云笔记项目-网页端debug功能学习
在做云笔记项目的过程中,除了服务端在eclipse中debug调试代码外,有时候需要在浏览器端也需要进行debug调试,刘老师举了一个冒泡排序算法的dubug例子,进行了讲解。
首先上浏览器端测试代码:
- //实行冒泡排序
- function demo(){
- var ary=[1,5,10,3,7,99,2,8,9];
- sort(ary);
- console.log(ary);
- }
- //冒泡排序具体实现
- function sort(ary){
- for(var i=0;i<ary.length-1;i++){//比较次数
- for(var j=0;j<ary.length-1-i;j++){//两两具体比较大小
- if(ary[j]>ary[j+1]){//数字越大往下沉
- var t=ary[j];
- ary[j]=ary[j+1];
- ary[j+1]=t;
- }
- }
- }
- }
浏览器终端执行效果如图,发现执行没问题,代码正确。如果想看代码执行过程中,保存在内存中变量的变化情况,需要使用浏览器提供的debug功能。

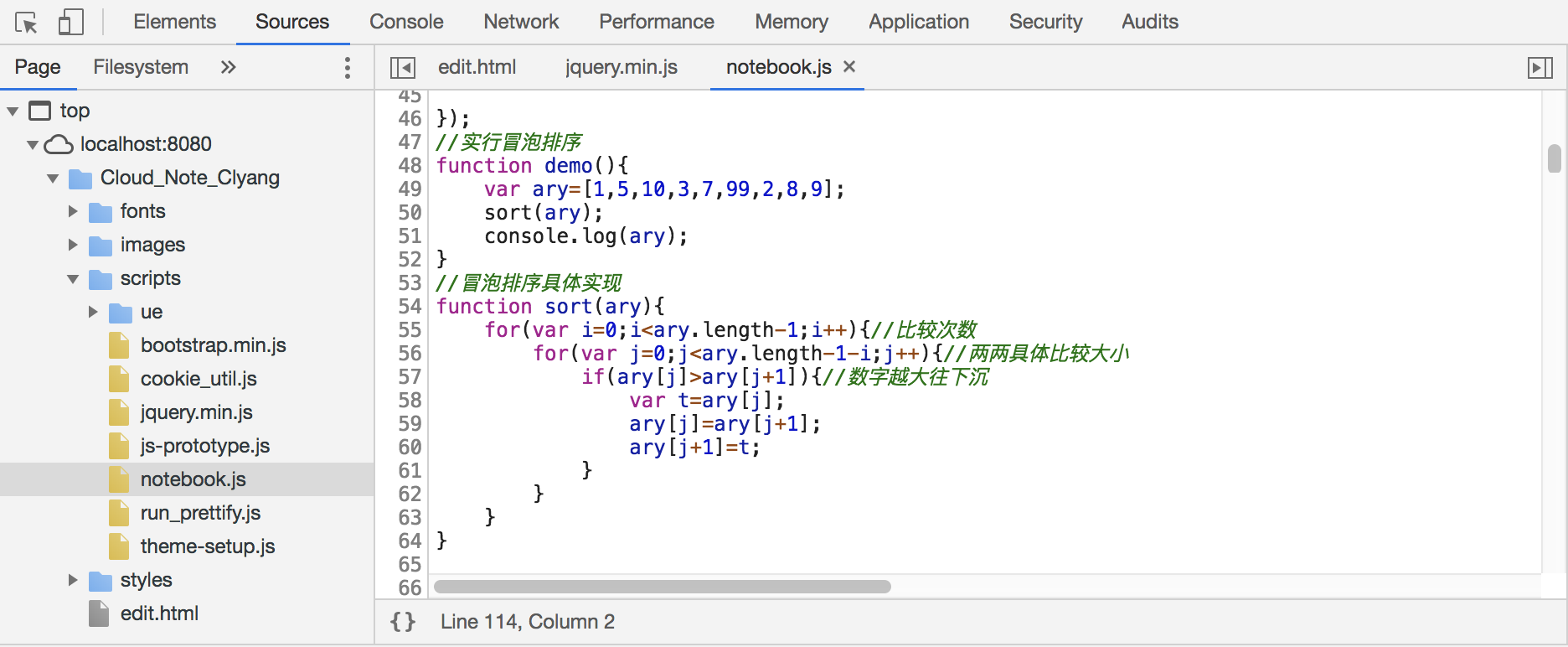
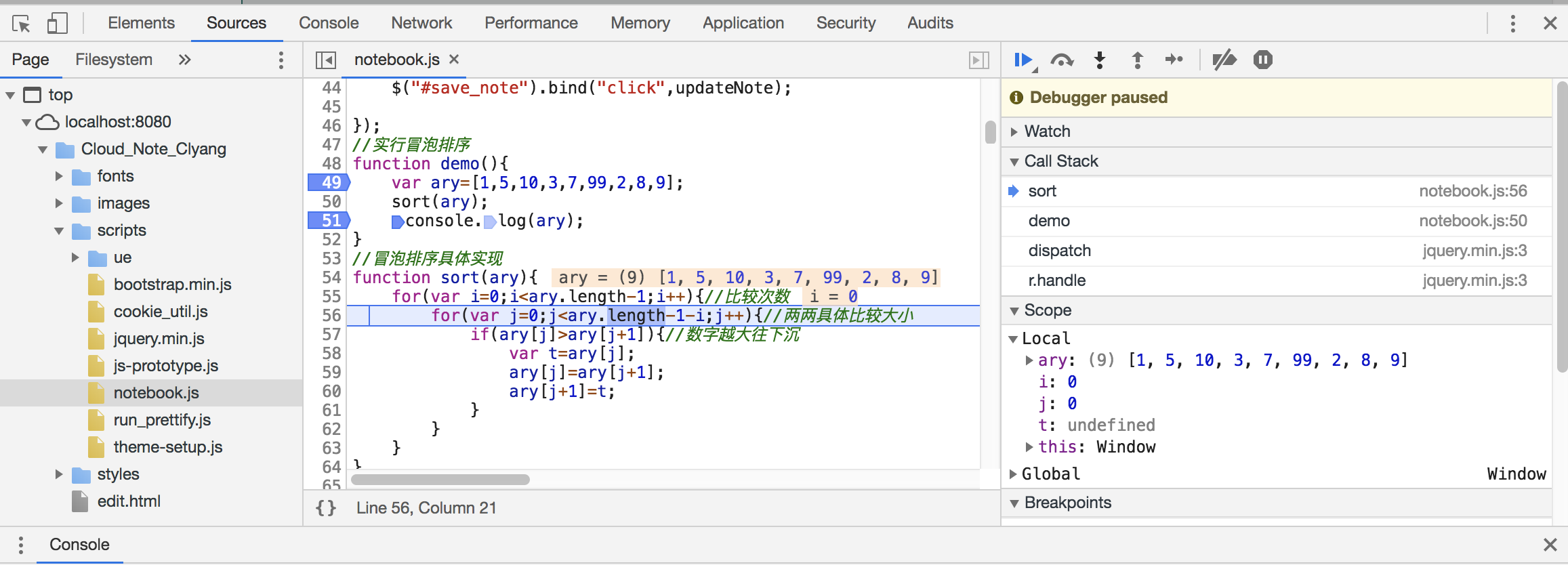
以下是执行debug的页面,点击Sources→点击对应页面下的script脚本notebook.js→出现js脚本,可以在需要查看变量变化情况的地方打断点。

