微信小程序日历课表
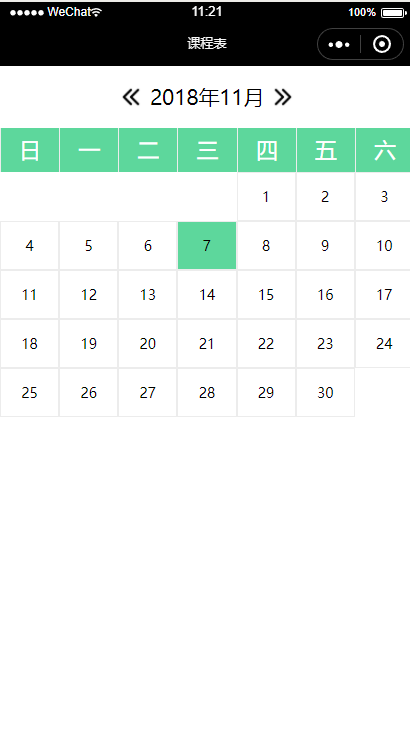
最近项目中使用到了日历,在网上找了一些参考,自己改改,先看效果图

wxml
<view class="date">
<image class="direction" src="/images/icon/left.png" bindtap='minusMouth'/>
<label>{{year}}年{{mouth}}月</label>
<image class="direction" src="/images/icon/right.png" bindtap='plusMouth' />
</view>
<view class="header">
<block wx:for="{{weeks}}" wx:key="index">
<text class="weeks-item-text">{{item}}</text>
</block>
</view> <view class="body-days">
<block wx:for="{{days}}" wx:key="index">
<block wx:if="{{item !== nowDate }}">
<view class="days-item" data-date='{{year}}-{{mouth}}-{{item}}' bindtap='selDate'>
<view class="days-item-text" wx:if="{{item>0}}">{{item}}</view>
</view>
</block>
<block wx:else>
<view class="days-item days-item-selected" data-date='{{year}}-{{mouth}}-{{item}}' bindtap='selDate'>
<view class="days-item-text" wx:if="{{item>0}}">{{item}}</view>
</view>
</block>
</block>
</view>
wxss
.date {
display: flex;
flex-direction: row;
justify-content: center;
line-height: 3em;
align-items: center;
}
.direction {
width: 40rpx;
margin: 15rpx;
height: 40rpx;
}
.header {
display: flex;
flex-direction: row;
background: #5DD79C;
color: #fff
}
.weeks-item-text {
width: 100%;
line-height: 2em;
font-size: 40rpx;
text-align: center;
border-left: 1px solid #ececec;
}
.body-days {
display: flex;
flex-direction: row;
flex-wrap: wrap;
text-align: center;
}
.days-item {
width: 14.285%;
display: flex;
justify-content: center;
align-content: center;
}
.days-item-text {
width: 60rpx;
padding: 26rpx;
font-size: 26rpx;
/* border-radius: 50%; */
border: 1rpx solid #ececec;
/* margin-top: 34rpx;
margin-bottom: 34rpx; */
color: #000;
}
/* 选中状态 */
.days-item-selected{
background: #5DD79C
}
js
Page({
/**
* 页面的初始数据
*/
data: {
date: [],
weeks: ['日', '一', '二', '三', '四', '五', '六'],
days: [],
year: 0,
mouth: 0,
nowDate:''
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let that = this
that.dateData();
var myDate = new Date();//获取系统当前时间
var nowDate = myDate.getDate();
that.setData({
nowDate:nowDate
})
console.log(nowDate)
},
// 点击日期事件
selDate:function(e){
let that = this
// 日期 年月日
var seldate = e.currentTarget.dataset.date
// 天
var selday = e.currentTarget.dataset.day
console.log(seldate)
that.setData({
nowDate: selday
})
},
//用户点击减少月份
minusMouth: function () {
var mouth;
var year;
mouth = this.data.mouth
year = this.data.year
mouth--
if (mouth < 1) {
mouth = 12
year--
}
this.updateDays(year, mouth)
},
//用户点击增加月份
plusMouth: function () {
var mouth;
var year;
mouth = this.data.mouth
year = this.data.year
mouth++
if (mouth > 12) {
mouth = 1
year++
}
this.updateDays(year, mouth)
},
dateData: function () {
var date = new Date();
var days = [];
var year = date.getFullYear();
var mouth = date.getMonth() + 1;
this.updateDays(year, mouth)
},
updateDays: function (year, mouth) {
var days = [];
var dateDay, dateWeek;
// 根据日期获取每个月有多少天
var getDateDay = function (year, mouth) {
return new Date(year, mouth, 0).getDate();
}
//根据日期获取这天是周几
var getDateWeek = function (year, mouth) {
return new Date(year, mouth - 1, 1).getDay();
}
dateDay = getDateDay(year, mouth)
dateWeek = getDateWeek(year, mouth)
// console.log(dateDay);
// console.log(dateWeek);
//向数组中添加天
for (let index = 1; index <= dateDay; index++) {
days.push(index)
}
//向数组中添加,一号之前应该空出的空格
for (let index = 1; index <= dateWeek; index++) {
days.unshift(0)
}
this.setData({
days: days,
year: year,
mouth: mouth,
})
}
})
微信小程序日历课表的更多相关文章
- 微信小程序日历面板插件
创建日历面板组件,在components目录下创建calendar文件夹 1.calendar.js // components/calendar/calendar.js var util = req ...
