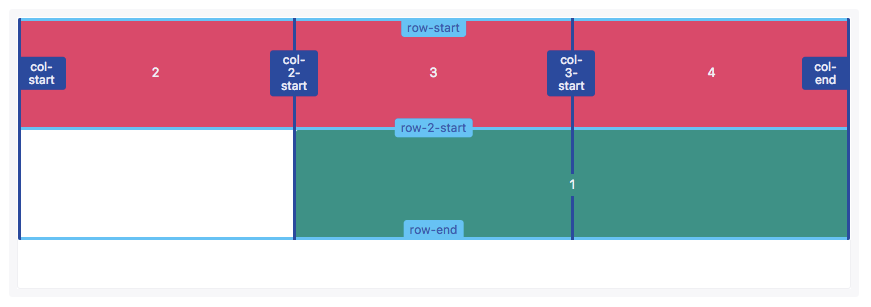
grid - 通过网格线名称设置网格项目位置
使用网格线名称设置网格项目位置和使用网格线号码设置网格项目位置类似.
1.引用网格线名称的时候不应该带方括号
- <view class="grid">
- <view class='item1'>1</view>
- <view class='item'>2</view>
- <view class='item'>3</view>
- <view class='item'>4</view>
- </view>
- page {
- color: #fff;
- font-size: 16px;
- }
- .grid {
- /* padding: 1%; */
- display: grid;
- grid-gap: 1px;
- line-height: 100px;
- /* grid-template-columns: repeat(2, 1fr); */
- }
- .item1 {
- grid-row-start: row-2-start;
- grid-row-end: row-end;
- grid-column-start: col-2-start;
- grid-column-end: col-end;
- }
- .item {
- text-align: center;
- background-color: #d94a6a;
- }
- .item1 {
- text-align: center;
- /* line-height: 300px; */
- background-color: #1aa034;
- }
- grid-row-start: row-2-start;
- grid-row-end: row-end;
- grid-column-start: col-2-start;
- grid-column-end: col-end;

2.grid-row和grid-column简写属性也适用于网格线名称,也可以用来设置网格项目的位置
- grid-row: row-2-start / row-end;
- grid-column: col-2-start / col-end;

grid - 通过网格线名称设置网格项目位置的更多相关文章
- grid - 使用相同的名称命名网格线和设置网格项目位置
1.使用repeat()函数可以给网格线分配相同的名称.这可以节省一定的时间 使用repeat()函数可以给网格线命名,这也导致多个网格线具有相同的网格线名称. 相同网格线名称指定网格线的位置和名称, ...
- grid - 通过网格区域命名和定位网格项目
1.像网格线名称一样,网格区域的名称也可以使用grid-template-areas属性来命名.引用网格区域名称也可以设置网格项目位置. 设置网格区域的名称应该放置在单引号或双引号内,每个名称由一个空 ...
- grid - 通过网格线号码来定位网格项目
网格线实际上是代表线的开始.结束. 两者之间就是网格列或行. 以下css仅对子元素生效 ,具体详情可以看后面示例 grid-row-start: 2; grid-row-end: 3; grid-co ...
- grid - 隐式地命名网格区域名称
通常可以将网格线命名成任何你想命名的名称,如果网格线名称添加-start和-end的后缀,其实也隐式的创建一个网格区域,可以用来设置网格项目的位置. 在这个示例中,行和列都具有inner-start和 ...
- grid - 隐式命名网格线名称
1.隐式的指定网格线反向指定了隐式的网格区域名称,命名的网格区域隐式的命名了网格线名称. 指定网格区域会给网格区域边线添加隐式的网格线名称.这些网格线的命名是基于网格区域来命名,只是在网格区域名称的后 ...
- grid - 网格项目层级
网格项目可以具有层级和堆栈,必要时可能通过z-index属性来指定. 1.在这个例子中,item1和item2的开始行都是1,item1列的开始是1,item2列的开始是2,并且它们都跨越两列.两个网 ...
- grid - 网格项目跨行或跨列
默认情况下网格项目跨度只有一个列和行,但可以跨越多个行和列. 1.可以通过设置grid-column-end和grid-column-start距离多个网络线号实现多个列跨越. <view cl ...
- grid - 网格项目对齐方式(Box Alignment)
CSS的Box Alignment Module补充了网格项目沿着网格行或列轴对齐方式. <view class="grid"> <view class='ite ...
- Python用matplotlib绘图网格线的设置
一.X轴网格线的设置 import matplotlib.pyplot as plt import numpy as np from pylab import mpl mpl.rcParams['fo ...
随机推荐
- Ubuntu18.04上安装Docker CE
建立 REPOSITORY 1.更新索引包 更新 /etc/apt/sources.list 和 /etc/apt/sources.list.d 中列出的源的地址,这样才能获取到最新的软件包 sudo ...
- psp表格记录-
PSP2.1 Personal Software Process Stages Time Planning 计划 · Estimate · 估计这个任务需要多少时间 12 Development 开发 ...
- P1030 求先序排列 P1305 新二叉树
题目描述 给出一棵二叉树的中序与后序排列.求出它的先序排列.(约定树结点用不同的大写字母表示,长度\le 8≤8). 输入输出格式 输入格式: 22行,均为大写字母组成的字符串,表示一棵二叉树的中序与 ...
- JavaEE-tomcat8.5的启动方法
首先: 了解我电脑中各类需要的软件的位置: 1.Java jdk1.8.0_191处在C盘目录下(C:\Program Files\Java\jdk1.8.0_191),Java jre1.8.0_1 ...
- Python并发复习1 - 多线程
一.基本概念 程序: 指令集,静态, 进程: 当程序运行时,会创建进程,是操作系统资源分配的基本单位 线程: 进程的基本执行单元,每个进程至少包含一个线程,是任务调度和执行的基本单位 > 进程和 ...
- 001.Kubernetes简介
一 Kubernetes概述 Kubernetes是一个全新的基于容器技术的分布式架构领先方案.Kubernetes(k8s)是Google开源的容器集群管理系统(谷歌内部:Borg).在Docker ...
- CMake结合Visual Studio中开发Qt应用程序注意事项
Qt工程管理 个人比较偏爱于使用CMake来管理C++工程,因为只要编写一个CMakeLists.txt文件,就可以在Windows和Mac上生成各自的IDE工程.在Windows上, CMake自然 ...
- 初识 阿里云 SSL 证书申请
去你尼玛的大QQ ,一个 SSL 证书,花了我一整天时间,特意在此记载,为后面的小伙伴参考 最近在开发小程序,小程序规定要使用 https 协议,那我能怎么办?去申请啊,傻逼 阿里云的 SSL 证书申 ...
- sql 多行转多列,多行转一列合并数据,列转行
下面又是一种详解:
- Codeforces.GYM100548G.The Problem to Slow Down You(回文树)
题目链接 \(Description\) 给定两个串\(S,T\),求两个串有多少对相同回文子串. \(|S|,|T|\leq 2\times 10^5\). \(Solution\) 好菜啊QAQ ...
