在网站中使用UEditor富文本编辑器
UEditor是由百度WEB前端研发部开发的所见即所得的开源富文本编辑器,具有轻量、可定制、用户体验优秀等特点。
进入到下载页面,选择相应的版本下载

这里我们使用ASP.NET开发,所以选择.NET版本。
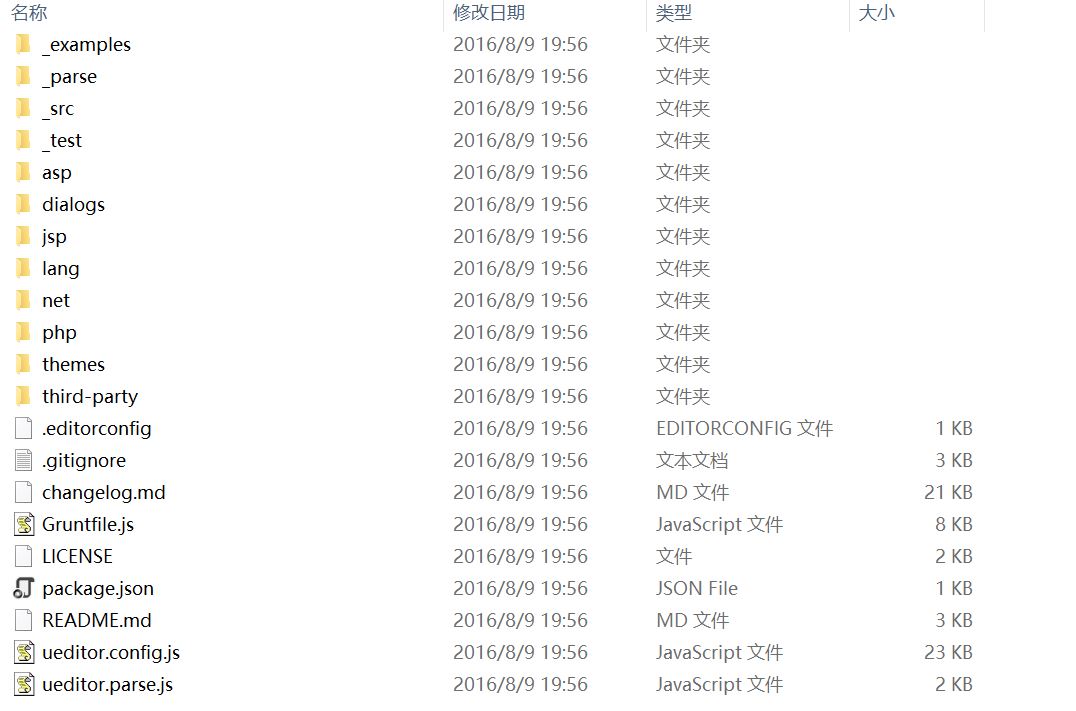
将文件解压后,目录结构如下:

将外部js引入到页面中
<script src="Assets/js/ueditor/ueditor.config.js" type="text/javascript"></script>
<script src="Assets/js/ueditor/editor_api.js" type="text/javascript"></script>
editor_api.js包含了所有的ueditor的外部引用链接。
ueditor.config.js包含了ueditor相关的配置,我们需要修改该配置文件中的参数
// 服务器统一请求接口路径
,serverUrl: URL + "./net/controller.ashx" //上传文件图片等服务端处理程序路径 //工具栏上的所有的功能按钮和下拉框,可以在new编辑器的实例时选择自己需要的重新定义
, toolbars: [[
'fullscreen', 'source', '|', 'undo', 'redo', '|',
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',
'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',
'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',
'directionalityltr', 'directionalityrtl', 'indent', '|',
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|',
'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|',
'simpleupload', 'insertimage', 'emotion', 'scrawl', 'insertvideo', 'music', 'attachment', 'map', 'gmap', 'insertframe', 'insertcode', 'webapp', 'pagebreak', 'template', 'background', '|',
'horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|',
'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', 'charts', '|',
'print', 'preview', 'searchreplace', 'drafts', 'help'
]]
在./net/app_code路径下,ueditor已经帮我们写好了一些常用的接口代码,如上传文件和图片
我们只需要在./net/config.json文件中对其进行一些设置就可以使用
打开config.json,修改上传图片配置项(主要修改路径前缀和保存图片命名格式)
"imageUrlPrefix": "/assets/js/ueditor/net/", /* 图片访问路径前缀 */
"imagePathFormat": "upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
上传文件的配置与其类似,就不多说了
还需要将editor_api.js文件中的路径修改为自己项目中的路径
baseURL = './Assets/js/ueditor/';
下面是html文件的代码
<div id="myEditor"></div>
然后是Js代码
var params = GetRequest(); //获取url参数
var editor = UE.getEditor('myEditor', {
//这里可以选择自己需要的工具按钮名称,此处仅选择如下五个
toolbars: [['source', 'undo', 'redo', 'bold', 'italic', 'underline', 'fontborder', 'strikethrough', '|', 'removeformat', 'formatmatch', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',
