洗礼灵魂,修炼python(46)--巩固篇—如虎添翼的property
@property
在前面装饰器一章中,提过一句话,装饰器也可以用于类中,确实可以的,并且python的类也内置了一部分装饰器。并且在前两章的hasattr等四个内置方法中,也说过其用法很类似装饰器,到底在类中可以用装饰器不呢?还有具体有哪些内置的装饰器呢?还记得property吗?之前有个例子里,在类里定义好方法后,再用property就可以通过属性设置属性
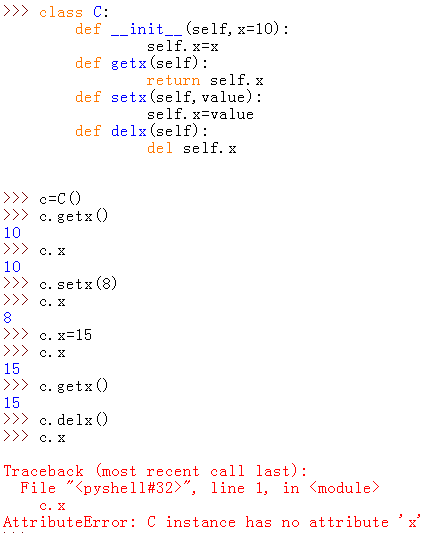
先看一个普通的类

当我们设置property属性后:

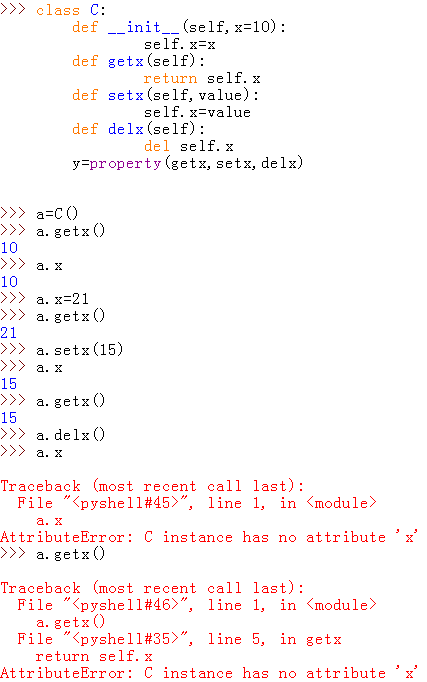
但其实你发现了,其实使用property与否并没有什么两样的,目前确实是这样,在前面我也没有细说,只是说了用法,但你知道python3是对python2的功能的增删整合而来,那么python3里,照刚才的用法,property应该没有任何用处啊,但为什么还留着,是的,表面上来并没有什么区别,不过当在前面加上符号【@】之后,@property就牛逼得不要不要的了。
具体是怎么的呢?老套路,不急,现在有一个场景,公司里由于负责运维的员工请假回家了,现在老板让你暂时顶一下运维的班,但是现在由于一些原因,需要简单的查询和修改员工信息,把员工档案归类一下,老板让你负责跟进一下这一块。你打开员工文档查看那后,写下一个简单的类
class data:
def __init__(self,name,age,sex,birthday,post):
self.name=name
self.age=age
self.sex=sex
self.birthday=birthday
self.post=post
def get_somedata(self):
print('姓名:',self.name)
print('年龄:',self.age)
print('性别:',self.sex)
print('出生年月:',self.birthday)
print('职位:',self.post)
def set_name(self,name):
if not isinstance(name,str):
raise TypeError('name must be a str')
else:
self.name=name
def set_age(self,age):
if not isinstance(age,int):
raise TypeError('age must be a int')
elif age<0 or age>60:
raise ValueError('age must between 0 ~ 100!')
