如何使用Nunit进行测试(Visual Studio 2017 comminity)
一、环境
操作系统:Windows 版本 10.0.15063 64位
集成环境:Visual Studio 2017 comminity(此后简称vs2017)
编程语言:C#
目标框架:.NET Framework 4.6.3
测试框架:NUnit3,涉及到的组件NUnit 3 Test Adapter(V3.8.0),NUnit VS Templates(V1.3),Test Generator NUnit extension(V2.0)以及NUnit(v3.8.1)。
单独列出强调:该博客操作只针对上述环境安装NUnit和使用NUnit成功,对其他人只作参考,即使你的环境和我上面描述的环境一模一样,仍有可能安装或者使用失败。请提前做好心理准备。
二、安装过程
step0
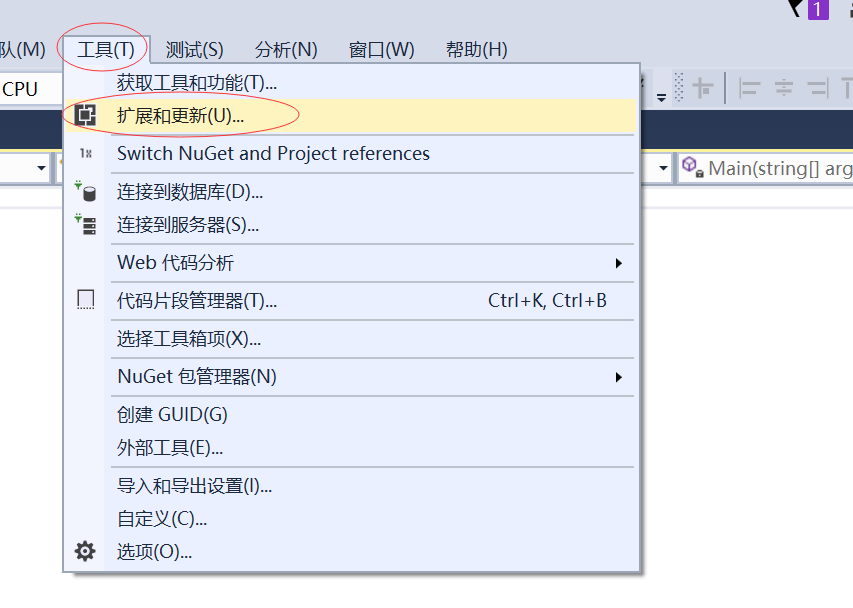
点击vs2017菜单栏中的“工具”---》选中“拓展和更新”。

