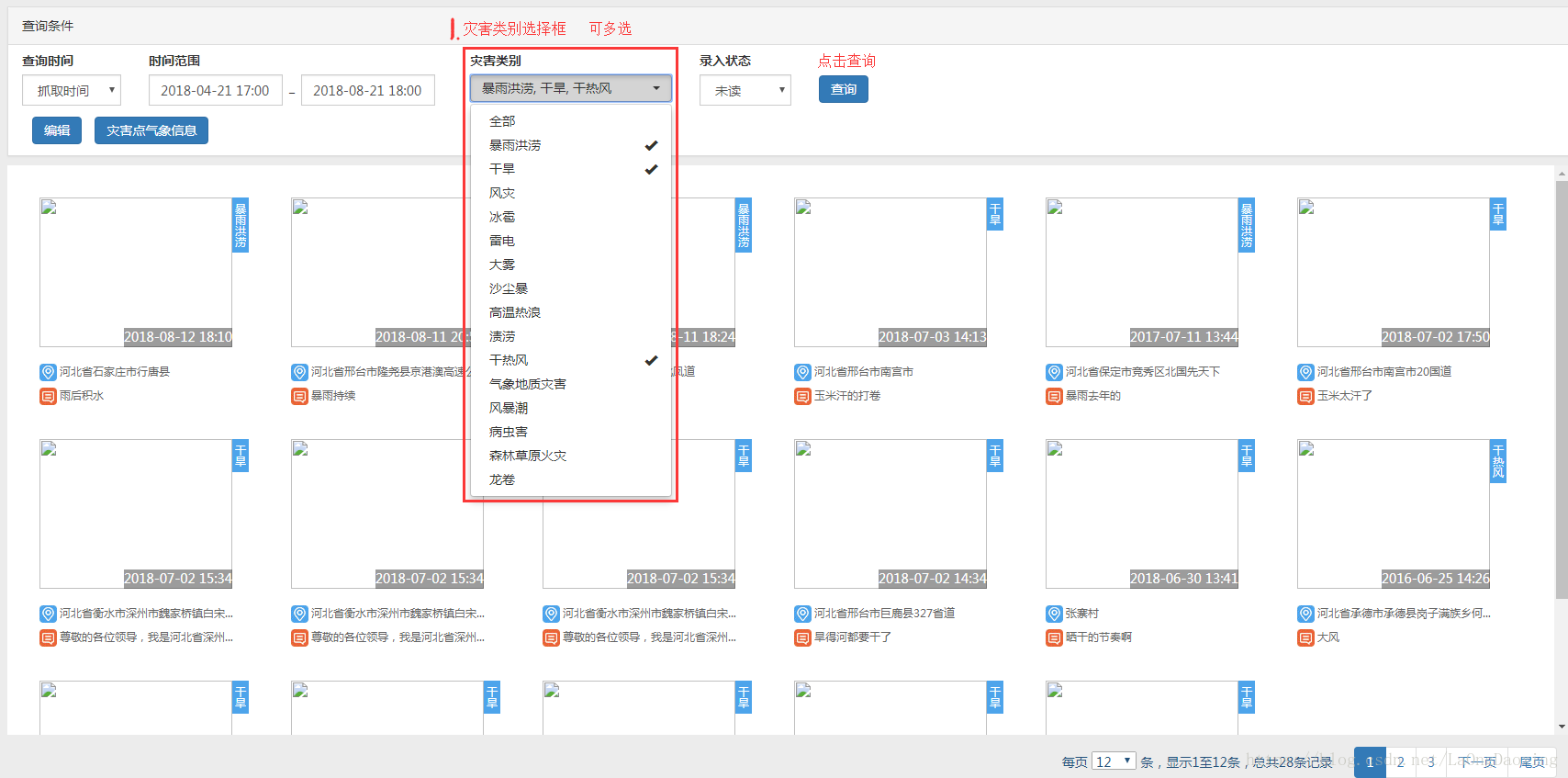
bootstrap-select插件 多选框
HeBeiTianQi.jsp页面
1 <!--bootstrap-select .css引用-->
2 <link rel="stylesheet" href="static/bootstrap-select/bootstrap-select.min.css" />
3 <body>
4 <div class="col-sm-2" style="width:250px">
5 <label class="control-label" for="txt_search_departmentname">灾害类别</label>
6 <select class="selectpicker" multiple id="disasterType" name="slt_followDisasterType">
7 <option value="全部">全部</option>
8 <option value="暴雨洪涝">暴雨洪涝</option>
9 <option value="干旱">干旱</option>
10 <option value="风灾">风灾</option>
11 <option value="冰雹">冰雹</option>
12 <option value="雷电">雷电</option>
13 <option value="大雾">大雾</option>
14 <option value="沙尘暴">沙尘暴</option>
15 <option value="高温热浪">高温热浪</option>
16 <option value="渍涝">渍涝</option>
17 <option value="干热风">干热风</option>
18 <option value="气象地质灾害">气象地质灾害</option>
19 <option value="风暴潮">风暴潮</option>
20 <option value="病虫害">病虫害</option>
21 <option value="森林草原火灾">森林草原火灾</option>
22 <option value="龙卷">龙卷</option>
23 </select>
24 </div>
25 <!--bootstrap-select .js引用-->
26 <script src="static/bootstrap-select/bootstrap-select.js"></script>
27 </body>
HeBeiTianQi.js
1 $('#disasterType').selectpicker('val', ['全部']);//赋初始值
2 //获取 TianQi.jsp页面 选择的灾害类型值(可多选)
3 function disasterTypeVal(){
4 var optionSelect=$('#disasterType').find("option:selected").val('value');
5 var optionSelectValArr=new Array();
6 var len="";
7 for(var i=0,len=optionSelect.length;i<len;i++){
8 var optionSelectVal=optionSelect[i].text; //获取数组 option的值
9 optionSelectValArr.push(optionSelectVal);
10 }
11 var disasterTypeStr=optionSelectValArr.join(",");
12 return disasterTypeStr;
13 }
bootstrap-select插件 多选框的更多相关文章
- Bootstrap 历练实例 - 按钮(Button)插件复选框
复选框(Checkbox) 您可以创建复选框按钮 组,并通过向 btn-group 添加 data 属性 data-toggle="buttons" 来添加复选框按钮组的切换. & ...
