js中级小知识1
首先我们复习之前的小知识,本期博客与之前有关
js数据类型
基本数据类型:string undefined null boolean number
引用数据类型: Object array function
二者的区别
基本数据类型就是简单的操作值,引用数据类型,把引用地址赋值给变量

堆内存
就是存放代码块的,存放形式有两种,一种是对象一键值对的形式存放
另一种就是函数 以字符串的形式存放

案例


引用数据类型的赋值,是把引用地址赋给它,在修改属性的时候,通过地址查找然后改掉。



应用数据类型,如何操作?
先通过引用地址去查找堆内存中的代码,然后再去修改。
this研究在函数内部
在js中的函数形式的种类
1.普通函数 function fn(){} var fn=function()
2. 类
对象Object
对象里面的数据一键值对的形式存在。跟json一样。
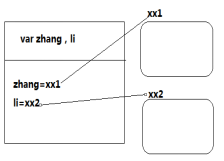
1. 单例模式====> 对象


我们把变量zhang和li叫"命名空间"
作用域和堆内存的区别
作用域是函数执行的时候产生fn()
函数执行的时候首先会开辟一个新的内存空间叫栈空间(环境或作用域)
数据类型在赋值的时候会开辟一个新的内空间叫堆内存(存放代码块的)
生成对象的单例模式
优势。每一个对象都是独立的,即便属性起的名字一样,不会相互干扰,方便现在流行的开发模式"模块化开发"。如果需要使用里面的属性,用.运算符 如zhang.name或zhang["name"],判断一个属性是不是这个对象的用in运算符 如"name"in zhang 如果遍历这个对象用for(atter in zhang){}.
缺点,不可以批量生产对象,只能一个一个的去创建。
2. 工厂模式===》 对象

这种形式我们叫函数封装。优势,可以批量生产,减少冗余代码,提高代码重复利用率
(高密度第耦合)。 没有继承和多态。
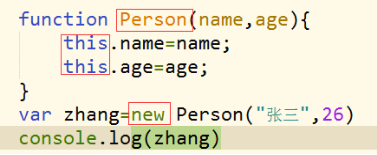
3. 构造函数==》 对象
要求,1.函数名首字母必须大写,
2.里面的属性前必须加this。
3.函数调用的时候必须使用new关键字

我们把person叫类。 把zhang叫实例。 万物皆对象。 对象的特征有属性和方法。
string的类是String
数组的类是Array
对象的类是Object

构找函数里的this指向实例对象。
构造函数里有了类和实例的概念,并且实例和实例都是独立的个体,我们把他叫实例识别。
构造函数里面的属性都是私有的,各个实例对象之间没有公共的属性。
为了实例的对象拥有公共的属性,所以js使用了prototype(原型)这个属性,属性值是一个对象,我们可以把公共的属性放在这个prototype上了
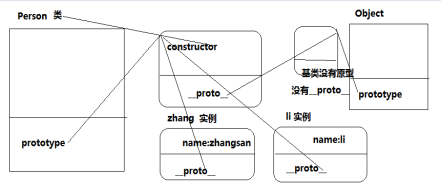
原型分析
1.每个函数数据类型(普通函数,类)都有一个prototype属性,并且这个数性是一个对象数据类型。
2.每一个prototype上都有一个constructor属性,并且这个属性值是当前函数或类本身
3.每一个对象数据类型(实例,普通对象,prototype)都天生具有一个__proto__属性,他的属性是当前所属类的原型

通过这张图我们知道
zhang.__proto__==Person.prototype true
原型链
Duixiang.shuxing的时候,首先看这个属性是不是私有的,私有的就使用,如果私有的属性没有就找公用的,共有的有就是用公有的,没有就按照__proto__找他的类上有没有,直到找到基类Object。如果没有就undefined了。这种查找机制叫原型链。

