UI动画优化技巧
知乎上一篇比较好的文章,分享一下:
tabs slide 内容过渡动画

- 好的动画会淡化页面直接的过度。
- 但更好的做法是使用连续的动画来来过度内容
当我们在设计交互式选项卡或弹出式菜单的时候,尝试将内容的问题和打开它的操作相关联,这样我们不单只能够实现一个很棒的过度动画,还可以清晰的知道不同内容直接的位置关系。如果你愿意还可以添加滑动手势。
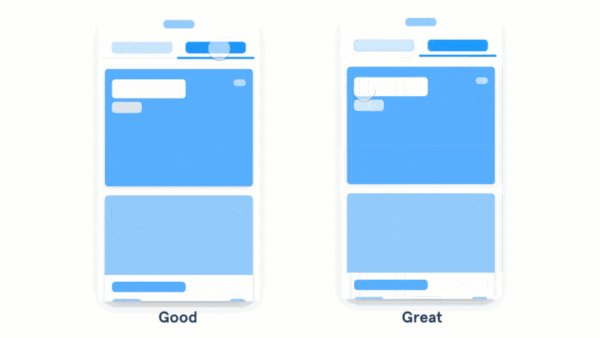
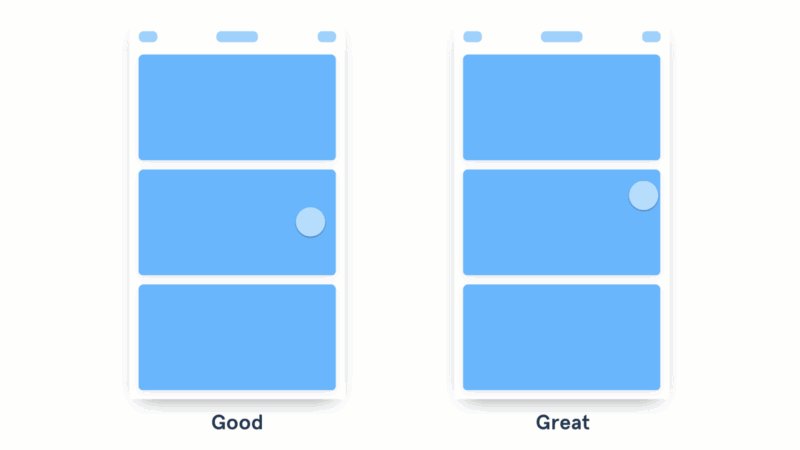
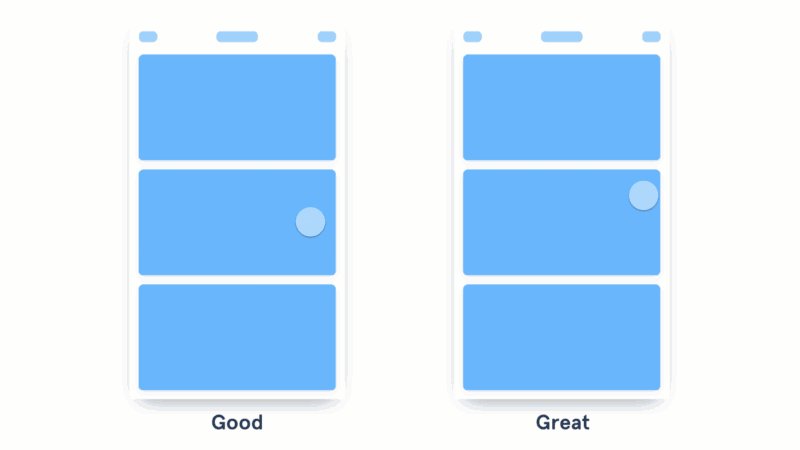
连接卡片的共享元素

- 良好的设计会使用向左或者向右滑动来过度屏幕中的显示内容。
- 更好的做法是使用共享元素来建立两种状态直接的关系。
不同状态之间进行动画制作时,我们可以从共享元素出发,来链接不同的内容。例如右图 过渡前的卡片展开形成过度后的卡片。
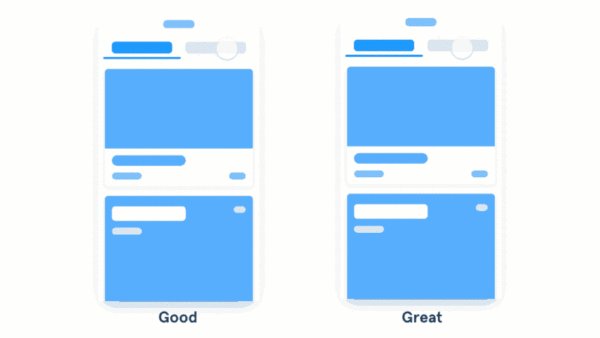
