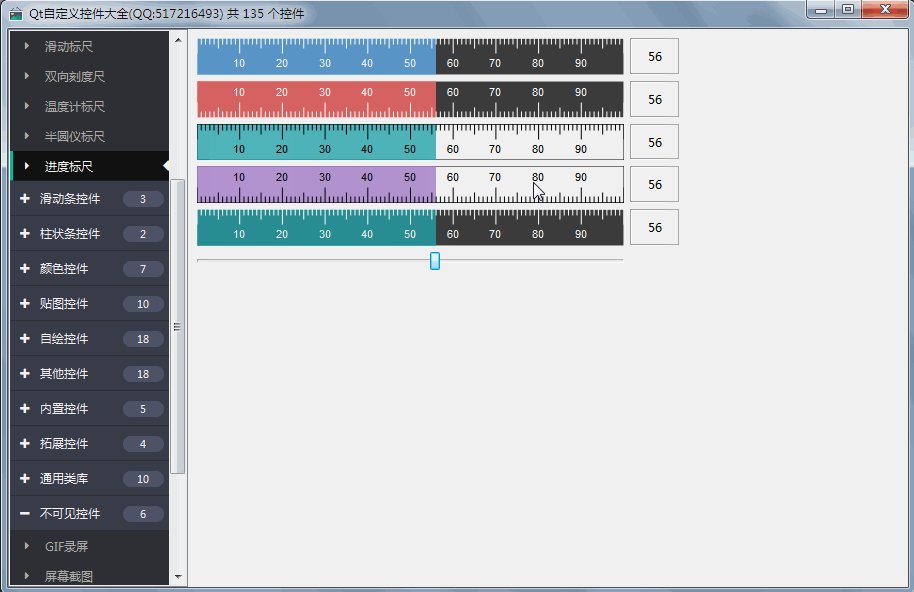
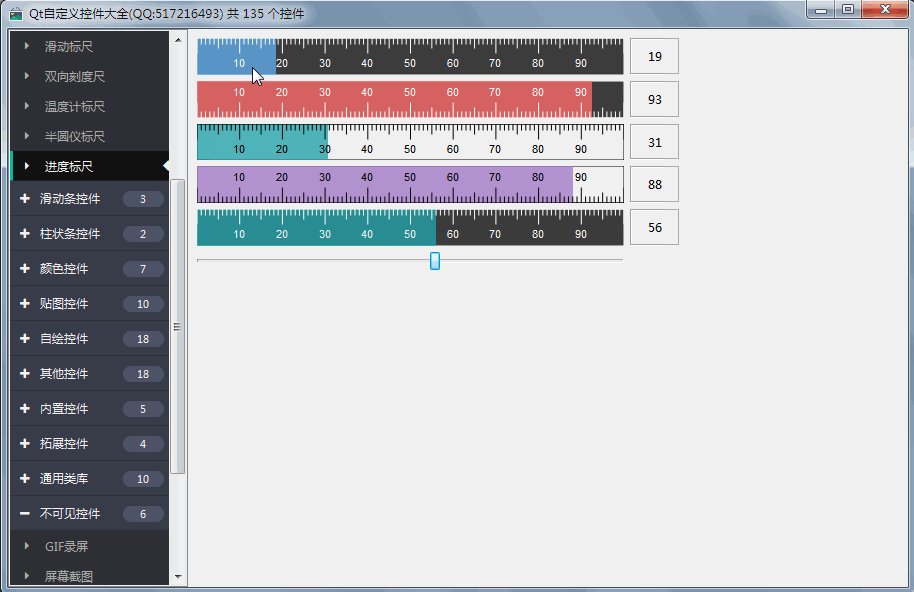
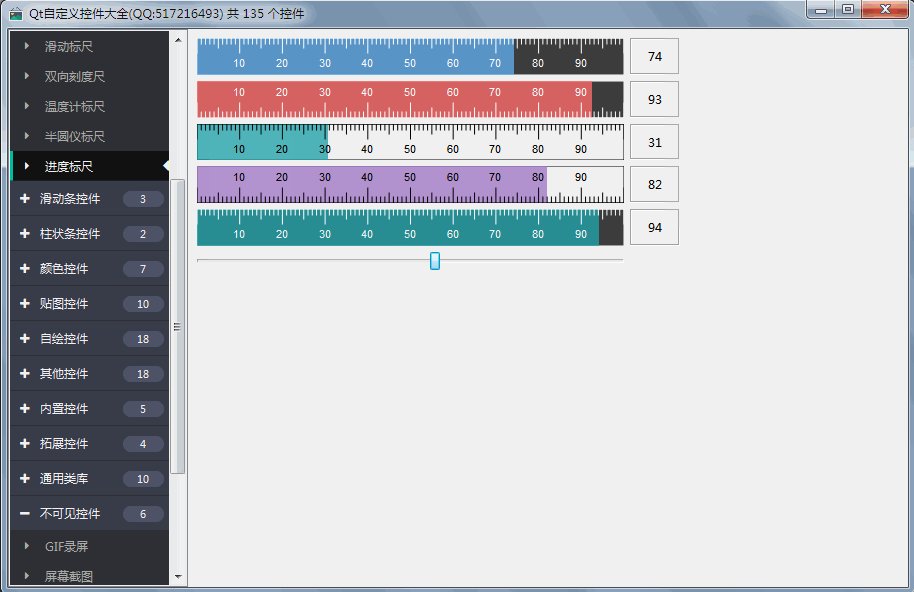
进度条标尺控件的应用场景一般是需要手动拉动进度,上面有标尺可以看到当前进度,类似于qslider控件,其实就是qslider+qprogressbar的杂交版本,不过我才用的是纯qpainter绘制的方式,这样非常灵活可靠,继承自qwidget,这个控件属于标尺类控件中的一个,就是在刻度尺控件基础上增加了鼠标按下拖动进度的功能。
实现的功能
- 1:可设置精确度(小数点后几位)和间距
- 2:可设置背景色/线条颜色
- 3:可设置长线条步长及短线条步长
- 4:可启用动画及设置动画步长
- 5:可设置范围值
- 6:可设置进度颜色
- 7:支持负数刻度值
- 8:可设置标尺在上面还是下面
- 9:支持直接按下定位进度
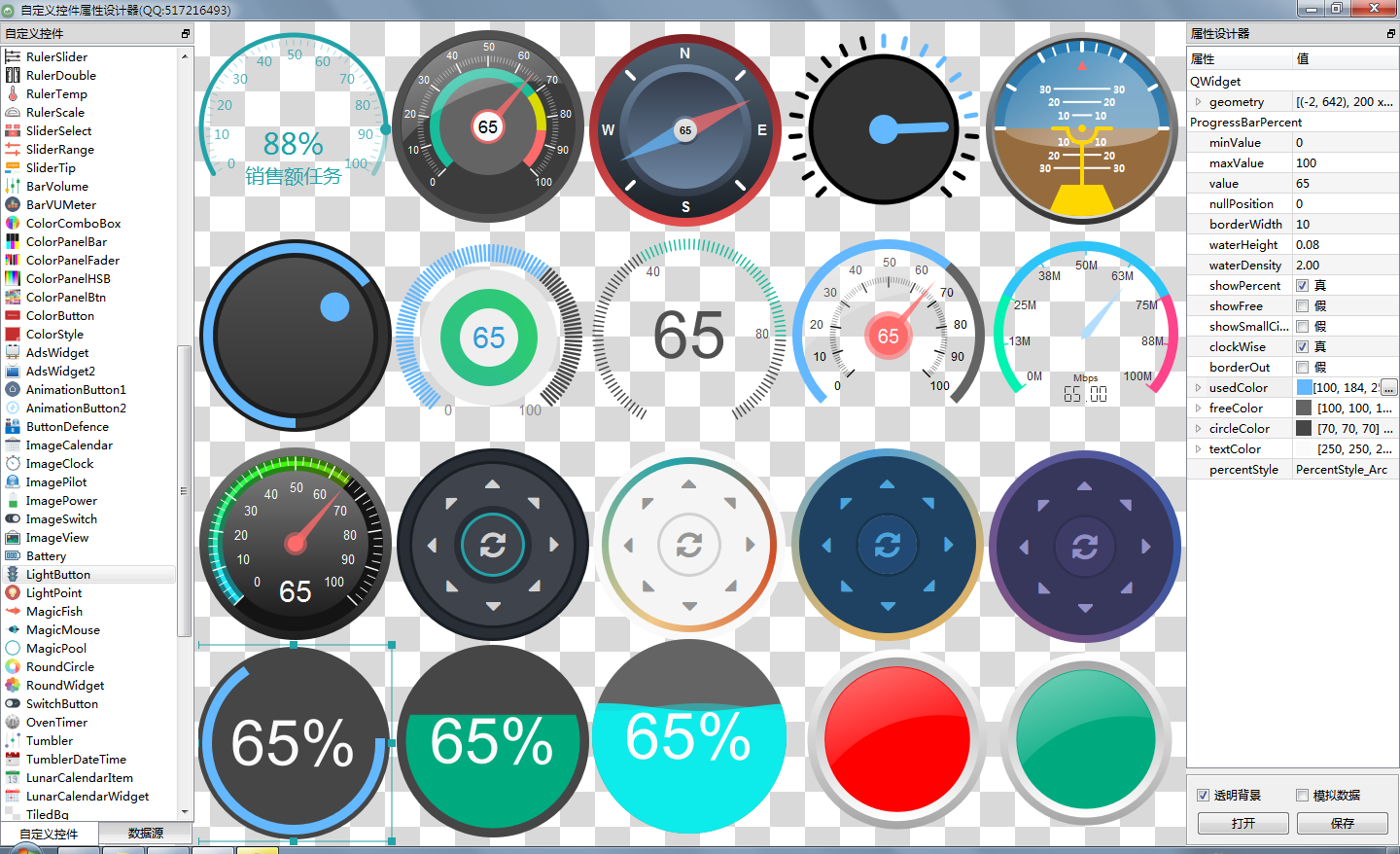
效果图

头文件代码
#ifndef RULERLINE_H
#define RULERLINE_H
/**
* 进度标尺控件 作者:feiyangqingyun(QQ:517216493) 2019-4-11
* 1:可设置精确度(小数点后几位)和间距
* 2:可设置背景色/线条颜色
* 3:可设置长线条步长及短线条步长
* 4:可启用动画及设置动画步长
* 5:可设置范围值
* 6:可设置进度颜色
* 7:支持负数刻度值
* 8:可设置标尺在上面还是下面
* 9:支持直接按下定位进度
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT RulerProgress : public QWidget
#else
class RulerProgress : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(double minValue READ getMinValue WRITE setMinValue)
Q_PROPERTY(double maxValue READ getMaxValue WRITE setMaxValue)
Q_PROPERTY(double value READ getValue WRITE setValue)
Q_PROPERTY(int precision READ getPrecision WRITE setPrecision)
Q_PROPERTY(int longStep READ getLongStep WRITE setLongStep)
Q_PROPERTY(int shortStep READ getShortStep WRITE setShortStep)
Q_PROPERTY(bool rulerTop READ getRulerTop WRITE setRulerTop)
Q_PROPERTY(bool animation READ getAnimation WRITE setAnimation)
Q_PROPERTY(double animationStep READ getAnimationStep WRITE setAnimationStep)
Q_PROPERTY(QColor bgColor READ getBgColor WRITE setBgColor)
Q_PROPERTY(QColor lineColor READ getLineColor WRITE setLineColor)
Q_PROPERTY(QColor progressColor READ getProgressColor WRITE setProgressColor)
