mascara-1
来源:https://github.com/MetaMask/mascara
(beta) Add MetaMask to your dapp even if the user doesn't have the extension installed
有两种调用mascara的方法:
1)页面端
<script src="https://wallet.metamask.io/metamascara.js"></script>
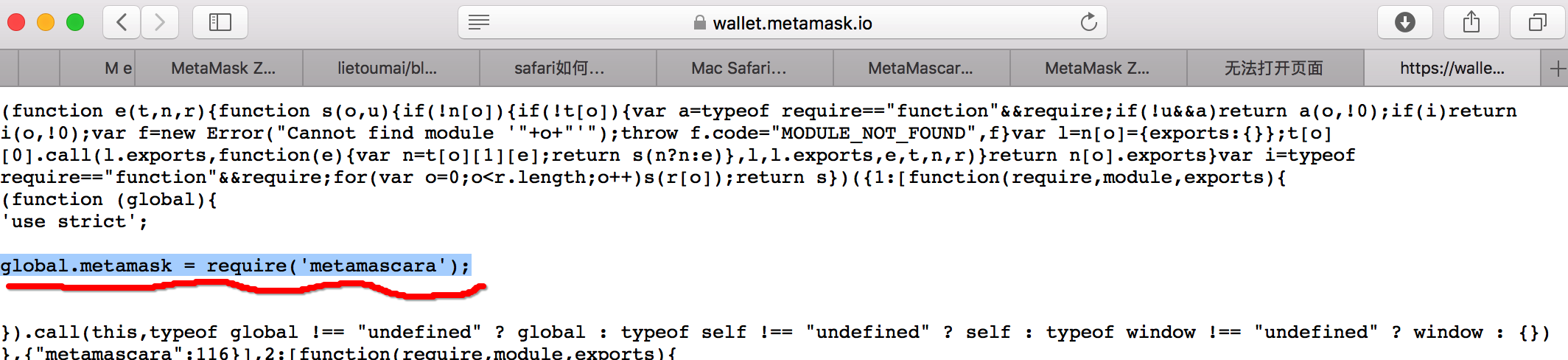
在网页上调用,将得到:

因此在网页上可以通过window.metamask.createDefaultProvider()的方法来进行使用
2)后台调用(现在我使用的是这种方法)看简单使用metamascara
npm i --save metamascara
const metamask = require('metamascara')
const EthJs = require('ethjs')
// mascara will use the environmental provider if the user brings one
// in the form of metamask extension, mist or parity
// other wise it will make one for you :}
const ethereumProvider = metamask.createDefaultProvider()
const eth = new EthJs(ethereumProvider)
或者:
const metamask = require('metamascara');
const Web3 = require('web3');
const ethereumProvider = metamask.createDefaultProvider();
const web3 = new Web3(ethereumProvider);
Developing:
For development with metamask-extension/mascara to point the iframe at localhost just do:
const metamask = require('metamascara')
const ethereumProvider = metamask.createDefaultProvider({
host: 'http://localhost:9001'
}) // or what ever port you use
如果上面没有设置host,那就说明要使用的是网页版的metamask(https://wallet.metamask.io)。如果想要设置自己的网页版,那么就要将相应的服务端写好,并将接口设成9001,然后就可以通过设置host来进行连接了(这部分之后再讲,在这里将直接使用网页版的metamask)
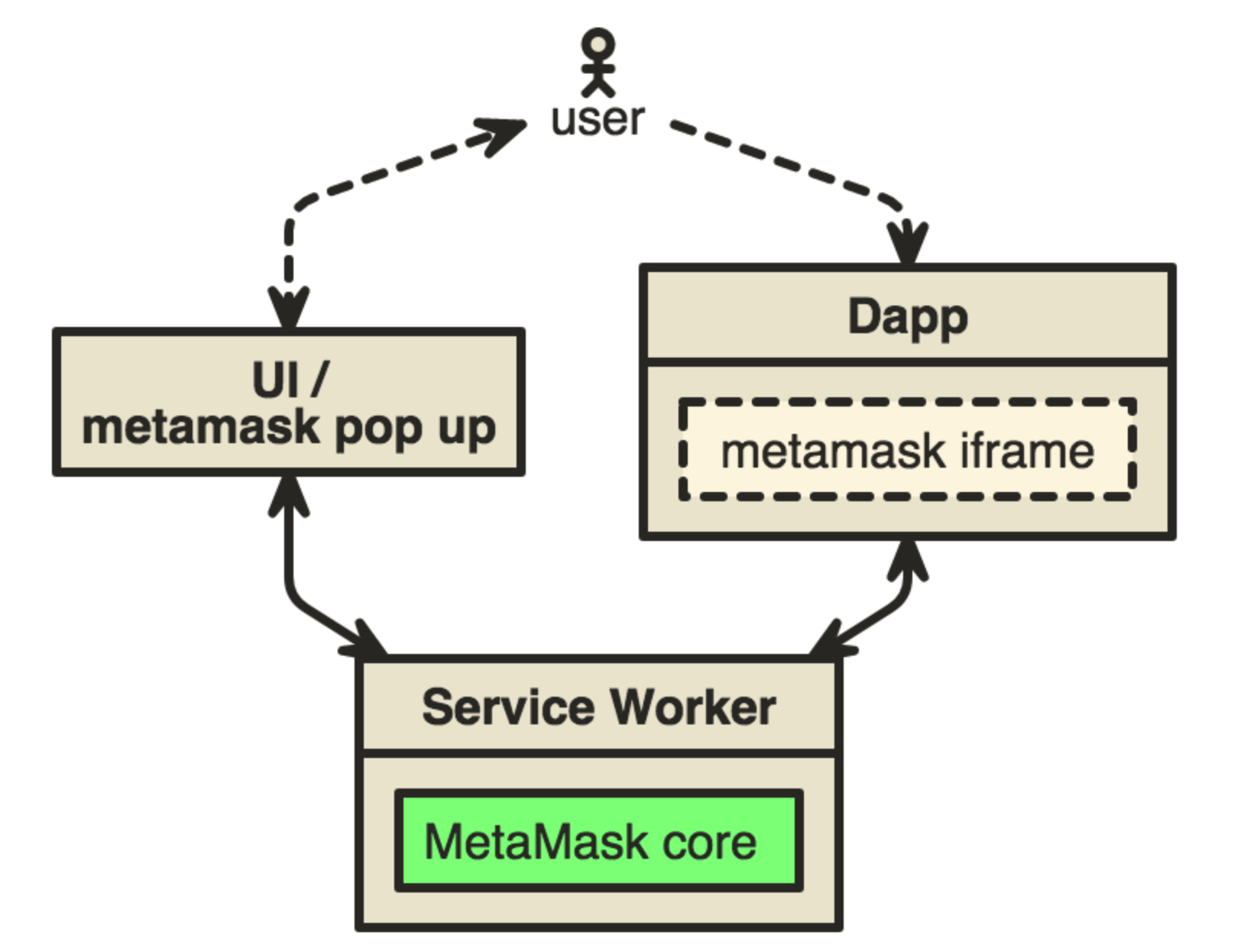
How does it work and how to use it:
Mascara is an iframe that acts as a proxy between your dapp and metamask core. The metamask core is the global context housed in a service worker, it does the key management for every dapp the user visits.

然后后面分析一下代码
mascara-1的更多相关文章
- mascara-2(MetaMask/mascara本地实现)-连接线上钱包
https://github.com/MetaMask/mascara (beta) Add MetaMask to your dapp even if the user doesn't have t ...
- MetaMask/metamask-extension/mascara 的运行实现
https://github.com/MetaMask/metamask-extension/tree/develop/mascara 找了很多个实例,基本上很少是不使用线上钱包的,只有metamas ...
- 使用ab对nginx进行压力测试