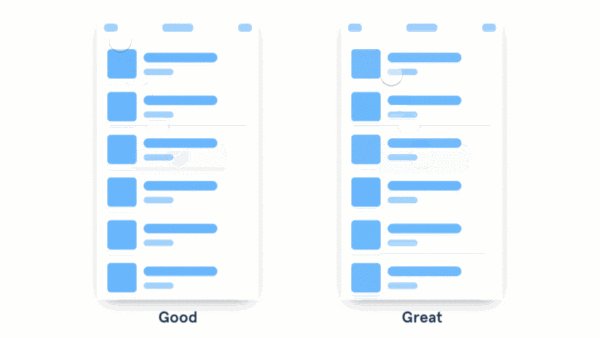
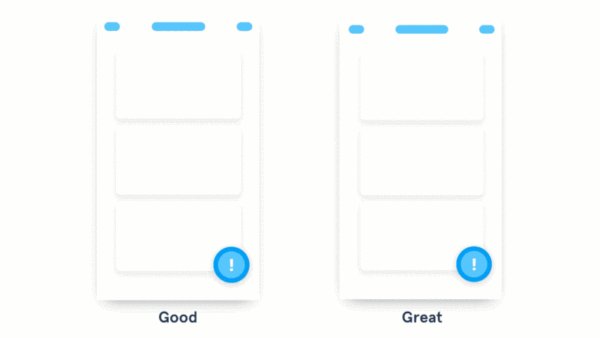
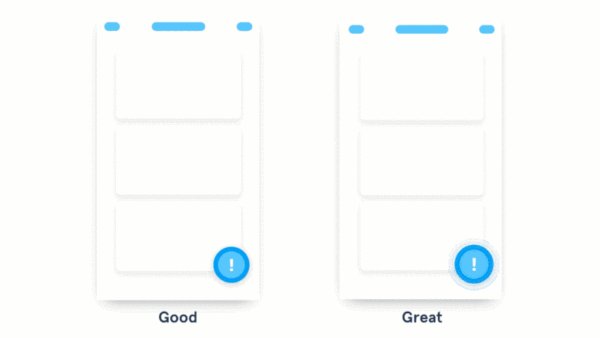
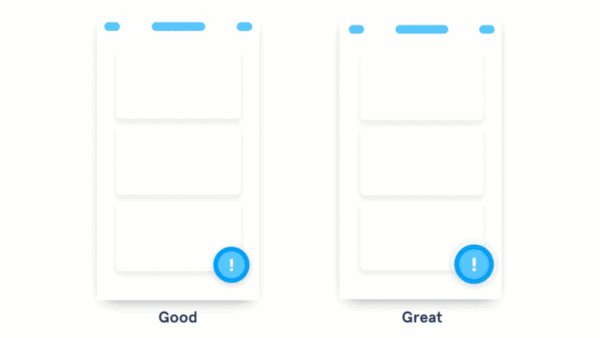
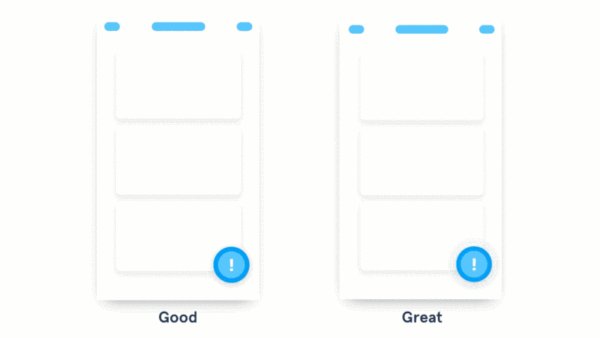
使用瀑布流动画

左边的卡片通过滑动和淡入来显示。右边的卡片具有相同的动画,但每张卡片都有一个短暂的延迟。
- 良好的设计会改变元素进入屏幕时的位置和不透明度。
- 更好的设计是迅速错开最每个元素的显示,效果看起来会更好。
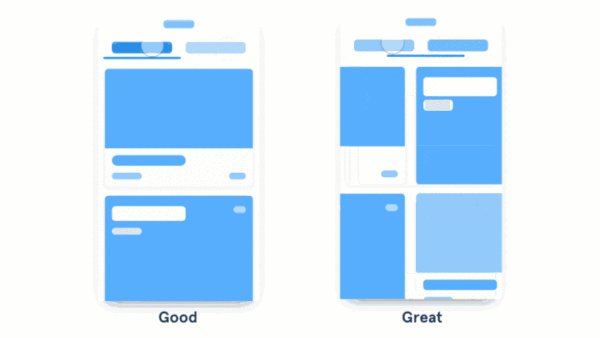
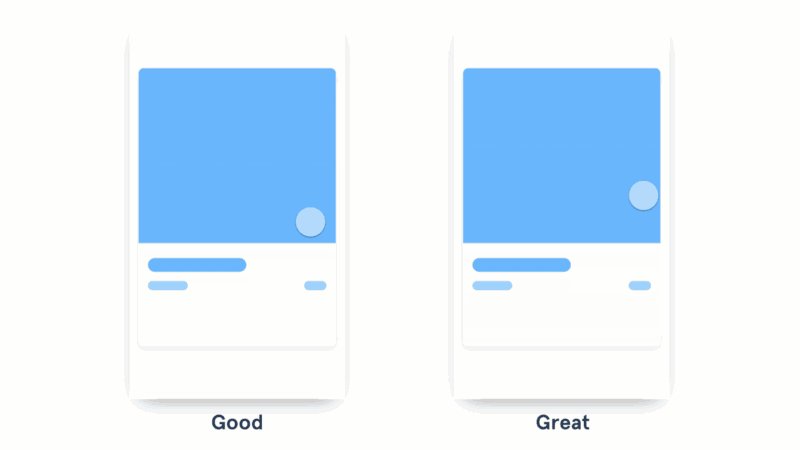
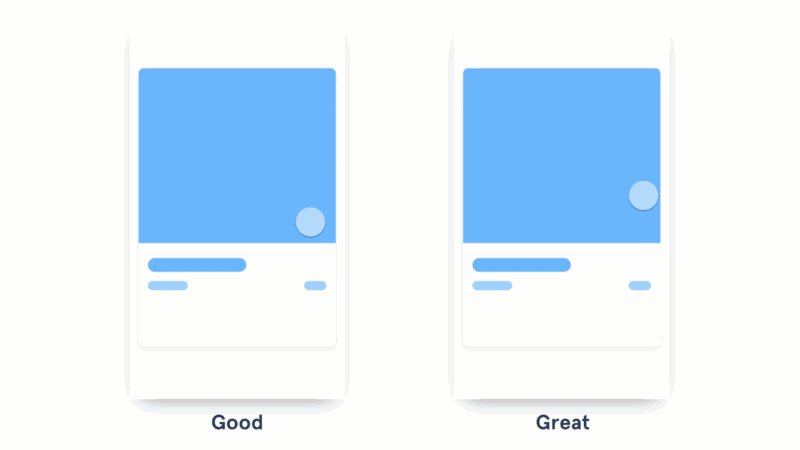
不同元素间动画相关联

- 良好的设计会通过上下文中移动来显示动画。
