浏览器的F5和Ctrl+F5
在浏览器里中,按F5键和按F5同时按住Ctrl键(简称Ctrl+F5),效果是不同,到底两者有什么区别呢?
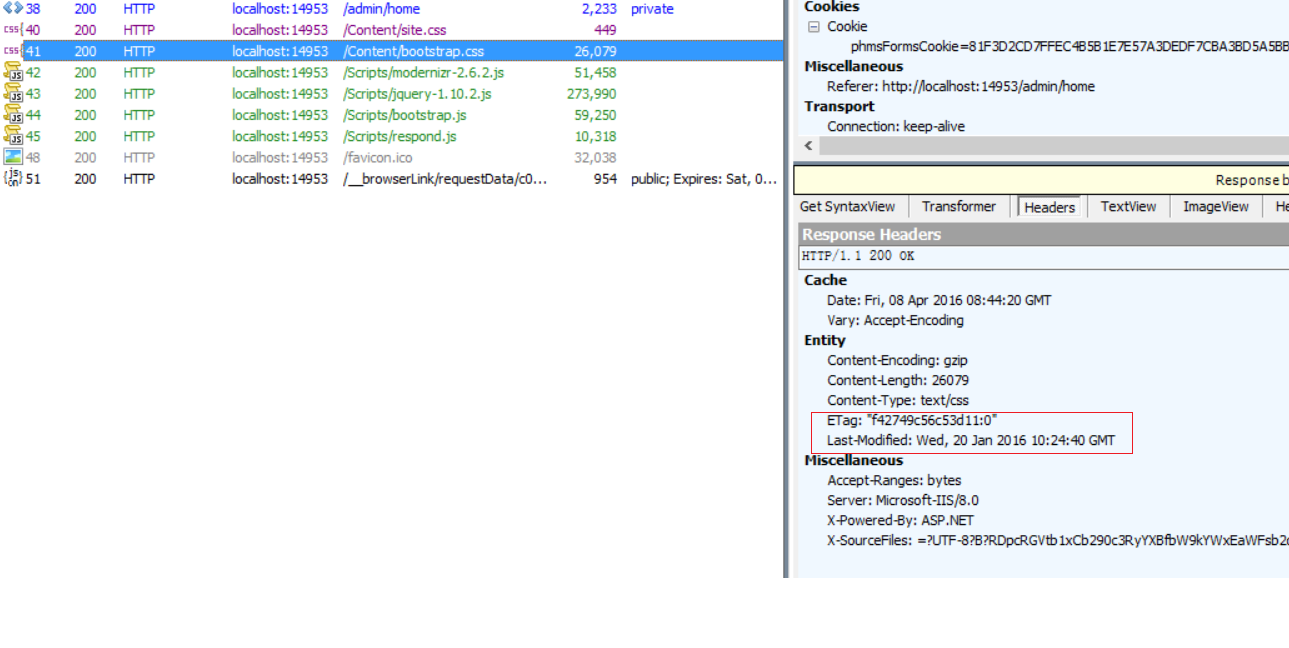
假如我第一次访问过http://localhost/home,这个网页是个动态网页,每次访问都会去访问Server,但是它包含一个一个静态资源http://localhost/content/bootstrap.css,浏览器在显示这个网页之前需要发HTTP请求获取这个bootstrap.css文件,返回的HTTP response包含这样的Headers:

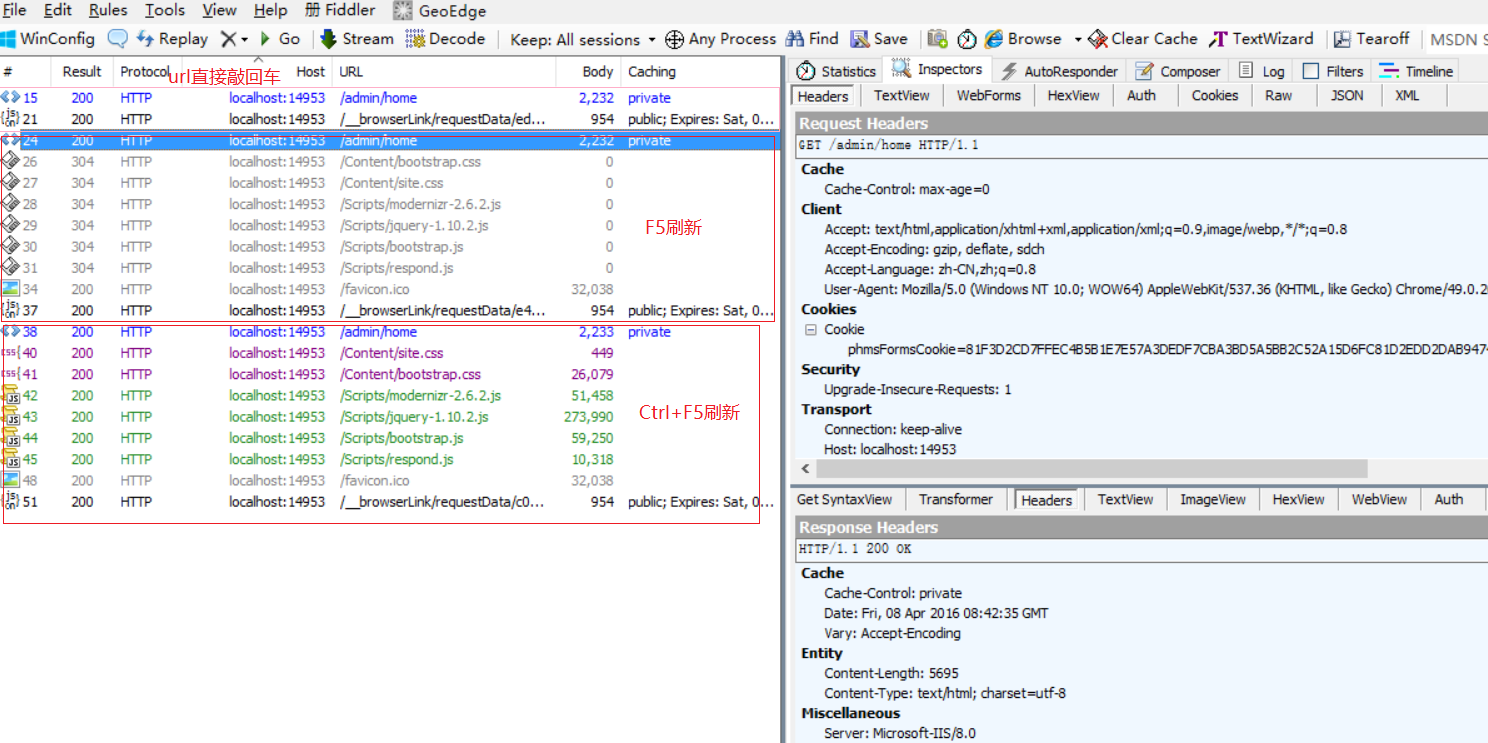
下次我再通过bookmark或者通过在URI输入栏直接敲字的方法访问http://localhost/home的时候,浏览器一看本地有个bootstrap.css,而且它还没过期呢,就不会发HTTP request给server,而是直接把本地cache中的bootstrap.css显示了。
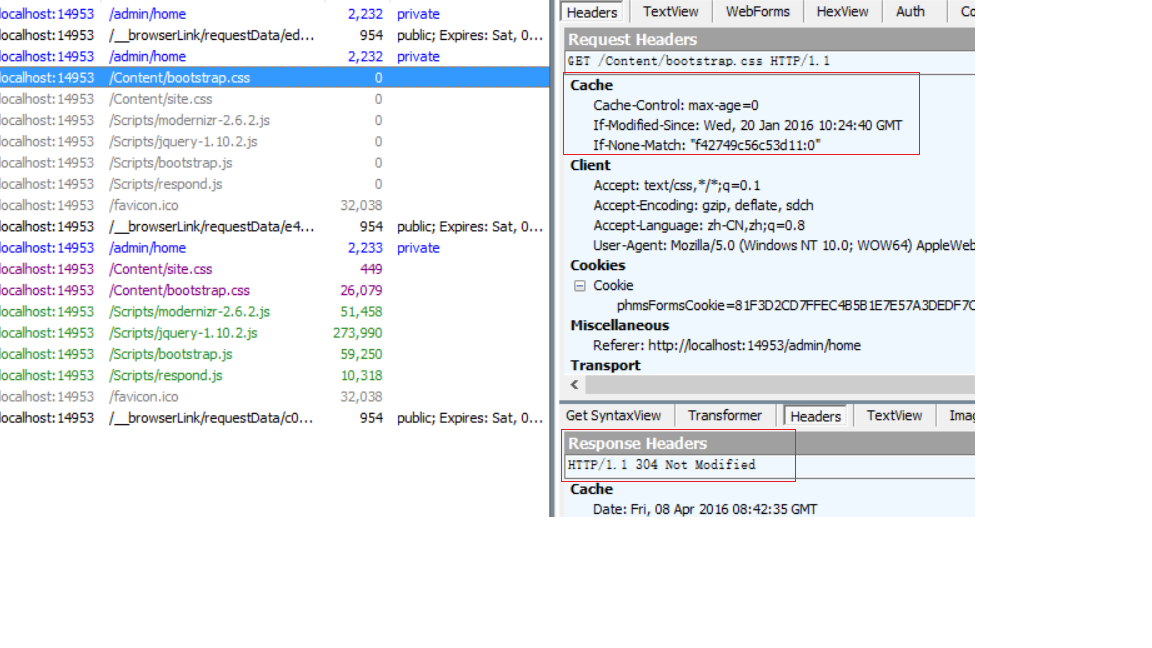