step1
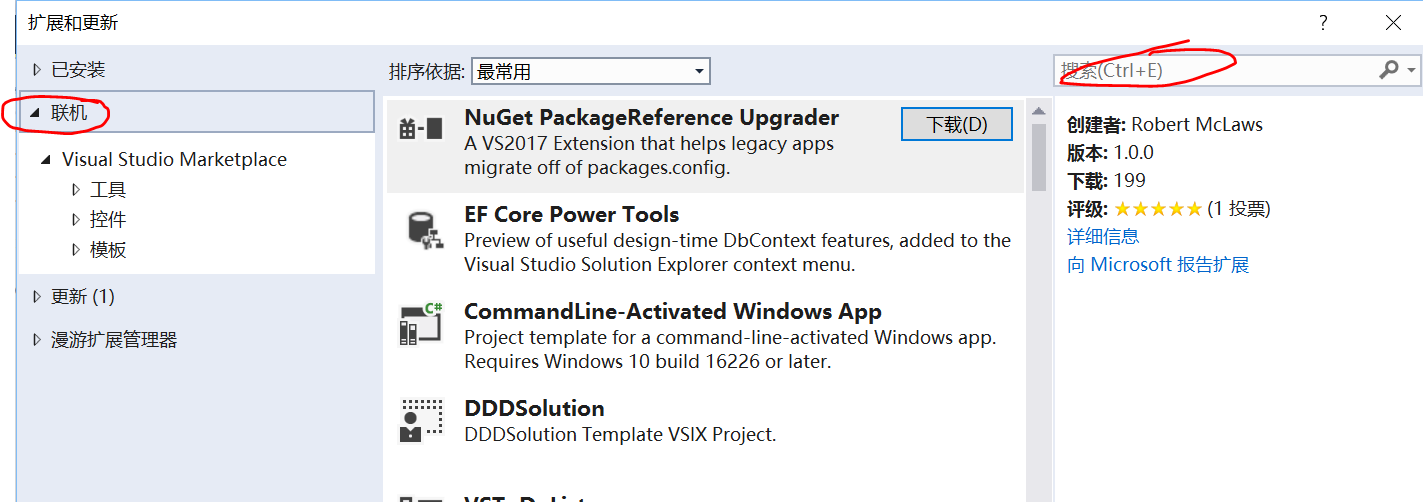
点击选项“联机”---》在右侧的搜索栏输入“Nunit”。

step2
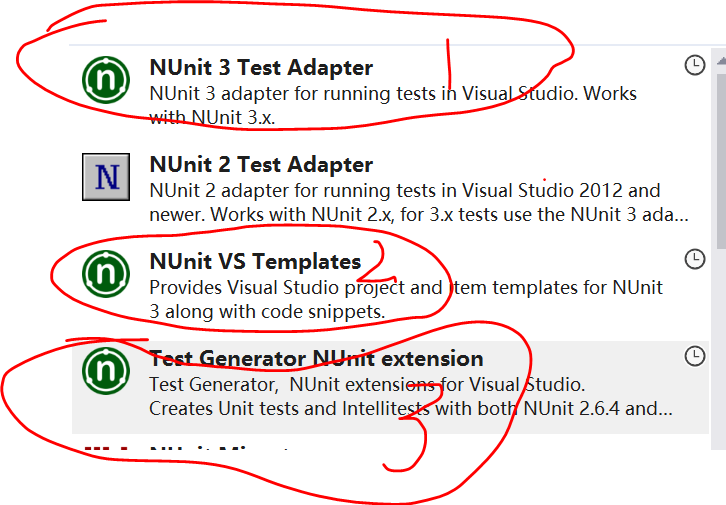
完成step1操作后,请分别选中NUnit 3 Test Adapter,NUnit VS Templates和Test Generator NUnit extension,出现下图。标记1/2/3右上角出现一个小时钟。