- 更好的动画是,当显示的内容的时候能够影响到周围的元素。
这种设计可以帮助用户感知到内容周围的元素。
让菜单显示在上下文中

- 良好的设计会在点击的位置显示菜单。
- 更好的动画是菜单内容从点击的地方展开
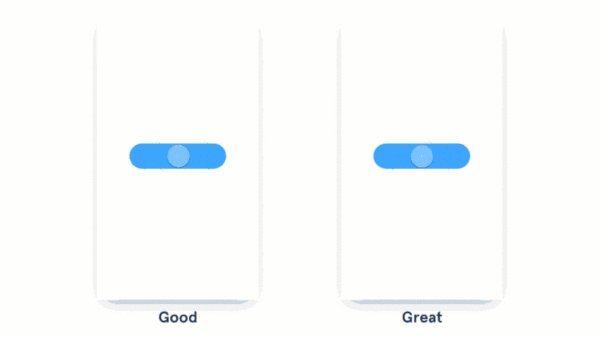
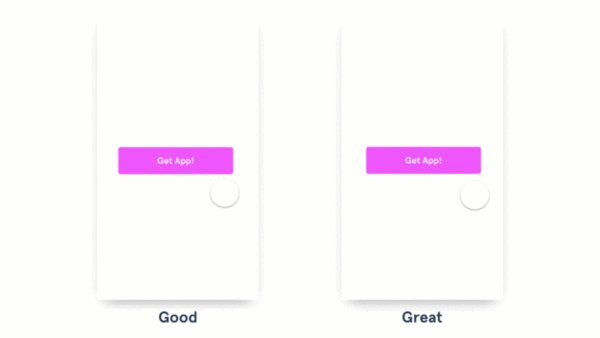
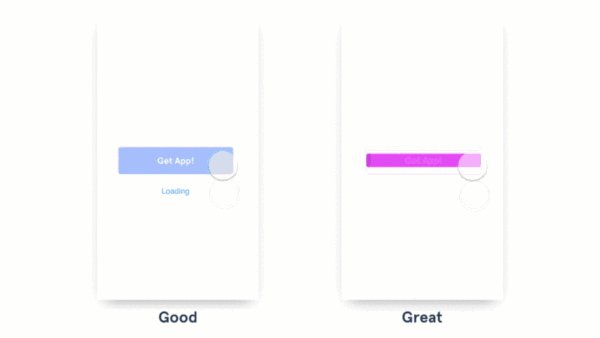
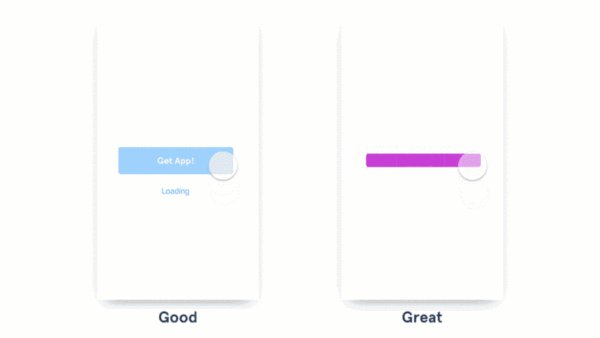
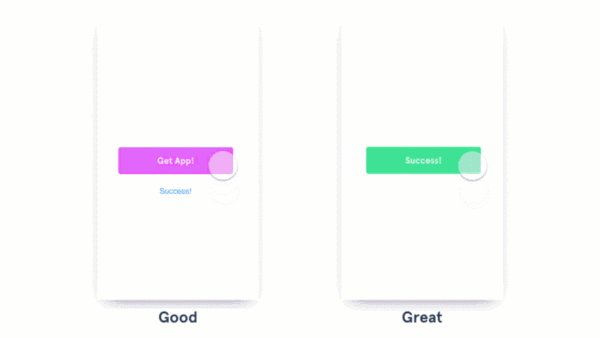
使用 button 展示不同的状态

- 良好的交互会在点击按钮的时候显示指示性内容。
- 更好的交互式使用按钮本身来指示不同的状态。
尝试使用按钮的容器来提供状态的可视反馈。
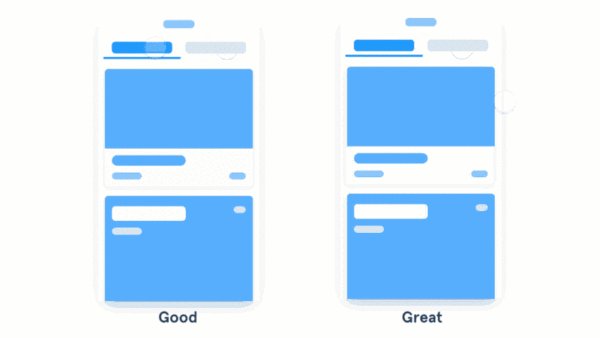
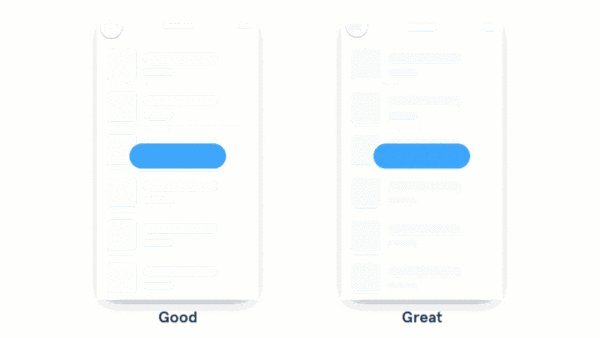