F5的作用和直接在URI输入栏中输入然后回车是不一样的,F5会让浏览器无论如何都发一个HTTP Request给Server,即使先前的Response中有Expires Header。所以,当我在当前http://localhost/home网页中按F5的时候,浏览器会发送一个HTTP Request给Server,但是包含这样的Headers:
If-Modified-Since: Wed, 20 Jan 2016 10:24:40 GMT
实际上Server没有修改这个bootstrap.css文件,所以返回一个304 (Not Modified),这样的Response很小,所以round-trip耗时不多,网页很快就刷新了。

上面的例子中没有考虑ETag,如同在上一篇技术文章中所说,最好就不要用ETag,但是如果Response中包含ETag,F5引发的Http Request中也是会包含If-None-Match的。
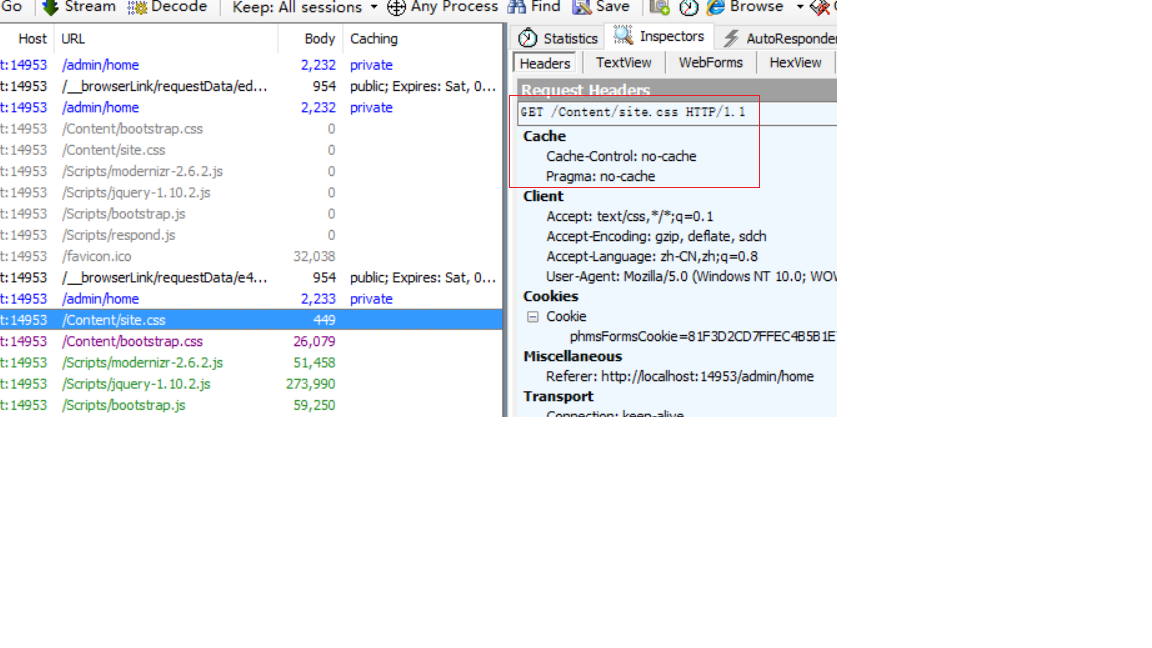
那么Ctrl+F5呢? Ctrl+F5要的是彻底的从Server拿一份新的资源过来,所以不光要发送HTTP request给Server,而且这个请求里面连If-Modified-Since/If-None-Match都没有,这样就逼着Server不能返回304,而是把整个资源原原本本地返回一份。