step3
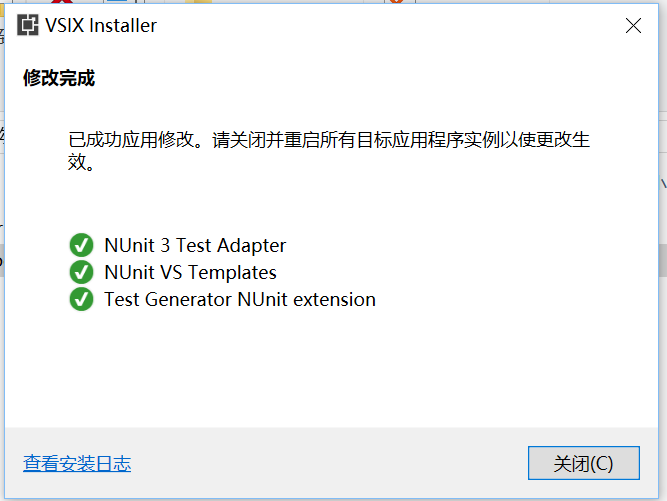
此时关闭vs2017所有界面。稍等1~3秒出现下图。

选中修改,等待。继续来图,最终安装成功后的界面。

step4
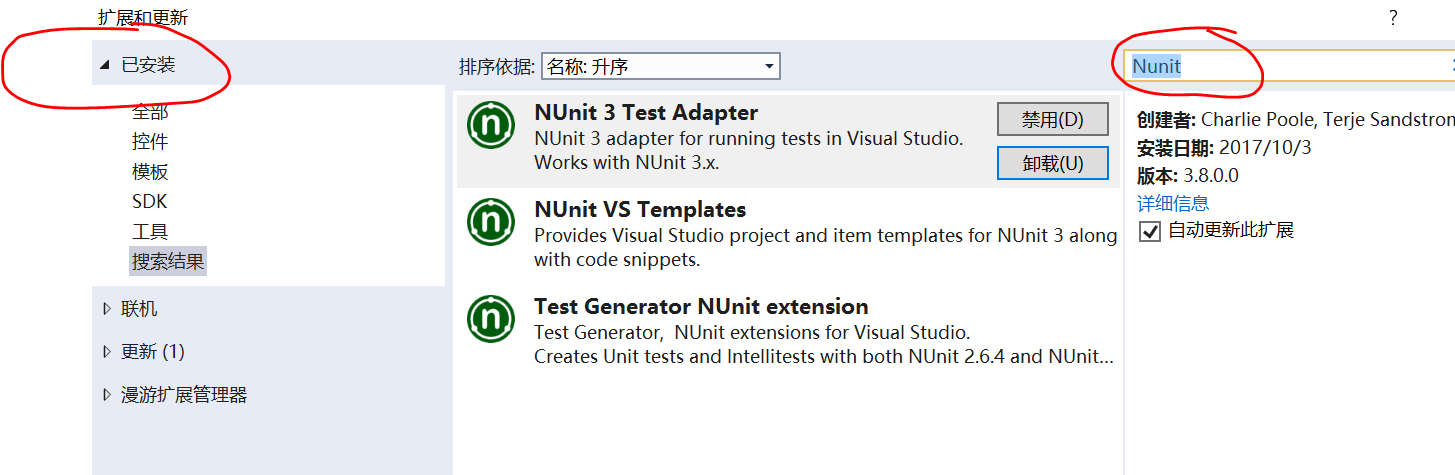
重启vs2017,重复step0的操作。点击选项“已安装”---》在右侧的搜索栏输入“Nunit”。出现下图,即说明Nunit前3个组件已安装好。

三、使用
step0
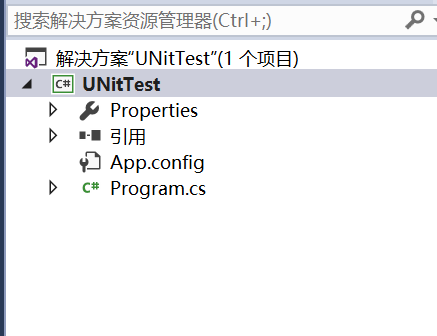
在vs2017中新建一个控制台项目UNitTest。

