Android全面屏适配
什么是全面屏
概念
很多人可能把全面屏跟曲面屏混淆,其实这是两个不同的概念。
一般手机的屏幕纵横比为16:9,如1080x1920、1440x2560等,其比值为1.777777……,全面屏手机出现之前,Android中默认的最大屏幕纵横比(maximum aspect ratio)为1.86,即能够兼容16:9的屏幕。
一些手机厂商为了追求更大的屏幕空间以及更极致的用户体验,于是提高了屏幕纵横比,17:9、19:10、18:9、18.5:9的手机开始进入市场,这些手机被称为全面屏手机。
目前市面上的全面屏机型
| 机型 | 屏幕纵横比 | 上市时间 |
|---|---|---|
| 小米MIX | 17:9 | 2016年10月 |
| LG G6 | 18:9 | 2017年2月 |
| Samsung Galaxy S8 | 18.5:9 | 2017年5月 |
| Essential Phone | 19:10 | 2017年8月 |
另有确切消息华为下半年将会发布全面屏的手机,传说中的iPhone8也将采用全面屏的设计。
如何适配
为什么要适配全面屏
虽然目前市面上全面屏手机还不多,但随着小米、华为、三星、苹果的加入,势必引起全面屏手机的爆发,因此适配全面屏手机成为必要。
由于全面屏手机的纵横比比之前大,如果不适配的话,Android默认为1.86,小于全面屏手机的纵横比,在全面屏手机上打开App时,上下就会留有空间,显示为黑条。虽不影响功能,但极其影响视觉体验,另外全面屏提供的额外空间也没有得以利用。
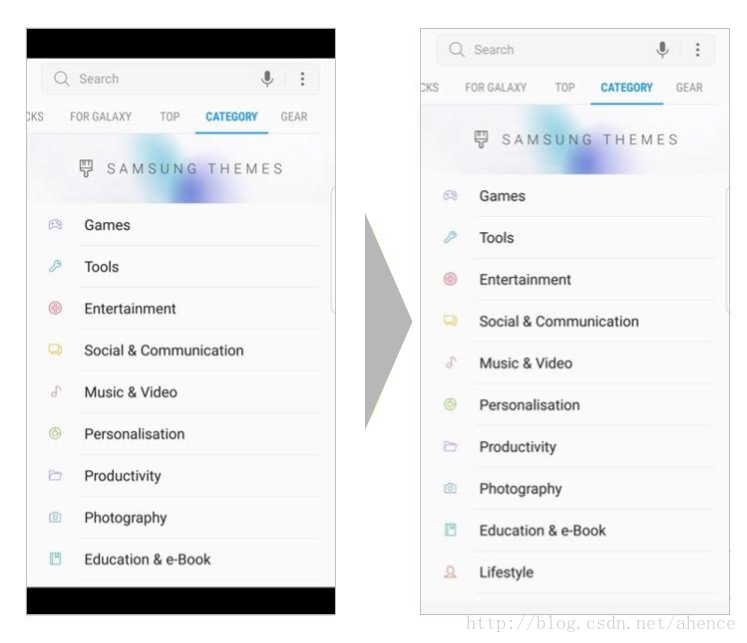
适配前后的示例图(来自Android官方博客):
官方适配方案
在Galaxy S8发布之后,Android官方提供了适配方案,即提高App所支持的最大屏幕纵横比,实现很简单,在AndroidManifest.xml中可做如下配置:
<meta-data android:name="android.max_aspect"
android:value="ratio_float"/>其中ratio_float为浮点数,官方建议为2.1或更大,因为18.5:9=2.055555555……,如果日后出现纵横比更大的手机,此值将会更大。
另外如果没有上述设置,android:resizeableActivity 也为false的话,则应用所支持的最大纵横比为默认值1.86,即默认无法支持全面屏。
官方指导文档为 Update your app to take advantage of the larger aspect ratio on new Android flagship devices。
小米适配建议
小米作为国内最早发布全面屏手机的厂商,也为开发者提出了一些适配建议。除了按上述方法适配屏幕之外,还建议对虚拟导航栏进行适配,主要是为了界面色调的一致性体验。更多信息可参考 全面屏及虚拟键适配说明。
Android全面屏适配的更多相关文章
- RN Android全面屏适配
像现在市面上新出的手机,例如华为P30 pro,小米9,iPhone XS MAX,屏占比都惊人的达到90%以上,这些手机具备了以下几个特点 大,屏占比高,长宽比都不再是16:9,都达到了19.5:9 ...
