第三个spring冲刺第9天
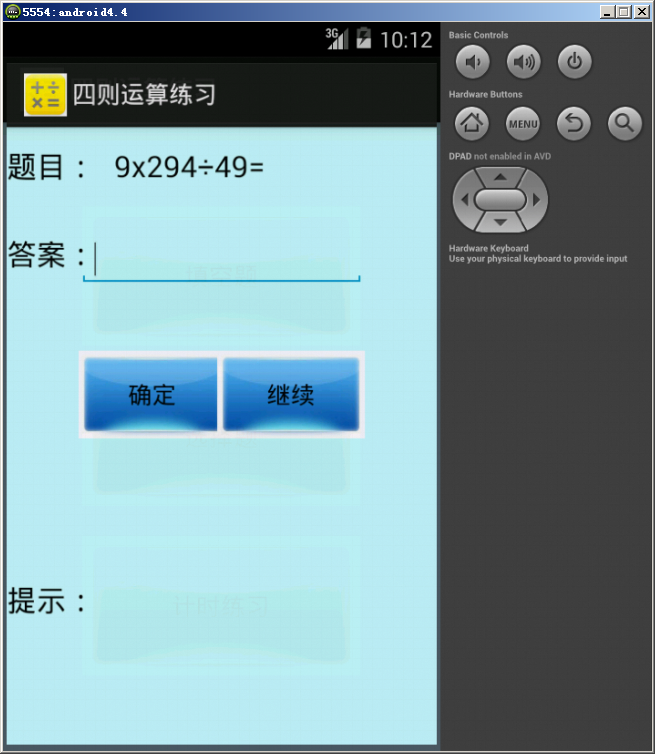
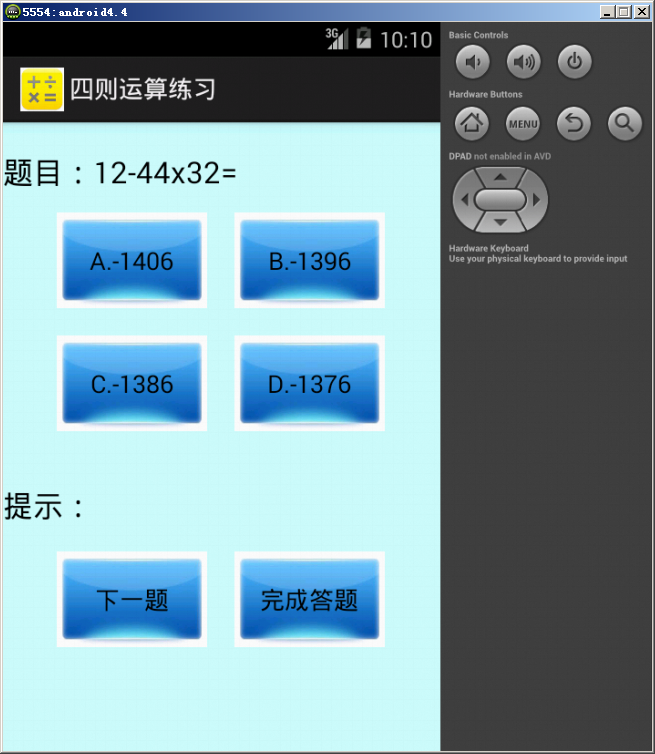
今天是第三阶段冲刺的最后第二天了,我们该实现的功能基本已经全部实现了,有填空的,选择题的,还有计时的,目前就是在查BUG,看看有哪些地方有BUG需要修改,以下截图是我们团队所做的功能截图:
首页:
 填空:
填空: 选择题:
选择题: 计时:
计时:
第三个spring冲刺第9天的更多相关文章
- 第三个spring冲刺总结(附团队贡献分)
基于调查需求下完成的四则运算,我们完成了主要的3大功能. 第一,普通的填空题运算,这个是传统的运算练习方式,团队都认为这个选项是必要的,好的传统要留下来,在个人经历中,填空练习是一个不错的选择. 第二 ...
- 第三个spring冲刺第10天
进入最后阶段冲刺最后一天了,基本的需求已经完成了,最后的布局问题也解决了,我们的软件正式推出了.
