[js]js原型链继承小结
这是之前总结的, 发现有很多的毛病,就是重点不突出,重新翻看的时候还是得耗费很长时间去理解这玩意.
js中的继承
js中什么是类
1,类是函数数据类型
2.每个类有一个自带prototype属性
prototype = constractor+__proto__
3,每个类的实例指向类的原型
给人感觉子类继承父类的东西,和父类本身没啥关系, 和父类的财产(原型)有关系.

console.log(document instanceof Document); // true
console.log(window instanceof Window); // true
object <-- EventTarget <--
Element(1)
HTMLElement <-- HTMLDivElement <-- div
odiv = document.getElementById('app');
Document(9)
document是Document的一个实例.
- 常用属性
document.head
document.body
document.title
document.location.href
document.location.host
document.location.protocol
document.location.host
document.location.origin
document.URL //获取url
document.location.pathname
document.location.search
document.cookie
document.documentElement //整个html的引用
- 常用方法
document.getElementById
document.getElementsByClassName
document.getElementsByTagName
document.append
window.location.pathname
window.location.search
window.close() //关闭标签
window.open()
参考: http://www.w3school.com.cn/js/js_window.asp
onchange等事件,在哪里?
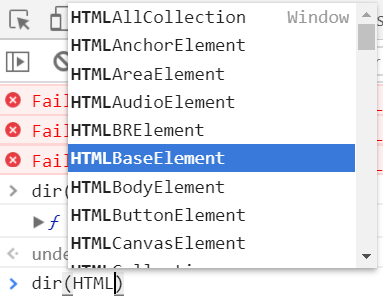
dir(HTMLDivElement)


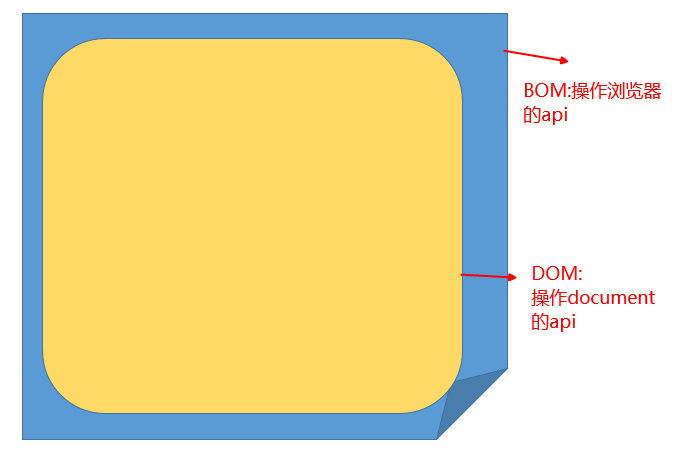
DOM 是为了操作文档出现的 API,document 是其的一个对象;
BOM 是为了操作浏览器出现的 API,window 是其的一个对象。
- 继承: 本类的原型指向要继承类的实例
- 模拟系统类
function myObject() {
};
function myEventTarget() {
};
myEventTarget.prototype = new myObject;
myEventTarget.prototype.addListener = function () {
};
function myNode() {
}
myNode.prototype = new myEventTarget;
myNode.prototype.createElement = function () {
};
var n = new myNode;
console.dir(n);

js

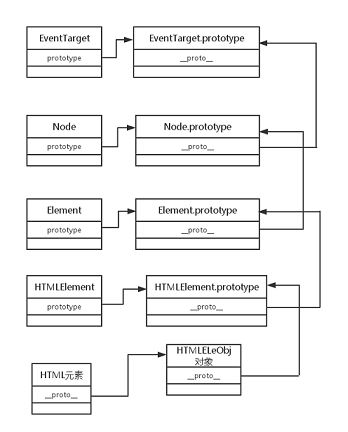
DOM节点层次图
Dom并非一种编程语言,Dom只是提供了一系列的接口,利用Dom的这些接口可以很方便的读取,修改,删除Html和XML文件中的标签元素和文本内容.在这里我们侧重于讲解Dom对Html文件的操作.
那么Dom是如何读取和管理Html文件的呢?首先你必须要了解html的源码结构


div > HTMLDivElement > HTMLElement > Element > Node > EventTarget
document -> HTMLDocument > Document > Node > EventTarget

参考: DOM, DOCUMENT, BOM, WINDOW 有什么区别?
https://www.zhihu.com/question/33453164

document.title = 'how to make love';
document.body;
document.getElementById('xxx');
DOM 是为了操作文档出现的 API,document 是其的一个对象;
BOM 是为了操作浏览器出现的 API,window 是其的一个对象。
div > HTMLDivElement > HTMLElement > Element > Node > EventTarget
document -> HTMLDocument > Document > Node > EventTarget
参考: http://huang-jerryc.com/2016/06/28/JavaScript原型中的哲学思想/