else:
self.age=age
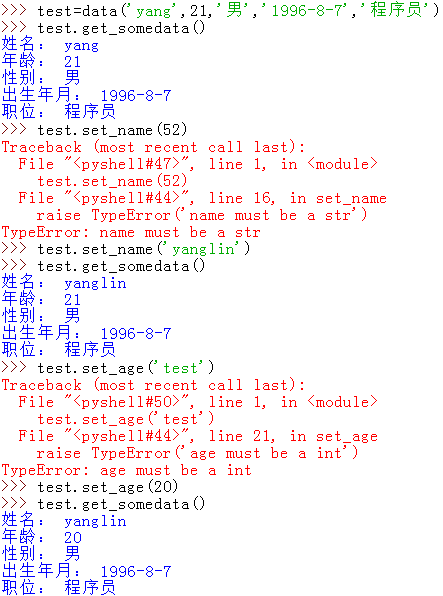
并导入你自己的员工信息测试:

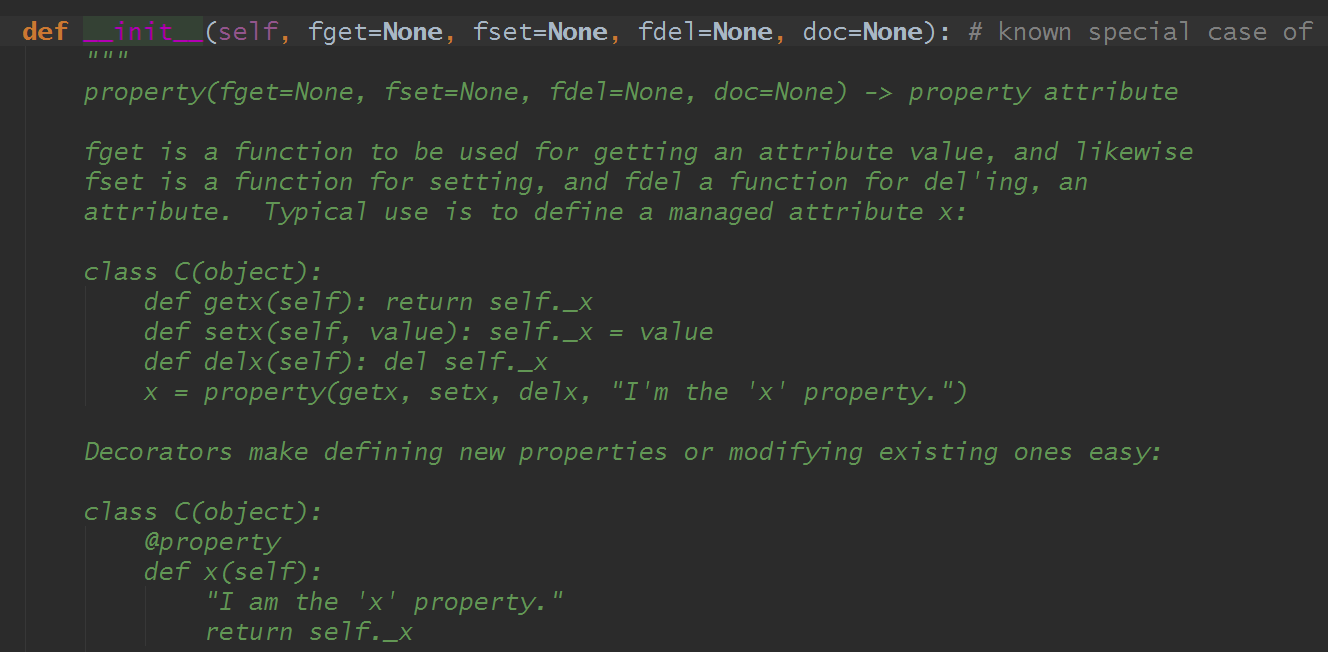
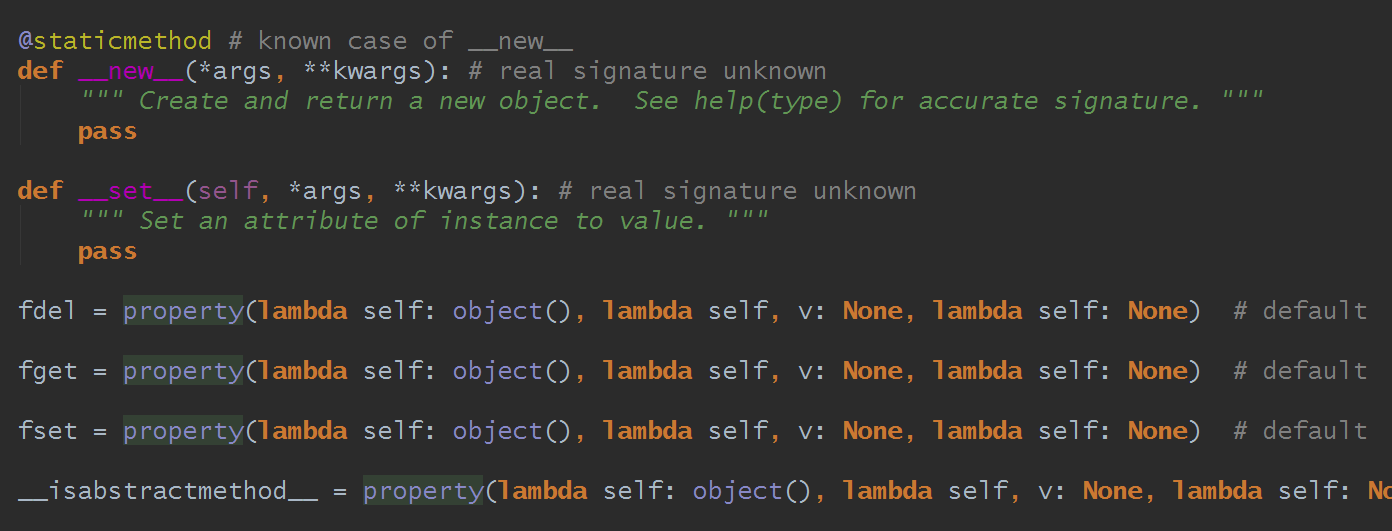
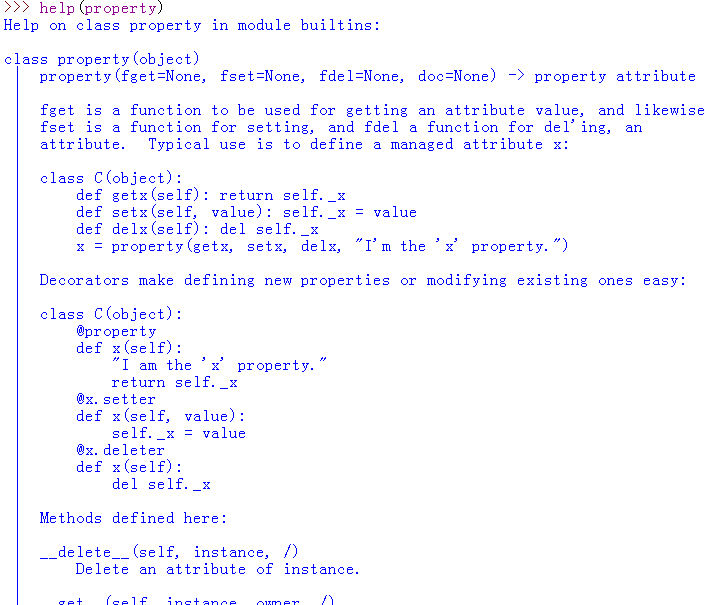
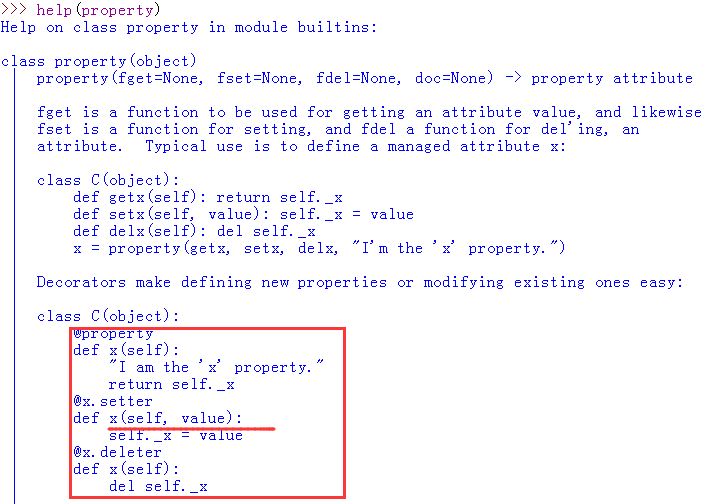
代码初步没什么问题,你让老板过来看了下,老板说,可以,但能不能再优化一下,比如尽量的减少方法,减少代码量,但是功能依然相同,你考虑再三,开始尝试使用高阶用法,@property,先查阅想关资料,看到property的相关用法:



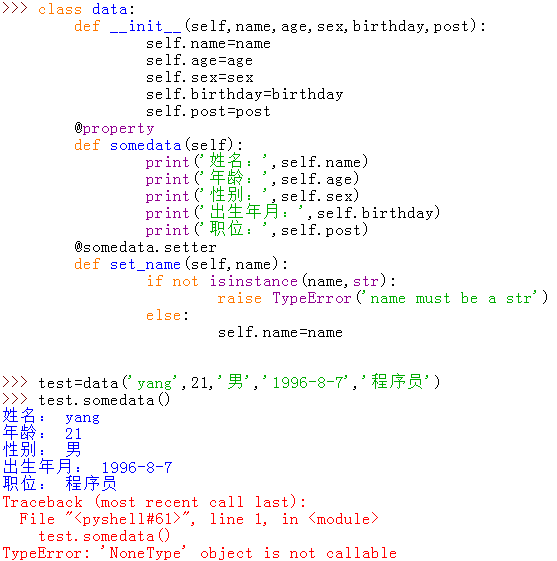
乍一看没看明白,反正一脸蒙蔽,然后通过仔细查阅python官方文档后有所了解,调试代码之后:

发现报错了,提示没有类型,也就是None,空了,我们知道当方法的调用结果是print的话,返回的就是空,那看来@property必须有返回值才行
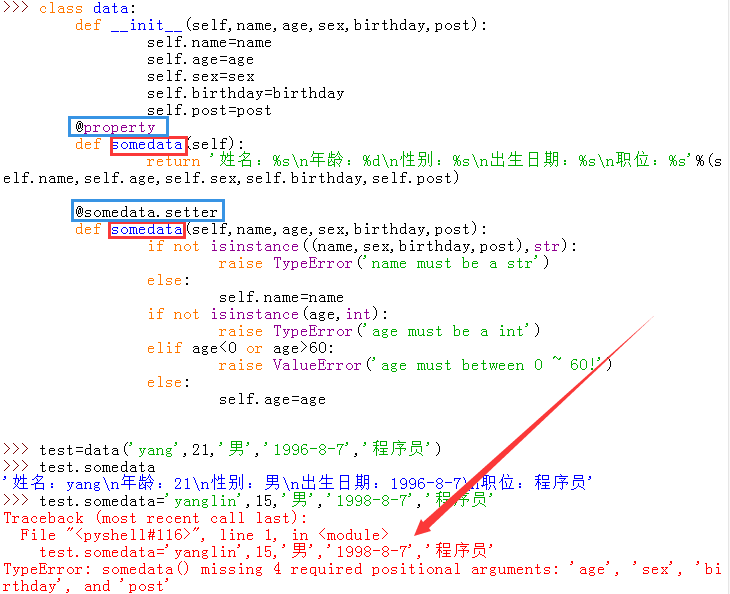
再次调试:

标记蓝色框的是必须是这种格式,@property装饰的什么方法,第二次使用修改setter必须使用被装饰的方法,然后两次被装饰的方法名必须相同。被装饰的方法已经变为属性,不用加()实例化调用了。
至于报错,再看看官方文档:

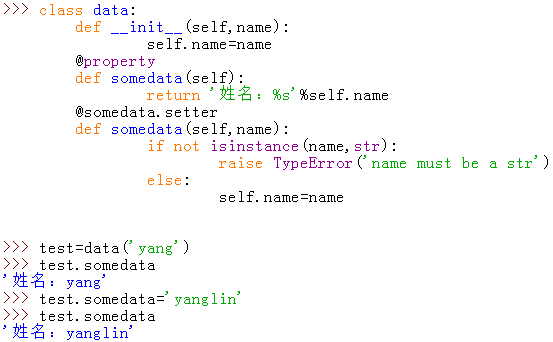
官方文档里只能修改一个参数,那么只得一个一个改了:

做了一个简单的修改名字的代码,没问题了,如果需要全部的修改就得一个一个使用@property来修改了。并且还可以使用deltter删除操作。并且当方法被@property装饰时,默认拥有getter只读属性。所以可以对每个参数针对性的设置不同效果
像@property,在以后的开发中,很常见,和hasattr,getattr,setattr,delattr综合使用的话,那简直6到飞起啊,想怎么搞就怎么搞
洗礼灵魂,修炼python(46)--巩固篇—如虎添翼的property的更多相关文章
- 洗礼灵魂,修炼python(85)-- 知识拾遗篇 —— 深度剖析让人幽怨的编码
编码 这篇博文的主题是,编码问题,老生常谈的问题了对吧?从我这一套的文章来看,前面已经提到好多次编码问题了,的确这个确实很重要,这可是难道了很多能人异士的,当你以为你学懂了,在研究爬虫时你发现你错了, ...
- 洗礼灵魂,修炼python(69)--爬虫篇—番外篇之feedparser模块
feedparser模块 1.简介 feedparser是一个Python的Feed解析库,可以处理RSS ,CDF,Atom .使用它我们可从任何 RSS 或 Atom 订阅源得到标题.链接和文章的 ...