public:
explicit RulerProgress(QWidget *parent = 0);
~RulerProgress();
protected:
void mousePressEvent(QMouseEvent *);
void mouseMoveEvent(QMouseEvent *);
void setPressedValue(QPoint pressedPoint);
void paintEvent(QPaintEvent *);
void drawBg(QPainter *painter);
void drawProgress(QPainter *painter);
void drawRulerTop(QPainter *painter);
void drawRulerBottom(QPainter *painter);
private:
double minValue; //最小值
double maxValue; //最大值
double value; //目标值
int precision; //精确度,小数点后几位
int longStep; //长线条等分步长
int shortStep; //短线条等分步长
bool rulerTop; //刻度线在上面
bool animation; //是否启用动画显示
double animationStep; //动画显示时步长
QColor bgColor; //背景颜色
QColor lineColor; //线条颜色
QColor progressColor; //进度颜色
bool reverse; //是否倒退
double currentValue; //当前值
QTimer *timer; //定时器绘制动画
private slots:
void updateValue();
public:
double getMinValue() const;
double getMaxValue() const;
double getValue() const;
int getPrecision() const;
int getLongStep() const;
int getShortStep() const;
bool getRulerTop() const;
bool getAnimation() const;
double getAnimationStep() const;
QColor getBgColor() const;
QColor getLineColor() const;
QColor getProgressColor() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置范围值
void setRange(double minValue, double maxValue);
void setRange(int minValue, int maxValue);
//设置最大最小值
void setMinValue(double minValue);
void setMaxValue(double maxValue);
//设置目标值
void setValue(double value);
void setValue(int value);
//设置精确度
void setPrecision(int precision);
//设置线条等分步长
void setLongStep(int longStep);
void setShortStep(int shortStep);
//设置刻度尺在上面
void setRulerTop(bool rulerTop);
//设置是否启用动画显示