参考: 从原型链看DOM--Node类型
http://www.cnblogs.com/venoral/p/5293575.html

参考:http://www.th7.cn/web/js/201609/188644.shtml

参考:http://www.cnblogs.com/mominger/p/3822775.html

dom操作

回顾dom
参考:
http://www.bijishequ.com/detail/413949?p=11-54-70
http://www.bijishequ.com/detail/421975?p=
这篇很经典
http://www.cnblogs.com/jscode/archive/2012/09/04/2670819.html
这篇图解还没怎么理解
http://developer.51cto.com/art/201009/228137_all.htm
div#div1
HTMLDivElement
HTMLElement
Element
Node
EventTarget
Object
div > HTMLDivElement > HTMLElement > Element > Node > EventTarget
document -> HTMLDocument > Document > Node > EventTarget
oDiv instanceof Node //true
oDiv instanceof Element //true
##################################
# 获取元素
##################################
document.
getElementById 得到类数组 获取选项/长度 遍历
getElementsByTagName
getElementsByName(button获取性别,先遍历checkbox,oSex[i].value)
getElementsByClassName
##################################
# 元素之间的关系
##################################
// 节点: 文字 标签 文字 注释都是节点 回车和空格算一个 text
// nodetype nodename nodevalue
// 元素节点: 标签 1 大写标签名 null
// 文本节点: text 3 #text 文档内容
// 注释节点: 8 #commnet 注释内容
// document 9 #document null
console.log(oDiv.nodeType); //获取所有子节点的元素节点,判断nodetype
console.log(oDiv.nodeName);
console.log(oDiv.nodeValue);
console.log(oDiv.children); //获取元素子节点
console.log(oDiv.parentNode); //获取父亲节点
console.log(oDiv.previousElementSibling);//获取上一个哥哥节点
console.log(oDiv.nextSibling); //获取下一个弟弟节点
console.log(oDiv.firstChild); //获取所有子节点中的第一个
console.log(oDiv.lastChild); //获取所有子节点中最后一个
##################################
# 增删改查元素
##################################
var layer = document.createElement("div");
layer.id = "div1";
layer.style.width = "300px";
layer.style.height = "200px";
layer.style.border = "5px solid red";
var btn = document.getElementById('btn');
btn.onclick = function () {
document.body.appendChild(layer);
};
layer.onclick = function () {
document.body.removeChild(layer);
};
oDiv.parentNode.removeChild(oDiv);
document.body.insertBefore(oP2, oP);
oDiv.parentNode.removeChild(oDiv);
var clop = oP.cloneNode(); //克隆当前
var clop2 = oP.cloneNode(true); //克隆子子孙孙
js操作的是行内样式.
oDiv.style.width //引用数据类型
oDiv.style.backgroundColor //这种ok
var bgS = oDiv.style; bgS.backgroundColor //这种ok
var bg = oDiv.style.backgroundColor; bg = "green" //这种不ok
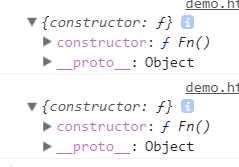
constructor的事
默认类的prototype = constructor+proto
function Fn() {
};
console.log(Fn.prototype);

重新赋值后prototype = proto,没constructor了
function Fn() {
};
Fn.prototype= {
getX: function () {
}
};
console.log(Fn.prototype);
var f = new Fn();
console.log(f.__proto__);

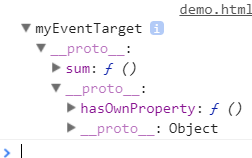
原型链多级继承模拟
<script>
// HTMLDivElement > HTMLElement > Element > Node > EventTarget > object
function myObject() {
};
myObject.prototype = {
hasOwnProperty: function () {
console.log("myObject");
}
};
function myEventTarget() {
};
myEventTarget.prototype = new myObject();
myEventTarget.prototype.sum = function () {
console.log('myEventTarget...')
};
var f = new myEventTarget;
console.dir(f);
</script>