实际上,为了保证拿到的是从Server上最新的,Ctrl+F5不只是去掉了If-Modified-Since/If-None-Match,还需要添加一些HTTP Headers。按照HTTP/1.1协议,Cache不光只是存在Browser终端,从Browser到Server之间的中间节点(比如Proxy)也可能扮演Cache的作用,为了防止获得的只是这些中间节点的Cache,需要告诉他们,别用自己的Cache敷衍我,往Upstream的节点要一个最新的copy吧。
在IE6中,Ctrl+F5会添加一个Header
Pragma: no-cache
在Firefox 2.0中,Ctrl+F5会添加两个
Pragma: no-cache
Cache-Control: max-age=0
作用就是让中间的Cache对这个请求失效,这样返回的绝对是新鲜的资源

Pragma 当"no-cache"出现在请求消息中时,应用程序应当向原始服务器推送此请求,即使它已
经在上次请求时已经缓存了一份拷贝。这样将保证客户端能接收到最权威的回应。它也用来
在客户端发现其缓存中拷贝不可用或过期时,对拷贝进行强制刷新。
cache-control
max-age>0 时 直接从游览器缓存中 提取
max-age<=0 时 向server 发送http 请求确认 ,该资源是否有修改
有的话 返回200 ,无的话 返回304.