void setAnimation(bool animation);
//设置动画显示的步长
void setAnimationStep(double animationStep);
//设置背景颜色
void setBgColor(const QColor &bgColor);
//设置线条颜色
void setLineColor(const QColor &lineColor);
//设置进度颜色
void setProgressColor(const QColor &progressColor);
Q_SIGNALS:
void valueChanged(double value);
};
#endif // RULERLINE_H
核心代码
void RulerProgress::paintEvent(QPaintEvent *)
{
//绘制准备工作,启用反锯齿
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
//绘制渐变背景
drawBg(&painter);
//绘制进度
drawProgress(&painter);
//绘制标尺
if (rulerTop) {
drawRulerTop(&painter);
} else {
drawRulerBottom(&painter);
}
}
void RulerProgress::drawBg(QPainter *painter)
{
painter->save();
painter->setPen(lineColor);
painter->setBrush(bgColor);
painter->drawRect(rect());
painter->restore();
}
void RulerProgress::drawProgress(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(progressColor);
double length = width();
double increment = length / (maxValue - minValue);
double initX = (currentValue - minValue) * increment;
QRect rect(0, 0, initX, height());
painter->drawRect(rect);
painter->restore();
}
void RulerProgress::drawRulerTop(QPainter *painter)
{
painter->save();
painter->setPen(lineColor);
double initX = 0;
//绘制横向标尺上部分底部线
double initTopY = 0;
QPointF lineTopLeftPot = QPointF(initX, initTopY);
QPointF lineTopRightPot = QPointF(width() - initX, initTopY);
painter->drawLine(lineTopLeftPot, lineTopRightPot);
//绘制上部分及下部分横向标尺刻度
double length = width();
//计算每一格移动多少
double increment = length / (maxValue - minValue);
//长线条短线条长度
int longLineLen = 15;
int shortLineLen = 10;
//根据范围值绘制刻度值及刻度值 长线条需要移动10像素 短线条需要移动5像素
