jQuery的appendTo案例
案例要求:点击双击第一个下拉列表框的选项可以把对应选项移到第二个下拉列表框中,选中第一个列表框的选项(可多选)单击-->按钮可使被选中项移动到右边下拉列表框中,单击==>按钮时将左边的所有option选项移到右边,反过来亦是如此。
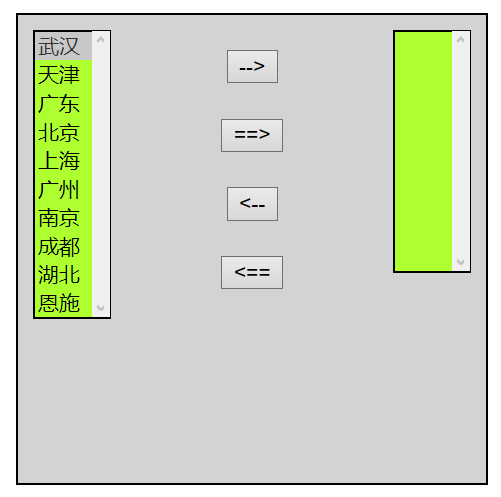
效果图:

注意点:这里只能使用内部插入,而不能使用外部插入,否则会使得option选项跑到下拉列表框的外面去
存在问题:若是有一个下拉列表框没有选项,则会存在对不齐的现象,求大神看到了告知解决办法
源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>JQUERY</title>
<script src="jquery-3.3.1.js"></script>
<style>
div {
width: 300px;
height: 300px;
background: lightgrey;
border: 1px black solid;
margin: 10px;
float: left;
text-align: center;//设置div面板内容居中显示,能够达到按钮都居中显示的效果
}
#first{
width: 50px;
background: greenyellow;
border: 1px black solid;
margin: 10px;
float: left;
}
#second{
width: 50px;
background: greenyellow;
border: 1px black solid;
margin: 10px;
float: right;
}
button{
text-align: center; }
</style>
</head> <body>
<div>
<select id="first" size="10" multiple="true">
<option>北京</option>
<option>天津</option>
<option>上海</option>
<option>广州</option>
<option>广东</option>
<option>南京</option>
<option>武汉</option>
<option>成都</option>
<option>湖北</option>
<option>恩施</option>
</select> <select id="second" size="10" multiple="true">
</select>
<br/>
<button id="rightOne" value="-->">--></button><br/><br/>
<button id="rightAll" value="==>">==></button><br/><br/>
<button id="leftOne" value="<--"><--</button><br/><br/>
<button id="leftAll" value="<=="><==</button>
</div>
</body>
</html>
<script type="text/javascript">
$("#rightOne").click(function(){
$("#first>option:selected").appendTo($("#second"));
});
$("#rightAll").click(function(){
$("#first>option").appendTo($("#second"));
});
$("#leftOne").click(function(){
$("#second>option:selected").appendTo($("#first"));
});
$("#leftAll").click(function(){
$("#second>option").appendTo($("#first"));
});
$("#first").dblclick(function(){
$("#first>option:selected").appendTo($("#second"));
});
$("#second").dblclick(function(){
$("#second>option:selected").appendTo($("#first"));
});
</script>
jQuery的appendTo案例的更多相关文章
- JQuery的使用案例(二级联动,隔行换色,轮播图,广告插入)
JQuery的使用案例 (一)利用JQuery完成省市二级联动 第一步:确定事件(change事件),在绑定的函数里面获取用户选择的省份 第二步:创建二维数组来存储省份和城市 第三步:遍历二维数组中的 ...
- Web 开发人员不能错过的 jQuery 教程和案例
jQuery 把惊喜延续到设计领域,处处带来极大的灵活性,创造了许多体验良好的设计,而且拥有不错的性能.这里分享一组 Web 开发人员不能错过的 jQuery 教程和案例,帮助你更好的掌握 jQuer ...
- jquery mobile小案例
---恢复内容开始--- [jquery mobile小案例]效果图如下: 首先先创建一个页面主要使用data-role="page"这个指令,我们给它起个id="pag ...
- Web前端JQuery入门实战案例
前端jquery入门到实战 为什么要学习Jquery?因为生活. 案例: <!DOCTYPE html> <html lang="zh-CN"> <h ...
- JQuery:JQuery基本语法,JQuery选择器,JQuery DOM,综合案例 复选框,综合案例 随机图片
知识点梳理 课堂讲义 1.JQuery快速入门 1.1.JQuery介绍 jQuery 是一个 JavaScript 库. 框架:Mybatis (jar包) 大工具 插件:PageHelper (j ...
- JQuery 事件及案例
JQuery事件与JavaScript事件相似,只是把其中的on去掉 1.click,dblclick事件 案例1:点击缩略图换背景 <html xmlns="http://www.w ...
- jquery利用appendTo动态创建元素
动态创建元素可以说是DOM中常做的事情,下面我来介绍在jquery中利用appendTo来动态创建元素,有需要的朋友可参考参考. 当HTML字符串是没有属性的元素是, 内部使用document.cre ...
- Jquery函数大全 - 案例说明
function(){$(this).addClass(”out”);}); toggle( fn, fn ) 如果点击了一个匹配的元素,则触发指定的第一个函数,当再次点击同一元素时,则触发指定的第二 ...
- jquery城市选择案例
1.代码实例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
随机推荐
- MYSQL之IFNULL
IFNULL是MYSQL中的一个判断字段值是否为null的函数,如果为null,则此查询可以变更为指定的值: 如 IFNULL(a,0) 如果a为null,则查询出0. 如果A表中没有数据 sele ...
- PyCharm:ModuleNotFoundError: No module named 'selenium'
Mac安装PyCharm后,将已有工程导入,之前使用Mac终端执行脚本时正常,现在报错ModuleNotFoundError: No module named 'selenium',解决方法是在PyC ...
- mac添加redis 环境变量
cd /etc/paths.d touch redis vim redis 写入 /Users/love/Downloads/redis-4.0.10/src 之后就可以直接执行redis-cli r ...
- 第十七章 java8特性
17.java8中Lambda表达式与Stream API的使用 17.1 Lambda 表达式(Lambda Expressions) 1课时 17.2 函数式(Functional)接口 1课时 ...
- Docker概念(二)
说明: 一直想学Docker,容器.镜像.仓库什么的好难理解就没怎么看了,最近下定决心好好看看,google.Baidu发现这篇好文章,看完差不多有个大概的理解.里面的内容基本上来以下 ...
- 概念:dependency injection, IOC, vs callback
callback function as a dependency of the object that it is being passed into. DI is the process of p ...
- Python 算术运算符
Python 算术运算符 运算结果为浮点数 除法:/ 整除: // 求余计算: % 求余运算可以用于固定时间的检测,比如说每10分钟进行一次什么样的操作,则:minute % 10 乘方运算:
- The query below helps you to locate tables without a primary key:
SELECT tables.table_schema, tables.table_name, tables.table_rows FROM information_schema.tables LEFT ...
- Android 的内存泄露和内存限制
转载自 https://blog.csdn.net/goodlixueyong/article/details/40716779 https://blog.csdn.net/vshuang/artic ...
- windows下使用vscode编写运行以及调试C/C++
未经允许,禁止转载,唯一出处:tangming博客园 最后更新于2019年4月4日: 多次更新,内容较多,篇幅较大,但如果是喜欢visual stdio code这款编辑器的话建议仔细阅读,有疑问的地 ...