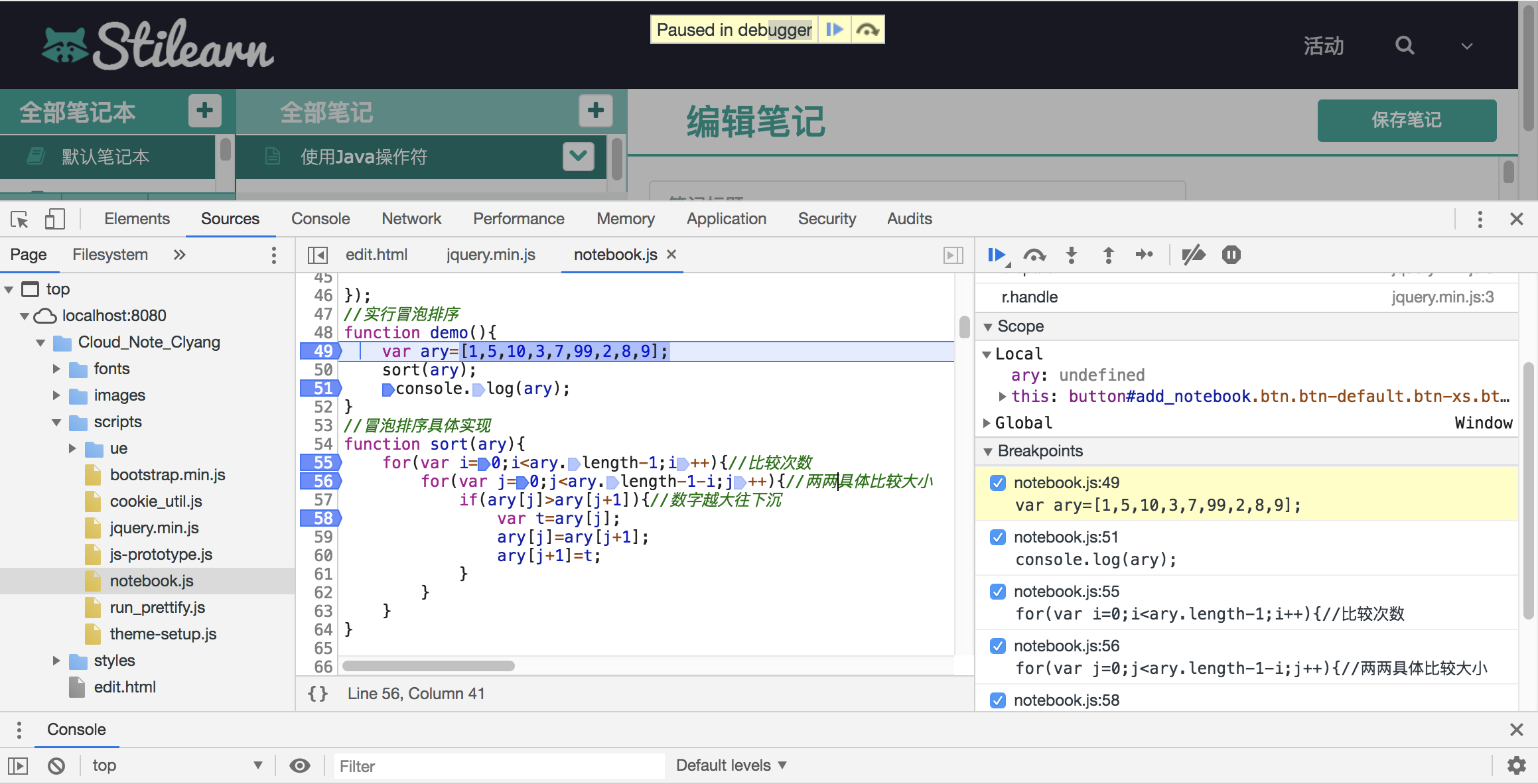
点击执行后,进入如下页面,local就是保存在内存中变量的值,可以执行的过程中查看变化情况,刚开始发现ary为undefined,代表还没将数组赋值给数组变量。右上角有好几个图标,从左到右分别为:
(1) resume script execution :暂停/恢复脚本执行(程序执行到下一断点停止)
(2)step over next function call:执行到下一步的函数调用(跳到下一行)
(3)step into next function call:进入当前函数
(4) step out of current function:跳出当前函数
(5) step: ?