for (int i = minValue; i <= maxValue; i = i + shortStep) {
if (i % longStep == 0) {
QPointF topPot = QPointF(initX, initTopY);
QPointF bottomPot = QPointF(initX, initTopY + longLineLen);
painter->drawLine(topPot, bottomPot);
//第一个值和最后一个值不要绘制
if (i == minValue || i == maxValue) {
initX += increment * shortStep;
continue;
}
QString strValue = QString("%1").arg((double)i, 0, 'f', precision);
double textWidth = fontMetrics().width(strValue);
double textHeight = fontMetrics().height();
QPointF textPot = QPointF(initX - textWidth / 2, initTopY + textHeight + longLineLen);
painter->drawText(textPot, strValue);
} else {
if (i % (longStep / 2) == 0) {
shortLineLen = 10;
} else {
shortLineLen = 6;
}
QPointF topPot = QPointF(initX, initTopY);
QPointF bottomPot = QPointF(initX, initTopY + shortLineLen);
painter->drawLine(topPot, bottomPot);
}
initX += increment * shortStep;
}
painter->restore();
}
void RulerProgress::drawRulerBottom(QPainter *painter)
{
painter->save();
painter->setPen(lineColor);
double initX = 0;
//绘制横向标尺下部分底部线
double initBottomY = height();
QPointF lineBottomLeftPot = QPointF(initX, initBottomY);
QPointF lineBottomRightPot = QPointF(width() - initX, initBottomY);
painter->drawLine(lineBottomLeftPot, lineBottomRightPot);
//绘制上部分及下部分横向标尺刻度
double length = width();
//计算每一格移动多少
double increment = length / (maxValue - minValue);
//长线条短线条长度
int longLineLen = 15;
int shortLineLen = 10;
//根据范围值绘制刻度值及刻度值 长线条需要移动10像素 短线条需要移动5像素
for (int i = minValue; i <= maxValue; i = i + shortStep) {
if (i % longStep == 0) {
QPointF topPot = QPointF(initX, initBottomY);
QPointF bottomPot = QPointF(initX, initBottomY - longLineLen);
