vue render里面的nativeOn
vue render里面的nativeOn的解释官方的解释是:// 仅对于组件,用于监听原生事件,而不是组件内部使用 `vm.$emit` 触发的事件。

官方的解释比较抽象
个人理解:
父组件要在子组件上使用click事件,就像使用正常的html标签那样使用click,我们知道在vue中,我们这样写是没问题的,<h @click="do()"></h>,但是假如我们有一个组件叫comA,
<comA @click="do()"></comA>这样写肯定是不行的(除非子组件里面做了手脚哈),只要加上.native就可以生效<comA @click.native="do()"></comA>
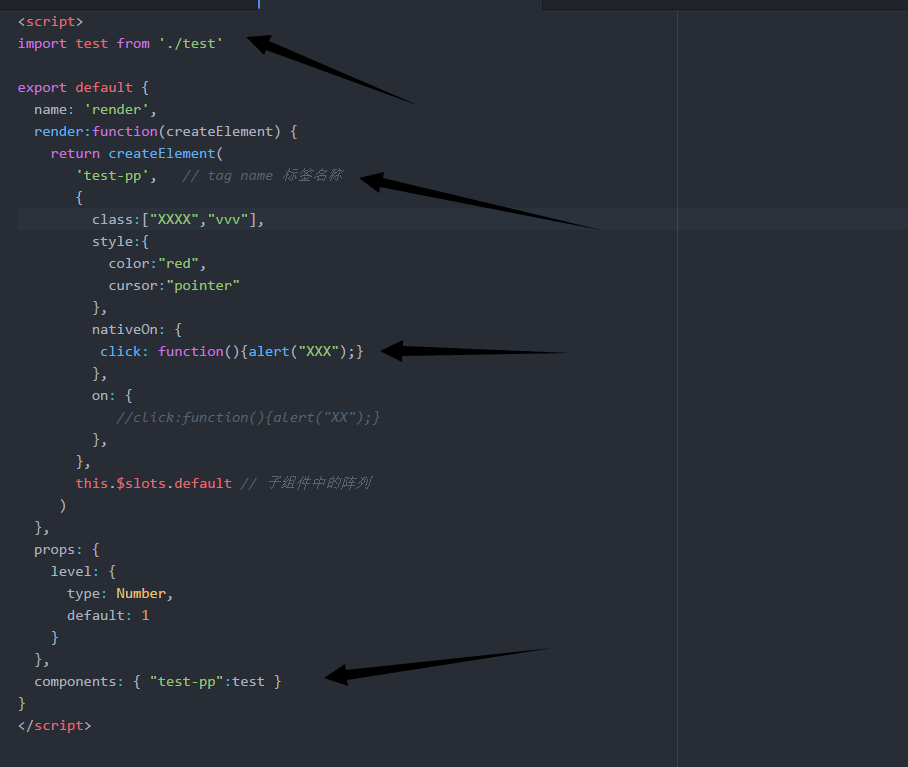
仅用于组件这句话意思是:createElement()里面创建的不可以是原生html元素 而是组件,举例:createElement(‘p’,{nativeOn:{click:function(){}}})这个时候nativeOn就没有意义,而createElement(‘组件名称’,{nativeOn:{click:function(){}}})就会有意义,在最终页面上在该组件上发生了点击事件最终会触发nativeOn里面的Click事件




vue render里面的nativeOn的更多相关文章
- vue 路由里面的 hash 和 history
对于 Vue 这类渐进式前端开发框架,为了构建 SPA(单页面应用),需要引入前端路由系统,这也就是 Vue-Router 存在的意义.前端路由的核心,就在于 —— 改变视图的同时不会向后端发出请求. ...
- new Vue({ render: h => h(App), }).$mount('#app')
这里创建的vue实例没有el属性,而是在实例后面添加了一个$mount('#app')方法. $mount('#app') :手动挂载到id为app的dom中的意思 当Vue实例没有el属性时,则该实 ...