'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',
'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|',
'simpleupload', 'insertimage', 'emotion', 'scrawl', 'insertvideo', 'music', 'attachment']],
//focus时自动清空初始化时的内容
autoClearinitialContent: true,
//关闭字数统计
wordCount: false,
//关闭elementPath
elementPathEnabled: false,
//默认的编辑区域高度
initialFrameHeight: 300
})
if (params.id != "" && params.id != undefined) {
// editor准备好之后才可以使用 ,不然不能使用setContent(),会报错 Cannot set property 'innerHTML' of undefined
editor.addListener("ready", function () {
$.get("./Handlers/NewsHandler.ashx", { action: "getnewsbyid", id: params.id }, function (data) {
var json = $.parseJSON(data);
$("#txtTitle").val(json.Title);
$("#selType").val(json.Type);
$("#selStyle").val(json.Style);
console.log($.parseHTML(json.Content)[0].data);
if ($.parseHTML(json.Content)[0].data) {
editor.setContent($.parseHTML(json.Content)[0].data);
} else {
editor.setContent(json.Content);
}
});
});
}
附加一下常用的操作
获取UEditor内容的代码
var content = UE.getEditor('myEditor').getContent();
将后台获取的数据设置为UEditor的内容
// editor准备好之后才可以使用 ,不然不能使用setContent(),会报错 Cannot set property 'innerHTML' of undefined
editor.addListener("ready", function () {
$.get("./Handlers/NewsHandler.ashx", { action: "getnewsbyid", id: params.id }, function (data) {
var json = $.parseJSON(data);
$("#txtTitle").val(json.Title);
$("#selType").val(json.Type);
$("#selStyle").val(json.Style);
console.log($.parseHTML(json.Content)[0].data);
if ($.parseHTML(json.Content)[0].data) {
editor.setContent($.parseHTML(json.Content)[0].data);
} else {
editor.setContent(json.Content);
}
}); });
下面是运行效果

在网站中使用UEditor富文本编辑器的更多相关文章
- ASP.NET MVC5 中百度ueditor富文本编辑器的使用
随着网站信息发布内容越来越多,越来越重视美观,富文本编辑就是不可缺少的了,众多编辑器比较后我选了百度的ueditor富文本编辑器. 百度ueditor富文本编辑器分为两种一种是完全版的ueditor, ...
- WEB项目中使用UEditor(富文本编辑器)
Ueditor富文本编辑器是在很多项目里经常用到的框架,是百度开发团队开发的一款很好用的富文本编辑器 下面就是我在一个系统里用到的,有了富文本编辑器,管理员使用起来不是很方便? 所以本博客介绍这个富文 ...