painter->drawLine(topPot, bottomPot);
//第一个值和最后一个值不要绘制
if (i == minValue || i == maxValue) {
initX += increment * shortStep;
continue;
}
QString strValue = QString("%1").arg((double)i, 0, 'f', precision);
double textWidth = fontMetrics().width(strValue);
double textHeight = fontMetrics().height();
QPointF textPot = QPointF(initX - textWidth / 2, initBottomY - textHeight / 2 - longLineLen);
painter->drawText(textPot, strValue);
} else {
if (i % (longStep / 2) == 0) {
shortLineLen = 10;
} else {
shortLineLen = 6;
}
QPointF topPot = QPointF(initX, initBottomY);
QPointF bottomPot = QPointF(initX, initBottomY - shortLineLen);
painter->drawLine(topPot, bottomPot);
}
initX += increment * shortStep;
}
painter->restore();
}
控件介绍
- 超过130个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过120个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
SDK下载
- SDK下载链接:https://pan.baidu.com/s/1tD9v1YPfE2fgYoK6lqUr1Q 提取码:lyhk
- 自定义控件欣赏:https://pan.baidu.com/s/14iIecP4QLpYvreM1ZDN-dA 提取码:6rj4
- 属性设计器欣赏:https://pan.baidu.com/s/165aJuS_ukR6VGugbtGaf4g 提取码:6014
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。


Qt编写自定义控件2-进度条标尺的更多相关文章
- Qt编写自定义控件72-提示进度条
一.前言 我们在很多的安装包中,在安装过程中,经常可以在底部看到一个漂亮的进度条,上面悬浮着显示对应的进度,然后底部进度多种颜色渐变展示,Qt自带的进度条或者操作系统的进度条样式,不够炫,这次索性直接 ...
- Qt编写自定义控件二动画按钮
现在的web发展越来越快,很多流行的布局样式,都是从web开始的,写惯了Qt widgets 项目,很多时候想改进一下现有的人机交互,尤其是在现有的按钮上加一些动画的效果,例如鼠标移上去变大,移开还原 ...
- Qt编写自定义控件71-圆弧进度条
一.前言 现在web形式的图表框架非常流行,国产代表就是echart,本人用过几次,三个字屌爆了来形容,非常强大,而且易用性也非常棒,还是开源免费的,使用起来不要太爽,内置的各种图表和仪表盘等非常丰富 ...
- Qt编写自定义控件40-导航进度条
一.前言 导航进度条控件,其实就是支付宝.京东.淘宝订单页面的进度控件,提示当前第几步,总共有几步,然后当前进度特殊颜色显示,每个进度带有时间文字等信息,本控件特意将三种样式风格都集成进去了,京东订单 ...