- 读 vue 源码一 (为什么this.message能够访问data里面的message)
12月离职后,打算在年后再找工作了,最近陆陆续续的看了黄轶老师的vue源码解析,趁着还有几天过年时间记录一下. 目标:vue如何实现通过this.key,就能直接访问data,props,method ...
- vue :class 可以接收 字符串 数组 和 对象 对象里面的key值 根据true或false 显示不显示
vue :class 可以接收 字符串 数组 和 对象 对象里面的key值 根据true或false 显示不显示 https://cn.vuejs.org/v2/guide/class-and-sty ...
- this.$refs.tabs.activeKey ref就是vue里面的id
this.$refs.tabs.activeKey ref就是vue里面的id
- drupal里面的ajax最粗浅的理解-流程
1, form里面的ajax所在地表单元素有一个事件,激发system/ajax,相应的有ajax_form_callback(), 会把被改变的元素值传到form_state[values]中, ...
- vue项目里的日期格式化
在项目中,我们经常需要把后台传回的日期进行格式化,可以在common里定义一个公共的js export function formatDate (date, fmt) { if (/(y+)/.tes ...
- 如何在 vue 项目里正确地引用 jquery 和 jquery-ui的插件
copy内容的网址: https://segmentfault.com/a/1190000007020623 使用vue-cli构建的vue项目,webpack的配置文件是分散在很多地方的,而我们需要 ...
- vue render function
vue render function https://vuejs.org/v2/guide/render-function.html { // Same API as `v-bind:class`, ...
随机推荐
- JAVA第三周学习总结
20175303 2018-2019-2 <Java程序设计>第三周学习总结 教材学习内容总结 •编程语言的发展分为三个阶段,分别是:面向机器,面向过程,面向对象的语言.Java属于面向对 ...
- python练习题-day14
一.选择题 1. python不支持的数据类型有:A. charB. intC. floatD. list ans:A 2.x = ‘foo’y = 2print(x + y) A. fooB. fo ...
- Java-idea-mybatis plugin插件使用
方案一.免费插件[推荐] Free Mybatis plugin 方案二.破解插件 安装路径 File→Setting→plugin→Install plugin 搜索需要插件即可 搜索Mybati ...
- 20175211 2018-2019-2 《Java程序设计》第四周学习总结
目录 教材学习内容总结 第五章 子类与继承 教材学习中的问题和解决过程 代码调试中的问题和解决过程 代码托管 上周考试错题总结 其他(感悟.思考等,可选) 学习进度条 参考资料 教材学习内容总结 第五 ...
- haier周的计算原则
现使用oracle的sql表示出haier周, 经过对其生成结果的分析,发现海尔周是以周日到周六分别作为一周的始末, 用到的oracle sql中会涉及到calendar week的定义,还涉及到了I ...
- ASP.NET MVC案例教程(二)
ASP.NET MVC案例教程(二) 让第一个页面跑起来 现在,我们来实现公告系统中的第一个页面——首页.它非常简单,只包括所有公告分类的列表,并且每个列表项是一个超链接.其中分类数据是用我们的Moc ...
- 怎样才能提交一个让开发人员拍手叫好的bug单
怎样才能提交一个让开发人员拍手叫好的bug单 软件测试人员写得最多的文档就是测试用例和BUG,现在测试用例和BUG都没有标准的模板,每个公司使用的缺陷管理工具都有可能不一样,如果你换了一家公司就有可能 ...
- Maven pom.xml详解(转)
pom文件总体结构 <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www ...
- ASP.NET Core SignalR
ASP.NET Core SignalR 是微软开发的一套基于ASP.NET Core的与Web进行实时交互的类库,它使我们的应用能够实时的把数据推送给Web客户端. 功能 自动管理连接 允许同时广播 ...
- dotnet core命令
dotnet run -----运行程序 dotnet publish -r centos-x64 -----发布程序 mkdri 文件名--->cd 文件名--->dotnet new ...