浏览器的F5和Ctrl+F5的更多相关文章
- [转帖]浏览器的F5和Ctrl+F5
浏览器的F5和Ctrl+F5 https://www.cnblogs.com/xiangcode/p/5369084.html 在浏览器里中,按F5键和按F5同时按住Ctrl键(简称Ctrl+F5), ...
- 浏览器中F5和CTRL F5的行为区别及如何强制更新资源
一.浏览器中F5和CTRL F5的行为区别 我们直接来看效果,下面是我打开qq网页,分别使用F5和CTRL F5,我们来看区别. F5: CTRL F5: 区别: 首先直观上的区别是CTRL F5明显 ...
- 浏览器缓存如何控制? && 在url框中回车、F5 和 Ctrl + F5的区别是什么?
第一部分: 浏览器缓存如何控制? 最近在做网站,但是不知道缓存是什么东西怎么能行! 如何实现HTTP缓存呢? 下面我们来一步一步的探寻实现机制把. 方案一: 无缓存 说明: 浏览器向服务器请求 ...
- 浏览器缓存控制 以及 在url框中回车、F5 和 Ctrl + F5的区别
第一部分: 浏览器缓存如何控制? 做网站,不知道缓存是什么东西怎么能行! 如何实现HTTP缓存呢? 下面我们来一步一步的探寻实现机制把. 方案一: 无缓存 说明:浏览器向服务器请求资源m.pn ...