数据类型的三种存储方式
1. String “”
2. Array []
3. Json {}
所有编程语言java c python c++ 等 他们都是面向对象编程,面相对象必须有三大特点,封装,继承,多态。
如何生成对象。
js中级小知识1的更多相关文章
- js中级小知识5
元素的属性 div.attributes是所有标签属性构成的数据集合 div.classList是所有class名构成的数组集合 在classList的原型链上可以看到add()和remove() 1 ...
- js中级小知识4
1.针对表单 form input select textarea type="radio/checkbox/passdord/button/submit/reset/ ...
- js中级小知识2
1.面向对象 js一开始就是写网页特效,面向过程的,作者发现这样写不好,代码重复利用率太高,计算机内存消耗太大,网页性能很差.所以作者就收到java和c的影响,往面向对象靠齐.js天生有一个Objec ...
- js中级小知识
1.作用域链 作用域:浏览器给js的一个生存环境(栈内存). 作用域链:js中的关键字var和function都可以提前声明和定义,提前声明和定义的放在我们的内存地址(堆内存)中.然后js从上到下逐行 ...
- js中级小知识3
函数: 函数在调用的时候,会形成一个私有作用域,内部的变量不会被外面访问,这种保护机制叫闭包.这就意味着函数调用完毕,这个函数形成的栈内存会被销毁. 有些时候我们不希望他被销毁. 函数归属谁跟它在哪调 ...
- js的小知识7
1.函数都有返回值...... 而方法的本质也是函数,所有也有返回值. Document.getElementById()返回的是获取的标签 getElementByClassName()和getEl ...
- 关于js的小知识
基本数据类型:Undefined, Null, Boolean, Number, String . 引用数据类型:Object . 个人觉得对Java等语言的程序员来说,最不能接受的就是下面这样的代码 ...
- JS零碎小知识
filter()方法对数组进行过滤,生成新数组 var aqiNewData = aqiData.filter(function(data){ return data[1]>60; }); // ...
- js 简单小知识
1. javascript的typeof返回哪些数据类型: string, boolean, number, undefined, function, object 2. split() join() ...
随机推荐
- 【T11】提防对等实体的不友好动作
1.好的软件应该能够处理各种可能的错误,也就是防御式编程. 2.作为服务端,应该检测客户端的终止,客户端的无效输入.
- 关于Docker目录挂载的总结(转)
关于Docker目录挂载的总结 Docker容器启动的时候,如果要挂载宿主机的一个目录,可以用-v参数指定. 譬如我要启动一个centos容器,宿主机的/test目录挂载到容器的/soft目录,可通过 ...
- Why does Delphi XE7 IDE hangs and fails on out of memory exception?
引自: https://stackoverflow.com/questions/27701294/why-does-delphi-xe7-ide-hangs-and-fails-on-out-of ...
- 试水STF(smartphone test farm)
STF简介 简介: STF , smartphone test farm, 是一款能够通过浏览器远程管理智能设备的系统, 能为移动自动化测试提供方便快捷的服务,免去测试工程师的后顾之忧. 功能点: 支 ...
- 使用ansible结合FTP部署zabbix_agent
想要达到的效果:一条命令,快速对多台主机部署zabbix_agent 实现思路:从源码编译编译出zabbix_agentd,准备好安装脚本,将安装脚本和编译出的agent一起上传到FTP服务器,在an ...
- 在.txt文件的首行写上.LOG后,后面每次对改文本文件进行编辑后,系统会自动在编辑内容后记录操作时间
在.txt文件的首行写上.LOG后,后面每次对改文本文件进行编辑后,系统会自动在编辑内容后记录操作时间
- jQuery创建元素和添加子元素
var li = $("<li class=\"TopNav arrow\" secondMenu=\"menu_" + i + "\ ...
- mvc webapi路由重写
修改app_start/webapiconfig.cs using System.Web.Http; using System.Web.Routing; using Ninject; using Tx ...
- spring boot+mybatis+mysql
spring boot整合mybatis,曾经的几个小困惑和踩的坑. 一.mybatis的结构 mybatis和spring boot的整合,网上无数的教程,都是教你一步步集成,照着做没问题,但做下来 ...
- MySQL yum 在线与本地包方式安装
以下实践操作是在 liux-centos7 上安装配置 先检测是否安装mysql,然后在拆卸mysql # 检测[root@localhost ~]# yum list installed | gr ...