[js]js原型链继承小结的更多相关文章
- 怎么理解js的原型链继承?
前言 了解java等面向对象语言的童鞋应该知道.面向对象的三大特性就是:封装,继承,多态. 今天,我们就来聊一聊继承.但是,注意,我们现在说的是js的继承. 在js的es6语法出来之前,我们想实现js ...
- js重点--原型链继承详解
上篇说过了关于原型链继承的问题,这篇详解一下. 1. function animals(){ this.type = "animals"; } animals.prototype. ...
- JS中原型链继承
当我们通过构造函数A来实现一项功能的时候,而构造函数B中需要用到构造函数A中的属性或者方法,如果我们对B中的属性或者方法进行重写就会出现冗杂的代码,同时写出来也很是麻烦.而在js中每个函数都有个原型, ...
- 8条规则图解JavaScript原型链继承原理
原形链是JS难点之一,而且很多书都喜欢用一大堆的文字解释给你听什么什么是原型链,就算有图配上讲解,有的图也是点到为止,很难让人不产生疑惑. 我们先来看一段程序,友情提示sublimeText看更爽: ...
- js继承之原型链继承
面向对象编程都会涉及到继承这个概念,JS中实现继承的方式主要是通过原型链的方法. 一.构造函数.原型与实例之间的关系 每创建一个函数,该函数就会自动带有一个 prototype 属性.该属性是个指针, ...
- js继承之组合继承(结合原型链继承 和 借用构造函数继承)
在我的前两篇文章中,我们已经介绍了 js 中实现继承的两种模式:原型链继承和借用构造函数继承.这两种模式都存在各自的缺点,所以,我们考虑是否能将这二者结合到一起,从而发挥二者之长.即在继承过程中,既可 ...
- js原型链+继承 浅析
名称: prototype--原型对象 __proto__--属性 原型链与继承网上搜索定义,看起来挺绕的 .先说继承: 所有的对象实例都可以共享原型对象包含的属性和方法 例如一个实例A ...
- 三张图搞懂JavaScript的原型对象与原型链 / js继承,各种继承的优缺点(原型链继承,组合继承,寄生组合继承)
摘自:https://www.cnblogs.com/shuiyi/p/5305435.html 对于新人来说,JavaScript的原型是一个很让人头疼的事情,一来prototype容易与__pro ...
- js原型链继承的傻瓜式详解
本文争取用最简单的语言来讲解原型链继承的OOP原理 0.如果对原型继承还没有大致了解,完全一头雾水,请先阅读 <JavaScript高级程序设计>第六章最后部分的寄生组合式继承 或者_廖雪 ...
随机推荐
- idea当配置eclipse快捷键时,全局替换的快捷键是什么?
简介 每次为了新版本新建一个分支的时候,都要改每个maven的版本号,好麻烦,有么有?如下图: 当idea配置eclipse快捷键时,默认是没有全局替换快捷键的,需要设置 步骤 首先打开setti ...
- docker容器运行与退出
#下载centos镜像,运行一个名为mycentos的容器,并在容器里运行/bin/bash docker run -ti --name mycentos centos /bin/bash #退出 e ...
- 【nodejs】初识 NodeJS(二)
上一节我们构建了一个基础的 http 服务器,我们可以接收 http 请求,但是我们得做点什么吧 – 不同的 http 请求,服务器应该有不同的响应. 路由模块 处理不同的 http 请求在我们的代码 ...
- 三层构架和 MVC的区别和理解
1.三层构架和 MVC 意思一样么? Java WEB 开发中,服务端通常分为表示层.业务层.持久层,这就是所谓的三层架构: 1.表示层负责接收用户请求.转发请求.生成数据的视图等: 2.业务层负责组 ...
- String 源码探究
起因:忽然想到平时用的HashMap 当key是字符串的时候为什么总可以覆盖,然后看了String的源码发现: private final char value[]; private int hash ...
- 21备忘录模式Memento
一.什么是备忘录模式 Memento模式也叫备忘录模式,是行为模式之 一,它的作用是保存对象的内部状态,并在需要 的时候(undo/rollback)恢复对象以前的状态. 二.备忘录模式的应用场景 如 ...
- python目录遍历文件名称替换
# -*- coding:utf-8 -*- import os import os.path import shutil import chardet import codecs mysql_fil ...
- 【腾讯云的1001种玩法】几种在腾讯云建立WordPress的方法(Linux)(二)
版权声明:本文由张宁原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/126547001488207964 来源:腾云阁 ht ...
- C#WinForm无边框窗体移动方法、模仿鼠标单击标题栏移动窗体位置
C#WinForm无边框窗体移动方法.模仿鼠标单击标题栏移动窗体位置 这里介绍俩种办法 方法一:直接通过修改窗体位置从而达到移动窗体的效果 方法二:直接伪装发送单击任务栏消息,让应用程序误以为单击任务 ...
- vim 撤销 回退操作
在vi中按u可以撤销一次操作 u 撤销上一步的操作Ctrl+r 恢复上一步被撤销的操作 注意:如果你输入“u”两次,你的文本恢复原样,那应该是你的Vim被配置在Vi兼容模式了.重做如果你撤销得太多 ...