- 第三个spring冲刺第5、6、7天(三天汇总)
这三天我们一直在研究选择题的选项插入与切换,现在已经大致完善了,达到了预想的效果,晚点会补上截图.
- 第三个spring冲刺第1天
在第二阶段,我们的要实现的基本功能都已经基本是实现了,现在在第三阶段,我们会完善算法的改进.容错问题的兼容还有附加的其他功能,例如计时等
- 第三个spring冲刺第8天
今天,我们忙于完成精美的背景,还有难度的具体设置,如何达到最理想化,为此我们今天主要是做了开会讨论,但还没有完全确定好结论,明天就应该能做出结论,然后修改后台的难度设置了.
- 第三个spring冲刺第4天
今天,我们在难度选择方面做了谈论,根据难度选择题目的难易和数量,在计时器方面应该有相应的配合,由此决定难易度,因此,我们要做好谈论,为这个难易度做好准备去编译,以免出现混乱.
- 第三个spring冲刺第3天
基本功能跟界面都完成了,今天小组开了个会,基于跟别的小组对比的效果,感觉自己组的效果没别人的好,很多方面还欠缺,所以我们会继续跟进完善.
- 第三个spring冲刺第2天
今天我们有了计时功能的实现,并且在考虑如何使得计时器美观好看达到我们的要求,对此我们换了不同的背景,时钟框,效果还有待查看.
- 第三次spring冲刺2
完成了对错题的收集,和做错题的功能,运用了android自带的SQLite数据库.
随机推荐
- 最后一个单词的长度的golang实现
给定一个仅包含大小写字母和空格 ' ' 的字符串,返回其最后一个单词的长度. 如果不存在最后一个单词,请返回 0 . 说明:一个单词是指由字母组成,但不包含任何空格的字符串. 输入: "He ...
- Django urls 路由
写url和视图的的对应关系 from django.conf.urls import url from django.contrib import admin from app名 import vie ...
- php 安装xdebug进行调试(phpstorm)
一.下载xdebug xdebug官网:https://xdebug.org/download.php 在选择下载哪个版本的xdebug的时候需要注意了,下面有两种方法,让你准确的下载自己环境对应的x ...
- luogu P2000 拯救世界
嘟嘟嘟 题目有点坑,要你求的多少大阵指的是召唤kkk的大阵数 * lzn的大阵数,不是相加. 看到这个限制条件,显然要用生成函数推一推. 比如第一个条件"金神石的块数必须是6的倍数" ...
- Arduino IDE for ESP8266 教程(一) 局域网 网页查看数据 不控制
淘宝:https://detail.tmall.com/item.htm?id=536504922008&spm=a1z09.2.0.0.5e160c66c76b3g&_u=e1qf7 ...
- 3902-luogu 最长不下降子区间
题目 现有数列A1,A2,…An ,修改最少的数字,使得数列严格单调递增. 依旧是书上的题 但是书上的范围比较小 而 lg上的数据范围很大 按书上的 方法 是会超时 只能过一半的数据 但是 算法思路还 ...
- matlab:inv,pinv逆与伪逆
对于方阵A,如果为非奇异方阵,则存在逆矩阵inv(A)对于奇异矩阵或者非方阵,并不存在逆矩阵,但可以使用pinv(A)求其伪逆 inv: inv(A)*B实际上可以写成A\BB*inv(A)实 ...
- 20175310 迭代和JDB
迭代和JDB 1 使用C(n,m)=C(n-1,m-1)+C(n-1,m)公式进行递归编程实现求组合数C(m,n)的功能 zuheshu.java文件夹下的代码: import java.util.S ...
- Linux命令——cat/less/more的区别
cat命令:用于显示整个文件的内容,单独使用没有翻页功能,经常和 more 命令搭配使用,cat 命令还可以将数个文件合并成一个文件. more命令:让画面在显示满一页时暂停,此时可按空格健继续显示下 ...
- Android 绘制一个Loading动画__向图片中缓慢填充颜色,从而形成动画效果
需求:制作一个加载动画,向一个不规则图片图形中从从下到上依次填充颜色,形成动画效果. 效果如下: 代码如下: LoadingAnimatorView.java package cn.yw.li ...