- Python+Selenium练习篇之1-摘取网页上全部邮箱
前面已经介绍了Python+Selenium基础篇,通过前面几篇文章的介绍和练习,Selenium+Python的webUI自动化测试算是入门了.接下来,我计划写第二个系列:练习篇,通过一些练习,了解 ...
- Python人工智能第一篇:语音合成和语音识别
Python人工智能第一篇:语音合成和语音识别 此篇是人工智能应用的重点,只用现成的技术不做底层算法,也是让初级程序员快速进入人工智能行业的捷径.目前市面上主流的AI技术提供公司有很多,比如百度, ...
- Python人工智能第二篇:人脸检测和图像识别
Python人工智能第二篇:人脸检测和图像识别 人脸检测 详细内容请看技术文档:https://ai.baidu.com/docs#/Face-Python-SDK/top from aip impo ...
- 第六篇:Python函数进阶篇
在了解完了 Python函数基础篇之后,本篇的存在其实是为了整合知识,由于该篇的知识是否杂乱,故大家可以通过点开点连接直接进入其详细介绍,该篇主要大致的介绍一下几个知识点: 一.Python的迭代器 ...
- pyinstaller打包的exe太大?你需要嵌入式python玄学 探索篇
上篇我们讲到pip的安装以及普通库用pip的安装方法 CodingDog:pyinstaller打包的exe太大?你需要嵌入式python玄学 拓展篇zhuanlan.zhihu.com 问题纷沓而 ...
- pyinstaller打包的exe太大?你需要嵌入式python玄学 拓展篇
上篇我们讲到embedded版本的基础操作 CodingDog:pyinstaller打包的exe太大?你需要嵌入式python玄学 惊喜篇zhuanlan.zhihu.com 可是却没有办法用pi ...
- pyinstaller打包的exe太大?你需要嵌入式python玄学 惊喜篇
上篇讲到 pyinstaller打包exe太大的问题 CodingDog:pyinstaller打包的exe太大?你需要嵌入式python玄学 前提篇zhuanlan.zhihu.com 那既然py ...
随机推荐
- SQL SERVER 用sql语句将一列数据拼接成一个字符串
执行 SELECT userid FROM userinfo 得到 1 2 3 4 如果要得到 1,2,3,4 执行方案 DECLARE @STR NVARCHAR(8000) SELEC ...
- 启动elasticsearch报错
could not find java; set JAVA_HOME or ensure java is in PATH 首先需要安装java 1.yum list installed |grep j ...
- c++11并行、并发与多线程编程
首先,我们先理解并发和并行的区别. 你吃饭吃到一半,电话来了,你一直到吃完了以后才去接,这就说明你不支持并发也不支持并行. 你吃饭吃到一半,电话来了,你停了下来接了电话,接完后继续吃饭,这说明你支持并 ...
- Django--Ajax 提交
一 什么是Ajax AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”.即使用Javascript语言与服务器进行异步交互,传 ...
- C51 玄学问题,magic
0x00 问题代码 void int0_isr(void) interrupt 0 { num++; if (num%2 == 1) { uint k; for(k=0;k<3;k++) { P ...
- jxl 读取xls,并转为二维数组可进行保存
jxl.jar: 通过java操作excel表格的工具类库 支持Excel 95-2000的所有版本 生成Excel 2000标准格式 支持字体.数字.日期操作 能够修饰单元格属性 支持图像和图表 应 ...
- Hibernate学习(五)———— hibernate一对一关系映射详解
一.一对一关系的概述 一对一关系看起来简单,其实也挺复杂的.其中关系就包含了四种,单向双向和主键关联外键关联. 什么意思呢,也就是包含了单向一对一主键关联.双向一对一主键关联,单向一对一外键关联,双向 ...
- OpenCV Mat与UIImage之间的转换
UIImage 转 OpenCV cvMat: - (cv::Mat)cvMatWithImage:(UIImage *)image { CGColorSpaceRef colorSpace = CG ...
- CentOS7 config aliyun yum repository
https://www.cnblogs.com/lpbottle/p/7875400.html 1. 备份原来的yum源 mv /etc/yum.repos.d/CentOS-Base.repo /e ...
- Java学习笔记之——数组
一.一维数组 1. 什么是数组 变量:在内存中开辟了一块空间 数组:在内存中开辟了一块连续的空间,每块空间保存的值/对象叫做元素,每个元素都有对应的下标.(下标从0开始) 2. 初始化一个数组 1)不 ...