namespace UNitTest{class Program{public bool IsValid(int opt){if (opt > 100){return true;}return false;}public int AddData(int a, int b){return (a + b);}static void Main(string[] args){}}}
step1
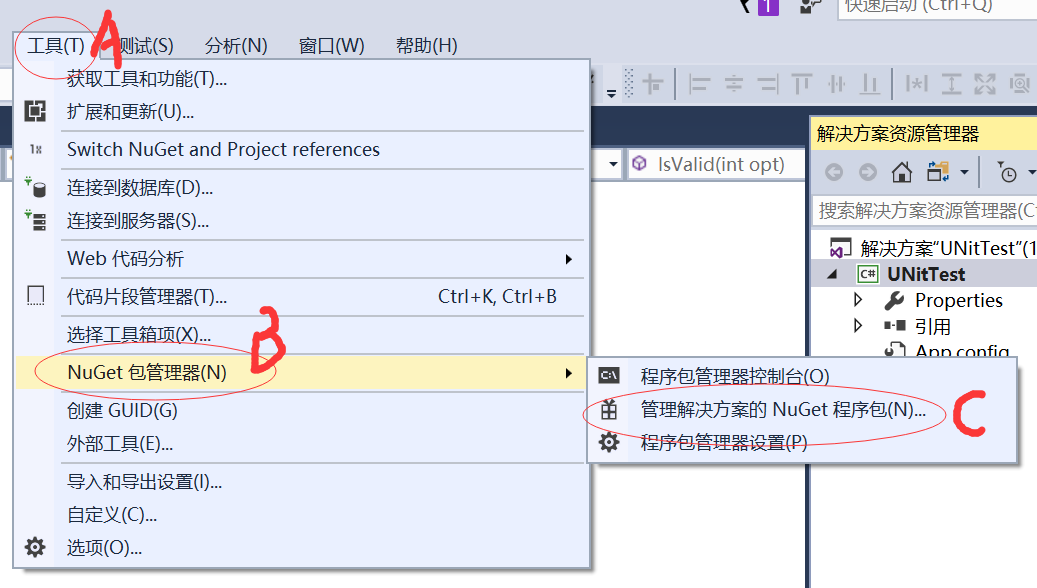
点击vs2017菜单栏中的“工具”---》选中“NuGet包管理器”---》选中“管理解决方案的NuGet程序包”。