- BootStrap iCheck插件全选与获取value值的解决方法
这篇文章主要介绍了BootStrap iCheck插件全选与获取value值的解决方法,解决方法其实很简单,下面小编给大家分享下这方面的知识 在使用jQuery iCheck 插件的时候遇到了一个问题 ...
- 使用bootstrap的插件实现模态框效果
在上一篇文章中,我们使用 js+css 实现了模态框效果,在理解了模态框的基本实现方法和实现效果后,我们就要寻找更快捷的方法,又快又好的来完成模态框开发需求,从而节约时间,提高效率.一个好的轮子,不仅 ...
- bootstrap table保留多选框的分页
有时候需要完成这种情况: 1.需要设置的是如果第一页点击复选框然后点击其他页面的话,第一页的选项被保存了 2.将所有选择好的复选款的数据保存在数组中 bootstrap table官方文档http:/ ...
- 下拉选择select和复选框checkbox的状态的各种方式
复选框的状态 <input name="ck" value=" " type="checkbox" checked> 或者&l ...
- Bootstrap弹窗插件(拟态框)关闭后回调函数
$(function(){ $('#questionnaire').on('hidden.bs.modal',function(){ //清除缓存方法 }); }); 事件 Bootstrap 的模态 ...
- select下拉选框的默认值,包括每次进入页面的默认值
下拉选: <select onchange="selectTotal(this.value)" style="width: 50px;"> ...
- Bootstrap系列 -- 17. 复选框checkbox和单选择按钮radio
Bootstrap框架中checkbox和radio有点特殊,Bootstrap针对他们做了一些特殊化处理,主要是checkbox和radio与label标签配合使用会出现一些小问题(最头痛的是对齐问 ...
- select2插件 多选框动态初始化值
转自https://blog.csdn.net/yiyiwyf/article/details/53521980 上一篇讲了select2的多选和大标题设置. 这周做到了修改的功能,需要将旧数据的选项 ...
随机推荐
- 51Node 1051---最大子矩阵和
题目链接 一个M*N的矩阵,找到此矩阵的一个子矩阵,并且这个子矩阵的元素的和是最大的,输出这个最大的值. 例如:3*3的矩阵: -1 3 -1 2 -1 3 -3 1 2 和最大的子矩阵是 ...
- Build step 'Execute shell' marked build as failure解决
今天jenkins构建时运行脚本报错如下: Build step 'Execute shell' marked build as failure 脚本没问题后来看了下原因是磁盘空间不足导致报错,清除下 ...
- iOS开发必会的坐标系探究
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由落影发表于云+社区专栏 前言 app在渲染视图时,需要在坐标系中指定绘制区域. 这个概念看似乎简单,事实并非如此. When an a ...
- 获取访问者的IP地址
function getIp() { $realip = NULL; if(isset($_SERVER['HTTP_X_FORWARDED_FOR'])) { $ipArray = explode( ...
- 精读JavaScript模式(四),数组,对象与函数的几种创建方式
一.前言 放了个元旦,休息了三天,加上春运抢票一系列事情的冲击,我感觉我的心已经飞了.确实应该收收心,之前计划的学习任务也严重脱节了:我恨不得打死我自己. 在上篇博客中,笔记记录到了关于构造函数方面的 ...
- [转]在Node.js中使用RabbitMQ系列一 Hello world
本文转自:https://www.cnblogs.com/cpselvis/p/6288330.html 在前一篇文章中可伸缩架构简短系列中提到过关于异步的问题.当时推荐使用RabbitMQ来做任务队 ...
- 作用域public、private、protected、以及不写时的区别?
区别如下: 作用域 当前类 同包 子孙类 其他 public √ √ √ √ protected √ √ √ X default √ √ X X private √ X X ...
- HTML 中获取现在时间,实时时间获取
JavaScript Date 对象 Date 对象用于处理日期与实际. 创建 Date 对象: var now = new Date(). 方法 描述 getDate() 从 Date 对象 ...
- 配置hadoop-eclipse-plugin(版本hadoop2.7.3):
配置hadoop-eclipse-plugin(版本hadoop2.7.3): 1:首先下载我们需要的 hadoop-eclipse-plugin-2.7.3.jar,winutils.exe 和 ...
- JavaSE-基础语法(一)--数据类型及包装类
一.JavaSE-基础语法(一) 一.数据类型 二.变量常量 三.流程控制语句 四.数组 一.数据类型 java语言的数据类型包括两种,基本数据类型和引用数据类型. (1).基本数据类型:变量名指向具 ...