(6) Deactive/Active all breakpoints:关闭/开启所有断点(不会取消)
(7) Pause on exceptions:异常情况自动断点设置
还有几个暂时没讲述,暂时不做演示,后续完善。
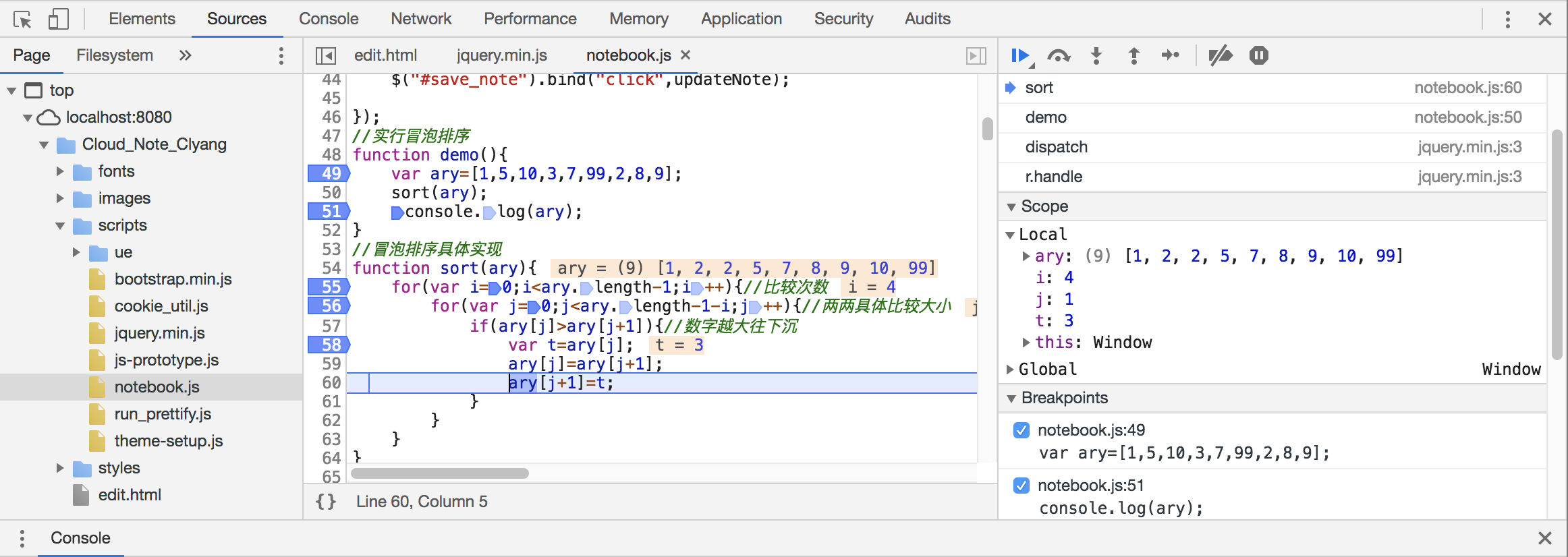
(1)在点击第一个图标resume script execution后,一步一步的按照设定的断点来执行出结果,右侧local区域的值也持续变化。

local中打断点处变量的值持续变化,展示排序的整个过程。

(2)在点击第二个图标step over next function call后,如果执行到断点处,会继续执行断点之后的代码,一步步的执行,直到碰到新的断点,如本例中当执行到断点var t=ary[j]处时,点击第二个图标会继续执行完后面的ary[j]=ary[j+1]和ary[j+1]=t再跳到下一个断点。

(3)在先点击第一个图标执行到sort(ary)后,再点击第二个图标step into next function call后,会进入sort(ary)函数的方法体,就算方法体没有打断点也将进入执行。

(4)与上一步相反,当点击了step out of current function后,将从sort(ary)方法体里面跳出,直接进入到下一个断点console.log(ary)准备执行。

总结:浏览器在必要时也可以打断点,可以查看变量值变化的全过程。
云笔记项目-网页端debug功能学习的更多相关文章
- 云笔记项目-Java反射知识学习
在云笔记项目中,补充了部分反射的知识,反射这一部分基础知识非常重要,前面学习的框架Spring和MyBatis读取xml配置文件创建对象,以及JDBC加载驱动等都用了反射,但只知道有这个东西,具体不知 ...
- JAVA基础学习之IP简述使用、反射、正则表达式操作、网络爬虫、可变参数、了解和入门注解的应用、使用Eclipse的Debug功能(7)
1.IP简述使用//获取本地主机ip地址对象.InetAddress ip = InetAddress.getLocalHost();//获取其他主机的ip地址对象.ip = InetAddress. ...
- 云笔记项目-Spring事务学习_测试准备
在做云笔记项目的过程中,顺便简单的学习了Spring的事务概念,业务以如果添加笔记,则增加用户星星数目作为例子,引入了事务的概念.类似注册送积分之类的,云笔记项目以增加笔记就送星星来说明事务.具体在添 ...