- Flutter全面屏适配
笔者在这篇文章ReactNative全面屏(Android)适配问题提及了现在的全面屏问题,不仅是Android平台,IOS平台也是,给我的感觉就是手机越来越长了. 现在的手机长宽比早就不是之前的16 ...
- react-native Android 全面屏手机 底部留有一大块黑屏
解决方案:在AndroidManifest.xml 中 配置 <meta-data android:name="android.max_aspect" android:val ...
- [COCOS2DX-LUA]0-005.cocos2dx中关于全面屏和折叠屏的适配的一些见解
1.随着科技的发展,我们可以看到从iphoneX的刘海屏开始,引发了各种全面屏和异形屏的出现.这是科技的进步,但是对于各大的应用厂商来说,苦不堪言. 2.当然 ,吐槽归吐槽,我们还是要理智的去对待这个 ...
- cordova 5.4版本 适配全面屏 底部黑边问题
在全面屏发布之后,Android官方提供了适配方案,即提高App所支持的最大屏幕纵横比,实现很简单,在AndroidManifest.xml中可做如下配置: 更改android.max_aspect值 ...
- Android最佳实践之SystemBar状态栏全版本适配方案
前言 自从MD设计规范出来后,关于系统状态栏的适配越受到关注,因为MD在5.0以后把系统状态栏的颜色改为可由开发者配置的,而在5.0之前则无法指定状态栏的颜色,所以这篇就说说使用Toolbar对系统状 ...
- react native Expo适配全面屏/Expo识别全面屏和正常屏
一.最新版本的expo已经默认支持了全面屏,即不会像react native cli一样出现底部黑边 二.但是全面屏通过Dimensions.get('window')获取的高度还是不准确,因为全面屏 ...
- Android刘海屏适配 ----- ImmersionBar
android 4.4以上沉浸式状态栏和沉浸式导航栏管理,适配横竖屏切换.刘海屏.软键盘弹出等问题,可以修改状态栏字体颜色和导航栏图标颜色,以及不可修改字体颜色手机的适配,适用于Activity.Fr ...
- Android 关于屏幕适配
android屏幕适配详解 官方地址:http://developer.android.com/guide/practices/screens_support.html 转自:http://www.c ...
随机推荐
- lxml的使用
from urllib import request from lxml import etree # url = '''http://bangumi.tv/anime/browser?sort=ra ...
- CSS设置文字不能被选中
/*设置文字不能被选中 以下为css样式*/ -webkit-user-select:none; -moz-user-select:none; -ms-user-select:none; us ...
- HTTP中的重定向和请求转发的区别(转)
一.调用方式 我们知道,在servlet中调用转发.重定向的语句如下: request.getRequestDispatcher("new.jsp").forward(reques ...
- SpringMVC中使用JSON
前台发送: 传递JSON对象 function requestJson(){ $.ajax.({ type : "post", url : "${pageContext. ...
- .Net Core中的通用主机(二)——托管服务
前文介绍了.Net core的通用主机的配置,在基础配置完成后,下一步就是注册我们的后台任务了..net core提供了一个通用的后台服务接口IHostedService,称为托管服务.一个注册托管服 ...
- .Net转Java.07.IDEA和VS常用操作、快捷键对照表
功能 IDEA 2017.1 快捷键 Visual Studio 2015 快捷键 文档 格式化整个文档 Ctrl+Alt+L Ctrl+E,D 或者 Ctrl+K,D 文件 显示最近的 ...
- FPGA基础之逻辑单元(LE or LC)的基本结构
原帖地址: https://blog.csdn.net/a8039974/article/details/51706906/ 逻辑单元在FPGA器件内部,是完成用户逻辑的最小单元.逻辑单元在ALTER ...
- 打开KVM Console的一些注意事项
今天早上跟思科CIMC里的KVM console较劲了很久,终于成功的打开了KVM console. 总结了下面的一些注意事项.如果你也遇到了KVM console打不开,那么可以尝试一下. 我不想花 ...
- ionic BUILD FAILED
BUILD FAILED Total time: 24.572 secs FAILURE: Build failed with an exception. What went wrong: Execu ...
- [C#] VS2017中在某些目录下使用不了 .NET Core 2.0 问题的处理办法
作者: zyl910 一.缘由 最近遇到了一个奇怪的问题--明明已经在VS2017里装好了 .NET Core 2.0 SDK,且测试过新建一个 .NET Core 2.0控制台项目能成功使用.但是在 ...