杨韬的Markdown自定义CSS样式
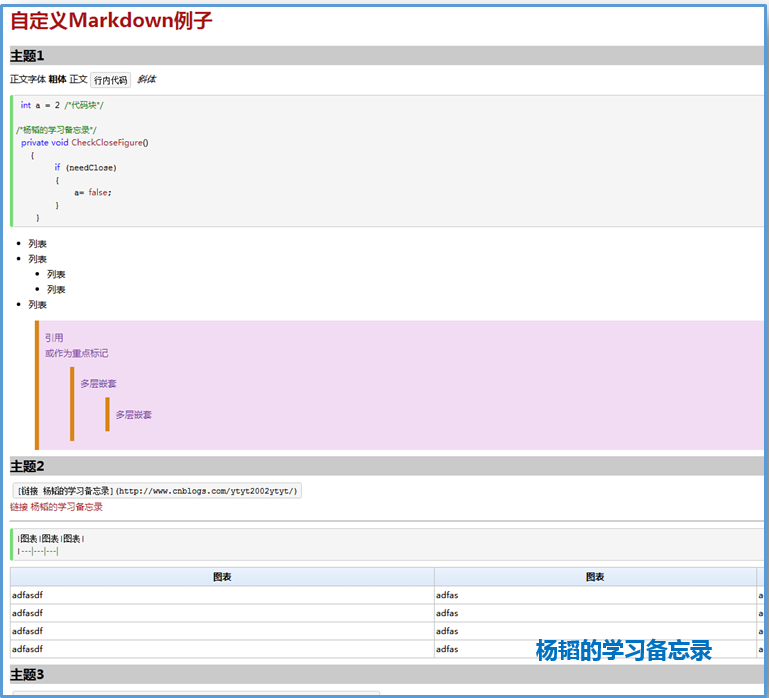
效果

样例 杨韬的Python/Jupyter学习笔记
Markdown例子链接页面
代码
/*主标题*/#cb_post_title_url{ font-size: 31px; }/*h1,h2,h3 底纹*/.blogpost-body h2 {background: #2B6695;text-align: center;border-radius: 6px 6px 6px 6px;box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);color: #FFFFFF;margin: 15px 0 !important;padding: 2px 0px 3px 0px;text-shadow: 2px 2px 3px #222222;}.blogpost-body h3 {background: #2B6600;text-align: center;border-radius: 6px 6px 6px 6px;box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);color: #FFFFFF;margin: 15px 0 !important;padding: 0px 0px 2px 0px;text-shadow: 2px 2px 3px #222222;}/*引用-左侧线条颜色*/blockquote {border:1em;border-left:.5em solid #D9861A;background-color: #F3E9F4;}/*引用-文字颜色*/blockquote p {color: #713C99;}/*代码*/pre {border-radius: 4px;border-left: 5px solid #6CE26C;}/*表格*/table {width: 100%;border: solid #ccc 1px;}table tr:hover {background: #fbf8e9;}table td, .table th {border-left: 1px solid #ccc;border-top: 1px solid #ccc;padding: 10px;text-align: left;}table th {background-color: #dce9f9;background-image: -webkit-gradient(linear, left top, left bottom, from(#ebf3fc), to(#dce9f9));background-image: -webkit-linear-gradient(top, #ebf3fc, #dce9f9);background-image: linear-gradient(top, #ebf3fc, #dce9f9);text-shadow: 0 2px 0 rgba(255,255,255,.5);}
位置
选项--博客设置--页面定制CSS代码
CSS样式参考了http://www.cnblogs.com/xiaoliangge/p/8373100.html
本文地址
杨韬的学习备忘录
杨韬的Markdown自定义CSS样式的更多相关文章
- 【blog】Markdown的css样式推荐
参考博客 分享一款Markdown的css样式:https://www.cnblogs.com/zhangjk1993/p/5442676.html 美化Markdown输出的HTML文档:http: ...
