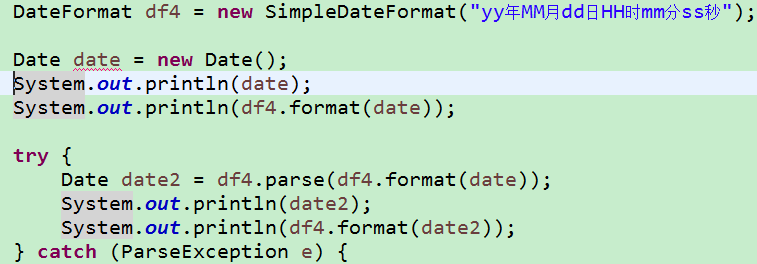
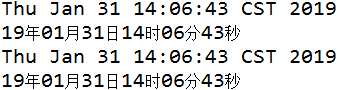
JDBC执行SQL语句以及Date对象和字符串之间的相互转换(关键是那张标准表)
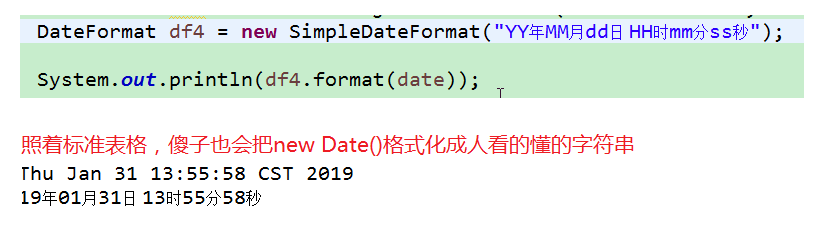
只要能分隔数字就行,老外没有11月这个概念


以前看见被人这么写,你觉得可以写成yyYY这样吗,可以mm这样吗,可以mM这样吗,不要有这种想法
都是大神们都写好了,只需要参考手册,然后调用API就行了
(老外没有1月,2月,3月,4月)






JDBC执行SQL语句以及Date对象和字符串之间的相互转换(关键是那张标准表)的更多相关文章
- JSON对象与字符串之间的相互转换
<html> <head> <meta name="viewport" content="width=device-width" ...
- Json数组操作小记 及 JSON对象和字符串之间的相互转换
[{"productid":"1","sortindex":"2"},{"productid":&q ...
- JSON对象与字符串之间的相互转换 - CSDN博客
原文:JSON对象与字符串之间的相互转换 - CSDN博客 <html> <head> <meta name="viewport" content=& ...
- JDBC—执行sql语句的通用方法
/* * 执行 sql的方法集 * delete,insert into ,update */ public static void update(String sql){ Connection co ...
- JSON对象和字符串之间的相互转换 – JSON.parse() 和 JSON.stringify()
所有现代浏览器都支持 JSON 对象,有两个非常有用的方法来处理 JSON 格式的内容: JSON.parse(string) :接受一个 JSON 字符串并将其转换成一个 JavaScript 对象 ...
- JSON对象和字符串之间的相互转换JSON.stringify(obj)和JSON.parse(string)
在Firefox,chrome,opera,safari,ie9,ie8等高级浏览器直接可以用JSON对象的stringify()和parse()方法. JSON.stringify(obj)将JSO ...
- JSON对象和字符串之间的相互转换
比如我有两个变量,我要将a转换成字符串,将b转换成JSON对象: var a={"name":"tom","sex":"男&quo ...
- 解析JSON对象与字符串之间的相互转换
在开发的过程中,如果对于少量参数的前后台传递,可以直接采用ajax的data函数,按json格式传递,后台Request即可,但有的时候,需要传递多个参数,这样后台 接受的时候Request多个很麻烦 ...
- 小tips:JSON对象和字符串之间的相互转换JSON.stringify(obj)和JSON.parse(string)
在Firefox,chrome,opera,safari,ie9,ie8等高级浏览器直接可以用JSON对象的stringify()和parse()方法. JSON.stringify(obj)将JSO ...
随机推荐
- #python计算结果百位500向下取整,(0-499取000,500-999取500)
!/usr/bin/env python coding:utf-8 计算结果百位500向下取整,(0-499取000,500-999取500) import math calc_Amount = fl ...
- vue--vConsole
平时在web应用开发过程中,我们可以console.log去输出一些信息,但是在移动端,也就是在手机上,console.log的信息我们是看不到的. 这种情况下,可以选择使用alert弹出一些信息,但 ...
- Web开发中button与submit区别
submit是button的一个特例,也是button的一种,它把提交这个动作自动集成了. 如果表单在点击提交按钮后需要用JS进行处理(包括输入验证)后再提交的话,通常都必须把submit改成butt ...
- [easyUI] datagrid 数据格 可以进行分页
1. 新建一个GridNode的类: public class GridNode { private Long id; private String title;//投票标题 private Inte ...
- 『TensorFlow』从磁盘读取数据
十图详解TensorFlow数据读取机制 一.输入流水线读取数据流程 1). 创建文件名列表 相关函数:tf.train.match_filenames_once 2). 创建文件名队列 相关函数:t ...
- 若依项目整合eCharts实现图表统计功能
eCharts是一款强大的图表统计工具,具体介绍可查看其官网 http://echarts.baidu.com/echarts2/index.html 下面记录一下如何在若依项目中使用eCharts. ...
- 下载配置nodeJs,cnpm,webpack,vue-cli等,刚装的系统,所有东西重新配置
最近重新装了系统,所有的环境都要重新配置了,做个笔记. 安装nodeJs: 可以参照教程:https://www.runoob.com/nodejs/nodejs-install-setup.html ...
- 用Apache Ant在Weka中嵌入新算法
本文将介绍一种新的添加新的算法到Weka中的方法,国内的论坛基本都是通过IDE(Eclipse或NetBeans)编译,详细教程请见上一篇博客.经研究,发现国外的网站很流行用Ant这个方法,教程奉上. ...
- Java IO编程全解(二)——传统的BIO编程
前面讲到:Java IO编程全解(一)——Java的I/O演进之路 网络编程的基本模型是Client/Server模型,也就是两个进程之间进行相互通信,其中服务端提供位置信息(绑定的IP地址和监听端口 ...
- Spring Developer Tools 源码分析:二、类路径监控
在 Spring Developer Tools 源码分析一中介绍了 devtools 提供的文件监控实现,在第二部分中,我们将会使用第一部分提供的目录监控功能,实现对开发环境中 classpath ...