step2
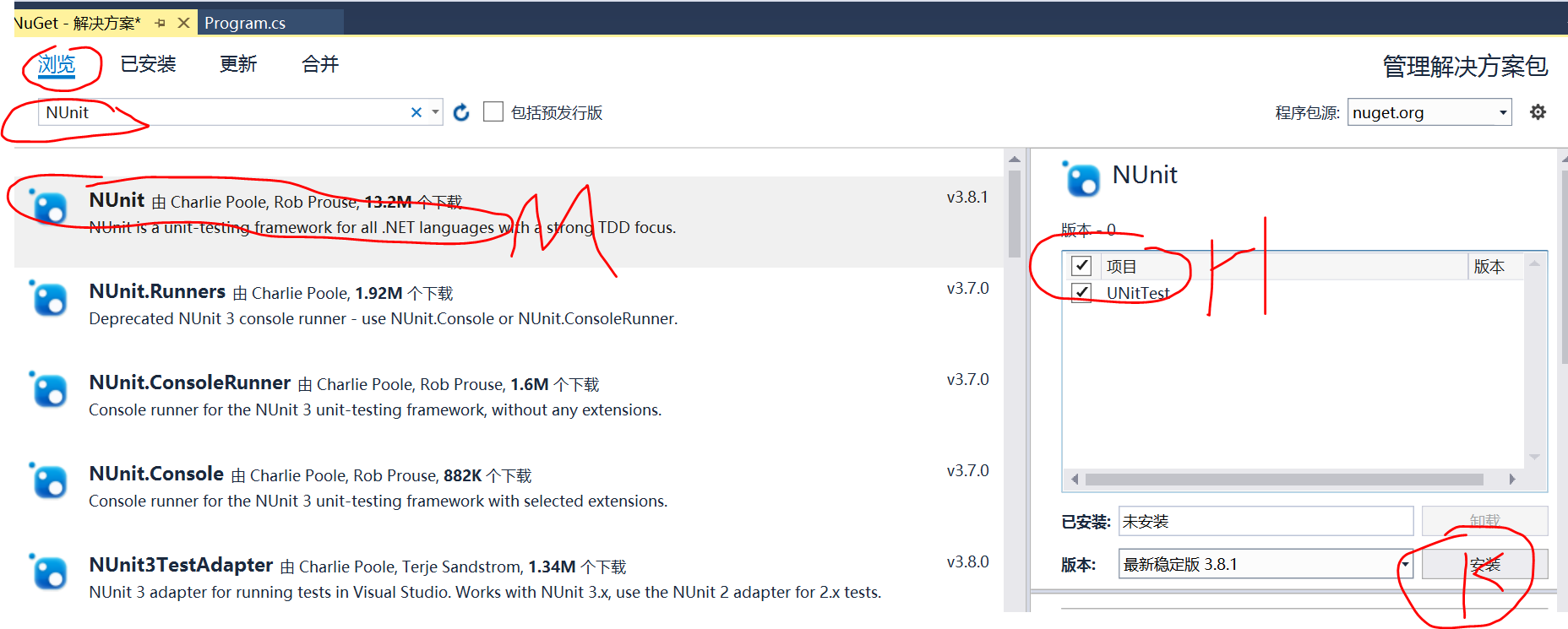
完成step1操作后,出现下图。

点击“浏览”,在搜索栏搜索“NUnit”,选中NUnit(红色标记M,此时版本v3.8.1),H处为你需要导入包的项目,选中你的目标项目(此时为测试项目UNitTest),点击“安装”(K处),确定安装。
step3
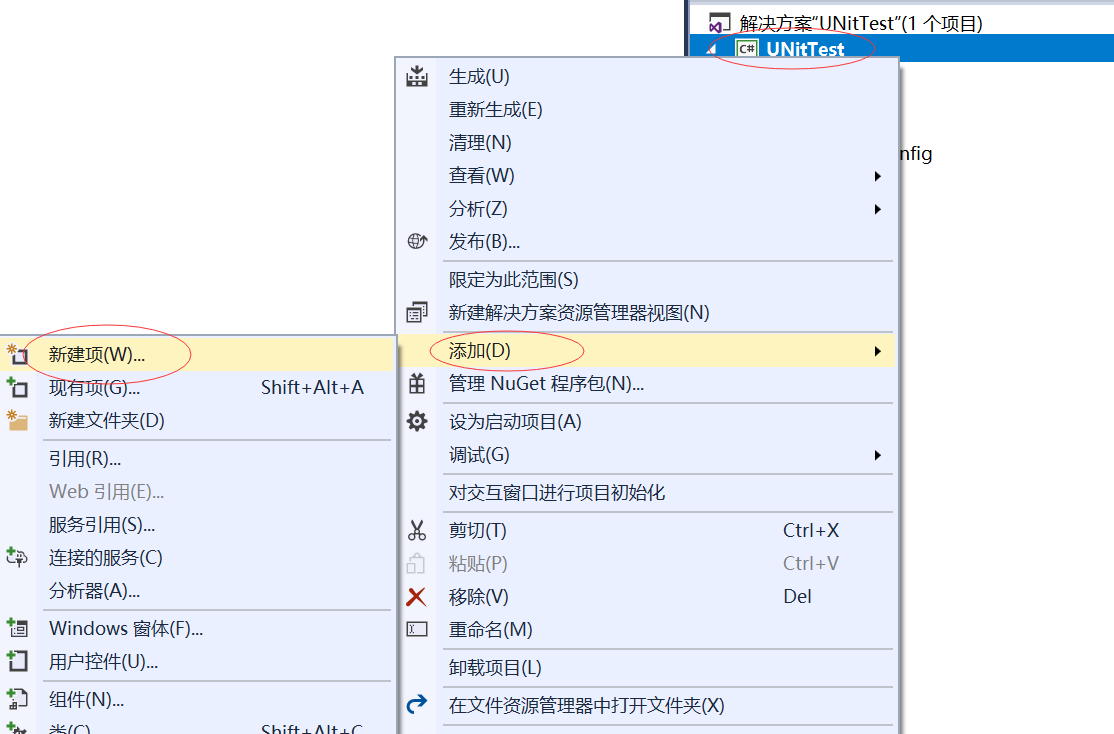
点击解决方案中的项目名(UNitTest)---》选中“添加”---》选中“新建项”。

