C# TableLayoutPanel使用方法
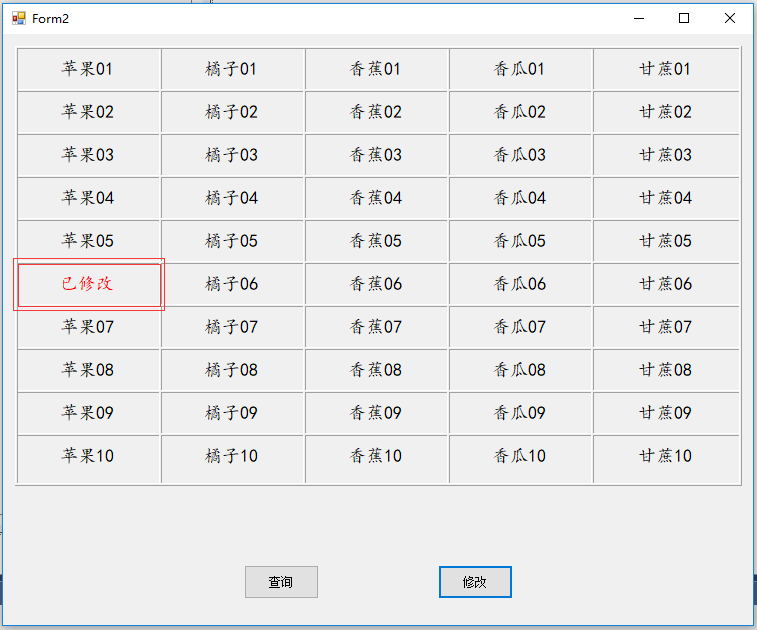
一、利用TableLayoutPanel类展示表格,以10行5列为例
第1步:在前台创建一个panel,使TableLayoutPanel对象填充其内部。
第2步:创建TableLayoutPanel类,其实例对象名为table
TableLayoutPanel table = new TableLayoutPanel();
第3步:设置列样式,循环显示行
private void Form2_Load(object sender, EventArgs e)
{
// 默认添加一行数据
table.Dock = DockStyle.Top; //顶部填充
panel1.Controls.Add(table);
table.ColumnCount = ; //5列
table.Height = table.RowCount * ; //table的整体高度,每行40 table.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, table.Width * 0.2f)); //利用百分比计算,0.2f表示占用本行长度的20%
table.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, table.Width * 0.2f));
table.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, table.Width * 0.2f));
table.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, table.Width * 0.2f));
table.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, table.Width * 0.2f)); for (int i = ; i <= ; i++)
{
AddRow("苹果"+i.ToString().PadLeft(,''),"橘子" + i.ToString().PadLeft(, ''), "香蕉" + i.ToString().PadLeft(, ''), "香瓜" + i.ToString().PadLeft(, ''), "甘蔗" + i.ToString().PadLeft(, ''));
}
}
第4步:设置每一行样式
private void AddRow(string apple, string orange, string banana, string casaba, string sugarcane)
{
try
{
// 动态添加一行
table.RowCount++;
//设置高度,边框线也算高度,所以将40修改大一点
table.Height = table.RowCount * ;
// 行高
table.RowStyles.Add(new System.Windows.Forms.RowStyle(System.Windows.Forms.SizeType.Absolute, ));
// 设置cell样式,增加线条
table.CellBorderStyle = TableLayoutPanelCellBorderStyle.OutsetPartial; int i = table.RowCount - ; Label label1 = new Label();
label1.Text = apple;
label1.Width = ;
label1.Height = ;
label1.Font = new Font("隶书", , FontStyle.Bold);
label1.TextAlign = ContentAlignment.MiddleCenter;
table.Controls.Add(label1, , i); Label label2= new Label();
label2.Text = orange;
label2.Width = ;
label2.Height = ;
label2.Font = new Font("隶书", , FontStyle.Bold);
label2.TextAlign = ContentAlignment.MiddleCenter;
table.Controls.Add(label2, , i); Label label3 = new Label();
label3.Text = banana;
label3.Width = ;
label3.Height = ;
label3.Font = new Font("隶书", , FontStyle.Bold);
label3.TextAlign = ContentAlignment.MiddleCenter;
table.Controls.Add(label3, , i); Label label4 = new Label();
label4.Text = casaba;
label4.Width = ;
label4.Height = ;
label4.Font = new Font("隶书", , FontStyle.Bold);
label4.TextAlign = ContentAlignment.MiddleCenter;
table.Controls.Add(label4, , i); Label label5 = new Label();
label5.Text = sugarcane;
label5.Width = ;
label5.Height = ;
label5.Font = new Font("隶书", , FontStyle.Bold);
label5.TextAlign = ContentAlignment.MiddleCenter;
table.Controls.Add(label5, , i);
}
catch (Exception ex)
{
MessageBox.Show(ex.Message.PadRight(, ' '), "提示", MessageBoxButtons.OK, MessageBoxIcon.Error);
}
}
查询某行某列数据
private void button1_Click(object sender, EventArgs e)
{
//查询第4行第4列数据,下标从0开始
int i = ;
int j = ;
Label label = (Label)table.Controls[i * + j];
MessageBox.Show(label.Text);
}

修改某行某列数据
private void button2_Click(object sender, EventArgs e)
{
//修改第6行第1列数据,下标从0开始
int i = ;
int j = ;
Label label = (Label)table.Controls[i * + j];
label.Text = "已修改";
label.ForeColor = Color.Red;
}