- 云笔记项目-AOP知识简单学习
在云笔记项目的过程中,需要检查各个业务层的执行快慢,如登录.注册.展示笔记本列表,展示笔记列表等,如果在每个业务层方法里都写一段代码用来检查时间并打印,不仅仅显得代码重复,而且当项目很大的时候,将大大 ...
- eclipse debug (调试) 学习心得
eclipse debug (调试) 学习心得 进入debug模式: 1.设置断点 2.启动servers端的debug模式 3.运行程序,在后台遇到断点时,进入debug调试状态 ...
- 支付宝H5 与网页端支付开发
在日常生活中,我们基本上都是进行微信与支付宝的支付方式尽心支付,这种方式确实大大便利了我们的生活,那么如何在我们的产品中进行微信与支付宝支付的植入开发呢? 我们先进行支付宝的H5与网页端支付开发,这里 ...
- cordova使用webrtc与网页端及移动端视频、语音聊天
最近在做一个移动端与移动端.网页端文字.视频.语音聊天的功能.文字聊天使用websocket,在网上很多资料,也没什么难度.但是在视频.语音聊天上遇到了小小的难点.之前一直在找一些SDK想快速开发,例 ...
- 【Beta】“北航社团帮”测试报告——小程序v2.0与网页端v1.0
目录 测试计划.过程和结果 后端测试--单元测试与覆盖率 后端测试--压力测试 展示部分数据 平均数据 前端测试--小程序v2.0 授权登录与权限检查 新功能的测试 兼容性测试 性能测试 前端测试-- ...
- 转载:微信开放平台开发第三方授权登陆(二):PC网页端
微信开放平台开发第三方授权登陆(二):PC网页端 2018年07月24日 15:13:32 晋文子上 阅读数 12644更多 分类专栏: 微信开发 第三方授权登录 版权声明:本文为博主原创文章,遵 ...
随机推荐
- WEBBASE篇: 第五篇, CSS知识3
CSS知识3 框模型: 一,外边距(上文) 二, 内边距 1,什么是内边距? 内边距就是内容与元素边缘之间的距离: 注: 内边距会扩大元素边框内所占的区域的 语法: padding: 四个方向的 ...
- linux shell 指令搜索顺序
在linux shell 中输入一个命令,如果有多个同名指令,shell需要按照一定规则去取优先级高的一个执行,shell命令的搜索顺序为: 1.别名,使用alias创建的命令. 2.关键字,如if, ...
- 基于tensorflow的简单线性回归模型
#!/usr/local/bin/python3 ##ljj [1] ##linear regression model import tensorflow as tf import matplotl ...
- C++ 值传递、指针传递、引用传递详解
C++ 值传递.指针传递.引用传递详解 最近写了几篇深层次讨论数组和指针的文章,其中提到了“C语言中,所有非数组的形式参数传递均以值传递形式” 数组和指针背后——内存角度 语义"陷阱&quo ...
- 接口测试基础——第3篇smtplib发送带图片的邮件
smtplib发送邮件最后一篇,发送带图片的邮件: 大家可以去廖雪峰的网站看一下,下面的代码就是我跟着博客写的,哈哈,大家即使不明白为什么,也要多写两遍,记在心里,如果有不明白的地方可以留言,船长会第 ...
- LeetCode - Unique Email Addresses
Every email consists of a local name and a domain name, separated by the @ sign. For example, in ali ...
- Python开发 基礎知識 3.類別&方法 (bool & str) (未完待續)
類別 可使用type()查看 內建 [ 布爾:bool (Boolen) 字串:str (String) 數字:int (Integer) 小數:float 列表:list 元祖:tuple 字典:d ...
- exe4j使用说明
1:首先下载exe4j,软件根据电脑的版本下载(32bit or 64bit,本人的电脑是64bit),我下载的是没显示电脑版本的exe4j,有本地导入的选项和联网下载的选项,安装jre后才能进入-图 ...
- 创建一个dynamics 365 CRM online plugin (二) - fields检查
Golden Rules 1. Platform only passes Entity attributes to Plugin that has change of data. 2. If the ...
- 以Windows服务方式运行ASP.NET Core程序【转载】
我们对ASP.NET Core的使用已经进行了相当一段时间了,大多数时候,我们的Web程序都是发布到Linux主机上的,当然了,偶尔也有需求要发布到Windows主机上,这样问题就来了,难道直接以控制 ...