- markdown的css样式(自己写的)
markdown的css样式,这些是我自己配置的,感觉可以的话你可以添加下,不适合自己的话可以仿照第二种自己写个比较好的css样式. 第一种 /* RESET ==================== ...
- 分享一款Markdown的css样式
使用 本样式在这个样式的基础上做了一些修改, 主要是对于表格和代码块以及一些细节的修改. 主要目的是用在chrome的扩展 Markdown Preview Plus中, 替换其内置的样式. 由于 M ...
- 自定义css样式结合js控制audio做音乐播放器
最近工作需求需要播放预览一些音乐资源,所以自己写了个控制audio的音乐播放器. 实现的原理主要是通过js调整audio的对象属性及对象方法来进行控制: 1.通过play().pause()来控制音乐 ...
- Markdown的css样式源码
http://www.cnblogs.com/zhangjk1993/p/5442676.html https://github.com/zhangjikai/markdown-css https:/ ...
- 将markdown文档使用gulp转换为HTML【附带两套css样式】
将markdown文档使用gulp转换为HTML[附带两套css样式] 今天遇到一个需求,即将Markdown文档转为为HTML在网页展示,身为一名程序员,能用代码解决的问题,手动打一遍无疑是可耻的. ...
- CSS使用自定义光标样式-遁地龙卷风
测试环境是chrome浏览器 Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/43.0.2357. ...
- 如何自定义CSS滚动条的样式?
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由前端林子发表 本文会介绍CSS滚动条选择器,并在demo中展示如何在Webkit内核浏览器和IE浏览器中,自定义一个横向以及一个纵向的 ...
- CSS自定义滚动条样式
原文地址:http://www.qianduan.net/css-custom-scroll-bar-style/ 相信很多人都遇到过在设计中自定义滚动条样式的情景,之前我都是努力说服设计师接受浏览器 ...
随机推荐
- python一个简单的打包例子
最近写了一些工具,想到分享给同事时好麻烦,并且自己每次用也是需要打开pycharm这些工具,感觉很麻烦,因此想到打包,网上有些例子,照做后又摸索很久方成,索性记录一下,以备不时之需. 主要参考:htt ...
- ocelot配置
动态配置 { "ReRoutes": [], "Aggregates": [], "GlobalConfiguration": { &quo ...
- SVD与SVD++
参考自:http://blog.csdn.net/wjmishuai/article/details/71191945 http://www.cnblogs.com/Xnice/p/4522671.h ...
- C++学习 —— 重新认识C++
我大概是从读研究生入学那天开始,想要学好C++的,学习C++几乎也成了我每个学期的计划之一.为什么会每个学期都想要学好C++呢?因为每次学习都失败了啊... 本月,我开始再Coursera上学习Het ...
- Python学习之旅(二十五)
Python基础知识(24):正则表达式 正则表达式:检查一个字符串是否与某个模式匹配 \d :匹配数字 \w :匹配字母或数字 . :匹配任意字符 {n} :匹配n个字符 {m,n} :匹配m到n个 ...
- nginx获取uri里面的参数
add_header Content-Disposition "attachment;fileName=$arg_filename"; 请求连接为:10.26.1.165/abc? ...
- Intellij IDEA快捷键与使用技巧一览表
Intellij IDEA快捷键 Ctrl+Shift + Enter,语句完成 "!",否定完成,输入表达式时按 "!"键 Ctrl+E,最近的文件 Ctrl ...
- js 第二课
=赋值 ==比较 ===绝对比较 &&且 || 或 !取反 a?1:0 a=ture a?1:0 function LeyBc() { var a={d:11,b:22,c:&quo ...
- 记一次windows服务开发中遇到的问题
最近在研究windows service和quartz.net,所以迅速在园子大神那里扒了一个demo,运行,安装一切顺利. 但在在App.config配置中增加了数据库连接字符串配置后,服务安装后无 ...
- vim-cscope插件
在工程根目录生成cscope.out 索引文件的脚本 rm -f cscope* currentPath=$(pwd ) echo $currentPath find $currentPath -na ...