- 在浏览器地址栏按回车、F5、Ctrl+F5刷新网页的区别
不少同学问,不都是刷新吗?还有什么区别?其实,还是有的. 其中,在地址栏按回车又分为两种情况.一是请求的URI在浏览器缓存中未过期,此时,使用Firefox的firebug插件在浏览器里显示的HTTP ...
- 转:在浏览器地址栏按回车、F5、Ctrl+F5刷新网页的区别
转:http://www.cnblogs.com/mofish/archive/2012/06/08/2541604.html 不少同学问,不都是刷新吗?还有什么区别?其实,还是有的. 其中,在地址栏 ...
- 在浏览器地址栏按回车、F5、Ctrl+F5刷新网页的区别--转
其中,在地址栏按回车又分为两种情况.一是请求的URI在浏览器缓存中未过期,此时,使用Firefox的firebug插件在浏览器里显示的HTTP请求消息头如下: Host 192.168.3.17 ...
- 在浏览器地址栏按回车、F5、ctrl+F5刷新页面的区别
url地址栏里敲击enter:这样的刷新,大家可以在firebug里看一下,只有少数的请求会发送出去,而且几乎没有图片的请求,这是因为请求时会先检查本地是不是缓存了请求的图片,如果有缓存而且没有过期( ...
- F5与Ctrl+F5及地址栏输入地址回车
按F5等同于点击页面地址栏的刷新图标. 地址栏输入地址然后回车: 根据缓存内容是否过期决定是否发送请求给服务端 F5: 浏览器无论如何都得发送请求给服务端,包含If-Modified-Since/If ...
随机推荐
- eclipse 自动创建web.xml
eclipse 自动创建web.xml 以前每次创建web项目的时候,总是从其他的项目中拷贝一个web.xml文件到新项目,然后改吧改吧就可以了,但是这终究是一件麻烦的事,要是能够通过软件自动创建,那 ...
- Arduino IDE for ESP8266 ()组网
多个esp8266连接在同一个 WIFI上,在局域网内部,相互传数据 #include <ESP8266WiFi.h> #define led 2 //发光二极管连接在8266的GPIO2 ...
- MyBatis之反射技术+JDK动态代理+cglib代理
一.反射 引用百度百科说明: JAVA反射机制是在运行状态中,对于任意一个类,都能够知道这个类的所有属性和方法:对于任意一个对象,都能够调用它的任意方法和属性:这种动态获取信息以及动态调用对象方法的功 ...
- 在Eclipse中运行Web项目Jsp网页时提示端口被占用的解决办法:Several ports (8005, 8888, 8009) required by Tomcat v9.0 Server at localhost are already in use.
问题: 在Eclipse中运行Web项目Jsp网页启动Tomcat时提示端口被占用: Several ports (8005, 8080, 8009) required by Tomcat v9.0 ...
- rbac组件
创建新项目 新建一个项目untitled,注意django 版本为1.11 修改models.py,增加2个表 from django.db import models class Classes(m ...
- SQL 行转列 列转行 PIVOT UNPIVOT
1.基础表 2.行转列,注意ISNULL函数的使用,在总成绩的统计中,ISNULL(-,0) 有必要使用 3.列转行,对列语文.数学.英语.政治,进行列转行,转为了2列,score scname 这两 ...
- 在IIS上部署你的ASP.NET Core项目 (转载)
概述 与ASP.NET时代不同,ASP.NET Core不再是由IIS工作进程(w3wp.exe)托管,而是使用自托管Web服务器(Kestrel)运行,IIS则是作为反向代理的角色转发请求到Kest ...
- you-get帮助使用手册
you-get使用手册 可选参数: -V, --version 查看版本并退出 -h, --help 查看帮助信息 不影响使用的选项: -i, - ...
- [Spark][Python]Mapping Single Rows to Multiple Pairs
Mapping Single Rows to Multiple Pairs目的: 把如下的这种数据, Input Data 00001 sku010:sku933:sku02200002 sku912 ...
- 【已解决】HeidiSQL连接(登录)MySQL数据库报错10061问题
解决方法: 打开cmd->输入命令services.msc 然后打开即可解决.