step4
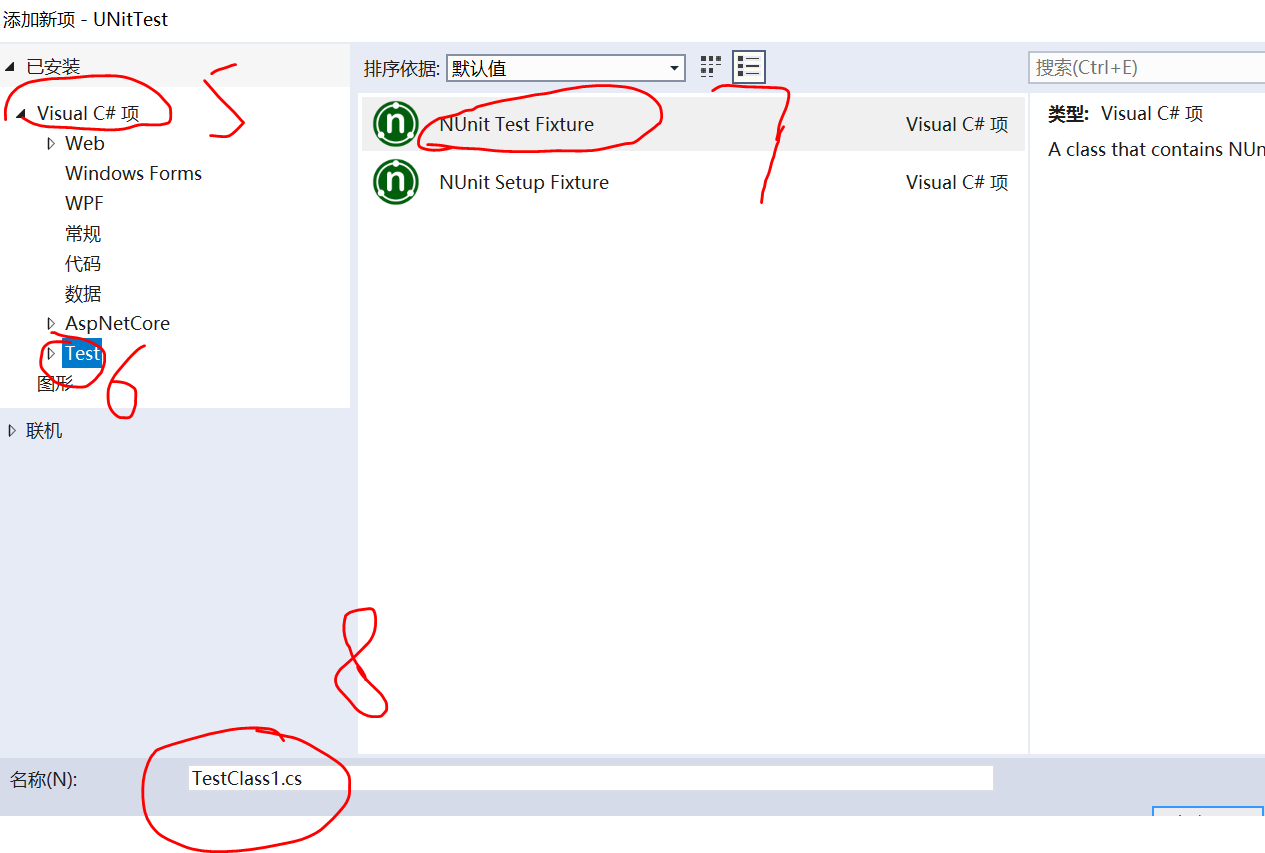
选中“Visual C#项”---》选中“Test”--->选中“NUnit Test Fixture”。测试类的名字“TestClass1.cs”

step5
此时还需要启动vs2017的测试资源管理器,否则无法运行测试类。
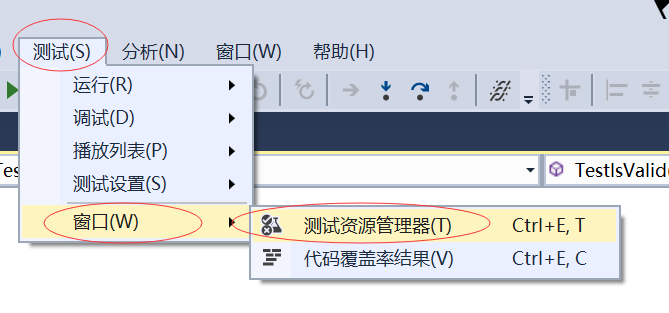
点击vs2017菜单栏中的“测试”---》选中“窗口”---》选中“测试资源管理器”。