- ASP.NET MVC 中使用 UEditor 富文本编辑器
在上篇<使用ASP.NET MVC+Entity Framework快速搭建博客系统>中,已经基本上可以实现博客分类和博客文章的CURD.但是,文章编辑界面实在是…… 好吧,咱得搞专业点. ...
- Vue 中使用UEditor富文本编辑器-亲测可用-vue-ueditor-wrap
其中UEditor中也存在不少错误,再引用过程中. 但是UEditor相对还是比较好用的一个富文本编辑器. vue-ueditor-wrap说明 Vue + UEditor + v-model 双向绑 ...
- vue2.0项目中使用Ueditor富文本编辑器示例
最近在vue项目中需要使用富文本编辑器,于是将Ueditor集成进来,作为公共组件. 在线预览:https://suweiteng.github.io/vue2-management-platform ...
- 在Vue2.0中集成UEditor 富文本编辑器
在vue的'项目中遇到了需要使用富文本编辑器的需求,在github上看了很多vue封装的editor插件,很多对图片上传和视频上传的支持并不是很好,最终还是决定使用UEditor. 这类的文章网上有很 ...
- vue2.0项目中使用Ueditor富文本编辑器应用中出现的问题
1.如何设置config中的内容 readonly:true,//只读模式wordCount:false,//是否开启字数统计enableAutoSave: false,//自动保存功能 重点:ena ...
- MVC 使用 Ueditor富文本编辑器
一.Ueditor 1.下载Ueditor富文本编辑器 官方下载地址: http://ueditor.baidu.com/website/download.html 建议下载开发版,此处我下载的是 . ...
- 百度ueditor富文本编辑器的使用
百度ueditor富文本编辑器的使用 //以下为我在官网下载的ueditor v1.3.5 php版的大楷配置步骤第一步: //配置文件的引入应该比功能文件先引入,最后设置语言类型.即:editor. ...
随机推荐
- Linux源码安装软件
Linux环境下 源码编译安装软件 ==== 1. 下载,步骤略 ==== 2. 验证,部分官方下载同时提供签名,MD5,sha1,sha256等校验信息. $ gpg --verify gnupg- ...
- PC timeline
https://news.microsoft.com/facts-about-microsoft/ 日期 事件 1975年 微软成立 1981年 ...
- python写service时全局变量问题
在尝试用flask写service的过程中,我发现全局变量使用虽然很方便,但其实是很冒险的. 本次我使用的是声明global变量的方式,如果作为本地的单次使用的程序来说,确实没有问题并且很好用,对于竞 ...
- LeetCode - Maximum Frequency Stack
Implement FreqStack, a class which simulates the operation of a stack-like data structure. FreqStack ...
- python 保存对象文件
之前用 R 语言一直感觉 .Rdata 格式的文件很好用,可以把每次执行的中间文件保存便于下次调用,刚熟悉 Python 还没接触这块知识,所以有时候做项目不太顺手,索性上网搜了下,整理如下: 模型存 ...
- Docker进入容器后使用ifconfig等命令“command not found”解决办法
当进入一个容器后,使用ifconfig.ip addr等命令时,出现如下“command not found”: 解决办法: yum update yum -y install n ...
- Nginx网站实现ssl安全套接字
nginx.conf配置 server { listen 443 ssl; server_name www.example.com; ssl on; ssl_certificate cert.pem; ...
- 第3章 Vim使用笔记
3.1 vi使用map自定义快捷方式 [想要永久保存定义的快捷键在-/.vimrc[进入root后才能看到~/.vimrc文件]中编辑保存即可!] set nu 输入下列命令[:map <spe ...
- sysbench write and read only
Writesysbench --test=/usr/share/doc/sysbench/tests/db/oltp.lua --mysql-host=192.168.1.50 --mysql-por ...
- windows下使用vscode编写运行以及调试C/C++
未经允许,禁止转载,唯一出处:tangming博客园 最后更新于2019年4月4日: 多次更新,内容较多,篇幅较大,但如果是喜欢visual stdio code这款编辑器的话建议仔细阅读,有疑问的地 ...