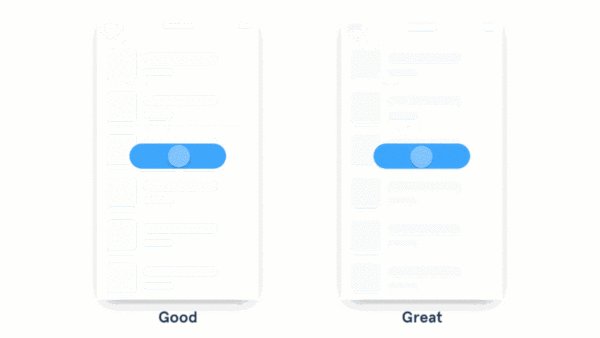
使用动画来强调重要的内容

- 良好的设计使用颜色,大小和位置突出显示用户需要注意的元素。
- 伟大的设计使用动画来关注那个重要的动作,而不会造成干扰。
参考:https://zhuanlan.zhihu.com/p/37402603
UI动画优化技巧的更多相关文章
- Unity UI性能优化技巧
本文将介绍一些提升Unity UI性能的技巧.更多优化技巧,可以观看Unity工程师Ian Dundore在Unite Europe 2017的演讲<使用Unity性能提升技巧>. 1.划 ...
- CSS 阴影动画优化技巧一则
本技巧来自这篇文章 -- How to animate box-shadow with silky smooth performance 本文不是直译,因为觉得这个技巧很有意思很有用,遂起一文. bo ...
- Unreal Engine 4 中的 UI 优化技巧
转自:https://mp.weixin.qq.com/s/bybEHM9tF-jBPxxqXfrPOQ## Unreal Open Day 2017 活动上 Epic Games 开发者支持工程师郭 ...
- Android UI性能优化详解
设计师,开发人员,需求研究和测试都会影响到一个app最后的UI展示,所有人都很乐于去建议app应该怎么去展示UI.UI也是app和用户打交道的部分,直接对用户形成品牌意识,需要仔细的设计.无论你的ap ...
- JavaScript 如何工作:渲染引擎和性能优化技巧
翻译自:How JavaScript works: the rendering engine and tips to optimize its performance 这是探索 JavaScript ...
- 【转】MyEclipse 2015优化技巧
MyEclipse 2015优化技巧 MyEclipse 2015优化速度方案仍然主要有这么几个方面:去除无需加载的模块.取消冗余的配置.去除不必要的检查.关闭更新. 第一步: 去除不需要加载的模块 ...