nginx以高并发,省内存著称. 相信大多数安装nginx的同学都想知道自己的nginx性能如何. 我想跟大家分享下我使用ab工具的压力测试方法和结果, ab是针对apache的性能测试工具,可以只安 ...
- UI中经常出现的下拉框下拉自动筛选效果的实现
小需求是当你在第一个下拉框选择了国家时,会自动更新第二个省份的下拉框,效果如下 两个下拉选择Html如下: <select id="country_select"> & ...
- 一切皆为 JavaScript
JavaScript起源于Netscape公司的LiveScript语言,这是一种基于对象和事件驱动的client脚本语言.最初的设计是为了检验HTML表单输入的正确性. 早些年,JavaScript ...
- metamascara学习导论
研究了一段时间的metamascara终于有了一点起色,因为前段时间有一个小伙伴问了我一个问题,就是能不能将metamask嵌入到自己设计的网站中,在自己要进行交易的时候也会弹出一个页面来让用户确认这 ...
- 简单使用metamascara
package.json 配置文件信息 { "name": "test-mascara", "version": "1.0.0&q ...
- Neo4j 文档
Graph Fundamentals 基础 Basic concepts to get you going. A graph database can store any kind of data u ...
- 运行metamascara时出现的一些错误
The difference between mascara and the extension Mascara Is in alpha and some of it's behaviors are ...
随机推荐
- 修改任务显示WrkTaskIp.aspx页面
环境:Sharepoint2010 需求:在审批任务页面中插入或显示表单或列表内容,让内容与审核在同一页面上. 修改文件:WrkTaskIp.aspx(改前记得备份) 文件所在的路径:C:\Progr ...
- Gulp Error: Cannot find module 'jshint/src/cli'
I'm following sitepoint's An introduction to Gulp.js, but I'm stuck on step four, when I try to run ...
- .net dll反编译出现的问题,以及部分修复的方法
常用.net反编译工具 1.Reflector 9.0.2 2.JustDecompile2015.3.928.0j 3.ILSpy 4.CS资源文件批量转换工具 base.AutoScaleMode ...
- SQL Server Service Broker(简称SSB)资料
SQL server Service Broker (下面简称SSB) 是SQL server 里面比较独特的一个功能.它可帮助开发人员构建异步的松散耦合应用程序.SSB的一些功能和好处包括有: 数据 ...
- canvas-star3
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- plsql如何导出查询结果
mark一下,感谢大牛分享:http://www.cnblogs.com/Marydon20170307/p/8385674.html
- LeetCode题解之Balanced Binary Tree
1.题目描述 2.问题分析 DFS. 3.代码 bool isBalanced(TreeNode* root) { if (root == NULL) return true; && ...
- 查看neighbors大小对K近邻分类算法预测准确度和泛化能力的影响
代码: # -*- coding: utf-8 -*- """ Created on Thu Jul 12 09:36:49 2018 @author: zhen &qu ...
- [20180503]珅与分隔符.txt
[20180503]珅与分隔符.txt --//今天再次遇到分隔符问题,以前也遇到过做一次,链接.http://blog.itpub.net/267265/viewspace-763696/--//这 ...
- [20171110]sql语句相同sql_id可以不同吗.txt
[20171110]sql语句相同sql_id可以不同吗.txt --//提一个问题,就是sql语句相同sql_id可以不同吗?--//使用dbms_shared_pool.markhot就可以做到. ...
