初学javaScript推荐工具
对于刚开始学习js的同学,强烈推荐直接使用chrome developer mode,超级方便。
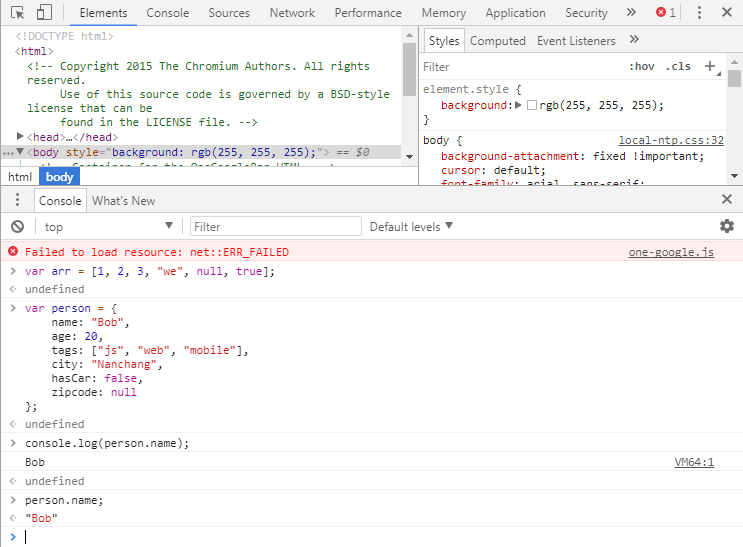
随便打开一个网页,开启开发者模式即可写js代码,不用新建html和js文件即可看到自己写的js代码的结果
如下:

甚至连console.log();都可以不用就能看到输出结果,是不是很方便。
开启开发者模式的方式:随便打开一个页面,空白处鼠标右键——>点击“检查”——>点击Console,
然后就可以在面板上开始愉快的编写你的js代码啦
初学javaScript推荐工具的更多相关文章
- 实例演示 kino.razor (前端 Javascript 模板工具,Razor 风格)的使用
前言 对于习惯了 ASP.NET MVC Razor 模板引擎的人来说,比如我,一直在寻找前端 Javascript 端的 Razor 模板工具.这之前,我也了解到很多Javascript 端的模板工 ...
- JavaScript 开发工具webstrom使用指南
本文给大家推荐了一款非常热门的javascript开发工具webstrom,着重介绍了webstrom的特色功能.设置技巧.使用心得以及快捷键汇总,非常的全面. 看到网上一篇介绍webstrom的文章 ...
- 如何选择JavaScript构建工具之Babel、Browserify、Webpack、Grunt以及Gulp
当我们开始一个新的 JavaScript 项目时,我们需要考虑的第一件事就是搭建一个前端编译环境.但是在面对众多的 JavaScript 构建工具时,我们却无所适从,不知道究竟哪一个才是最适合我们的. ...
- 初学JavaScript七大注意事项
知识说明: 初学JavaScript,注意以下七大细节,在实现同样功能的情况下,让我们的代码更易懂.效率更高. 一.简化代码 例如:创建对象 之前是这样的: Var car = new object( ...
- JavaScript时间工具类
/** * JavaScript日期工具类 * @author ZhangLp */ /** * 获取当前月的第一天 */ function getCurrentMonthFirst(){ var d ...
- JavaScript开发工具简明历史
译者按: JavaScript开发要用到的工具越来越多,越来越复杂,为什么呢?你真的弄明白了吗? 原文: Modern JavaScript Explained For Dinosaurs 为了保证可 ...
- JavaScript开发工具大全
译者按: 最全的JavaScript开发工具列表,总有一款适合你! 原文: THE ULTIMATE LIST OF JAVASCRIPT TOOLS 译者: Fundebug 为了保证可读性,本文采 ...
- Tippy.js – 轻量的 Javascript Tooltip 工具库
工具提示(Tooltip)在网站中的一个小功能,但却有很重要的作用,常用于显示一些温馨的提示信息.如果网站中的工具提示功能做得非常有创意的话能够加深用户对网站印象.Tippy.js 是一款帮助你快速创 ...
- javascript常用工具类整理(copy)
JavaScript常用工具类 类型 日期 数组 字符串 数字 网络请求 节点 存储 其他 1.类型 isString (o) { //是否字符串 return Object.prototype.to ...
随机推荐
- Django 载入静态文件地址
1,Django框架中有专门存放静态文件的目录. 项目中的CSS.图片.js都是静态文件 配置静态文件 在settings 文件中定义静态内容 2,这些静态文件,他们统一存放在项目目录,templat ...
- 判断终端类型、微信的文章防盗链、h5页面跳转打开新的app、跳转到app市场
判断终端的类型.安卓.ios.微信.qq function GetMobelType() { var browser = { ...
- XamlWriter-将对象树写入Xaml
WPF通常用Xaml格式创建对象树.您还可以使用XamlWriter类进行反方向操作——将对象树写入Xaml. 对于XamlWriter来说,将对象转换成良好的Xaml表示形式通常很容易.但是,您不能 ...
- PowerBuilder常用字符串函数
http://blog.sina.com.cn/s/blog_5995b53d0100a694.html Fill()功能建立一个由指定字符串填充的指定长度的字符串.语法Fill ( chars, n ...
- 单源最短路径算法——Bellman-ford算法和Dijkstra算法
BellMan-ford算法描述 1.初始化:将除源点外的所有顶点的最短距离估计值 dist[v] ← +∞, dist[s] ←0; 2.迭代求解:反复对边集E中的每条边进行松弛操作,使得顶点集V ...
- CS231中的python + numpy课程
本课程中所有作业将使用Python来完成.Python本身就是一种很棒的通用编程语言,现在在一些流行的库(numpy,scipy,matplotlib)的帮助下,它为科学计算提供强大的环境. 我们希望 ...
- springmvc接受及响应ajax请求。 以及@RequestBody 和@ResponseBody注解的使用
1.发送ajax请求 $.ajax({ url:"user/testAjax", contentType:"application/json;charset=UTF-8& ...
- redis 缓存
本篇博客只介绍 redis 作为缓存的的一些使用,以及在项目中如何把redis和spring如何集成. 1:redis的maven依赖,redis 依赖 spring-redis 依赖: < ...
- Swift5 语言指南(十八) 可选链接
可选链接是一个查询和调用当前可选的可选项的属性,方法和下标的过程nil.如果optional包含值,则属性,方法或下标调用成功; 如果是可选的nil,则返回属性,方法或下标调用nil.多个查询可以链接 ...
- WCF透明代理类,动态调用,支持async/await
我们希望WCF客户端调用采用透明代理方式,不用添加服务引用,也不用Invoke的方式,通过ChannelFactory<>动态产生通道,实现服务接口进行调用,并且支持async/await ...