- 微信小程序日历插件
1/ wxml代码 <view class="timePick"> <picker mode="date" fields="mo ...
- 微信小程序 --- 日历效果
wxml部分: <view class='box1' style='width: {{ sysW * 7 }}px'> <view class='dateBox'>{{ yea ...
- 微信小程序日历签到
近日做了一个项目需要用到日历插件,在网上找了一部分感觉跟项目不对口,所以就查考了其他的日历插件做了一个. 需求: 如图: 代码如下: index.wxml: <!--pages/pictrues ...
- [组件封装]微信小程序-日历
描述 切换月份, 当天文案为今天, 日期背景变色, 日期红点标识, 点击选中日期. 效果 源码 calendar.wxml <view class="component"&g ...
- 微信小程序--图片相关问题合辑
图片上传相关文章 微信小程序多张图片上传功能 微信小程序开发(二)图片上传 微信小程序上传一或多张图片 微信小程序实现选择图片九宫格带预览 ETL:微信小程序之图片上传 微信小程序wx.preview ...
- 微信小程序资源整理
微信小程序相关的文档.教程.开源项目等资源的整理,以便于开发学习使用. —— —— 收录仅作个人学习使用,涉及侵权行为及时联系: maple_6392@163.com 项目地址:GitHub | 码云 ...
- 微信小程序+OLAMI(欧拉蜜)自然语言API接口制作智能查询工具--快递、聊天、日历等
微信小程序最近比较热门,再加上自然语义理解也越来越被人关注,于是我想赶赶潮流,做一个小程序试试.想来想去快递查询应该是一种比较普遍的需求. 如果你也在通过自然语言接口做点什么,希望我的这篇博客能帮到你 ...
- 微信小程序横版日历,tab栏
代码地址如下:http://www.demodashi.com/demo/14243.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
随机推荐
- Asp.Net Core 禁用预编译
在.NET Core 2 Web API应用程序中,MS VS 2017中的发布到文件夹功能产生: <ProjectAssembly>.PrecompiledViews.dll <P ...
- SQL注入的优化和绕过
作者:Arizona 原文来自:https://bbs.ichunqiu.com/thread-43169-1-1.html 0×00 ~ 介绍 SQL注入毫无疑问是最危险的Web漏洞之一,因为我们将 ...
- requsets模块的学习
requests模块的学习 使用之前 pip install requests 发起get,post,请求获取响应 response = requests.get(url,headers) # 发起g ...
- python实现桶排序算法
桶排序算法也是一种可以以线性期望时间运行的算法,该算法的原理是将数组分到有限数量的桶里,每个桶再分别排序. 它的算法流程如下所示: 设置一个定量的数组当作空桶子. 寻访序列,并且把项目一个一个放到对应 ...
- 自学vue笔记 (二) : 实例与生命周期
一: 什么是实例 我们说了,Vue 应用都应该从构建一个 Vue 实例开始.它管理着挂载在它身上的所有内容,因此实例是一个根实例, 所有的组件都应该挂载在根实例上面.创建一个 Vue 实例,需要通过 ...
- 对nginx中location的认识
关于一些对location认识的误区 1.location的匹配顺序是“先匹配正则,在匹配普通”. location的匹配顺序其实是“先匹配普通,在匹配正则”.造成误解的原因是:正则匹配会覆盖普通匹配 ...
- Java读取Properties的几种方法
本文转载自:http://blog.csdn.net/chjttony/article/details/5927613 每次用完每次忘相对与绝对...
- SignalR 中使用 MessagePack 序列化提高 WebSocket 通信性能
It's like JSON.but fast and small. MessagePack is an efficient binary serialization format. It lets ...
- SpringBoot一站式启动流程源码分析
一.前言 由上篇文章我们得知,SpringBoot启动时,就是有很简单的一行代码.那我们可以很清楚的看到这行代码的主角便是SpringApplication了,本文我们就来聊一聊这货,来探寻Sprin ...
- 扩展方法IEnumerable<T>转换为IList<SelectListItem> ,提供@Html.DropDownList使用
由于在MVC中经常会使用到@Html.DropDownList方法,而该方法接收的是List<SelectListItem> 参数,因此就想着写一个扩展方法,直接把IEnumerable转 ...