- 经验分享:多屏复杂动画CSS技巧三则
当下CSS3应用已经相当广泛,其中重要成员之一就是CSS3动画.并且,随着CSS动画的逐渐深入与普及,更复杂与细腻的动画场景也如雨后春笋般破土而出.例如上个月做的「企业QQ-新年祝福」活动: 感谢sh ...
- JavaScript 性能优化技巧分享
JavaScript 作为当前最为常见的直译式脚本语言,已经广泛应用于 Web 应用开发中.为了提高Web应用的性能,从 JavaScript 的性能优化方向入手,会是一个很好的选择. 本文从加载.上 ...
- 移动端经常出现的兼容问题,谈谈移动端应用或者wap站的一些优化技巧和心得
移动端经常出现的兼容问题,谈谈移动端应用或者wap站的一些优化技巧和心得 1. 安卓浏览器看背景图片,有些设备会模糊. 因为手机分辨率太小,如果按照分辨率来显示网页,字会非常小,安卓手机 ...
随机推荐
- PythonStudy——字符串常用操作 String common operations
# 1.字符串的索引取值: 字符串[index]# 正向取值从0编号,反向取值从-1编号 s1 = '123abc呵呵' t_s = ' # 取出c print(s1[5], s1[-3]) # 2. ...
- Written a lua threadpool
工作原理 由于lua只能单线程运行,该lib要求所有lua代码在单线程,而多线程部分只能为c代码 具体用法上要求多线程部分必须用c实现 相关模块 线程池 异步函数实现框架 Now only a sle ...
- redis 4.x 安装哨兵模式 sentinel
1.下载 http://download.redis.io/releases/redis-4.0.11.tar.gz 2.解压 tar zxvf redis-4.0.11.tar.gz 3.安装 cd ...
- 问题 Windows7VMware14安装虚拟机时出现 此主机不支持虚拟化实际模式。需要具备 Intel“VMX 不受限客户机”功能才能在 Intel 处理器上运行此虚拟机。 模块“CPUIDEarly”启动失败。
问题 Windows7VMware14安装虚拟机时出现 此主机不支持虚拟化实际模式.需要具备 Intel“VMX 不受限客户机”功能才能在 Intel 处理器上运行此虚拟机. 模块“CPUIDEarl ...
- 使用IDE之webstorm
最近打算试试用webstorm,今天从vscode换成了webstorm. 官方下载webstorm 1.下载之后安装,我全部选择默认,因为webstorm是付费ide,到启动面板时,选择激活选项. ...
- # 20175227 2018-2019-2 《Java程序设计》第一周学习总结
20175227 2018-2019-2 <Java程序设计>第一周学习总结 教材学习内容总结 1.安装VB,Ubuntu,Git,JDK,并自行配置. 2.写"Hello Wo ...
- windows copy 和xcopy
#将文件夹下文件拷贝到指定目录 将d盘下1文件夹内所有内容拷贝到测试目录下copy d:\1\ Z:\chenkai\测试目录\ /yxcopy D:\soft\svn工具 Z:\chenkai\测试 ...
- day44前端开发1之html基础
web前端开发1一.前端三剑客之html 1.为标记语言,是非编程语言 2.自身不具备逻辑,遇到负责重复操作只能全部手写(Ctrl+C > V) 3.组成:标签, 指令, 实体 标签:由< ...
- linux 获取帮助的命令
Linux命令详解:[7]获得命令帮助 听语音 | 浏览:4601 | 更新:2015-01-30 20:21 | 标签:linux 1 2 3 4 5 分步阅读 在维护和使用Linux系统时,常常会 ...
- 实战ELK(6)使用logstash同步mysql数据到ElasticSearch
一.准备 1.mysql 我这里准备了个数据库mysqlEs,表User 结构如下 添加几条记录 2.创建elasticsearch索引 curl -XPUT 'localhost:9200/user ...