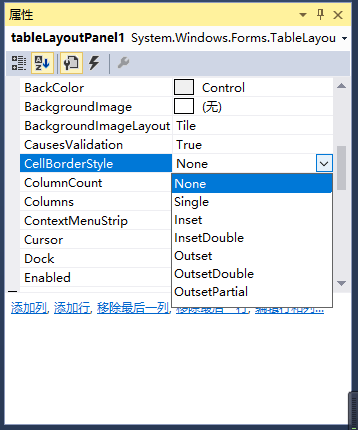
二、TableLayoutPanel控件属性
1.单元格画线使用CellBorderStyle属性

2.合并单元格,例如一行一列和一行二列合并
首先在一行一列单元格内添加Panel控件,修改器属性ColumnSpan = 2 即可

好了,本文到此结束,哪里写的不对望读者指出~
最后附上源码:
链接: https://pan.baidu.com/s/1LErYuTmYWdx4F0u7FO3Gxw
提取码: aih9
C# TableLayoutPanel使用方法的更多相关文章
- C# 控件,MenuStrip,statusStrip,contextMenuStrip,ImageList, Listview,MonthCalendar、DataGridView,combobox,textbox,DateTimePicker,treeview,picturebox、toolStrip,radioButton,TableLayoutPanel
一.菜单栏 1)MenuStrip 菜单栏 选择工具栏控件:menuStrip C# Menustrip控件的常用属性用法详解 C#WinForm应用程序——添加菜单栏MenuStrip] 1.通过右 ...
- C#控件列表
ID 类 控件 备注(+窗体 共64个控件) 公共控件 1 Form 属性 方法 事件 2 Button 属性 方法 事件 3 checkbox 属性 方法 事 ...
- javaSE27天复习总结
JAVA学习总结 2 第一天 2 1:计算机概述(了解) 2 (1)计算机 2 (2)计算机硬件 2 (3)计算机软件 2 (4)软件开发(理解) 2 (5) ...
- [WinForm] TableLayoutPanel和FlowLayoutPanel的使用
这篇文章主要跟大家分享下,在配餐系统的开发中,对tableLayoutPanel 和 flowLayoutPanel 控件的使用方法和技巧 ——后附上 测试demo, 相信需要的朋友下载看后能很快的知 ...
- TableLayoutPanel 的使用
VS自带控件TableLayoutPanel的功能应用网上都有资料.下面是使用中的一些问题. 1.动态加载控件时使用SetRowSpan.SetColumnSpan方法会使得界面响应缓慢 解决方案: ...
- tablelayoutpanel内部组件变形
tablelayoutpanel设为dock=full后,最大化或最小化窗口会变形. 解决办法:加入flowlayoutpanel,将tablelayoutpanel放入其中,然后在tablelayo ...
- TableLayoutPanel居中和单元格内元素居中
在后台程序新建一个TableLayoutPanel 添加到form中,默认显示在左上角,想了很多让它居中的办法,在网上找了不少 最好的是: winform要设置控件的位置有3种: 1.控件的ancho ...
- Winform 各种属性、方法、控件
窗体是程序与用户交互的可视界面,窗体也是对象,窗体类定义了生成窗体的模版,实例化一个窗体类就产生了一个窗体. .NET框架类库的System.Windows.Forms命名空间中定义的Form类是所有 ...
- 相关TableLayoutPanel分页显示自定义控件
public partial class AcrossGrid : UserControl { /// <summary> /// 一页数量 /// </summary> ; ...
随机推荐
- 【VBA】セールの最初起動時、VBAを自動的に実行方法
方法一 セールの「ThisWorkbook」にて.「Workbook」の「Open」関数にて.ロジックを追加する Private Sub Workbook_Open() Msgbox "He ...
- 视频和swf的相对路径加载,卸载
package com{ import flash.display.MovieClip; import flash.net.NetConnection; import flash.net.NetStr ...
- git tag的用法
我们常常在代码封板时,使用git 创建一个tag ,这样一个不可修改的历史代码版本就像被我们封存起来一样,不论是运维发布拉取,或者以后的代码版本管理,都是十分方便的 git的tag功能 git 下打标 ...
- java 期末考试复习
//Scanner这样写? Scanner input = new Scanner(System.in); //不断获得下一个单词 names[i] = toTitleCase(input.nex ...
- Java 8 Lambda 表达式及 Stream 在集合中的用法
简介 虽然 Java 8 已经发布有一段时间了,但是关于 Java 8 中的 Lambda 表达式最近才开始系统的学习,刚开始就被 Stream 的各种骚操作深深的吸引住了,简直漂亮的不像 Java. ...
- C语言基础课第五次作业
PTA第五次作业 7-2 统计一行文本中的单词个数 一.程序代码 #include<stdio.h> int main(void) { ]; ,word=; char c; gets(st ...
- centos7 安装搜狗输入法
1.root权限,卸载 ibus : yum remove ibus 2.加入EPEL源 sudo yum install epel-release 3.添加mosquito-myrepo源 su ...
- 2019.02.12 bzoj3944: Sum(杜教筛)
传送门 题意: 思路:直接上杜教筛. 知道怎么推导就很简单了,注意预处理的范围. 然后我因为预处理范围不对被zxyoi教育了(ldx你这个傻×两倍常数活该被卡TLE) 喜闻乐见 代码: #includ ...
- Codeforces Round #539 (Div. 2) 异或 + dp
https://codeforces.com/contest/1113/problem/C 题意 一个n个数字的数组a[],求有多少对l,r满足\(sum[l,mid]=sum[mid+1,r]\), ...
- Release file is expired, Updates for this repository will not be applied.(资源索引文件过期问题)
将Debian下载源同步到本地之后,通过本地资源地址进行apt update操作时提示过期问题: E: Release file for http://localhost/security/dists ...
