css学习_css用户界面样式
1、css用户界面样式

a、鼠标样式(记住几个兼容性好的)
cursor:default/pointer/move/text;
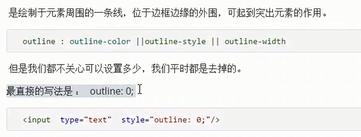
b、轮廓 outline

outline:2px solid red;
outline:0/none(取消轮廓线)
c、防止拖拽文本域
textarea{resize:none;}
d、背景图片和背景颜色一起出现时,背景颜色在最底层。
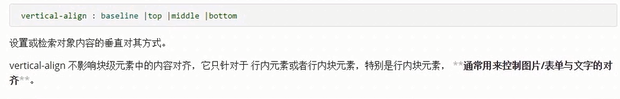
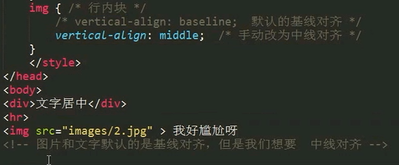
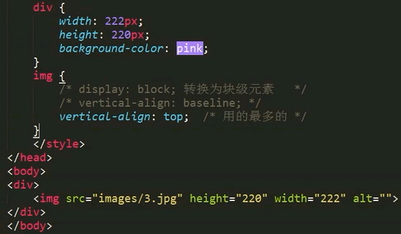
e、行内块和文字对齐
vertical-align 对块级元素不起作用

图片和文字默认基线对齐

f、去除图片底侧空白缝隙


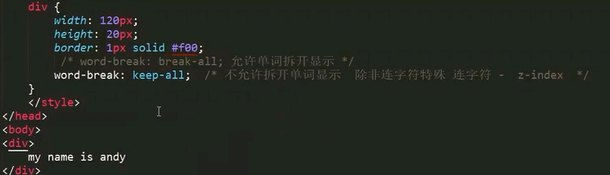
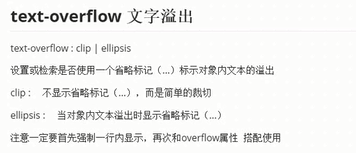
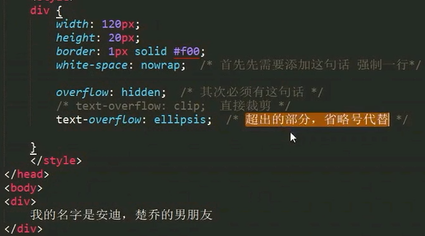
g、 溢出的文字隐藏





css学习_css用户界面样式的更多相关文章
- CSS学习摘要-引入样式
CSS学习摘要-引入样式 注:主要是摘录自MDN 网络开发者这个网站的. CSS 实际上如何工作? 当浏览器显示文档时,它必须将文档的内容与其样式信息结合.它分两个阶段处理文档: 浏览器将 HTML和 ...
- 【CSS学习】--- 字体样式
一.前言 CSS字体属性可以定义文本的字体系列.大小.加粗.颜色.风格(如斜体)和变形(如小型大写字母). CSS的字体属性: font-family 设置字体系列 font-size 设置字体的尺寸 ...
- 【CSS学习】--- 文本样式
一.前言 CSS文本属性可以定义文本的外观.通过文本属性,可以定义文本的颜色.字符间距,对齐文本,装饰文本,对文本进行缩进,等等. CSS常用的文本属性目录: text-align 文本对齐属性 te ...
- CSS学习笔记之样式声明
目录 1.背景 2.文本 3.字体 4.列表 5.表格 6.轮廓 在这篇文章中你能看到有关于 CSS 样式设置的常用属性,文章的目录如下: 1.背景 (1)背景颜色 可以使用 background-c ...
- css学习_css三大特性
css三大特性 1.层叠性(就近原则) 2.继承性(和文字有关的会继承) 3.优先级 (权重问题) 权重:0,0,0,0 0001 ---标签选择器(注意:即使有20个标签选择器也不会比一个伪类选 ...
- css学习_css写的位置
!!!拿到一个页面后应该先写结构再写样式 结构由大到小,由外到里 样式最好按顺序加 position .float . 颜色 背景 字体 等... 1.行内(内联)样式 2.内部样式表(按道理可 ...
- CSS学习笔记之样式规划
大家都知道规范灵活的代码布局对提升程序员开发和后期维护效率至关重要,因为css同一元素可能被不同偏重度的选择器命中,相同元素不同的选择器表达式的样式冲突导致的显示异常,再加上不规范的代码,经常让前端代 ...
- css学习_css补充知识
1.渐进增强,优雅降级 2.浏览器前缀 3.背景渐变 4.css 验证工具 2种方式:第2种支持验证本地的css(推荐) 5.css压缩 ----(节约空间,节省带宽) 6.旋转轮播图 案例: ...
- css学习_css常见属性用法
1.元素的显示模式 a.被动转换:浮动.绝对定位.固定定位(转换为行内块元素特性的模式---不设置宽度时,模式换行为行内块模式后宽度是内容宽度.) b.主动转换:display:block / in ...
随机推荐
- mybatis检测mysql表是否存在
1.优先使用information_schema来检查,如果没有查询这个的权限则使用show tables来检查. mapper: import java.util.Map; import org.a ...
- cn_windows_10_enterprise_version_1703_updated_june_2017_x64_dvd_10720588.iso
ed2k://|file|cn_windows_10_enterprise_version_1703_updated_june_2017_x64_dvd_10720588.iso|4959832064 ...
- 【go】golang中置new()函数和make()函数的区别
Go语言中的内建函数new和make是两个用于内存分配的原语(allocation primitives),其功能相似,却有本质区别. 1.new 官方文档 // The new built-in f ...
- Navicat Win 和 Mac 视图类快捷键对比
Navicat 查询是根据用户需求从数据库提取可读格式的数据,Navicat 提供两个强大的工具与 SQL 查询工作:查询创建工具和查询编辑器,查询创建工具可视觉化地创建查询,查询编辑器可直接编辑查询 ...
- bootstrap 前端模板
https://colorlib.com/wp/free-bootstrap-admin-dashboard-templates/
- 安全工具-cansina
Cansina是一款Web内容的发现工具,使用该工具指定详细的web目录内容作为payload即可破探测出web路径等资源. 工具安装操作如下 pip install --user requests[ ...
- vim常用技巧
# vim常用技巧 ## 行操作------------------------------ 行首 0- 行尾 $- 第一个非空字符 ^ ## 列编辑模式----------------------- ...
- hdoj:2051
#include <iostream> #include <string> #include <vector> #include <algorithm> ...
- 点云NDT配准方法介绍
三维配准中经常被提及的配准算法是ICP迭代的方法,这种方法一般般需要提供一个较好的初值,也就是需要粗配准,同时由于算法本身缺陷,最终迭代结果可能会陷入局部最优,导致配准失败,往往达不到我们想要的效果. ...
- 解决space-between最后一排问题
display:flex + justify-content: space-between 能够实现2端对齐的布局,这种布局在网页中很常见.不过这种布局方式有一个问题.举个例子,我们假设现在一排放4个 ...