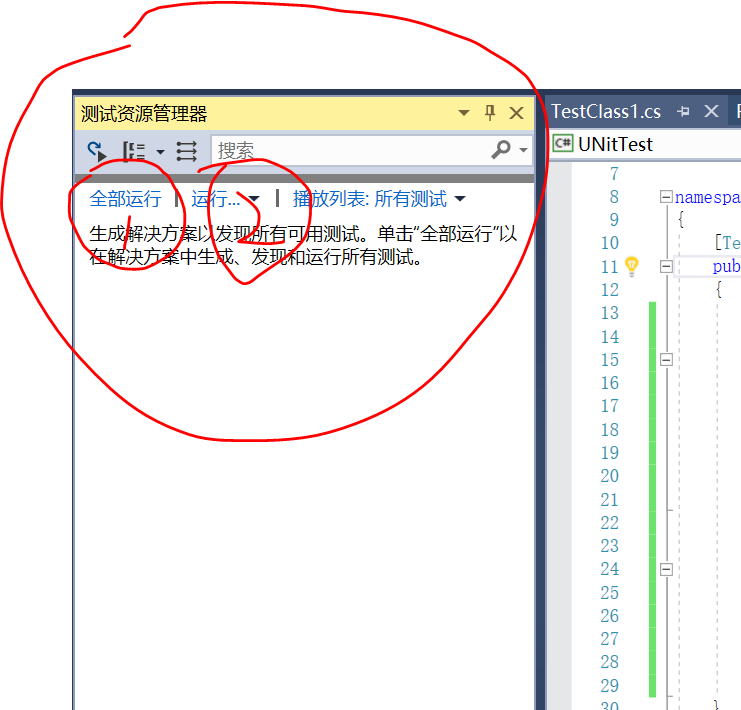
完成上述操作,出现下图。

点击红标1是运行测试类中的所有测试,而红标2则是选择性运行测试类中的测试。
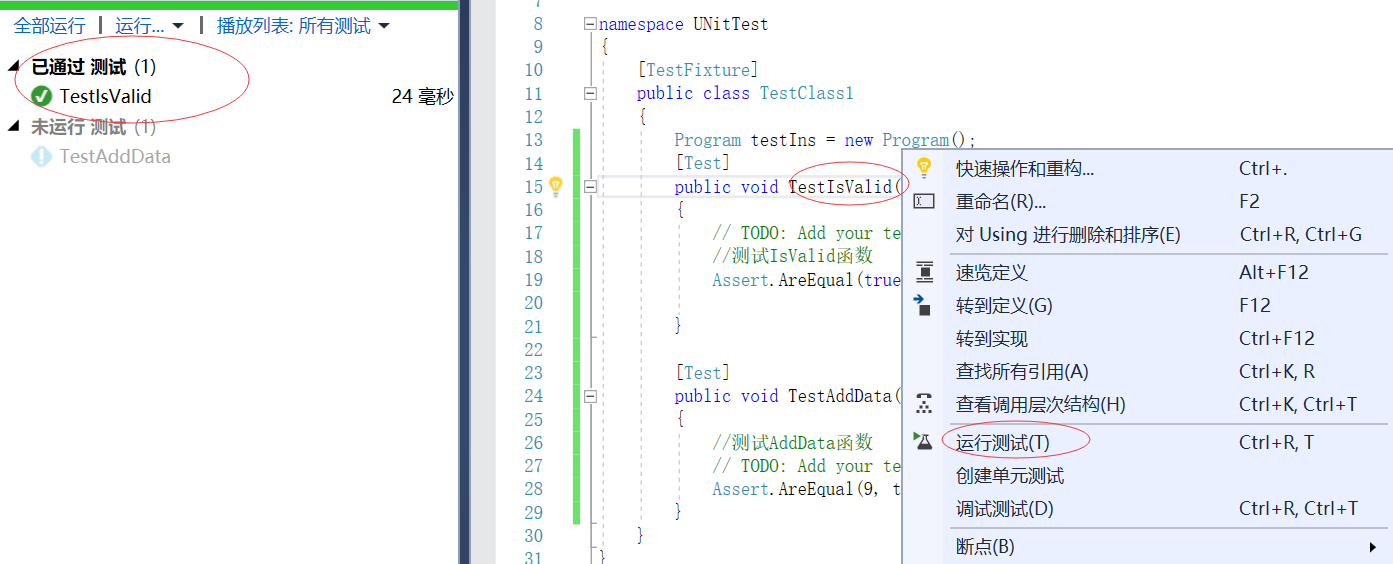
而如果只想对某个函数运行测试,而不运行其他测试。则是在测试类中选中测试函数名后右击,选择“运行测试”。比如我只想运行测试TestIsValid,而不运行测试TestAddData,选中TestIsValid,右键选择“运行测试”,出现下图。

step6
此时就可以通过新建的测试类"TestClass1.cs"对被测试项目UNitTest进行单元测试。
四、可能会遇到的问题
- 问题1:出现“仅非测试项目和公共类或公共方法支持“创建单元测试””错误信息。
截图:

解决方法:新建测试类或测试项目对测试项目进行单元测试。
如何使用Nunit进行测试(Visual Studio 2017 comminity)的更多相关文章
- Windows10 + Visual Studio 2017 + CMake +OpenCV编译、开发环境配置及测试
由于最近需要使用OpenCV,本人需要在自己的PC上使用OpenCV,因此最近一直在研究如何使用Visual Studio编译OpenCV源代码并搭建开发环境,折腾了很长时间,查阅了很多相关资料,终于 ...
- 深入研究Visual studio 2017 RC新特性
在[Xamarin+Prism开发详解三:Visual studio 2017 RC初体验]中分享了Visual studio 2017RC的大致情况,同时也发现大家对新的Visual Studio很 ...
- Xamarin+Prism开发详解三:Visual studio 2017 RC初体验
Visual studio 2017 RC出来一段时间了,最近有时间就想安装试试,随带分享一下安装使用体验. 1,卸载visual studio 2015 虽然可以同时安装visual studio ...
- Microsoft Visual Studio 2017 for Mac Preview 下载+安装+案例Demo
目录: 0. 前言 1. 在线安装器 2. 安装VS 3. HelloWorld 4. ASP.NET MVC 5. 软件下载 6. 结尾 0. 前言: 工作原因,上下班背着我的雷神,一个月瘦了10斤 ...
- 最强 IDE Visual Studio 2017 正式版发布
Visual Studio 2017 正式版发布,该版本不仅添加了实时单元测试.实时架构依赖关系验证等新特性,还对许多实用功能进行了改进,如代码导航.IntelliSense.重构.代码修复和调试等等 ...
- Visual Studio 2017正式版安装
Visual Studio号称宇宙第一IDE, 2017年3月7日强大的微软帝国时隔两年多终于发布新一代IDE Visual Studio 2017.支持的功能简直不能太多,详情移步:https:// ...
- Visual Studio 2017 针对移动开发的新特性介绍
欢迎大家持续关注葡萄城控件技术团队博客,更多更好的原创文章尽在这里~~ Visual Studio是世界上最好的IDE之一,如果是 .NET世界,那就没有之一了(^_^),而最近推出的Visual S ...
- Visual Studio 2017 for Mac 体验之Android.Form
微软官方说明: Visual Studio 2017 for Mac Last Update: 2017/6/16 我们非常荣幸地宣布 Visual Studio 2017 for Mac 现已推出. ...
- visual Studio 2017 扩展开发(一)《向Visual Studio菜单栏新增一个菜单》
最近有接触到关于visual studio 2017 扩展的开发,特此记录,也是为了督促自己去深入了解其原理. 开始开发Visual Studio 扩展,在这里我安装了visual studio 20 ...
随机推荐
- freeswitch 显示主叫名称和主叫号码
1.指定主叫号码 origination_caller_id_number 参数来指定显示的主叫号码 2.指定主叫名称 origination_caller_id_name 参数来指定显示的主叫名称 ...
- JS(JavaScript)的初了解5(更新中···)
1.函数 关键词function 首先,我们先复习一下前面的知识: var 是JS的关键字,用于声明变量,声明在内存模块完成,定义(=)是在执行模块完成. var可以在内存模块提前(JS代码执行前)完 ...
- AJAX理解
注:首先我们要明白请求是什么?请求分两种,一.静态请求(如:返回js.css.图片等) 二.动态请求(返回跟用户有关的数据) http(apache.nginx等)服务器会判断如果是一个静态请求,会直 ...
- C#方法过滤器
方法过滤器 使用Emit和注解属性Attribute实现 使用方式 1. 自定义方法过滤器 可分别定义方法执行前过滤器, 方法执行结束过滤器, 方法异常过滤器 执行前过滤器继承 ExecutingFi ...
- MapReduce编程:词频统计
首先在项目的src文件中需要加入以下文件,log4j的内容为: log4j.rootLogger=INFO, stdout log4j.appender.stdout=org.apache.log4j ...
- CSS布局学习(三) - position属性定义及解释(官网直译)
static ①元素的位置是在文档正常布局流中的位置. ②设置top right bottom left与z-index无效. ③在未指定position时,static是默认值 以下例子进行说明: ...
- winform左右滑动
public static class FormTransform { public static void TransformSize(Form frm, int newWidth, int new ...
- js 字符串,new String() 与 String()
function showCase(value) { switch(value) { case 'A': console.log('Case A'); break; case 'B': console ...
- Jfinal集成Spring
JFinal框架也整合了spring框架,下面实现JFinal怎么去配置Spring框架.在JFinal中整合Spring使用到的类是SpringPlugin和IocInterceptor类 Spri ...
- SQL SERVER 查看sql语句性能与执行时间
[方法一] set statistics profile on set statistics io on set statistics time on go --sql语句 go set statis ...