- Qt编写自定义控件32-等待进度条控件
一.前言 在各种各样的执行任务界面,有时候需要比较多的时间,需要给出一个直观的等待进度条表示当前正在执行的进度,而不至于懵逼在那里,用户不会觉得程序死了还是干嘛了. 等待进度条有好几种办法,比如直接叫 ...
- Qt编写自定义控件17-按钮进度条
前言 按钮进度条,顾名思义,表面上长得像一个按钮,单击以后切换成进度条指示按钮单击动作执行的进度,主要用在一些需要直接在按钮执行动作显示对应进度的场景,在很多网页中经常看到这种效果,这个效果有个优点就 ...
- Qt编写自定义控件14-环形进度条
前言 环形进度条,用来展示当前进度,为了满足大屏UI的需要特意定制,以前有个叫圆环进度条,不能满足项目需要,只能重新定做,以前的进度间距不能自适应分辨率,而且当前进度对应的反的进度不能单独设置颜色,即 ...
- Qt编写自定义控件13-多态进度条
前言 多态进度条,顾名思义,有多重状态,其实本控件主要是用来表示百分比进度的,由于之前已经存在了百分比进度条控件,名字被霸占了,按照先来先得原则,只好另外取个别名叫做多态进度条,应用场景是,某种任务有 ...
- Qt编写自定义控件45-柱状标尺控件
一.前言 这个控件写了很久了,是最早期的一批控件中的一个,和温度计控件类似,都是垂直的进度条,可以设置不同的背景颜色,左侧的刻度也可以自由设定,还提供了动画效果,其实就是开启定时器慢慢的进度到设定的目 ...
随机推荐
- C/JS_二分法查找
1. 二分法查找 前提: 数据是排好序的. 题设:给出一个有序arr,从中找出key,arr的区间是array[ low , higt]. 步骤: (1)mid=(low+high)/2 (2)arr ...
- 牛客网-C++
2017/8/18 程序运行结束时才释放:静态变量在内存的静态存储区,静态数据一直占有着该存储单元直到程序结束:一般局部变量在函数调用结束后释放变量占用的存储单元,而静态局部变量不释放. 静态全局变量 ...
- line-height 设置为 1
https://stackoverflow.com/questions/1000398/what-is-line-height1 If no unit is supplied e.g. " ...
- 2017年50道Java线程面试题
下面是Java线程相关的热门面试题,你可以用它来好好准备面试. 1) 什么是线程? 线程是操作系统能够进行运算调度的最小单位,它被包含在进程之中,是进程中的实际运作单位.程序员可以通过它进行多处理器编 ...
- wireshark解析自定义的protobuf协议
先看最终效果 wireshark是开源的,而且在Windows下安装时用的是64位,所以相应的库文件需要使用64位. 一个Lua插件的Dissector结构大致如下: do -- 协议名称为 m_Me ...
- ABAP表抛FTP通用程序
主要功能: 1.支持R3所有表(标准.自建)下传,下传方式为FTP 2.支持输出字段选择及顺序调整 3.支持动态条件,不同的表会有不同的选择条件,根据不同的条件选择需要下传的数据 4.支持单表.多表. ...
- 【UML】Java代码与UML模型相互转换方法
最近重温了一下设计模式,看到大家的博客里面都是Java代码+UML视图,UML表达整体框架,然后再秀出具体的代码,点面结合.一目了然.所以也研究了一下Java代码与UML模型相互转换方法. 一.常用的 ...
- 时间>金钱
时间>金钱! 如果有机会,用你的金钱去换取别人的成功经验,一定要抓住一切机会向顶尖人士学习. 仔细选择你接触的对象,因为这会节省你很多时间. 假设与一个成功者在一起,他花了10年时间成功,你跟1 ...
- requirejs amd module load example
person.js /** * This example make use of requireJS to provide a clean and simple way to split JavaSc ...
- 为什么虚拟 dom 会提高性能?
虚拟 dom 相当于在 js 和真实 dom 中间加了一个缓存,利用 dom diff 算法避免了没有必要的 dom 操作,从而提高性能.用 JavaScript 对象结构表示 DOM 树的结构:然后 ...
